新規記事の投稿を行うことで、非表示にすることが可能です。
2019年04月05日
Accessクエリ
【ソフトバンク光】



マイクロソフトエクセルのまとめ記事はこちら

Microsoft Office ブログランキングへ
Accessクエリについてもう少し学んでいきましょう。
相当昔2016年ごろに使った例題を、持ち出します。たぶん一番最初のものですね。

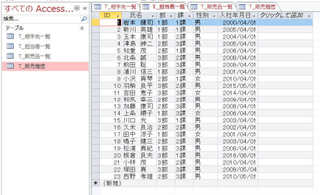
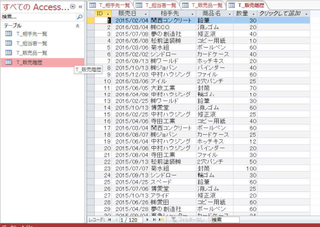
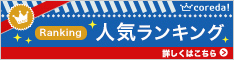
上のようにテーブルが4つあります。
T_相手先一覧・T_担当者一覧・T_販売品一覧・T_販売履歴です。
上はT_相手先一覧です。
順次見ていきましょう。

これはT_担当者一覧です。

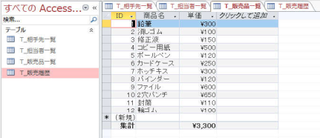
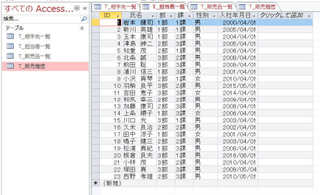
これはT_販売品一覧です。

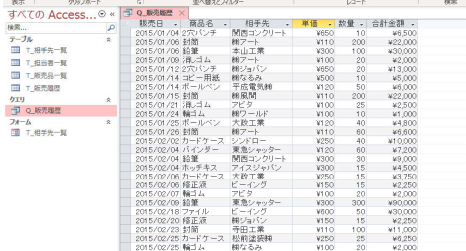
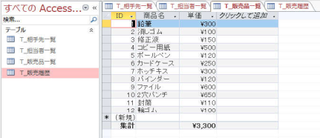
これはT_販売履歴です。
ここからいろいろなクエリを作ってみましょう。
まずは「T_販売品一覧」と「T_販売履歴」を使って合計金額を
求めてみましょう。
通常Excelなどででは販売履歴の「数量」の後に「単価」と「合計金額」
というフィールドを作り、「合計金額」のセルには「数量×単価」の
計算式を入れて「合計金額」を表示させるという手法を使用しますね。
それでもいいのですが、いちいち単価を記入する必要がありますね。
もちろん「VLOOKUP」関数を用いて自動的に単価を入れていくことは可能です。
しかしAccessならばもっと簡単です。
パソコンの買取なら【パソコン買取アローズ】

【クエリ】

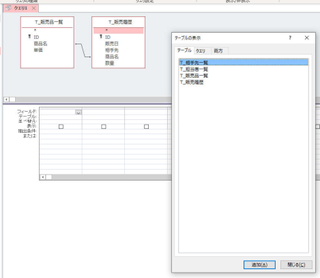
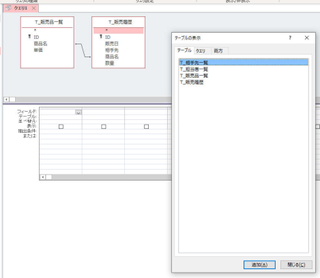
「作成」タブから「クエリデザイン」を選択し、そこから
「T_販売品一覧」と「T_販売履歴」を追加します。
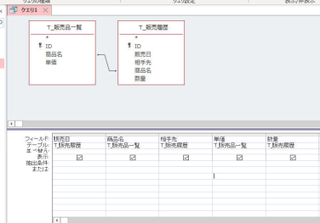
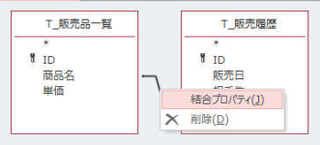
2つ追加すると勝手に「商品名」のところに線がつながりましたね。
これが「リレーションシップ」です。
「リレーションシップ」とは2つのテーブルを関連付けるという
ことです。
この線のおかげで「T_販売品一覧」と「T_販売履歴」は「商品名」
というフィールドを介して関連付けられました。

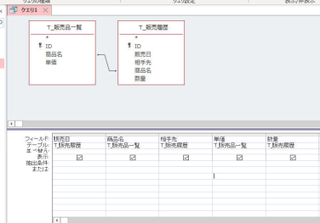
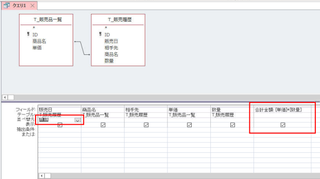
今、上のように「販売日」「商品名」「相手先」「単価」「数量」と選択しました。
これは適当に並べましたが大体こんな並びでしょう。
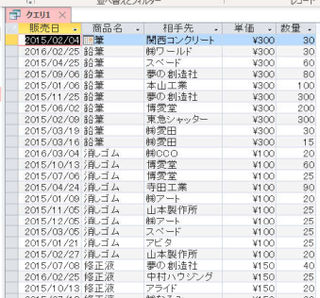
これで通常表示にします。

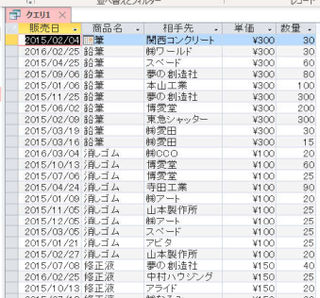
上記のようになりましたね。
商品名に関連付けられて単価が自動的に入っています。
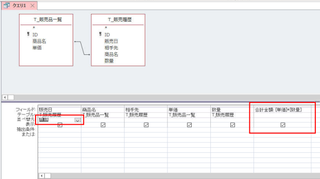
次はクエリに計算をさせて「合計金額」を求めてみましょう。

「数量」の右側のフィールド部分に「合計金額: [単価]*[数量]」と
記述しました。
「合計金額:」の部分はフィールド名を表します。
「:」の前がフィールド名で後ろが計算式です。
「[単価]*[数量]」は分かりますね。
それから「販売日」の並べ替えで「昇順」にしました。
これで通常表示にしましょう。

これで「合計金額」という新たなフィールドができ、
合計金額が表示されるようになりました。
また日付も昇順に並びました。
ここで少し難しい話を。
現在「商品名」で関連付けられて表示されています。
その結合がどういう内容の結合なのかという話です。

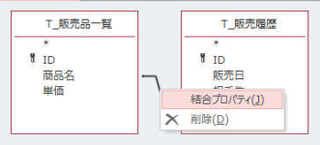
結合線をマウスで選択します。(少し線が太くなります)
そして右クリックすると「結合プロパティ」と「削除」という
メニューが出てきます。
「削除」は単純に結合をやめるということです。
まあここで削除して通常表示にしても大して変化はないのですが。
それよりも自動的に結合されていないフィールドを結合する方法だけ
記載しておきましょう。
何らかの都合でテーブルごとにフィールド名が違う時がありますね。
例えば上の例で商品名と製品だったりしたときは自動的に結合されません。
そのようなときどうするか?
商品名を選択し、製品までドラッグします。そうすると違うフィールド名の
場合でも結合されます。もちろん同じ内容であることが大前提です。


ちょっと話がそれました。
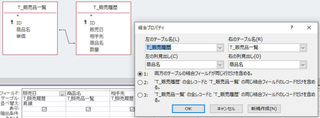
「結合プロパティ」の話をします。

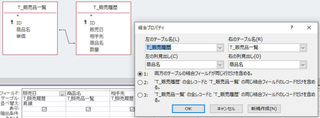
結合プロパティを押すと上のような「結合プロパティ」が表示されます。
上の2つの枠は分かりますね。関連付けているフィールドを表しています。
問題はその下の3つのオプションボタンです。
1: 両方のテーブルの結合フィールドが同じ行だけを含める。
2: T_販売履歴の全レコードとT_販売品一覧の同じ結合フィールド
だけを含める。
3: T_販売品一覧の全レコードとT_販売履歴の同じ結合フィールドの
レコードだけを含める。
なんかややこしい表現ですね!!
今回の例ではどこを選択しても同じ結果が得られます。
今後皆さんがいろいろなクエリを作っていくと、どこかでこの設定を
触らなければならない場面が出てくると思います。
通常は1で問題なのですが、時には2とか3を選択しなければうまく
機能しない時もあります。進めていくうちに手ごろな例が出てくれば紹介しましょう。
2と3も文章をよく読めば何となく分かると思います。
1は「結合されているテーブルだけ表示します。」という意味ですね。
2は「T_販売履歴の全レコードを表示して、結合されているところは
表示します」という意味です。3は2と逆ですね。
とりあえずリレーションシップを作るときはこのような注意が必要と
いうことを覚えておいてください。
またクエリからフォームを作成する場合も、リレーションシップによって
データを書き換えられる場合と書き換えられない場合が発生します。
そのあたりも追々学んでいきましょう。
またテーブルを設計する際に、リレーションシップの事を念頭に入れて、
重複するような項目は入れないように設計しましょう。
見逃し配信



マイクロソフトエクセルのまとめ記事はこちら
Microsoft Office ブログランキングへ
Accessクエリについてもう少し学んでいきましょう。
相当昔2016年ごろに使った例題を、持ち出します。たぶん一番最初のものですね。

上のようにテーブルが4つあります。
T_相手先一覧・T_担当者一覧・T_販売品一覧・T_販売履歴です。
上はT_相手先一覧です。
順次見ていきましょう。

これはT_担当者一覧です。

これはT_販売品一覧です。

これはT_販売履歴です。
ここからいろいろなクエリを作ってみましょう。
まずは「T_販売品一覧」と「T_販売履歴」を使って合計金額を
求めてみましょう。
通常Excelなどででは販売履歴の「数量」の後に「単価」と「合計金額」
というフィールドを作り、「合計金額」のセルには「数量×単価」の
計算式を入れて「合計金額」を表示させるという手法を使用しますね。
それでもいいのですが、いちいち単価を記入する必要がありますね。
もちろん「VLOOKUP」関数を用いて自動的に単価を入れていくことは可能です。
しかしAccessならばもっと簡単です。
パソコンの買取なら【パソコン買取アローズ】
【クエリ】

「作成」タブから「クエリデザイン」を選択し、そこから
「T_販売品一覧」と「T_販売履歴」を追加します。
2つ追加すると勝手に「商品名」のところに線がつながりましたね。
これが「リレーションシップ」です。
「リレーションシップ」とは2つのテーブルを関連付けるという
ことです。
この線のおかげで「T_販売品一覧」と「T_販売履歴」は「商品名」
というフィールドを介して関連付けられました。

今、上のように「販売日」「商品名」「相手先」「単価」「数量」と選択しました。
これは適当に並べましたが大体こんな並びでしょう。
これで通常表示にします。

上記のようになりましたね。
商品名に関連付けられて単価が自動的に入っています。
次はクエリに計算をさせて「合計金額」を求めてみましょう。

「数量」の右側のフィールド部分に「合計金額: [単価]*[数量]」と
記述しました。
「合計金額:」の部分はフィールド名を表します。
「:」の前がフィールド名で後ろが計算式です。
「[単価]*[数量]」は分かりますね。
それから「販売日」の並べ替えで「昇順」にしました。
これで通常表示にしましょう。

これで「合計金額」という新たなフィールドができ、
合計金額が表示されるようになりました。
また日付も昇順に並びました。
ここで少し難しい話を。
現在「商品名」で関連付けられて表示されています。
その結合がどういう内容の結合なのかという話です。

結合線をマウスで選択します。(少し線が太くなります)
そして右クリックすると「結合プロパティ」と「削除」という
メニューが出てきます。
「削除」は単純に結合をやめるということです。
まあここで削除して通常表示にしても大して変化はないのですが。
それよりも自動的に結合されていないフィールドを結合する方法だけ
記載しておきましょう。
何らかの都合でテーブルごとにフィールド名が違う時がありますね。
例えば上の例で商品名と製品だったりしたときは自動的に結合されません。
そのようなときどうするか?
商品名を選択し、製品までドラッグします。そうすると違うフィールド名の
場合でも結合されます。もちろん同じ内容であることが大前提です。
ちょっと話がそれました。
「結合プロパティ」の話をします。

結合プロパティを押すと上のような「結合プロパティ」が表示されます。
上の2つの枠は分かりますね。関連付けているフィールドを表しています。
問題はその下の3つのオプションボタンです。
1: 両方のテーブルの結合フィールドが同じ行だけを含める。
2: T_販売履歴の全レコードとT_販売品一覧の同じ結合フィールド
だけを含める。
3: T_販売品一覧の全レコードとT_販売履歴の同じ結合フィールドの
レコードだけを含める。
なんかややこしい表現ですね!!
今回の例ではどこを選択しても同じ結果が得られます。
今後皆さんがいろいろなクエリを作っていくと、どこかでこの設定を
触らなければならない場面が出てくると思います。
通常は1で問題なのですが、時には2とか3を選択しなければうまく
機能しない時もあります。進めていくうちに手ごろな例が出てくれば紹介しましょう。
2と3も文章をよく読めば何となく分かると思います。
1は「結合されているテーブルだけ表示します。」という意味ですね。
2は「T_販売履歴の全レコードを表示して、結合されているところは
表示します」という意味です。3は2と逆ですね。
とりあえずリレーションシップを作るときはこのような注意が必要と
いうことを覚えておいてください。
またクエリからフォームを作成する場合も、リレーションシップによって
データを書き換えられる場合と書き換えられない場合が発生します。
そのあたりも追々学んでいきましょう。
またテーブルを設計する際に、リレーションシップの事を念頭に入れて、
重複するような項目は入れないように設計しましょう。
見逃し配信
2019年04月08日
accessフォームの作成
見逃し配信



マイクロソフトエクセルのまとめ記事はこちら

Microsoft Office ブログランキングへ
Accessフォームについて
Accessには大きな要素として「テーブル」「クエリ」
「フォーム」「レポート」と4つあります。
「テーブル」はデータを保管するところです。
「クエリ」はデータを加工するところです。
「フォーム」はデータを入力するところです。
データの表示として利用することもできます。
「レポート」はデータを出力するところです。
今回は「フォーム」について紹介していきましょう。
【フォームの作成】
フォームの作成方法も色々ありますが、
まず一番簡単な方法から紹介しましょう。
それはテーブルから作る方法です。
先ほど「フォーム」はデータを入力するところと紹介しました。
ということはデータを保管しているテーブルを元に作成するのが
一番理に適っていると思います。

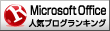
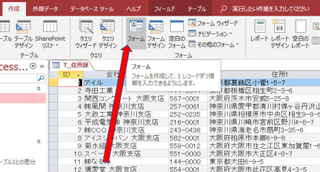
上記のような住所録テーブルがあるとします。
ここからフォームを作成します。

リボンの「作成」から「フォーム」を押します。

一瞬で出来上がりましたね。
これがフォームです。
今は一番目のテーブルのデータが表示されています。
下の「レコード」 ボタンを押していくと2番目・3番目と
ボタンを押していくと2番目・3番目と
表示が変っていきます。
最後まで行きもう一度 を押すと新規レコードに移動します。
を押すと新規レコードに移動します。
新規レコードにデータを入力すると、データが保存されます。
Accessには「保存して終了」という概念がありません。
ExcelとかWordでは右上の×を押すと「保存して終了しますか?」という
問いかけをしてくれます。
Accessではデータを記入すると保存されます。
一々保存のことを気にする必要はありません。
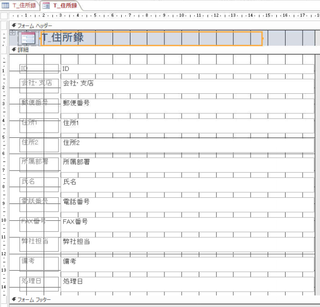
それからフォームの見た目と配置ですね。
デザインモードにしましょう

上記のようになります。
ここから入力とか見やすさとかを考えてレイアウトしていけば
いいと思います。

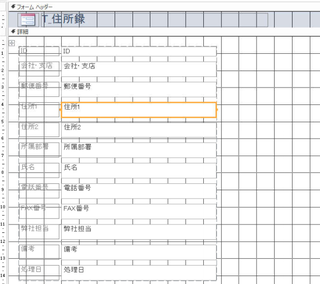
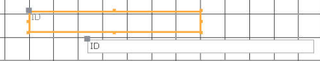
いまオレンジになっている「住所1」の枠を小さくしました。
するとそれ以外の項目も一緒について小さくなっていきます。
現時点でこのフォーム内のテキストとかラベルは関連付けされて一緒の動きをします。
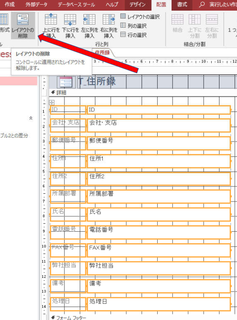
このままだとレイアウトを変更できないので、自由に動かせるようにしましょう。

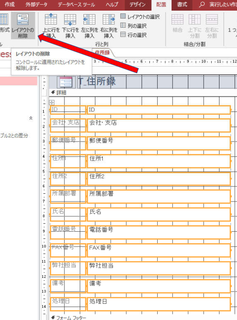
今レベルとテキストボックスすべてを選択して、リボンの「配置」から
「レイアウトの削除」を押します。

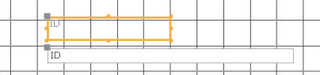
するとレイアウトがバラバラに動かせるようになります。
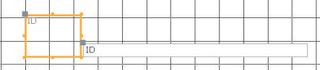
上の図は「ID」だけ動かした状態です。
ただし、フィールドのラベルとテキストボックスは一体なので一緒についてきます。
配置によってはラベルを上に持って行ったり、右に配置したりしたいですね。
そのような場合どうすればいいのか。

いま「ID」のラベルだけ上に大きくしました。
ここから下の部分を上にあげて、次に右に広げていきましょう。

こんな感じですね。
もう見えてきましたね。
次は左を短くしてテキストボックスの左端に合わせればOKですね。

ラベルが上部に配置されました。
このように一つ一つのラベル・テキストボックスが大きさとか配置
とか自由にレイアウト出来ます。
またラベルに関しては別の方法もあります。
一度「ID」のラベルを削除しましょう。
オレンジになっている段階で「Del」を押してもらえば削除されます。

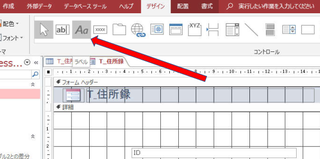
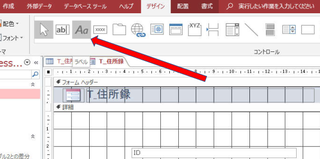
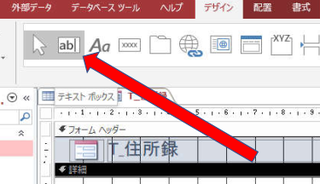
リボンの「デザイン」から「Aa」というボタンを押します。
このボタンは「ラベル」を作るボタンです。

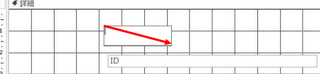
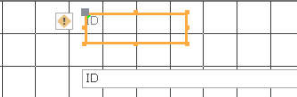
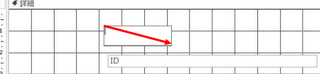
いまマウスを矢印のように動かして四角い枠を作りました。
こればラベルです。

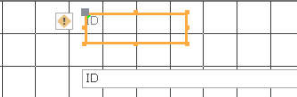
このラベルに今「ID」と入力しました。

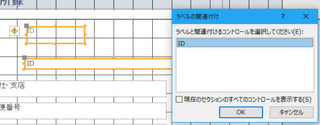
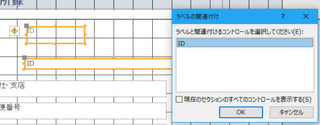
エラーマークをクリックすると上のように「関連付けられていない
新しいラベル」という表示がでて、「ラベルをコントロールと
関連付ける」「このエラーに関するヘルプ」「エラーを無視する」
「エラーチェックオプション」と選択肢が表示されます。
今回は「ラベルをコントロールと関連付ける」を選択します。
ここでいう「コントロール」というのはフィールドの「テキスト
ボックス」のことです。
普通に「コントロール」というのはフォーム上の部品を指します。

ここで「ID」を選択して「OK」すれば関連付けは終了です。
先ほど削除したラベルと同じ働きをします。
関連付けした後は先ほどのようにどちらかを動かせば一緒についてきます。


コントロールの追加と廃止
コントロール(フォーム上の部品)が不要の場合もあります。
特に「ID」は不要だと思いますね。
どうせ新規でテーブルに保存されればオートナンバーで番号が付くのですから。
ラベルとテキストボックスの両方を選択して「Del」を押すと削除されます。
「会社・支店」もいったん削除してみましょう。

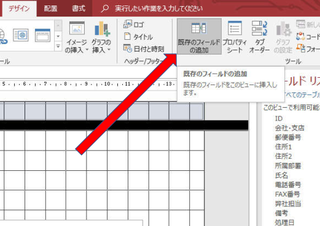
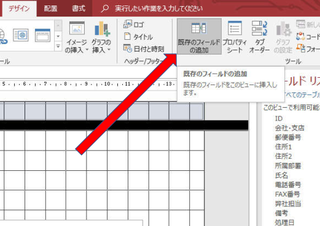
リボンの「既存のフィールドの追加」を押してください。
右のように「フィールドリスト」というのが表示されます。
ここに「このビューで利用可能なフィールド」という項目から
「会社・支店」をダブルクリックしてください。

このように「会社・支店」が作成されました。
誤って消してしまってもこのような方法で復活させることができます。
また全く新しいコントロールを作成することも可能です。
私が良く作製するコントロールは日付ですね。

このボタンがテキストボックスの作成ボタンです。
ここを押してフォーム上に適当に□を作ってください。

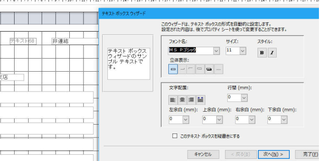
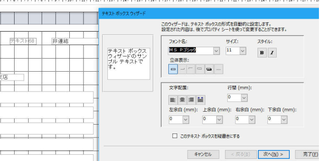
するとこのような「テキストボックスウィザード」なるものが出てきます。
正直言いますと私はこの「テキストボックスウィザード」は
使用したことがありません。
毎回「キャンセル」か「完了」を押してここはパスします。
一応「次へ」を押してどのような内容か知っておいて損は無いと思います。

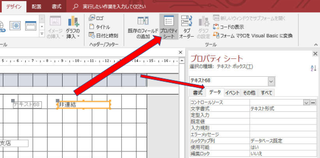
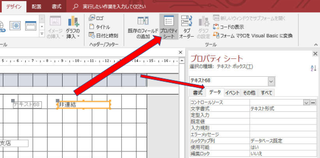
今度はリボンの「プロパティシート」を押して「データ」を選択してください。
一番上に「コントロールソース」というところがあります。
ここのリストを押すと各フィール名が出てきます。
何かのフィール名を選択すればそのコントロールになります。
今回は日付を入れたいのでその右の「・・・」というところを押してください。

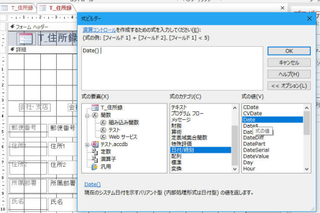
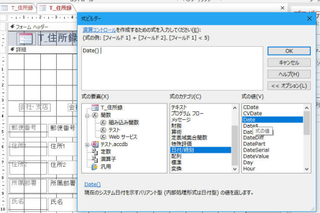
「式ビルダ―」というのが表示されますね。
ここでコントロールを作成します。
今回は左の「式の要素」で関数から「組み込み関数」を選択し、
式のカテゴリーから「日付/時刻」を選択し、「Date」を選択しました。
すると上の枠内に「Date()」という表示がでます。
これはExcelのToday()と同じ内容です。本日の日付を返すということです。
ここに直接「Date()」と記述していただいてももちろんOKです。
そして右上の「OK」ボタンを押してください。

テキストボックス内に「=Date()」とプロパティシートの
コントロールソースにも「=Date()」と記述されましたね。
これでいったん通常表示に戻してみましょう。

このように日付を表示できるようになりました。
デザインモードのプロパティシートは非常に便利なので使い方を
マスターしてください。
プロパティシートのタブには「書式」「データ」「イベント」
「その他」「すべて」とありここでほぼフォーム上の設定が可能です。
またここからマクロ等の記述もできます。
ここを一つ一つやっていくと膨大な内容になっていきますので、
後日追々やっていきましょう。
とにかくAccessはこのプロパティというところが充実しているので
一つのことを実施するにもいろいろな方法が選択できます。
それは各々がいろいろ試してみて色々な方法を知って、
その都度どの方法を選択していくか考えていけばいいと思います。
Accessはやり方が分かってくると非常に面白いソフトだと思います。
■■ / / ノートパソコン・BTOパソコンのことならパソコン工房 / / ■■
★-パソコン工房のパソコンは24時間365日サポート-★
\\-全国約90店舗で充実のサポート-//
ここからアクセス!→ https://px.a8.net/svt/ejp?a8mat=2Z8SOQ+6C130I+31IS+626XV


マイクロソフトエクセルのまとめ記事はこちら
Microsoft Office ブログランキングへ
Accessフォームについて
Accessには大きな要素として「テーブル」「クエリ」
「フォーム」「レポート」と4つあります。
「テーブル」はデータを保管するところです。
「クエリ」はデータを加工するところです。
「フォーム」はデータを入力するところです。
データの表示として利用することもできます。
「レポート」はデータを出力するところです。
今回は「フォーム」について紹介していきましょう。
【フォームの作成】
フォームの作成方法も色々ありますが、
まず一番簡単な方法から紹介しましょう。
それはテーブルから作る方法です。
先ほど「フォーム」はデータを入力するところと紹介しました。
ということはデータを保管しているテーブルを元に作成するのが
一番理に適っていると思います。

上記のような住所録テーブルがあるとします。
ここからフォームを作成します。

リボンの「作成」から「フォーム」を押します。

一瞬で出来上がりましたね。
これがフォームです。
今は一番目のテーブルのデータが表示されています。
下の「レコード」
表示が変っていきます。
最後まで行きもう一度
新規レコードにデータを入力すると、データが保存されます。
Accessには「保存して終了」という概念がありません。
ExcelとかWordでは右上の×を押すと「保存して終了しますか?」という
問いかけをしてくれます。
Accessではデータを記入すると保存されます。
一々保存のことを気にする必要はありません。
それからフォームの見た目と配置ですね。
デザインモードにしましょう

上記のようになります。
ここから入力とか見やすさとかを考えてレイアウトしていけば
いいと思います。

いまオレンジになっている「住所1」の枠を小さくしました。
するとそれ以外の項目も一緒について小さくなっていきます。
現時点でこのフォーム内のテキストとかラベルは関連付けされて一緒の動きをします。
このままだとレイアウトを変更できないので、自由に動かせるようにしましょう。

今レベルとテキストボックスすべてを選択して、リボンの「配置」から
「レイアウトの削除」を押します。

するとレイアウトがバラバラに動かせるようになります。
上の図は「ID」だけ動かした状態です。
ただし、フィールドのラベルとテキストボックスは一体なので一緒についてきます。
配置によってはラベルを上に持って行ったり、右に配置したりしたいですね。
そのような場合どうすればいいのか。

いま「ID」のラベルだけ上に大きくしました。
ここから下の部分を上にあげて、次に右に広げていきましょう。

こんな感じですね。
もう見えてきましたね。
次は左を短くしてテキストボックスの左端に合わせればOKですね。

ラベルが上部に配置されました。
このように一つ一つのラベル・テキストボックスが大きさとか配置
とか自由にレイアウト出来ます。
またラベルに関しては別の方法もあります。
一度「ID」のラベルを削除しましょう。
オレンジになっている段階で「Del」を押してもらえば削除されます。

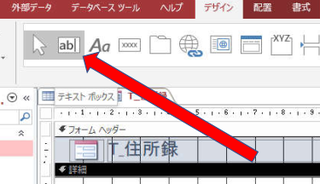
リボンの「デザイン」から「Aa」というボタンを押します。
このボタンは「ラベル」を作るボタンです。

いまマウスを矢印のように動かして四角い枠を作りました。
こればラベルです。

このラベルに今「ID」と入力しました。

エラーマークをクリックすると上のように「関連付けられていない
新しいラベル」という表示がでて、「ラベルをコントロールと
関連付ける」「このエラーに関するヘルプ」「エラーを無視する」
「エラーチェックオプション」と選択肢が表示されます。
今回は「ラベルをコントロールと関連付ける」を選択します。
ここでいう「コントロール」というのはフィールドの「テキスト
ボックス」のことです。
普通に「コントロール」というのはフォーム上の部品を指します。

ここで「ID」を選択して「OK」すれば関連付けは終了です。
先ほど削除したラベルと同じ働きをします。
関連付けした後は先ほどのようにどちらかを動かせば一緒についてきます。
コントロールの追加と廃止
コントロール(フォーム上の部品)が不要の場合もあります。
特に「ID」は不要だと思いますね。
どうせ新規でテーブルに保存されればオートナンバーで番号が付くのですから。
ラベルとテキストボックスの両方を選択して「Del」を押すと削除されます。
「会社・支店」もいったん削除してみましょう。

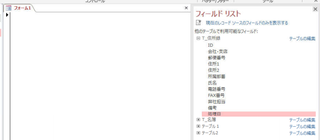
リボンの「既存のフィールドの追加」を押してください。
右のように「フィールドリスト」というのが表示されます。
ここに「このビューで利用可能なフィールド」という項目から
「会社・支店」をダブルクリックしてください。

このように「会社・支店」が作成されました。
誤って消してしまってもこのような方法で復活させることができます。
また全く新しいコントロールを作成することも可能です。
私が良く作製するコントロールは日付ですね。

このボタンがテキストボックスの作成ボタンです。
ここを押してフォーム上に適当に□を作ってください。

するとこのような「テキストボックスウィザード」なるものが出てきます。
正直言いますと私はこの「テキストボックスウィザード」は
使用したことがありません。
毎回「キャンセル」か「完了」を押してここはパスします。
一応「次へ」を押してどのような内容か知っておいて損は無いと思います。

今度はリボンの「プロパティシート」を押して「データ」を選択してください。
一番上に「コントロールソース」というところがあります。
ここのリストを押すと各フィール名が出てきます。
何かのフィール名を選択すればそのコントロールになります。
今回は日付を入れたいのでその右の「・・・」というところを押してください。

「式ビルダ―」というのが表示されますね。
ここでコントロールを作成します。
今回は左の「式の要素」で関数から「組み込み関数」を選択し、
式のカテゴリーから「日付/時刻」を選択し、「Date」を選択しました。
すると上の枠内に「Date()」という表示がでます。
これはExcelのToday()と同じ内容です。本日の日付を返すということです。
ここに直接「Date()」と記述していただいてももちろんOKです。
そして右上の「OK」ボタンを押してください。

テキストボックス内に「=Date()」とプロパティシートの
コントロールソースにも「=Date()」と記述されましたね。
これでいったん通常表示に戻してみましょう。

このように日付を表示できるようになりました。
デザインモードのプロパティシートは非常に便利なので使い方を
マスターしてください。
プロパティシートのタブには「書式」「データ」「イベント」
「その他」「すべて」とありここでほぼフォーム上の設定が可能です。
またここからマクロ等の記述もできます。
ここを一つ一つやっていくと膨大な内容になっていきますので、
後日追々やっていきましょう。
とにかくAccessはこのプロパティというところが充実しているので
一つのことを実施するにもいろいろな方法が選択できます。
それは各々がいろいろ試してみて色々な方法を知って、
その都度どの方法を選択していくか考えていけばいいと思います。
Accessはやり方が分かってくると非常に面白いソフトだと思います。
■■ / / ノートパソコン・BTOパソコンのことならパソコン工房 / / ■■
★-パソコン工房のパソコンは24時間365日サポート-★
\\-全国約90店舗で充実のサポート-//
ここからアクセス!→ https://px.a8.net/svt/ejp?a8mat=2Z8SOQ+6C130I+31IS+626XV
2019年04月22日
Accessフォームについて
パソコンの買取なら【パソコン買取アローズ】



マイクロソフトエクセルのまとめ記事はこちら

Microsoft Office ブログランキングへ
【Accessフォーム作成方法】
今度は白紙の状態からフォームを作成しましょう。
作成方法は2つあります。

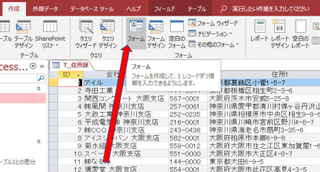
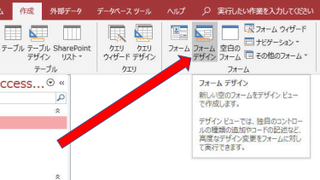
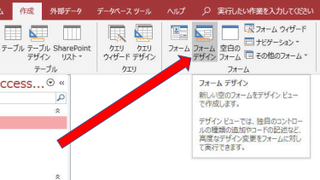
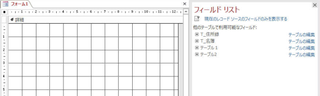
上のように作成リボンの「フォームデザイン」と「空白のフォーム」です。
まず「フォームデザイン」から作成してみましょう。
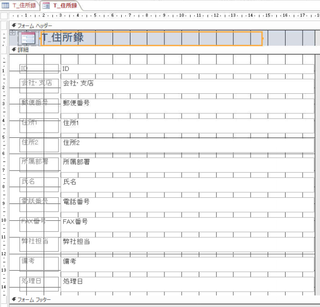
このボタンを押してください。

上のような表示になります。
「フォーム」というタブが出てきます。
これがフォームになります。
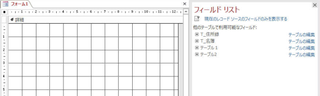
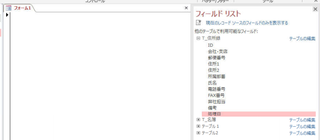
また右側に「フィールドリスト」というものがありますね。
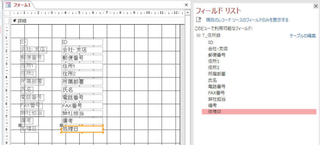
ここに表示されているテーブルから簡単にフォームが作成できます。
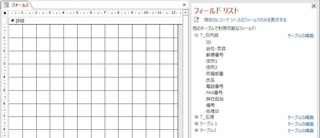
「T_住所録」の「+」ボタンを押してみましょう。

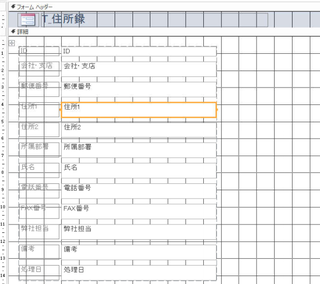
このように配置できるコントロールが出現します。
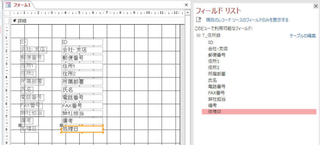
この項目をダブルクリックしていくとフォームにコントロールができます。

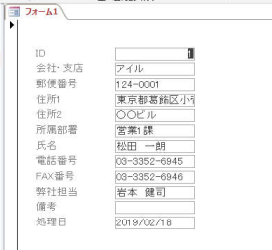
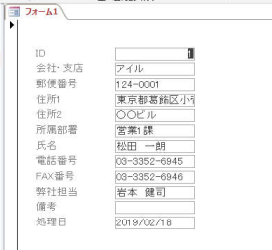
今「ID」から「処理日」までダブルクリックしたところです。
フォーム上にコントロールが表示されています。
これで通常表示にするとフォームが完成です。

これも非常に簡単ですね。
ノートパソコンのことならパソコン工房通販ショップ



今度は「空白のフォーム」から作成しましょう。
「空白のフォーム」ボタンを押してください。

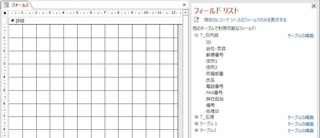
先ほどと同じような画面になりましたね。
フォームの表示が若干違います。
今度は「レイアウトビュー」で表示されています。
右側の「フィールドリスト」は同じです。
これも項目をダブルクリックしてコントロールを配置できます。


しかし今回は全く一から作ってみましょう。
分かりやすくするために「デザインモード」にしてください。

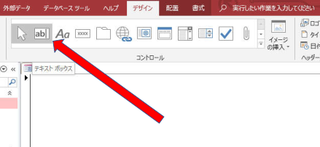
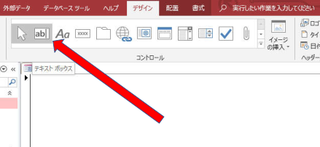
「デザイン」から「ab|」を押してください。
これはテキストボックスを作成するボタンです。

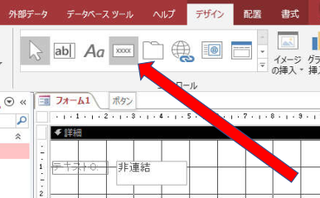
フォーム上でマウスを斜めに動かして枠を作ります。
上の方に「非連結」という枠がありますね。
これが新しいテキストボックスです。
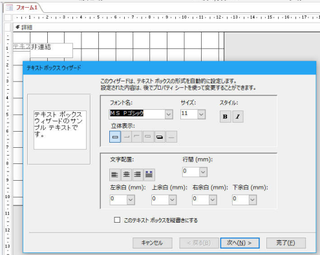
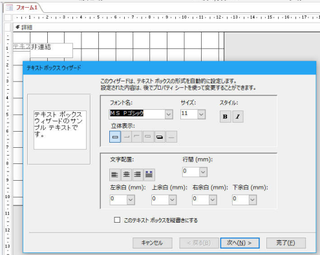
「テキストボックスウィザード」が表示され、
このテキストのプロパティを決めることができます。
「次へ」を押していくとどのような内容なのか分かると思うので
確認してください。
このまま「キャンセル」でも結構です。

上記のようなテキストボックスが出来ました。
左の「テキスト0:」というのはラベルです。
このテキストボックスに名前を付けたい場合はここを変更してください。


【ボタンの作成】
今度は「ボタン」を追加してみましょう。
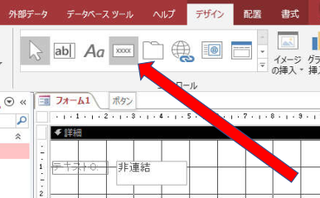
「XXXX」というところがボタン作成です。
ここを押してからフォーム上で四角い枠を作ってください。

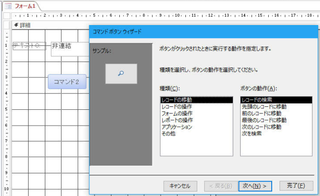
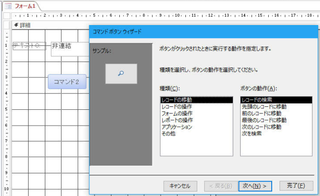
フォームにボタンが作成され「コマンドボタンウィザード」が
表示されます。
通常はここでボタンの動作を指定します。
「種類」で「レコードの移動」「レコードの操作」「フォームの操作」
「レポートの操作」「アプリケーション」「その他」とあり、
各々「ボタンの動作」が表示されます。
この「ウィザード」に従っていくとボタンの動作が自動的に設定されます。
この辺りがAccessフォームの便利なところです。
Excelでしたら「マクロの記録」なり「VBA」なりの記述が必要になってきます。
しかしAccessフォームの場合は「コマンドボタンウィザード」に
従っていくだけでOKです。

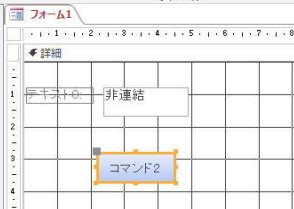
今回は何も設定せず「キャンセル」にしておきましょう。

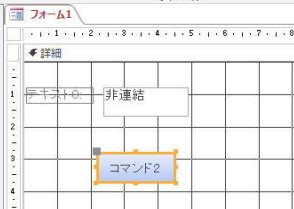
このように「コマンド2」というボタンが出来ました。
このようにデザインの中からいろいろなコントロールが作成できます。
色々テストしてみてください。
私が「空白のフォーム」から作成する場合は「スタートページ」の
ような物を作成する場合に使用します。

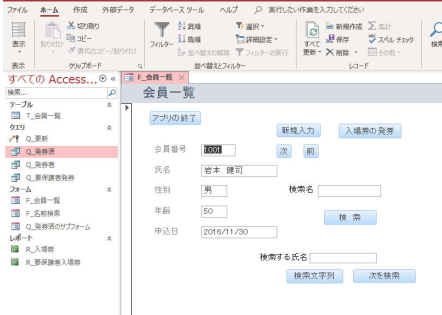
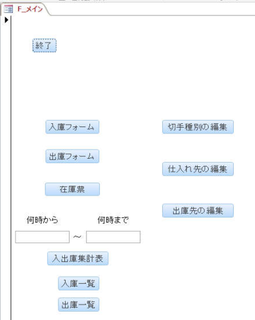
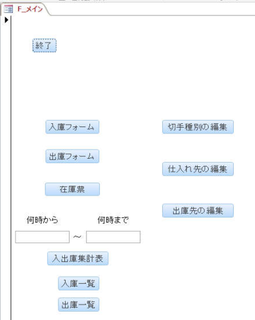
上のフォームは「切手在庫管理表」というアプリを作成したときに
作った「メインページ」です。
「空白のフォーム」」からいくつかボタンを配置しました。
「終了」は「アプリケーションの終了」です。
このボタンを押すとこのアプリが終了します。
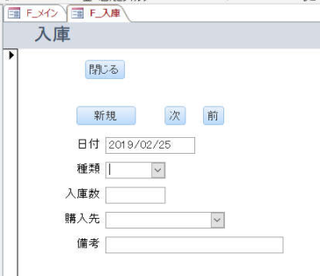
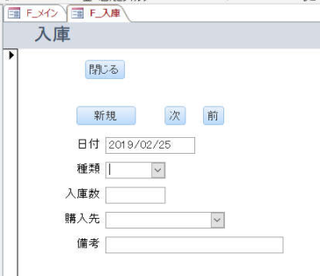
「入庫フォーム」は名前の通り入庫の履歴を入力するフォームです。
「出庫フォーム」は出庫の履歴
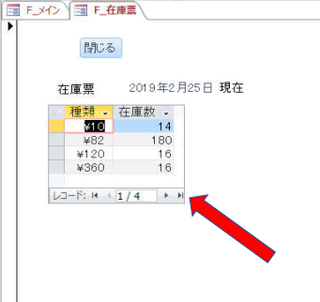
「在庫表」は現在の在庫状況が表示されます。
「切手種別の編集」は切手の種類が増減した場合に使用します。
「仕入れ先の編集」は仕入先の編集に使用します。
「出庫先の編集」は出庫先が変った場合に使用します。
「何時から」「何時まで」というテキストボックスがありますね。
ここは日付を入力します。
下の「入出庫集計表」「入庫一覧」「出庫一覧」を表示する場合の
期間を設定します。
ボタンを押すと各々フォームが表示されたり、レポートが表示されたり
するように「コマンドボタンウィザード」で設定しています。
本来アプリケーション作成前に、どのようなテーブルを作成し、
どのようなフォームを準備し、出力はどのような内容にするか
決めて進めてください。
行き当たりばったりで進めると途中で行き詰ることがあります。
クエリはある程度決めておいて、途中でこんなクエリが必要になる
というのが出てくる場合もあります。


【クエリからフォーム作成】
通常フォームはテーブルから作成しますが、クエリからも作成できます。
先ほどのフォームで「入庫フォーム」というのがあります。
これは入出庫のテーブルから「入庫」に関するものだけクエリで抽出して
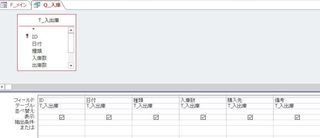
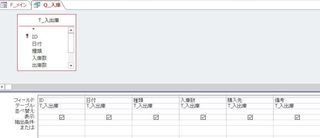
「Q_入庫」というクエリを作成して、そこからフォームを作成しております。

「T_入出庫」から入庫に関するものだけ抽出してクエリを作成しております。
そしてそのクエリを基にフォームを作成しております。

そして出来上がったフォームが上のフォームです。
ここに入力情報を記載すると「T_入出庫」テーブルに追記されていきます。


【サブフォーム】
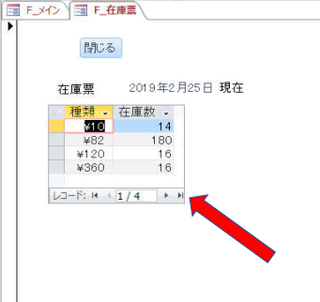
フォームの中に「サブフォーム」というのがあります。

これは「在庫表」というフォームですが、矢印部分は「サブフォーム」に
なっています。
フォームの中に小さなフォームを入れ込むという認識でいいと思います。
サブフォームの作成方法も色々あります。
これはどのように作成したか紹介しましょう。

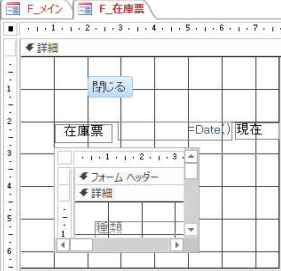
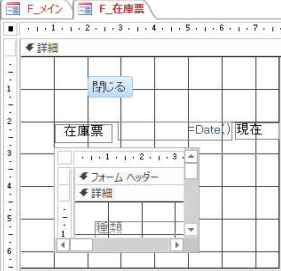
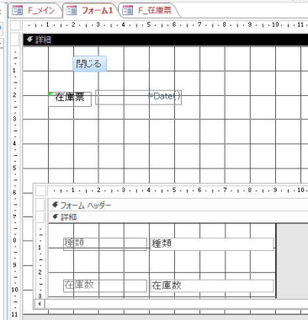
上はデザインモードにした表示です。
まず「空白のフォーム」から「閉じる」ボタンを作成。
この「閉じる」ボタンは「フォームを閉じる」ボタンです。
右側に「テキストボックス」があり「=Date()」と記述されています。
これは分かりますね。
「今日の日付」という意味です。
その右に「現在」とあります。
これは「ラベル」です。テキストボックスとラベルを組み合わせて
「2019年2月25日現在」という表現をしています。
そして「在庫表」というラベルがあり、その下の枠内が「サブフォーム」
になります。
今一度作成方法を見ていきます。

「空白のフォーム」に上のように「Q_在庫数」というクエリを
ドラッグしました。
すると「サブフォームウィザード」が出てきます。
ここは単に名前を付けるだけです。
名前を付けて「完了」ボタンを押します。

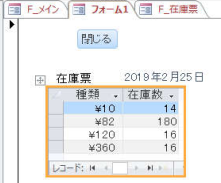
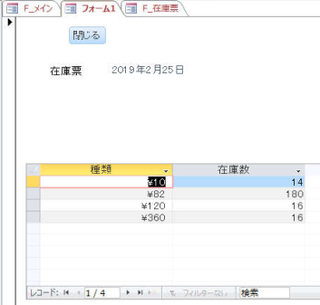
このような表示になりますね。
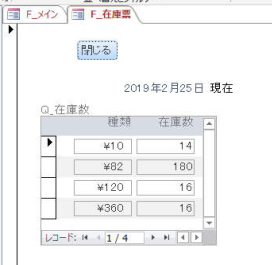
一回通常表示にしてみましょう。

上記のようになりました。
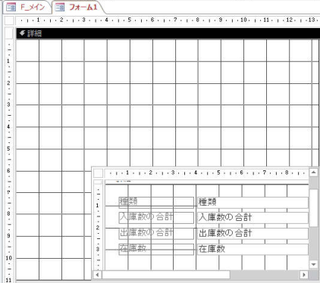
ここで入庫数の合計と出庫数の合計は不要なのでデザインモードで
削除します。

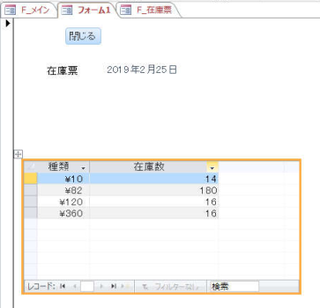
上のようにして通常表示にします。

これで種類と在庫数だけになりました。
後はレイアウトの調整ですね。
レイアウトの調整はレイアウトビューに変更したほうが
やりやすいと思います。

この状態で全体の枠の大きさとか各フィールドの幅とかを調整して、
適当な大きさにします。
位置も動かせます。

最終的にこのようなレイアウトになりました。


【サブフォームの作り方】
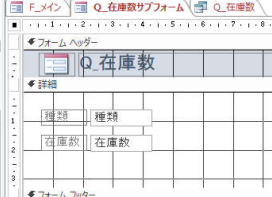
最初にQ_在庫数というクエリからフォームを作成し、「入庫数の合計」
と「出庫数の合計」フィールドを削除したフォームを作り
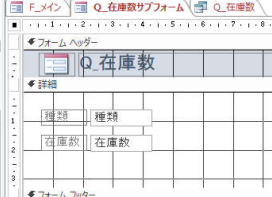
「Q_在庫数サブフォーム」という名前を付けて保存しておきます。

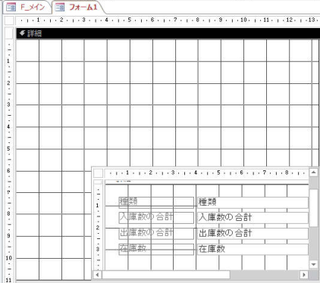
これが「Q_在庫数サブフォーム」です。

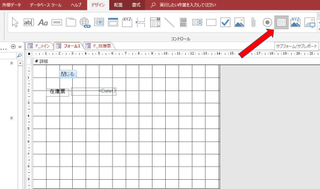
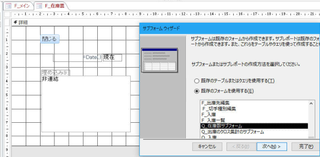
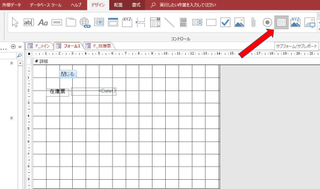
デザインリボンの「サブフォーム」というボタンを押してフォーム内に
枠を作ってください。

上のように「非連結」という部分がサブフォームになります。
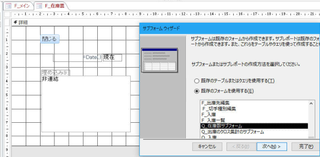
ここでも「サブフォームウィザード」が出てきます。
今回は「既存のフォームを使用する」から「Q_在庫数サブフォーム」を
選択して「次へ」を押します。
名前を付ける画面ですね。
そのまま完了してください。

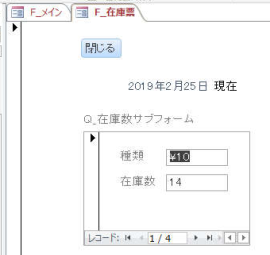
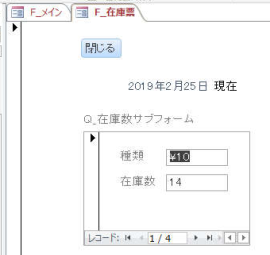
このようにサブフォームが出来ます。
後は適当な大きさにして、不要な部分は非表示にすればOKです。

上記のようになりました。
さっきと若干表示が違いますね。
ここではレコードの
ボタンを押すと種類が変って在庫数が表示されます。
またサブフォームを作る際に「フォームウィザード」を使用して
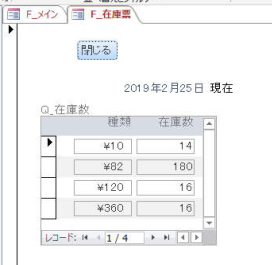
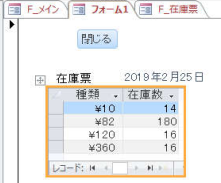
「一覧表形式」で作成すると下のようになります。

上記のようになりました。
少しずつ違いますね。
どのようなサブフォームにするかは自分次第です。


大容量200GB〜、メールアドレス数無制限、共有SSL対応のレンタルサーバー『ヘテムル』

マイクロソフトエクセルのまとめ記事はこちら
Microsoft Office ブログランキングへ
【Accessフォーム作成方法】
今度は白紙の状態からフォームを作成しましょう。
作成方法は2つあります。

上のように作成リボンの「フォームデザイン」と「空白のフォーム」です。
まず「フォームデザイン」から作成してみましょう。
このボタンを押してください。

上のような表示になります。
「フォーム」というタブが出てきます。
これがフォームになります。
また右側に「フィールドリスト」というものがありますね。
ここに表示されているテーブルから簡単にフォームが作成できます。
「T_住所録」の「+」ボタンを押してみましょう。

このように配置できるコントロールが出現します。
この項目をダブルクリックしていくとフォームにコントロールができます。

今「ID」から「処理日」までダブルクリックしたところです。
フォーム上にコントロールが表示されています。
これで通常表示にするとフォームが完成です。

これも非常に簡単ですね。
ノートパソコンのことならパソコン工房通販ショップ
今度は「空白のフォーム」から作成しましょう。
「空白のフォーム」ボタンを押してください。

先ほどと同じような画面になりましたね。
フォームの表示が若干違います。
今度は「レイアウトビュー」で表示されています。
右側の「フィールドリスト」は同じです。
これも項目をダブルクリックしてコントロールを配置できます。
しかし今回は全く一から作ってみましょう。
分かりやすくするために「デザインモード」にしてください。

「デザイン」から「ab|」を押してください。
これはテキストボックスを作成するボタンです。

フォーム上でマウスを斜めに動かして枠を作ります。
上の方に「非連結」という枠がありますね。
これが新しいテキストボックスです。
「テキストボックスウィザード」が表示され、
このテキストのプロパティを決めることができます。
「次へ」を押していくとどのような内容なのか分かると思うので
確認してください。
このまま「キャンセル」でも結構です。

上記のようなテキストボックスが出来ました。
左の「テキスト0:」というのはラベルです。
このテキストボックスに名前を付けたい場合はここを変更してください。
【ボタンの作成】
今度は「ボタン」を追加してみましょう。
「XXXX」というところがボタン作成です。
ここを押してからフォーム上で四角い枠を作ってください。

フォームにボタンが作成され「コマンドボタンウィザード」が
表示されます。
通常はここでボタンの動作を指定します。
「種類」で「レコードの移動」「レコードの操作」「フォームの操作」
「レポートの操作」「アプリケーション」「その他」とあり、
各々「ボタンの動作」が表示されます。
この「ウィザード」に従っていくとボタンの動作が自動的に設定されます。
この辺りがAccessフォームの便利なところです。
Excelでしたら「マクロの記録」なり「VBA」なりの記述が必要になってきます。
しかしAccessフォームの場合は「コマンドボタンウィザード」に
従っていくだけでOKです。

今回は何も設定せず「キャンセル」にしておきましょう。

このように「コマンド2」というボタンが出来ました。
このようにデザインの中からいろいろなコントロールが作成できます。
色々テストしてみてください。
私が「空白のフォーム」から作成する場合は「スタートページ」の
ような物を作成する場合に使用します。

上のフォームは「切手在庫管理表」というアプリを作成したときに
作った「メインページ」です。
「空白のフォーム」」からいくつかボタンを配置しました。
「終了」は「アプリケーションの終了」です。
このボタンを押すとこのアプリが終了します。
「入庫フォーム」は名前の通り入庫の履歴を入力するフォームです。
「出庫フォーム」は出庫の履歴
「在庫表」は現在の在庫状況が表示されます。
「切手種別の編集」は切手の種類が増減した場合に使用します。
「仕入れ先の編集」は仕入先の編集に使用します。
「出庫先の編集」は出庫先が変った場合に使用します。
「何時から」「何時まで」というテキストボックスがありますね。
ここは日付を入力します。
下の「入出庫集計表」「入庫一覧」「出庫一覧」を表示する場合の
期間を設定します。
ボタンを押すと各々フォームが表示されたり、レポートが表示されたり
するように「コマンドボタンウィザード」で設定しています。
本来アプリケーション作成前に、どのようなテーブルを作成し、
どのようなフォームを準備し、出力はどのような内容にするか
決めて進めてください。
行き当たりばったりで進めると途中で行き詰ることがあります。
クエリはある程度決めておいて、途中でこんなクエリが必要になる
というのが出てくる場合もあります。
【クエリからフォーム作成】
通常フォームはテーブルから作成しますが、クエリからも作成できます。
先ほどのフォームで「入庫フォーム」というのがあります。
これは入出庫のテーブルから「入庫」に関するものだけクエリで抽出して
「Q_入庫」というクエリを作成して、そこからフォームを作成しております。

「T_入出庫」から入庫に関するものだけ抽出してクエリを作成しております。
そしてそのクエリを基にフォームを作成しております。

そして出来上がったフォームが上のフォームです。
ここに入力情報を記載すると「T_入出庫」テーブルに追記されていきます。
【サブフォーム】
フォームの中に「サブフォーム」というのがあります。

これは「在庫表」というフォームですが、矢印部分は「サブフォーム」に
なっています。
フォームの中に小さなフォームを入れ込むという認識でいいと思います。
サブフォームの作成方法も色々あります。
これはどのように作成したか紹介しましょう。

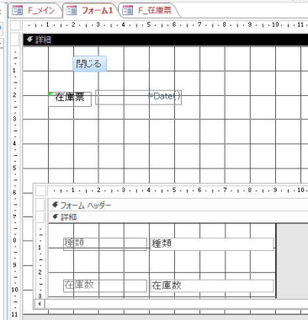
上はデザインモードにした表示です。
まず「空白のフォーム」から「閉じる」ボタンを作成。
この「閉じる」ボタンは「フォームを閉じる」ボタンです。
右側に「テキストボックス」があり「=Date()」と記述されています。
これは分かりますね。
「今日の日付」という意味です。
その右に「現在」とあります。
これは「ラベル」です。テキストボックスとラベルを組み合わせて
「2019年2月25日現在」という表現をしています。
そして「在庫表」というラベルがあり、その下の枠内が「サブフォーム」
になります。
今一度作成方法を見ていきます。

「空白のフォーム」に上のように「Q_在庫数」というクエリを
ドラッグしました。
すると「サブフォームウィザード」が出てきます。
ここは単に名前を付けるだけです。
名前を付けて「完了」ボタンを押します。

このような表示になりますね。
一回通常表示にしてみましょう。

上記のようになりました。
ここで入庫数の合計と出庫数の合計は不要なのでデザインモードで
削除します。

上のようにして通常表示にします。

これで種類と在庫数だけになりました。
後はレイアウトの調整ですね。
レイアウトの調整はレイアウトビューに変更したほうが
やりやすいと思います。

この状態で全体の枠の大きさとか各フィールドの幅とかを調整して、
適当な大きさにします。
位置も動かせます。

最終的にこのようなレイアウトになりました。
【サブフォームの作り方】
最初にQ_在庫数というクエリからフォームを作成し、「入庫数の合計」
と「出庫数の合計」フィールドを削除したフォームを作り
「Q_在庫数サブフォーム」という名前を付けて保存しておきます。

これが「Q_在庫数サブフォーム」です。

デザインリボンの「サブフォーム」というボタンを押してフォーム内に
枠を作ってください。

上のように「非連結」という部分がサブフォームになります。
ここでも「サブフォームウィザード」が出てきます。
今回は「既存のフォームを使用する」から「Q_在庫数サブフォーム」を
選択して「次へ」を押します。
名前を付ける画面ですね。
そのまま完了してください。

このようにサブフォームが出来ます。
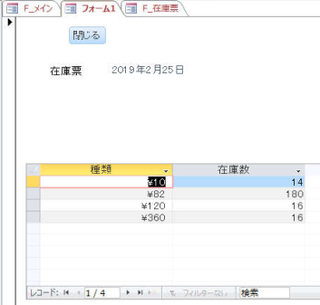
後は適当な大きさにして、不要な部分は非表示にすればOKです。

上記のようになりました。
さっきと若干表示が違いますね。
ここではレコードの
ボタンを押すと種類が変って在庫数が表示されます。
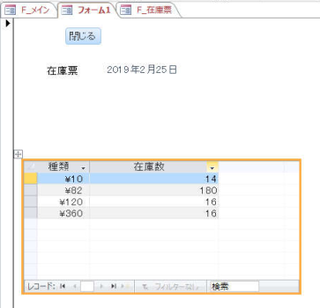
またサブフォームを作る際に「フォームウィザード」を使用して
「一覧表形式」で作成すると下のようになります。

上記のようになりました。
少しずつ違いますね。
どのようなサブフォームにするかは自分次第です。
大容量200GB〜、メールアドレス数無制限、共有SSL対応のレンタルサーバー『ヘテムル』
タグ:Access,フォーム