2016年10月02日
アクセスの使い方
エクセルに関してはこちら
【データ型の設定】
テーブルに入力した各列に対してデータ型を設定します。
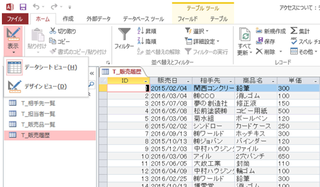
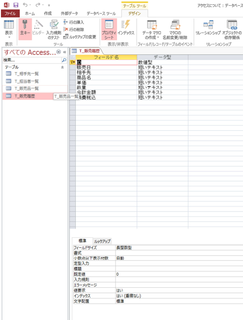
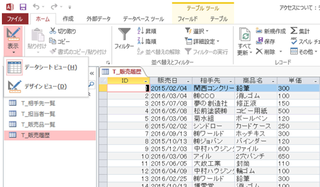
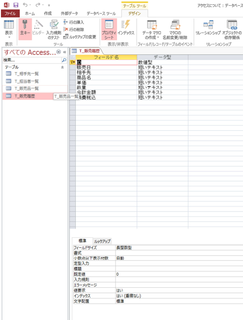
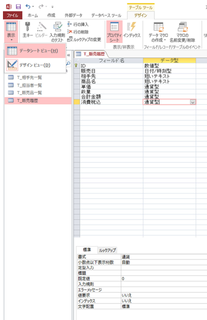
・「ホーム」リボンの左端に「表示」というボタンがあります。
そこをクリックすると下記のように「データーシートビュー」と「デザインビュー」という
ボタンが表示されます。このボタンはアクセスを作成中に何度も使用しますので覚えてください。
現在は項目として2つしかありませんが、それ以上表示される場合もあります。
一番使用するのは「デザインビュー」です

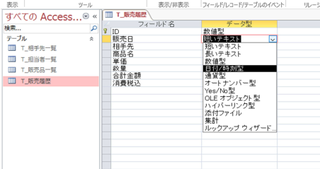
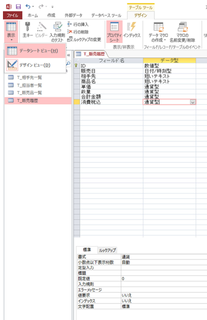
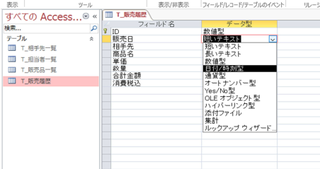
「デザインビュー」ボタンを押すと下記のようになります。

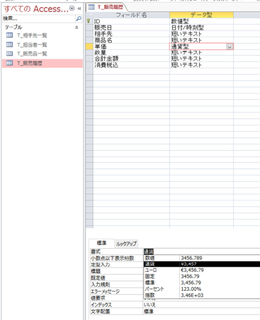
ここでデータ型の設定を行います。

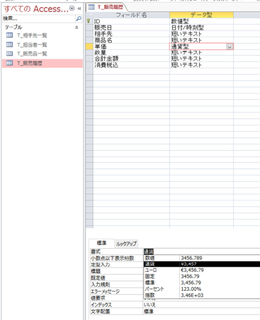
上記のように「販売日」のデータ型の枠内でマウスをクリックすると上記のような型のリストが
表示されます。今回は「販売日」なので「日付/時刻型」を選択します。
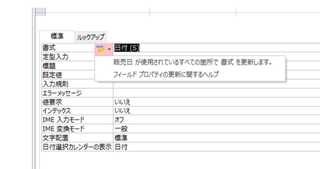
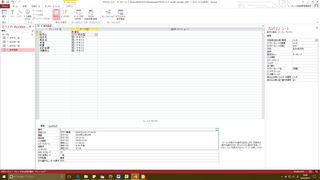
すると下の内容が変化し、「書式」という項目が出て来ます。その書式の右側の枠にマウスを
合わせてクリックすると下記のように右側に▽印が出てリスト選択出来るようになります。
上の部分で「日付/時刻型」を選択しここでその詳細を設定します。

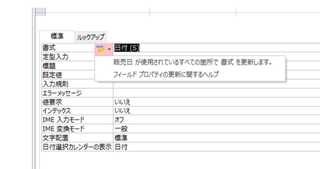
今回は日付だけでいいので「日付(S)」を選択します。その際下図のように「注意マーク」が出ます
通常は「販売日が使用されているすべての箇所で書式を更新します。」にしてください。
今はテーブルしか無いので気にすることは無いのですが、この時点でフォーム・クエリ・レポートが
存在した場合はそれらのデータ型も全て変更してくれます。

単価は通貨型を選択して「通貨」に設定します。

上記のような方法でデータ型を設定します。それから下の部分に色々項目がありますが、
この部分はまた別途やりましょう。一つだけ「規定値」というところが「0」になっていますね。
これは新しいテーブル(行)が出来たときに初期値として「0」を入力するという意味です。
初期値を空欄にしたい場合は「0」を消してください。

それから「データーシートビュー」に戻すのですが、その時に「まずテーブルを保存する
必要があります保存してもよろしいですか?」というメッセージボックスが現れますので
「はい」を選択してください。
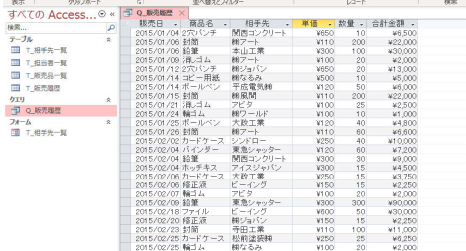
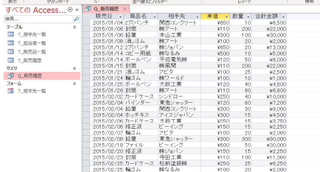
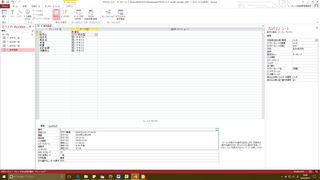
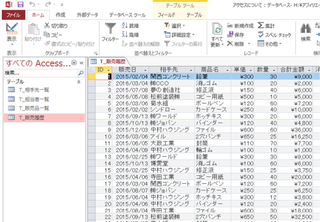
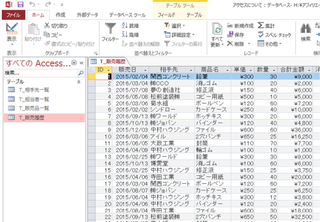
下記がデータ型を設定し列幅を調整した後の画面です。

このようにして他のテーブルもデータ型の設定と列幅の調整をしてみましょう。
後日このブログが進んで行った時、本当は上記の「販売履歴」の中の「単価」「合計金額」
「消費税込」のフィールドは不要になるのですが、現時点このままにしておきましょう。






【データ型の設定】
テーブルに入力した各列に対してデータ型を設定します。
・「ホーム」リボンの左端に「表示」というボタンがあります。
そこをクリックすると下記のように「データーシートビュー」と「デザインビュー」という
ボタンが表示されます。このボタンはアクセスを作成中に何度も使用しますので覚えてください。
現在は項目として2つしかありませんが、それ以上表示される場合もあります。
一番使用するのは「デザインビュー」です

「デザインビュー」ボタンを押すと下記のようになります。

ここでデータ型の設定を行います。

上記のように「販売日」のデータ型の枠内でマウスをクリックすると上記のような型のリストが
表示されます。今回は「販売日」なので「日付/時刻型」を選択します。
すると下の内容が変化し、「書式」という項目が出て来ます。その書式の右側の枠にマウスを
合わせてクリックすると下記のように右側に▽印が出てリスト選択出来るようになります。
上の部分で「日付/時刻型」を選択しここでその詳細を設定します。

今回は日付だけでいいので「日付(S)」を選択します。その際下図のように「注意マーク」が出ます
通常は「販売日が使用されているすべての箇所で書式を更新します。」にしてください。
今はテーブルしか無いので気にすることは無いのですが、この時点でフォーム・クエリ・レポートが
存在した場合はそれらのデータ型も全て変更してくれます。

単価は通貨型を選択して「通貨」に設定します。

上記のような方法でデータ型を設定します。それから下の部分に色々項目がありますが、
この部分はまた別途やりましょう。一つだけ「規定値」というところが「0」になっていますね。
これは新しいテーブル(行)が出来たときに初期値として「0」を入力するという意味です。
初期値を空欄にしたい場合は「0」を消してください。

それから「データーシートビュー」に戻すのですが、その時に「まずテーブルを保存する
必要があります保存してもよろしいですか?」というメッセージボックスが現れますので
「はい」を選択してください。
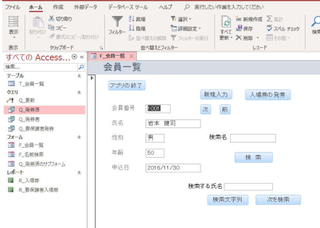
下記がデータ型を設定し列幅を調整した後の画面です。

このようにして他のテーブルもデータ型の設定と列幅の調整をしてみましょう。
後日このブログが進んで行った時、本当は上記の「販売履歴」の中の「単価」「合計金額」
「消費税込」のフィールドは不要になるのですが、現時点このままにしておきましょう。
タグ:アクセス,使い方
【このカテゴリーの最新記事】
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5490987
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック