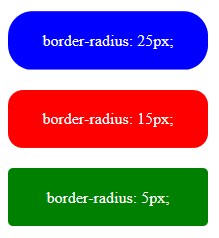
4隅に小さな円を置いたと仮定し、その円の半径がborder-radiusの値と理解している。

HTML
<div class="box1">
border-radius: 25px;<br>
</div>
<div class="box2">
border-radius: 15px;<br>
</div>
<div class="box3">
border-radius: 5px;<br>
</div>
CSS
.box1 {
width:200px;
margin-top:20px;
padding: 20px 0px 20px 0px;
background-color: #0000Ff;
color:white;
text-align:center;
border-radius: 25px;
}
.box2 {
width:200px;
margin-top:20px;
padding: 20px 0px 20px 0px;
background-color: #ff0000;
color:white;
text-align:center;
border-radius: 15px;
}
.box3 {
width:200px;
margin-top:20px;
padding: 20px 0px 20px 0px;
background-color: #008000;
color:white;
text-align:center;
border-radius: 5px;
}
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
-
no image
