2016�N10��07��
�摜��ς���������CSS�ł����ꏊ�͎��͂����������Ȃ�
���č���͒E�������ɁE�E�E
����Ȃ��Ɓ[17���Ɏd���I���O��
�܂���������̗��s������ׂȂ��Ⴂ���Ȃ����[
�����������������[
���낢���鎖���[�I�I�I�I�I
�X�|���T�[�����N
�ŁA�摜�̕ύX�̎d���Ȃ�ł���
������̃t�@���u���O����A8�l�b�g���������Ă�
�w�b�_�[�摜��ς��Ă݂悤
�̃y�[�W������Ίy���Ȃ�ł��傤����
�܂��킽����
�摜����Ȃ��u�^�C�g���o�i�[�v�Ɗ��Ⴂ�����Ă��̂Ŏ��Ԃ��|�������킯��

������Ɋ��Ⴂ���ĊԈႦ�Ă����ǂ���Ɖ摜�̕ύX�ł��܂����[
�ӂ��ɂ�����ȒP�ł��i�߂�ǂ����������E�j
�@�摜�����
�T�C�Y��800×160�ō��܂���
����̓y�C���g�ł��Ȃ�ł����G�`���Ƃ��ł���\�t�g�Ȃ�OK
�킽����LINE�X�^���v������Ă���
�uFire Alpaca�v�Ƃ����\�t�g���g���������̂ł���ō쐬���܂���
�Ⴆ�y�C���g�ō���
���������o�i�[�ɂȂ�܂�

�\������鎞��
����Ȋ����ɂȂ�܂�

����͂���ł��킢������
�ŁAFire Alpaca�ō�����摜�͂�����

�G����Ȃ��Ƃ����s���͗l�݂����ɂȂ��Ă܂���ˁ[
���̎s���͗l�̕����́u���߂���Ă܂��v�̈�
�����̉摜�́u���߁v����Ă�̂ł�
�킽���͂悭�u�������v���Č������Ⴄ��ł�����
�u�������v���u���߁v���قړ����Ӗ����Ɓ[�v���Ă܂�
�ŁA�Ȃ�Łu���߁v����Ă�̂��g���Ă�킯�H�H
�܁A����g���Ă�݂����ȉ����̃��C���摜�Ȃ�
���̈ʒu�ɂ͂߂��ނ킯�Ȃ��
�ʂɓ��߂��ĂĂ�����ĂȂ��Ă����Ȃ��Ǝv����ł���
�����́u�G�v�Ɋւ��Ă�
�u���߁v���Ƃ��������f�R�֗��ł�
������͂܂��ʋL���ɂ��܁[���I�I�I
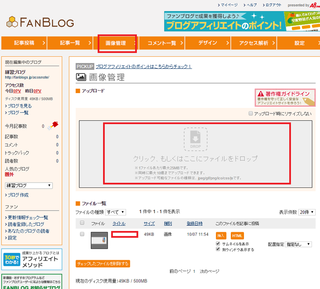
�A�摜���A�b�v���[�h����


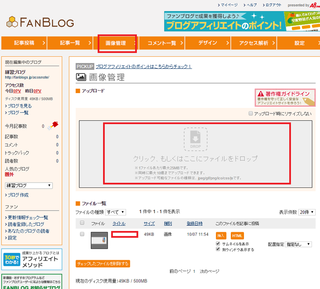
�摜���A�b�v���[�h������
���̉摜�̃^�C�g�����N���b�N
�ʃE�B���h�E���J���܂�
�X�e�[�^�X�o�[�ɕ\������Ă���uURL�v���R�s�[���Ă�������
���ꂪ���̉摜���u���Ă���p�X=�ۊǏꏊ�̏Z���ł�
���́u�p�X�v�̓p�X���[�h�̃p�X�ł͂Ȃ��ł�
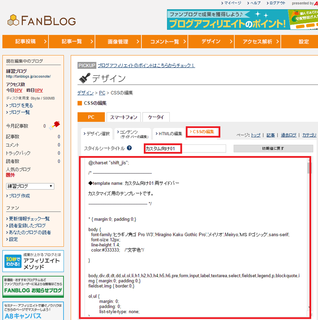
�BCSS�̕ҏW
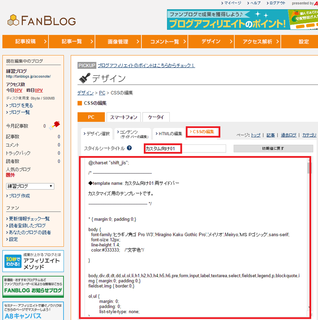
��́u�f�U�C���v����uhtml�v��I��

���ɁuCSS�v��I�т܂�

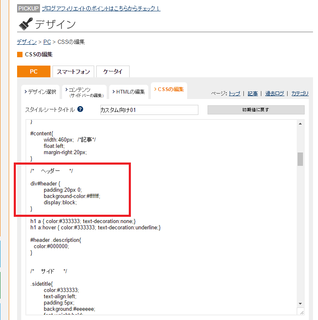
���Ă��̉�ʂ̒�����ύX�ӏ���T����ł����[
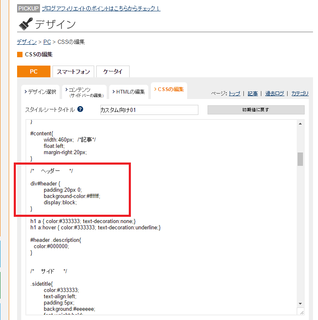
������������������
�قڏ�̈ʒu�̎��Ȃ��
�قڏ�̈ʒu�ɂ���܂�
���[���ƌ���
�u�w�b�_�[�v�Ƃ����ӏ�
�������������������܂�

����
------------------------------------------
/* �@�w�b�_�[�@ */
div#header {
padding:20px 0;���]�����㉺20px�ÂA���E��0px�Â�
background-color:#ffffff;���w�i�́u���v�ł���[
display:block;
------------------------------------------
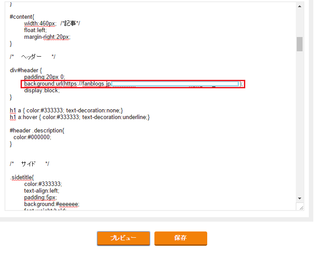
���̏ꏊ�i�y�[�W�S�̂ł͂Ȃ��w�b�_�[�����̂݁j�́u�w�i�v��
�����́u���v����u�摜�v�ɕύX���܂�
------------------------------------------
/* �@�w�b�_�[�@ */
div#header {
padding:20px 0;
background-color:#ffffff;�����̕���
display:block;
------------------------------------------
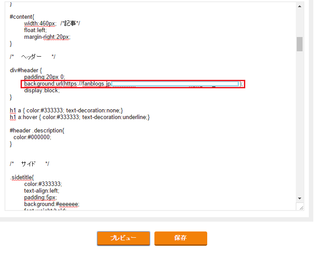
background-color:#ffffff;
---------------- ------ ------
�w�i�@�@�́@�F�@�́@��
background:url(http://�R�s���Ă���摜�̃p�X);
---------------- ------ ------
�w�i�@�@ �́@���̈ʒu�ɂ��邩�炻���\�������ā[

�͂��������I�I�I
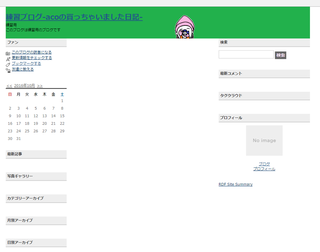
���Ƃ́u�v���r���[�v�ł����Ƃ����ʒu�ɕ\������Ă邩�m�F����
�I�P��������u�ۑ��v�Ŕ��f����܂�
��������padding�Ɋւ��Ă͂܂��ʋL���Ł[
�X�|���T�[�����N
���肪�ƃf�X�[(������)
����Ȃ��Ɓ[17���Ɏd���I���O��
�܂���������̗��s������ׂȂ��Ⴂ���Ȃ����[
�����������������[
���낢���鎖���[�I�I�I�I�I
�X�|���T�[�����N
�ŁA�摜�̕ύX�̎d���Ȃ�ł���
������̃t�@���u���O����A8�l�b�g���������Ă�
�w�b�_�[�摜��ς��Ă݂悤
�̃y�[�W������Ίy���Ȃ�ł��傤����
�܂��킽����
�摜����Ȃ��u�^�C�g���o�i�[�v�Ɗ��Ⴂ�����Ă��̂Ŏ��Ԃ��|�������킯��

������Ɋ��Ⴂ���ĊԈႦ�Ă����ǂ���Ɖ摜�̕ύX�ł��܂����[
�ӂ��ɂ�����ȒP�ł��i�߂�ǂ����������E�j
�@�摜�����
�T�C�Y��800×160�ō��܂���
����̓y�C���g�ł��Ȃ�ł����G�`���Ƃ��ł���\�t�g�Ȃ�OK
�킽����LINE�X�^���v������Ă���
�uFire Alpaca�v�Ƃ����\�t�g���g���������̂ł���ō쐬���܂���
�Ⴆ�y�C���g�ō���
���������o�i�[�ɂȂ�܂�

�\������鎞��
����Ȋ����ɂȂ�܂�

����͂���ł��킢������
�ŁAFire Alpaca�ō�����摜�͂�����

�G����Ȃ��Ƃ����s���͗l�݂����ɂȂ��Ă܂���ˁ[
���̎s���͗l�̕����́u���߂���Ă܂��v�̈�
�����̉摜�́u���߁v����Ă�̂ł�
�킽���͂悭�u�������v���Č������Ⴄ��ł�����
�u�������v���u���߁v���قړ����Ӗ����Ɓ[�v���Ă܂�
�ŁA�Ȃ�Łu���߁v����Ă�̂��g���Ă�킯�H�H
�܁A����g���Ă�݂����ȉ����̃��C���摜�Ȃ�
���̈ʒu�ɂ͂߂��ނ킯�Ȃ��
�ʂɓ��߂��ĂĂ�����ĂȂ��Ă����Ȃ��Ǝv����ł���
�����́u�G�v�Ɋւ��Ă�
�u���߁v���Ƃ��������f�R�֗��ł�
������͂܂��ʋL���ɂ��܁[���I�I�I
�A�摜���A�b�v���[�h����


�摜���A�b�v���[�h������
���̉摜�̃^�C�g�����N���b�N
�ʃE�B���h�E���J���܂�
�X�e�[�^�X�o�[�ɕ\������Ă���uURL�v���R�s�[���Ă�������
���ꂪ���̉摜���u���Ă���p�X=�ۊǏꏊ�̏Z���ł�
���́u�p�X�v�̓p�X���[�h�̃p�X�ł͂Ȃ��ł�
�BCSS�̕ҏW
��́u�f�U�C���v����uhtml�v��I��

���ɁuCSS�v��I�т܂�

���Ă��̉�ʂ̒�����ύX�ӏ���T����ł����[
������������������
�قڏ�̈ʒu�̎��Ȃ��
�قڏ�̈ʒu�ɂ���܂�
���[���ƌ���
�u�w�b�_�[�v�Ƃ����ӏ�
�������������������܂�

����
------------------------------------------
/* �@�w�b�_�[�@ */
div#header {
padding:20px 0;���]�����㉺20px�ÂA���E��0px�Â�
background-color:#ffffff;���w�i�́u���v�ł���[
display:block;
------------------------------------------
���̏ꏊ�i�y�[�W�S�̂ł͂Ȃ��w�b�_�[�����̂݁j�́u�w�i�v��
�����́u���v����u�摜�v�ɕύX���܂�
------------------------------------------
/* �@�w�b�_�[�@ */
div#header {
padding:20px 0;
background-color:#ffffff;�����̕���
display:block;
------------------------------------------
background-color:#ffffff;
---------------- ------ ------
�w�i�@�@�́@�F�@�́@��
background:url(http://�R�s���Ă���摜�̃p�X);
---------------- ------ ------
�w�i�@�@ �́@���̈ʒu�ɂ��邩�炻���\�������ā[

�͂��������I�I�I
���Ƃ́u�v���r���[�v�ł����Ƃ����ʒu�ɕ\������Ă邩�m�F����
�I�P��������u�ۑ��v�Ŕ��f����܂�
��������padding�Ɋւ��Ă͂܂��ʋL���Ł[
�ɂق�u���O�� | �ɂق�u���O�� | �ɂق�u���O�� |
���肪�ƃf�X�[(������)
�y���̃J�e�S���[�̍ŐV�L���z
-
no image
-
no image
-
no image
���̋L���ւ̃g���b�N�o�b�NURL
https://fanblogs.jp/tb/5513166
���̋L���ւ̃g���b�N�o�b�N


