2016年10月07日
なんとなーく英語が読めればCSSもhtmlも楽勝ですよ
本日二度目の
おはようございますー!!!
お昼寝してましたzzz
スポンサーリンク
さてとー
先程の画像を載せる作業なんですが
他のブログの事は・・・ごめんなさいわかんないです
わたしはA8.netが運営するファンブログ
 を使っているので
を使っているので
このファンブログでの設定の仕方になります
でもCSSをさわるわけだからー
CSSをさわれるブログなら似た要領でできそうですよねー←って確実ではないです

◇勝手に勘違いして間違えてたけどやっと画像の変更できましたー
さて・・・画像を載せれたからなによーと言われたら
ちゃんちゃん
そこまでなんですが
「こんな事もできますよー」って見たら
やりたくなっちゃうじゃん
ただ・・・CSSはホント苦手で・・・
わたしはHP最盛期に自己流でhtmlを覚えたので
その後htmlからCSSが主流になる??
は?また覚え直し???
って別にぜんぶがぜんぶCSSになるわけじゃなく
単に「推奨」ってだけならーべつにいいじゃん
とCSSを学ぶ気がまったくなく・・・
なので今となって
少しHPやブログをいじるのに
それが「html」ならなんとか読めますけどー
CSSだと拒否反応が
でもhtmlが読めるおかげで
CSSも
完全とは言えませんが
なんとなーくは意味がわかるようなわからないような・・・
つか
どっちも
英語に対して拒否反応がなかったら
なんとなーくはできますよ
そのページを表示させるための「タグ」と呼ばれる文字は
特別な専門用語じゃなく英語を専門用語っぽく書いてあるだけですもん
確かに
色を指定する時とか「#ffffff」って
ん?「#ffffff」っていう単語を覚えなきゃいけないの??って
それってどういう意味??????
そういうのをぜんぶ覚えなきゃできないの??
なんて心配はまったく不要ですよ
なんせこの雑でテキトーなわたしがわかるんですから
大丈夫です・笑
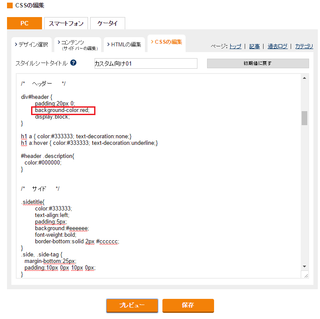
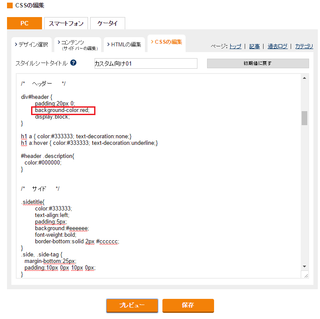
「#ffffff」
「#」とアルファベット6文字の組み合わせは「色指定」です
ちなみにこの「#」と「f」(または大文字のF)×6つは「白」です
ってこれも色を厳密にしたい時だけであって
例えば
ふつうのピンクじゃなく薄いピンクにしたいのー!!とか
濃いピンクにしたいのー!!みたいな時は
「#」のあとに6つ組み合わせますが
そんなんも覚えなくても一覧表が多々存在してますし
基本の色
白・黒・赤・青・・・みたいなのは
わざわざ「#ffffff」と書かなくても
「#white」「#black」「#red」とかでもいけちゃいます
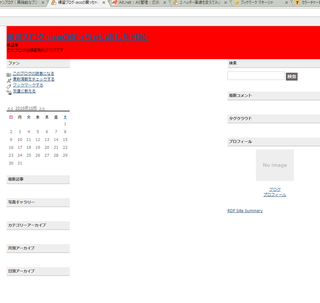
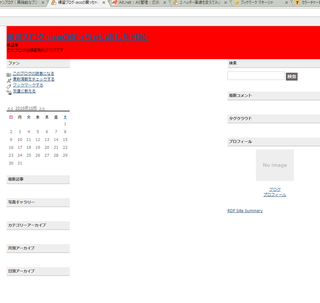
CSSの色指定を「#red」と書いてみました

こんな感じで「赤」になります

なのでCSSもhtmlも
めんどくさいだけでそんなに難しいものではありません
そそ
この上の画像は・・・
新しく「練習用」のブログ作ってみたんですよ
なんせさっきはそのままこのブログのCSSを触ってたので
成功するまでの過程がぜーんぶ表示されちゃった
もちろん「プレビュー機能」があるので
「保存」の前に「プレビュー」はしてたのですが
数回かは間違えて「保存」押しちゃって
ひゃー今見られたら恥ずかしいーみたいな練習が
数回表示されてたわけで・・・
思い出した!!
ファンブログって5つまで作れるやん
で、練習用を1つ開設しました
そこならアクセス「0」なので
htmlやCSSをいじってる途中も
早く直さなきゃ!!ってやきもきしなくてすむし


ってまた脱線してしまって
本来のCSSの設定カ所の説明が書けなかったー
ちと待っててくださいね
スポンサーリンク
ありがとデスー(≧▽≦)
おはようございますー!!!
お昼寝してましたzzz
スポンサーリンク
さてとー
先程の画像を載せる作業なんですが
他のブログの事は・・・ごめんなさいわかんないです
わたしはA8.netが運営するファンブログ
このファンブログでの設定の仕方になります
でもCSSをさわるわけだからー
CSSをさわれるブログなら似た要領でできそうですよねー←って確実ではないです

◇勝手に勘違いして間違えてたけどやっと画像の変更できましたー
さて・・・画像を載せれたからなによーと言われたら
ちゃんちゃん
そこまでなんですが
「こんな事もできますよー」って見たら
やりたくなっちゃうじゃん
ただ・・・CSSはホント苦手で・・・
わたしはHP最盛期に自己流でhtmlを覚えたので
その後htmlからCSSが主流になる??
は?また覚え直し???
って別にぜんぶがぜんぶCSSになるわけじゃなく
単に「推奨」ってだけならーべつにいいじゃん
とCSSを学ぶ気がまったくなく・・・
なので今となって
少しHPやブログをいじるのに
それが「html」ならなんとか読めますけどー
CSSだと拒否反応が
でもhtmlが読めるおかげで
CSSも
完全とは言えませんが
なんとなーくは意味がわかるようなわからないような・・・
つか
どっちも
英語に対して拒否反応がなかったら
なんとなーくはできますよ
そのページを表示させるための「タグ」と呼ばれる文字は
特別な専門用語じゃなく英語を専門用語っぽく書いてあるだけですもん
確かに
色を指定する時とか「#ffffff」って
ん?「#ffffff」っていう単語を覚えなきゃいけないの??って
それってどういう意味??????
そういうのをぜんぶ覚えなきゃできないの??
なんて心配はまったく不要ですよ
なんせこの雑でテキトーなわたしがわかるんですから
大丈夫です・笑
「#ffffff」
「#」とアルファベット6文字の組み合わせは「色指定」です
ちなみにこの「#」と「f」(または大文字のF)×6つは「白」です
ってこれも色を厳密にしたい時だけであって
例えば
ふつうのピンクじゃなく薄いピンクにしたいのー!!とか
濃いピンクにしたいのー!!みたいな時は
「#」のあとに6つ組み合わせますが
そんなんも覚えなくても一覧表が多々存在してますし
基本の色
白・黒・赤・青・・・みたいなのは
わざわざ「#ffffff」と書かなくても
「#white」「#black」「#red」とかでもいけちゃいます
CSSの色指定を「#red」と書いてみました

こんな感じで「赤」になります

なのでCSSもhtmlも
めんどくさいだけでそんなに難しいものではありません
そそ
この上の画像は・・・
新しく「練習用」のブログ作ってみたんですよ
なんせさっきはそのままこのブログのCSSを触ってたので
成功するまでの過程がぜーんぶ表示されちゃった
もちろん「プレビュー機能」があるので
「保存」の前に「プレビュー」はしてたのですが
数回かは間違えて「保存」押しちゃって
ひゃー今見られたら恥ずかしいーみたいな練習が
数回表示されてたわけで・・・
思い出した!!
ファンブログって5つまで作れるやん
で、練習用を1つ開設しました
そこならアクセス「0」なので
htmlやCSSをいじってる途中も
早く直さなきゃ!!ってやきもきしなくてすむし
ってまた脱線してしまって
本来のCSSの設定カ所の説明が書けなかったー
ちと待っててくださいね
にほんブログ村 | にほんブログ村 | にほんブログ村 |
ありがとデスー(≧▽≦)
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
この記事へのトラックバックURL
https://fanblogs.jp/tb/5513067
この記事へのトラックバック


