を使用するとChrome、Edgeではファイル選択前に

となる。「選択されていません」を取り除きたい。
概略
①メッセージを消す。
②ファイル選択用ダイアログボックスを開くためのボタンを置く。
③ボタンの体裁を整える。
④選択したファイル名を表示する(前半)。
⑤選択したファイル名を表示する(後半)。
①メッセージを消す。
ファイル選択欄を非表示にして、メッセージも消します。
cssファイルに以下のように指定します。
@media screen { #filename { display: none; } }
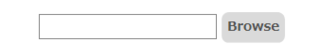
②ファイル選択用ダイアログボックスを開くためのボタンを置く。
<label for="filename" >
<span class="browse_btn">Browse</span><input type="file" size="16" id="filename">
</label>
ポイントは label for="filename" です。
forにファイル選択欄のidを指定して、
そのidの機能がlabel内全体に及ぶようにしています。
label内をクリックすればファイル選択用ダイアログボックスが表示されます。
③ボタンの体裁を整える。
cssファイルに以下のように指定する。
.browse_btn {
background-color: #d3d3d3;
padding: 6px;
border-radius: 8px;
font-weight: bold;
}
④選択したファイル名を表示する(前半)。
選択したファイル名を表示するためのテキストボックスをボタンの隣りに配置します。
このテキストボックスはファイル名を表示するためだけに表示します。
<input id="dummy_file" type="text" >
<label for="filename" >
<span class="browse_btn">Browse</span><input type="file" size="16" id="filename">
</label>
⑤選択したファイル名を表示する(後半)。
Javascript、jQueryで選択したファイル名をテキストボックスの値とします。
$('#filename').on("change", function() {
var file = this.files[0];
if(file != null) {
document.getElementById("dummy_file").value = file.name;
}
});

まとめ
css
@media screen { #filename { display: none; } }
.browse_btn {
background-color: #d3d3d3;
padding: 6px;
border-radius: 8px;
font-weight: bold;
}
html
<script src="js/jquery-1.9.1.js" type="text/javascript"></script>
・
・
<input id="dummy_file" type="text" >
<label for="filename" >
<span class="browse_btn">Browse</span><input type="file" id="filename">
</label>
Javascript
<script type="text/javascript">
$(document).ready(function(){
$('#filename').on("change", function() {
var file = this.files[0];
if(file != null) {
document.getElementById("dummy_file").value = file.name;
}
});
if (document.form1.filename.value == "") {
document.getElementById("dummy_file").value = "";
}
});
</script>
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
-
no image
