2017年02月25日
Access入門,フォームのレイアウトの方法
WordPressを標準搭載!ホームページ作成に必要なレンタルサーバーが月1,543円(税込)!



マイクロソフトエクセルのまとめ記事はこちら

Microsoft Office ブログランキングへ
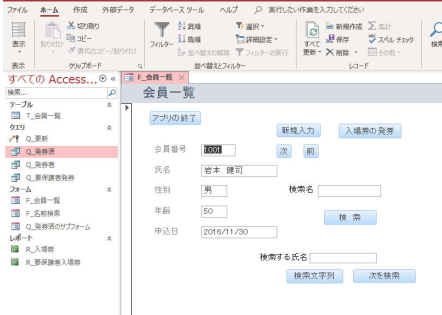
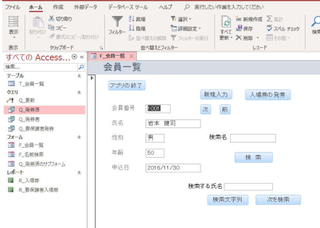
フォームのレイアウト
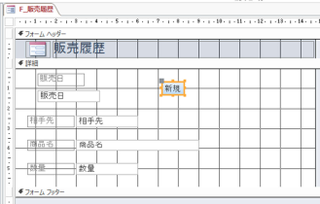
ここから少し手を加えて使いやすいフォームにして行きます。
まずこのフォームを見て考え付くことを記載して行きます。
・IDは必要か
・新規入力する場合はどうしたらいいのか
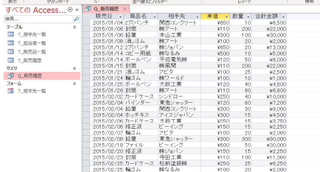
・販売日はその都度入力するのか
・相手先もその都度入力するのか
・どのような順番で入力して行けばいいのか
このようなことが考えられます。
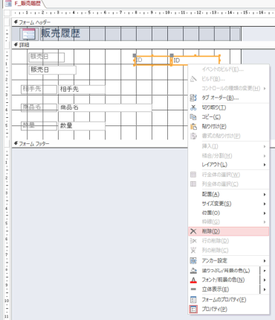
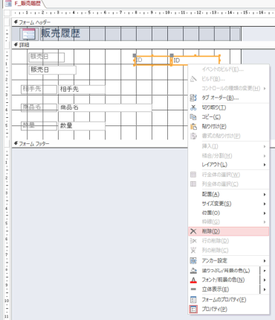
まず不要なIDを削除しましょう。

上記のようにデザインモードにしてIDのラベルとテキストボックスを選択し、
右クリックで削除を押してください。
または選択して「Del」ボタンを押しても削除できます。
新規ボタン
次は新規入力用のボタンを作ります。

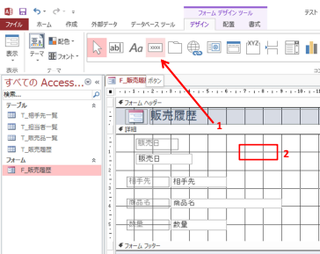
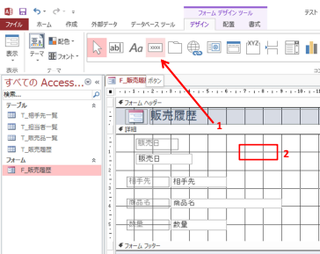
リボンの「フォームデザインツール」の「デザイン」に「××××」というのがありますね。
これがボタンです。
クリックするとピンクに変化します「1」。
その状態でフォーム上に枠を作ってください「2」。

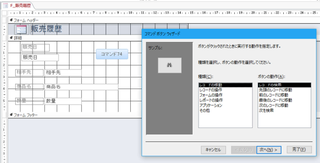
上のようにボタンが出来て「コマンド74」という表示と
「コマンドボタンウィザート」というのが開きます。
この74という数字は無視してください。
その都度新しい番号が選択されます。
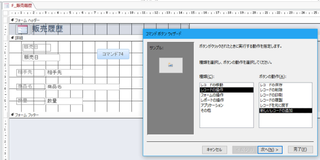
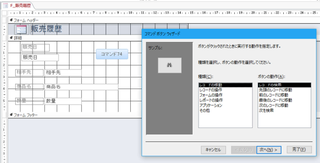
この「コマンドボタンウィザート」でボタンの動作を決めて行きます。
「種類を選択し、ボタンの動作を選択してください」とあります。
まず何をさせたいのかを確認してください。
今回は新しいレコードを作りたい(移動)わけですね。

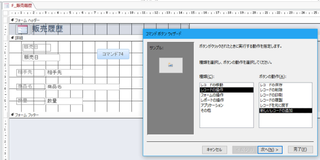
「レコードの操作」というところに「新しいレコードの追加」というところがあります。
これが目的に叶う動作ですね。
ここを選択して「次へ」ボタンを押してください。

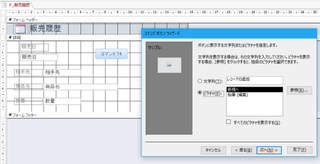
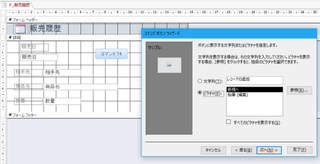
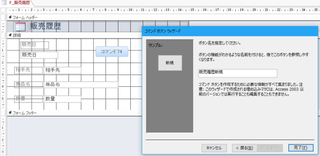
この画面はボタンの表示をどうするかという選択です。
「ピクチャ」となっているのはボタンの表示を「サンプル」とあるような表示にします。
「鉛筆」を押すと「鉛筆」のマークになります。
「文字列」を選択すると、文字になります。
デフォルトで「レコードの追加」とありますが、ここは修正して好きな
文字にすることが出来ます。
私は「新規」にしました。
「新規」にして「次へ」ボタンを押してください。

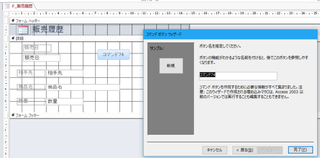
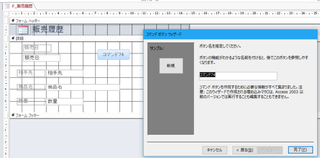
ここはボタンに名称を付けます。
プロパティシート上はここで設定して名前になります。
このままでも構いません。
大きなアプリになりコマンドボタンの番号だけで管理しきれない時は、
分かりやすい名前を付けておくと、後で探しやすいですね。
とりあえず「販売履歴新規」という名前にします。
これも後でプロパティシート変更可能です。

上記の状態で「完了」ボタンを押すとこのボタンの動作が確定します。
途中、「戻る」とかキャンセルで修正・中止できます。
「キャンセル」した場合、このウィザートは消えますが、ボタンは残ったままなので、
ボタンを消去する場合は、選択して右クリックで削除または「Del」で削除してください。

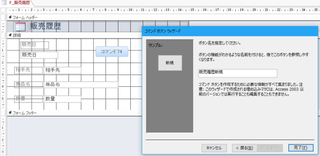
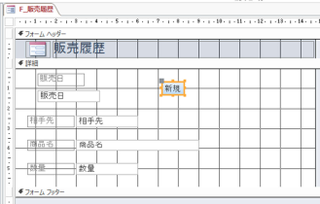
これは「完了」ボタンを押したところです。
ボタンの大きさは文字の内容で自動的に変化します。
大きくしたければ、マウスで大きさが変えられます。
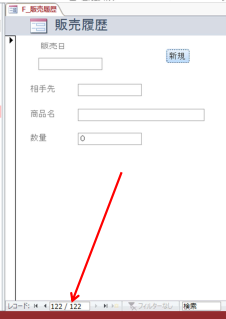
まず動作確認してみましょう。
通常モードにしてください。

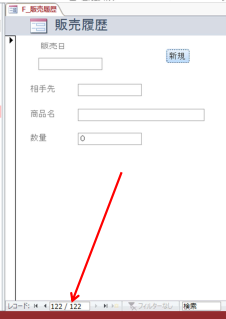
今「新規」ボタンを押したところです。
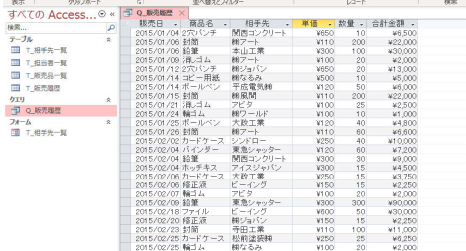
下のレコードというところが122/122になっていますね。
今記録されているレコードの中で一番最後(新規分)という意味です。
新規ボタンがない場合は、ここにある矢印ボタンで選択できます。
右ボタンで一つレコードが進みます。
早送りのようなボタンを押すと最後のレコードまで進み、新しい(空の)レコードを
クリックすると、新規レコードを作ります。


━━━━━━━━━━━━━━━━━━━━━━━━━
■ 約200万サイトが使っているA8.net
━━━━━━━━━━━━━━━━━━━━━━━━━
・HPやBLOGに広告を掲載して副収入を得ませんか?
・無料で始められて1000円以上でお振込み。
・いま多くの方に利用されているエーハチネットは
PCとスマートフォンからご利用いただけます。
▼詳細はこちら
https://px.a8.net/svt/ejp?a8mat=2TAC5M+14HJGI+1N3S+6AANBN
━━━━━━━━━━━━━━━━━━━━━━━━━
マイクロソフトエクセルのまとめ記事はこちら
Microsoft Office ブログランキングへ
フォームのレイアウト
ここから少し手を加えて使いやすいフォームにして行きます。
まずこのフォームを見て考え付くことを記載して行きます。
・IDは必要か
・新規入力する場合はどうしたらいいのか
・販売日はその都度入力するのか
・相手先もその都度入力するのか
・どのような順番で入力して行けばいいのか
このようなことが考えられます。
まず不要なIDを削除しましょう。

上記のようにデザインモードにしてIDのラベルとテキストボックスを選択し、
右クリックで削除を押してください。
または選択して「Del」ボタンを押しても削除できます。
新規ボタン
次は新規入力用のボタンを作ります。

リボンの「フォームデザインツール」の「デザイン」に「××××」というのがありますね。
これがボタンです。
クリックするとピンクに変化します「1」。
その状態でフォーム上に枠を作ってください「2」。

上のようにボタンが出来て「コマンド74」という表示と
「コマンドボタンウィザート」というのが開きます。
この74という数字は無視してください。
その都度新しい番号が選択されます。
この「コマンドボタンウィザート」でボタンの動作を決めて行きます。
「種類を選択し、ボタンの動作を選択してください」とあります。
まず何をさせたいのかを確認してください。
今回は新しいレコードを作りたい(移動)わけですね。

「レコードの操作」というところに「新しいレコードの追加」というところがあります。
これが目的に叶う動作ですね。
ここを選択して「次へ」ボタンを押してください。

この画面はボタンの表示をどうするかという選択です。
「ピクチャ」となっているのはボタンの表示を「サンプル」とあるような表示にします。
「鉛筆」を押すと「鉛筆」のマークになります。
「文字列」を選択すると、文字になります。
デフォルトで「レコードの追加」とありますが、ここは修正して好きな
文字にすることが出来ます。
私は「新規」にしました。
「新規」にして「次へ」ボタンを押してください。

ここはボタンに名称を付けます。
プロパティシート上はここで設定して名前になります。
このままでも構いません。
大きなアプリになりコマンドボタンの番号だけで管理しきれない時は、
分かりやすい名前を付けておくと、後で探しやすいですね。
とりあえず「販売履歴新規」という名前にします。
これも後でプロパティシート変更可能です。

上記の状態で「完了」ボタンを押すとこのボタンの動作が確定します。
途中、「戻る」とかキャンセルで修正・中止できます。
「キャンセル」した場合、このウィザートは消えますが、ボタンは残ったままなので、
ボタンを消去する場合は、選択して右クリックで削除または「Del」で削除してください。

これは「完了」ボタンを押したところです。
ボタンの大きさは文字の内容で自動的に変化します。
大きくしたければ、マウスで大きさが変えられます。
まず動作確認してみましょう。
通常モードにしてください。

今「新規」ボタンを押したところです。
下のレコードというところが122/122になっていますね。
今記録されているレコードの中で一番最後(新規分)という意味です。
新規ボタンがない場合は、ここにある矢印ボタンで選択できます。
右ボタンで一つレコードが進みます。
早送りのようなボタンを押すと最後のレコードまで進み、新しい(空の)レコードを
クリックすると、新規レコードを作ります。
━━━━━━━━━━━━━━━━━━━━━━━━━
■ 約200万サイトが使っているA8.net
━━━━━━━━━━━━━━━━━━━━━━━━━
・HPやBLOGに広告を掲載して副収入を得ませんか?
・無料で始められて1000円以上でお振込み。
・いま多くの方に利用されているエーハチネットは
PCとスマートフォンからご利用いただけます。
▼詳細はこちら
https://px.a8.net/svt/ejp?a8mat=2TAC5M+14HJGI+1N3S+6AANBN
━━━━━━━━━━━━━━━━━━━━━━━━━
【このカテゴリーの最新記事】
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5986775
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック