button, input, select, textarea {
/* font-family: inherit; */
font-size: 100%;
margin: 0;
}
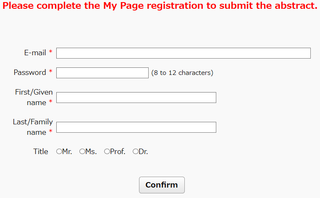
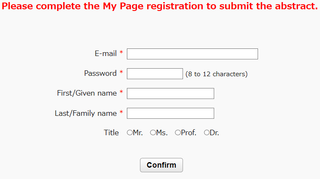
font-family: inherit; を指定したときとそうでないときで
テキストボックスとテキストエリアの表示幅が大きく異なる。
font-family: inherit; を指定したとき

font-family: inherit; を指定しないとき

この現象はIEとEdgeで起きて、Chromeでは発生しない。
Edgeはともかくとして、IEとChromeで大きく見栄えが異なるので
ブラウザの種類によってテキストボックスの長さ指定を変えることも考えた。
font-family: inherit; を指定すると
どうしてこのような現象が起きるのかは分からないが、
結局、inheritは指定しないことにした。
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
-
no image
