<link href="./bootstrap.min.css" rel="stylesheet">
<script src="./bootstrap.min.js"></script>
・
・
</head>
<BODY>
<div class="container">
<div id="wrapper">
上記のHTMLだが、
<div id="wrapper">があるとないとで随分違う。
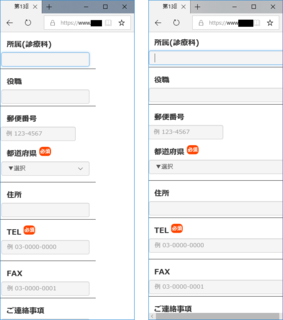
画面サイズはXS。

左が wrapper 指定無し、右があり。
wrapper指定ありのままで
テキストボックスの長さを調整しようと
ほぼ一日、格闘した。
wrapper を取ったら、即座に解決した。
解決後、しばらくして以下のことに気付いた。
bootstrap.min.css 以外にもう一つ、CSSファイルを読み込んでおり
そちらに wrapper class が記述されていた。
原因はBootstrapとは無関係だった。
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
-
no image
