2017年05月17日
ExcelVBAフォームコントロールのチェックボックス
━━━━━━━━━━━━━━━━━━━━━━━━━
■ 約200万サイトが使っているA8.net
━━━━━━━━━━━━━━━━━━━━━━━━━
・HPやBLOGに広告を掲載して副収入を得ませんか?
・無料で始められて1000円以上でお振込み。
・いま多くの方に利用されているエーハチネットは
PCとスマートフォンからご利用いただけます。
▼詳細はこちら
https://px.a8.net/svt/ejp?a8mat=2TAC5M+14HJGI+1N3S+6AANBN
━━━━━━━━━━━━━━━━━━━━━━━━━


マイクロソフトアクセスの記事はこちら
人気ブログランキングへ


にほんブログ村
オプションボタンの使用例
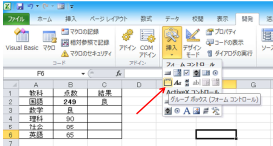
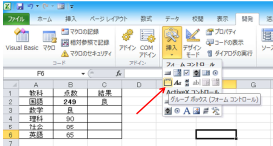
オプションボタンは通常グループボックスを作成して、その中に作成します。

上のように「グループボックス」を選択してシート状に配置してください。

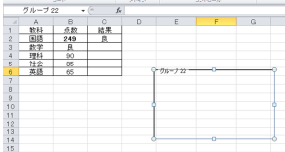
グループボックスは関連するコントロールを四角に囲まれた中に
配置してグループ化します。
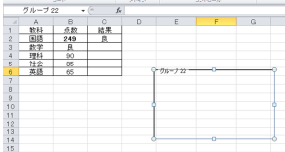
この中に複数のオプションボタンを配置してみましょう。
とりあえず3つ配置してみましょう。

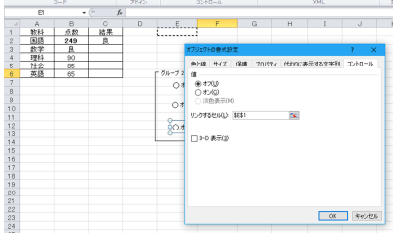
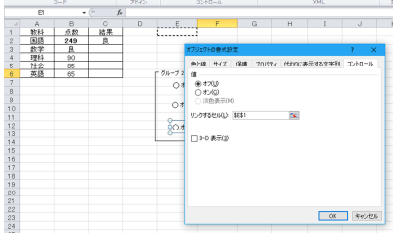
今グループボックス内にオプションボタンを3つ配置して
「リンクするセル」をE1にしました。

オプションボタンを使ってみると一番上のチェックを入れるとE1に「1」、
2つ目にチェックを入れると「2」、3つ目にチェックをいれると「3」になりますね。
このように複数の選択肢から1つを選択する場合に使用します。




■ 約200万サイトが使っているA8.net
━━━━━━━━━━━━━━━━━━━━━━━━━
・HPやBLOGに広告を掲載して副収入を得ませんか?
・無料で始められて1000円以上でお振込み。
・いま多くの方に利用されているエーハチネットは
PCとスマートフォンからご利用いただけます。
▼詳細はこちら
https://px.a8.net/svt/ejp?a8mat=2TAC5M+14HJGI+1N3S+6AANBN
━━━━━━━━━━━━━━━━━━━━━━━━━
マイクロソフトアクセスの記事はこちら
人気ブログランキングへ

にほんブログ村
オプションボタンの使用例
オプションボタンは通常グループボックスを作成して、その中に作成します。

上のように「グループボックス」を選択してシート状に配置してください。

グループボックスは関連するコントロールを四角に囲まれた中に
配置してグループ化します。
この中に複数のオプションボタンを配置してみましょう。
とりあえず3つ配置してみましょう。

今グループボックス内にオプションボタンを3つ配置して
「リンクするセル」をE1にしました。

オプションボタンを使ってみると一番上のチェックを入れるとE1に「1」、
2つ目にチェックを入れると「2」、3つ目にチェックをいれると「3」になりますね。
このように複数の選択肢から1つを選択する場合に使用します。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/6274848
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック