2021年04月20日
【VScode】初期設定【入れたよ】
昨日入れるだけ入れてみたVScode。
ちょっといじってみただけですが、プロっぽいのにとっても手軽。
操作も簡単なのでオススメのソースエディタです。
↓前の記事に参考サイトなど載せてます。↓
(04/19)【VScode】環境作るよ【入れるだけ】
てぅちかは「ぶいえすこーど」と呼んでいますが、正式名称は「Visual Studio Code」。
プログラムを触ったことがある人にとって、Microsoft社製の開発ソフトVisual Studioと言えば定番中のど定番。こんなの無料で使っていいんでしょうか。
wikiによると以下の通り。
よし、無料で使っていいことはわかった!
さっそくインストールしてみましょう。
Visual Stadio Code ダウンロードページ
ご自分のPCに合ったデータをダウンロードしてください。
わたしの場合はダウンロードページ左の「windows」「user Installer」の『64bitアイコン』クリックで「VSCodeUserSetup-x64-1.55.2.exe」をダウンロードしました。
exe起動でインストーラが立ち上がるのですが、設定をご理解されている玄人の方はどんどん進んでインストールしちゃってください。
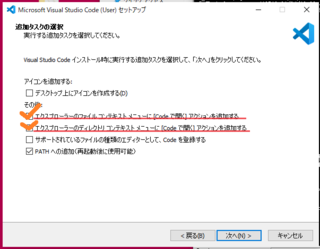
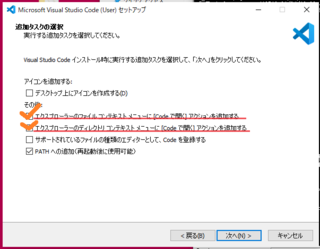
初心者寄りの方はこの記事の後の方で必要になるので、途中で出てくる「codeで開くを追加」のチェックボックスにチェックしておくと良いですよ。

トリミングが甘くて端が汚いのはご愛嬌!
この後はウィザードにしたがっていけばインストールが始まります。
完了するまでコーヒーでも飲んで待ちましょう。
インストールしたVScodeを起動しましょう!
言語圏でもひきこもりのてぅちかは、英語だらけの画面にしょっぱなからやる気がそがれました。
なので日本語化。無駄に考える時間をなくすためです。
今後のスムースな開発のためにも、ツールをカスタマイズするのはとっても大事。
字が小さくて目が疲れていると見逃しそうな画面上部のメニューから
View → Command Palette
→ Configure Display Language
→ Install additional Languages
順番にクリックし、左にリストが出たら「Japanese Language Pack for Visual Studio Code」を探してインストール。
ポップアップが出るのでアプリを再起動すると日本語になりました!
こちらの記事がとっても参考になりました!
ひとつ前の項目の、ダウンロード・インストールについても
画像付きで詳しく説明していますので一読をお勧めします!
アプリの扱いになれてらっしゃる方は、左の四角が四つ並んだアイコンの「拡張機能」メニューで、
インストール項目の提案がされているのに気づくやも知れません。
実はそこに日本語化パッチが提案されているので、分かる方はそちらからのインストールがとても早いです。
てぅちかと同じ初心者の方は、
急がずあせらず説明サイトの手順通り進めていきましょう。
見た目のカスタムも大事。これは個人のモチベーションと目に楽をさせるためです。
てぅちかは光が苦手で、モニタは基本的に照度最低値でダークテーマを使っています。
このブログ、実はてぅちかにとって大分明るいのです。
なので、ウェルカムページに「配色テーマ」という文字があったので飛びつきました。
「Tomorrow night blue」なんてロマンティックなテーマ名でしょう。即決です。

すってき〜♪
さて、ここからはソースを打ち込んでいくときに便利な機能を入れていきます。
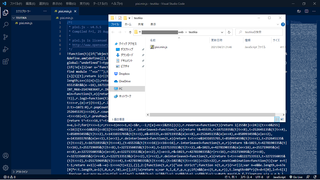
まずはソースがどう表示されるのかを見てみましょう。
試しになにがしかのソースがある方はそれをつかって、ない方はサンプルをどこかから借りてきてVScodeで開きます。
ソースデータ、てぅちかはもちろん持っていません。
助けて!作っちゃうおじさん!!
てぅちかがブラウザゲームを作りたいと思い立ち、検索して初めて読んだブログです。
お世話になっております。
VScode以外にもたくさん役立つ情報を載せてくださっていますし、公開ゲームの多さもすごい!ぜひ遊んでみてください。
こちらで紹介されているGitHubで、著者の作っちゃうおじさんのつくったサンプルデータがダウンロードできます。
一見さんお断りな風情ただよう英語サイトのため、初心者てぅちかはビビりながらのダウンロードでしたが
どこをクリックしたらいいか画像付きで解説されています。
以降、こちらのページに沿って初心者がやったことのまとめです。
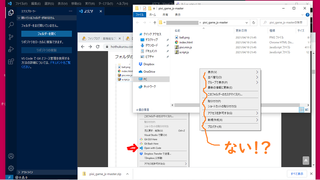
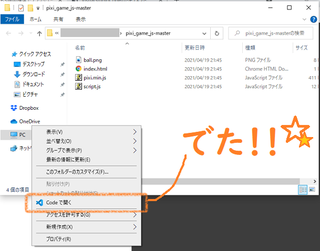
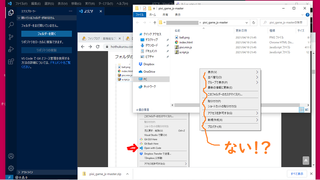
無事に「pixi_game_js-master.zip」をダウンロード、解凍したてぅちかは右クリックをしていきなりつまづきました。

んんん?
おいちゃんのスクショ、おいらんとちがう。
でもなんとなく思い当たる節があります。
VScodeをインストールした際に、てぅちかは最初の項目で紹介した「codeで開く」追加にチェックを入れていなかったのです。

なんという事でしょう。
たぶん普通にVScode側から開けば問題ない話ですが、初心者的には言われたとおりにやりたいんだ。
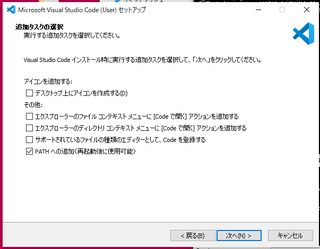
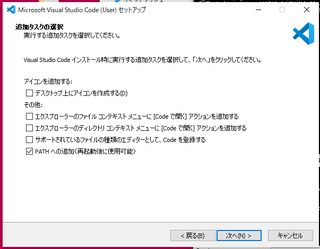
インストーラ「VSCodeUserSetup-x64-1.55.2.exe」を再度起動。
チェックボックスにチェックをしなおして、アンインストールもせずアプリも起動したままで再インストールしたところ、

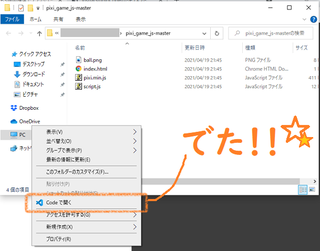
無事、コンテクストメニューに「codeで開く」が追加されました。
よっしゃ、codeで開こう!


おぉー。出たー。ソースの色分けもいい感じですね。
さてここで、本題。フォーマッタの機能を追加しましょう。
日本語化して見やすくなったメニューから、
ファイル → ユーザー設定 → 設定
と順にクリックして入力欄に「format on save」と打ち込むと、打ってる最中に検索結果が出てくると思います。
見つかった「format on save」にチェックを入れれば設定完了!!
これは、ソースの保存のたびに乱れているフォーマットを自動で整えてくれる機能です。
とっても便利。動作サンプルは作っちゃうおじさんのブログにて。gifアニメもみられますよ。
続いて、ソースを書いていると頻出する括弧たちの対応。
ペアになっている括弧に色をつけて分かりやすくします。

「Bracket Pair Colorizer2」をインストールします。
手順は番号通りにクリック&打ち込み(braだけで出ます)、「〜Colorizer2」を選んでインストール。
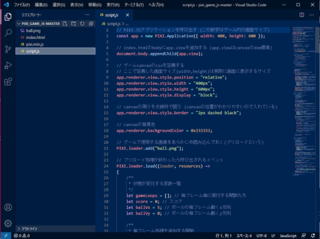
ダウンロードしておいたソースをみると、括弧に色がついてペアが一目瞭然に!
今回最後の追加要素です。
ダウンロードしたサンプルのゲームは、サーバー上で動くことを前提としたものなので
仮想サーバー「Live Server」をインストールしましょう。
ひとつ前の項目画像と同じ手順で、「2.打ち込んで」のところを「live」と打てば表示されます。
インストールされたら、VScodeのウィンドウ右下に小さく「Go Live」と表示されるのでそこをクリックすれば、ブラウザが起動してゲームが動きます。てぅちかはしばらくモニタの右下で「Go Live」を探していましたが、タスクバーではなくアプリのウィンドウにありますのでお間違えのないよう……。

テンション高く「Go Live」をクリックしたところブロックされました。
vista以降のwindowsユーザーならおなじみですね。許可して進みましょう!すると…
動いた!やったね!!
こちらのサンプルゲームは単純でハマると延々やってしまう系なので、
改変してお勉強させていただきたいと思います。
よーし、まずはやりこんでゲームの感覚をつかむぞ!

どへたくそ!!
アクションゲームが下手にもほどがありますね。
開発環境のセッティングと言うには、まだまだ序の口ですが
小規模開発ならこれだけでも十分そうです。
ここからものづくりをやっていきましょう!
◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆
【このカテゴリーの最新記事】
ちょっといじってみただけですが、プロっぽいのにとっても手軽。
操作も簡単なのでオススメのソースエディタです。
I did it !
- VScodeダウンロードとインストール
- 追加DL:日本語化パッチ適用
- 設定:配色変更
- 設定:オートフォーマット適用
- 追加DL:括弧の色付け適用
- 追加DL:仮想サーバー用意
↓前の記事に参考サイトなど載せてます。↓
(04/19)【VScode】環境作るよ【入れるだけ】
VScodeダウンロードとインストール
てぅちかは「ぶいえすこーど」と呼んでいますが、正式名称は「Visual Studio Code」。
プログラムを触ったことがある人にとって、Microsoft社製の開発ソフトVisual Studioと言えば定番中のど定番。こんなの無料で使っていいんでしょうか。
wikiによると以下の通り。
カスタマイズ性が高く、テーマやキーボードショートカット、環境設定を変更できたり、機能を追加する拡張機能をインストールすることができる。ソースコードはフリーかつオープンソースで、寛容なMITライセンスの下でリリースされている。コンパイルされたバイナリはフリーウェアである。MITライセンスとは?
このソフトウェアを誰でも無償で無制限に扱って良い。ただし、著作権表示および本許諾表示をソフトウェアのすべての複製または重要な部分に記載しなければならない。
作者または著作権者は、ソフトウェアに関してなんら責任を負わない。
よし、無料で使っていいことはわかった!
さっそくインストールしてみましょう。
Visual Stadio Code ダウンロードページ
ご自分のPCに合ったデータをダウンロードしてください。
わたしの場合はダウンロードページ左の「windows」「user Installer」の『64bitアイコン』クリックで「VSCodeUserSetup-x64-1.55.2.exe」をダウンロードしました。
exe起動でインストーラが立ち上がるのですが、設定をご理解されている玄人の方はどんどん進んでインストールしちゃってください。
初心者寄りの方はこの記事の後の方で必要になるので、途中で出てくる「codeで開くを追加」のチェックボックスにチェックしておくと良いですよ。

トリミングが甘くて端が汚いのはご愛嬌!
この後はウィザードにしたがっていけばインストールが始まります。
完了するまでコーヒーでも飲んで待ちましょう。
追加DL:日本語化パッチ適用
インストールしたVScodeを起動しましょう!
言語圏でもひきこもりのてぅちかは、英語だらけの画面にしょっぱなからやる気がそがれました。
なので日本語化。無駄に考える時間をなくすためです。
今後のスムースな開発のためにも、ツールをカスタマイズするのはとっても大事。
字が小さくて目が疲れていると見逃しそうな画面上部のメニューから
View → Command Palette
→ Configure Display Language
→ Install additional Languages
順番にクリックし、左にリストが出たら「Japanese Language Pack for Visual Studio Code」を探してインストール。
ポップアップが出るのでアプリを再起動すると日本語になりました!
こちらの記事がとっても参考になりました!
ひとつ前の項目の、ダウンロード・インストールについても
画像付きで詳しく説明していますので一読をお勧めします!
アプリの扱いになれてらっしゃる方は、左の四角が四つ並んだアイコンの「拡張機能」メニューで、
インストール項目の提案がされているのに気づくやも知れません。
実はそこに日本語化パッチが提案されているので、分かる方はそちらからのインストールがとても早いです。
てぅちかと同じ初心者の方は、
急がずあせらず説明サイトの手順通り進めていきましょう。
設定:配色変更
見た目のカスタムも大事。これは個人のモチベーションと目に楽をさせるためです。
てぅちかは光が苦手で、モニタは基本的に照度最低値でダークテーマを使っています。
このブログ、実はてぅちかにとって大分明るいのです。
なので、ウェルカムページに「配色テーマ」という文字があったので飛びつきました。
「Tomorrow night blue」なんてロマンティックなテーマ名でしょう。即決です。

すってき〜♪
設定:オートフォーマット適用
さて、ここからはソースを打ち込んでいくときに便利な機能を入れていきます。
まずはソースがどう表示されるのかを見てみましょう。
試しになにがしかのソースがある方はそれをつかって、ない方はサンプルをどこかから借りてきてVScodeで開きます。
ソースデータ、てぅちかはもちろん持っていません。
助けて!作っちゃうおじさん!!
てぅちかがブラウザゲームを作りたいと思い立ち、検索して初めて読んだブログです。
お世話になっております。
VScode以外にもたくさん役立つ情報を載せてくださっていますし、公開ゲームの多さもすごい!ぜひ遊んでみてください。
こちらで紹介されているGitHubで、著者の作っちゃうおじさんのつくったサンプルデータがダウンロードできます。
一見さんお断りな風情ただよう英語サイトのため、初心者てぅちかはビビりながらのダウンロードでしたが
どこをクリックしたらいいか画像付きで解説されています。
以降、こちらのページに沿って初心者がやったことのまとめです。
無事に「pixi_game_js-master.zip」をダウンロード、解凍したてぅちかは右クリックをしていきなりつまづきました。

んんん?
おいちゃんのスクショ、おいらんとちがう。
でもなんとなく思い当たる節があります。
VScodeをインストールした際に、てぅちかは最初の項目で紹介した「codeで開く」追加にチェックを入れていなかったのです。

なんという事でしょう。
たぶん普通にVScode側から開けば問題ない話ですが、初心者的には言われたとおりにやりたいんだ。
インストーラ「VSCodeUserSetup-x64-1.55.2.exe」を再度起動。
チェックボックスにチェックをしなおして、アンインストールもせずアプリも起動したままで再インストールしたところ、

無事、コンテクストメニューに「codeで開く」が追加されました。
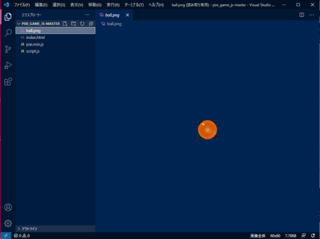
よっしゃ、codeで開こう!


おぉー。出たー。ソースの色分けもいい感じですね。
さてここで、本題。フォーマッタの機能を追加しましょう。
日本語化して見やすくなったメニューから、
ファイル → ユーザー設定 → 設定
と順にクリックして入力欄に「format on save」と打ち込むと、打ってる最中に検索結果が出てくると思います。
見つかった「format on save」にチェックを入れれば設定完了!!
これは、ソースの保存のたびに乱れているフォーマットを自動で整えてくれる機能です。
とっても便利。動作サンプルは作っちゃうおじさんのブログにて。gifアニメもみられますよ。
追加DL:括弧の色付け適用
続いて、ソースを書いていると頻出する括弧たちの対応。
ペアになっている括弧に色をつけて分かりやすくします。

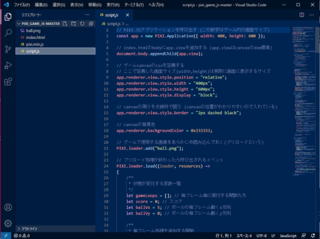
「Bracket Pair Colorizer2」をインストールします。
手順は番号通りにクリック&打ち込み(braだけで出ます)、「〜Colorizer2」を選んでインストール。
ダウンロードしておいたソースをみると、括弧に色がついてペアが一目瞭然に!
追加DL:仮想サーバー用意
今回最後の追加要素です。
ダウンロードしたサンプルのゲームは、サーバー上で動くことを前提としたものなので
仮想サーバー「Live Server」をインストールしましょう。
ひとつ前の項目画像と同じ手順で、「2.打ち込んで」のところを「live」と打てば表示されます。
インストールされたら、VScodeのウィンドウ右下に小さく「Go Live」と表示されるのでそこをクリックすれば、ブラウザが起動してゲームが動きます。てぅちかはしばらくモニタの右下で「Go Live」を探していましたが、タスクバーではなくアプリのウィンドウにありますのでお間違えのないよう……。

テンション高く「Go Live」をクリックしたところブロックされました。
vista以降のwindowsユーザーならおなじみですね。許可して進みましょう!すると…
動いた!やったね!!
こちらのサンプルゲームは単純でハマると延々やってしまう系なので、
改変してお勉強させていただきたいと思います。
よーし、まずはやりこんでゲームの感覚をつかむぞ!

どへたくそ!!
アクションゲームが下手にもほどがありますね。
とりあえずここまで
開発環境のセッティングと言うには、まだまだ序の口ですが
小規模開発ならこれだけでも十分そうです。
ここからものづくりをやっていきましょう!
タグ:VSCode
◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/10672776
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック