2021年04月26日
ソースコードを書いてみる
今日も今日とて、毎度お世話になっています『作っちゃうおじさん制作記録』さまよりダウンロードさせてもらったデータをもとにお勉強中です。
■参考サイトたぶん、わたしは30日くらいかかるぞ!
超初心者の勇み足感満載ですね!
本家のチュートリアルをダウンロードしたのですが、リードミの読み方がよく分からず、ダウンロードページでそのまま読んできました。クロームくんが勝手に翻訳してくれたので、ソースの中まで微妙な日本語になったものを読みましたが、どう頑張っても、何度挑戦しても寝落ちしてしまいます。
翻訳の意味が通じない、長い、新しい知識だらけ
三拍子そろった眠気誘発ページです。
きっとレベル1で来てはいけない場所だったのでしょう。
ざっくり読み飛ばして、残りは眠れない夜にでも読むとしましょう。無理は禁物です。
ゲーム作りたい欲求はテキストを読むだけでは満たされません。
というわけで、とにかく何かしらを動かしてみたくなりました。

適当な新規フォルダに、pixi.jsのチュートリアルに付随していた「pixi.min.js」をコピーします。
VScodeでそのディレクトリを開いて、ここを今後の作業フォルダとして行きましょう!
新規ファイル「01otedama.html」作成!
中身は作っちゃうおじさんの「index.html」を参考に手打ちしてみます。
VScodeでの初コーディング!やっほう!!
すごい!開始タグを打ち込んだら対応する終了タグが勝手に挿入される!!
サクッと書けるのに動作は軽くて、アホほど簡単な内容ですが10秒もせずに打ち込めました。びっくり。
数日、理解不十分なインプットが続いていたので、
この速度のアウトプットは本当に快感です。
これで保存すると、ブラウザには白背景に「お手玉テスト用HTML」の文字が表示されました。
さあ、次へ行きましょう。
HTML内で呼び出しているのに存在していないファイルを作ります。
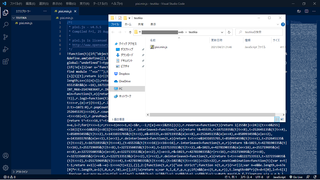
同じディレクトリで「script.js」を新規作成。参考データの内容を上から順に手打ちしてみます。
作業しやすいように、VSC内でスクリプトを並べて表示してみます。
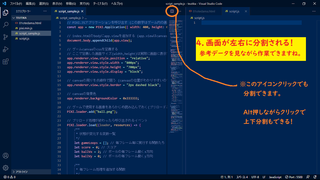
横に並べて参考を見ながら打ち込みたい!
簡易的なテキストエディタでは簡単にできることですが、デフォルトがタブ表示のVSCでもできるのかな?


※参考データは「script_sample.js」にリネームしてます。
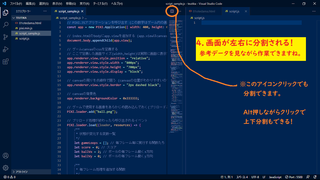
画像では左右に分割しましたが、ソースを見比べるなら上下分割の方が見やすいので少し変更。
開いているファイルタブの右側にあるアイコンを「Alt」押しながらクリックで分割が上下になります。
さあ!参考データを頭から少しずつ書き写していこう!!
「script.js」に入力したい内容
前項で勢い込んだてぅちかはさっそくつまづきました。


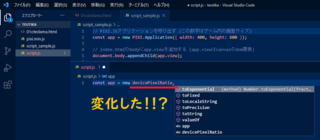
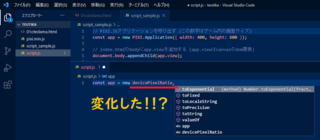
サンプルを書き写していたところ・・・なに!?なにが起きた???
「.」を打った途端、書きかけの文章が別の文章に変えられてしまいました。
訳が分かりません。何度書き直しても「.」を意図した形で記述することが出来ません。
動作的にオートコンプリートの機能でしょうか?
エクセルを使っているときも、オートさんちのコンプリートさんとはうまく付き合えませんでした。
少し調べてみると、インテリセンスという機能の中のサジェスチョン機能がどうやらうまく動いていないようでした。
検索したところ、もろもろの制作環境を整えたうえで、拡張機能をどんどん入れて、それを使った動作改善の方法が何件かヒットしましたが、今のてぅちかはとにかくなにか動かしたくて仕方がないのです。
ちょっと、まだ、nodeとか、説明読むの、頭が、ついてきて、くれなくて……
歴史に学べない愚者は自分で経験しないと覚えないのです。そしてやる気は消えやすい。
なので、いったんこの機能にはお休みいただこうと思います。
■参考サイト
こちらの記事の後半を参考に、サジェスチョン機能を停止させます。
ファイル → ユーザー設定 → 設定
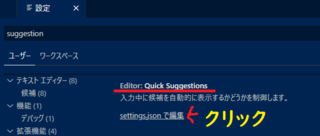
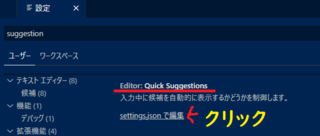
設定を表示したら、「suggestion」と入力。「sug」あたりで候補がいろいろ出てくるので「Quick Suggestions」を探して「settings.jsonで編集」をクリックします。

すると、エディター領域に「settings.json」というファイルが開かれるので
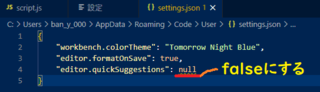
”editor.quickSuggestions : ”
の項目の値を「false」に書き換えて保存します。
※設定の項目はクリックだけで変更しますが、こちらはファイルを開いているので保存必須です

詳細は参考サイト参照です。
これで元の「script.js」が入力しやすくなるはずです!
気を取り直して、一行目(サンプルの二行目)を打ち直します。
頭から記述して new PIXI 「.」 が入力できました!やったね!!
次の行も書いていきます!

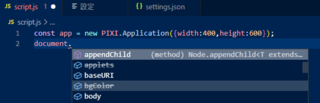
ん?!出てないか???
これはサジェスチョンではない?
クイックサジェスチョンではないからいいと言うことかな?(違いは分からない)
うーん、でもとりあえず勝手に書き換えられることなくスクリプトを記述することが出来ました!
さっそくウィンドウ右下の「Go Live」クリック!!

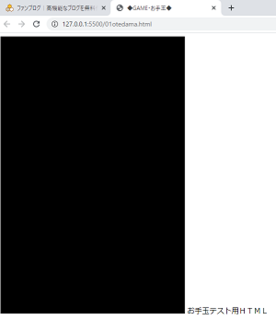
ブラウザで確認すると、白背景に「script.js」で指定したサイズの黒い領域(ステージ)が表示されました。
HTMLに直打ちしている文字列は、ステージの後ろに表示されています。
この二行だと、ゲームの表示領域はHTMLのbodyタグの一番最初に書かれたと同じ場所に表示されるのかな?
HTML側で、scriptタグの位置を移動させたらステージの位置も移動するかもしれません。
そのあたりの小さな検証はまた後日。
亀の歩みですが、今日はここまで。
◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆
【このカテゴリーの最新記事】
■参考サイトたぶん、わたしは30日くらいかかるぞ!
I did it !
- pixi.js:チュートリアルを読む
- 何でもいいからスクリプトを書く
- VScode:エディタウィンドウ位置調整
- VScode:サジェスチョンをOFFにする
超初心者の勇み足感満載ですね!
pixi.js:チュートリアルを読む
本家のチュートリアルをダウンロードしたのですが、リードミの読み方がよく分からず、ダウンロードページでそのまま読んできました。クロームくんが勝手に翻訳してくれたので、ソースの中まで微妙な日本語になったものを読みましたが、どう頑張っても、何度挑戦しても寝落ちしてしまいます。
翻訳の意味が通じない、長い、新しい知識だらけ
三拍子そろった眠気誘発ページです。
きっとレベル1で来てはいけない場所だったのでしょう。
ざっくり読み飛ばして、残りは眠れない夜にでも読むとしましょう。無理は禁物です。
何でもいいからスクリプトを書く
ゲーム作りたい欲求はテキストを読むだけでは満たされません。
というわけで、とにかく何かしらを動かしてみたくなりました。

適当な新規フォルダに、pixi.jsのチュートリアルに付随していた「pixi.min.js」をコピーします。
VScodeでそのディレクトリを開いて、ここを今後の作業フォルダとして行きましょう!
新規ファイル「01otedama.html」作成!
中身は作っちゃうおじさんの「index.html」を参考に手打ちしてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>◆GAME・お手玉◆</title>
</head>
<body>
<script src="pixi.min.js"></script>
<script src="script.js"></script>
お手玉テスト用HTML
</body>
</html>
VScodeでの初コーディング!やっほう!!
すごい!開始タグを打ち込んだら対応する終了タグが勝手に挿入される!!
サクッと書けるのに動作は軽くて、アホほど簡単な内容ですが10秒もせずに打ち込めました。びっくり。
数日、理解不十分なインプットが続いていたので、
この速度のアウトプットは本当に快感です。
これで保存すると、ブラウザには白背景に「お手玉テスト用HTML」の文字が表示されました。
さあ、次へ行きましょう。
HTML内で呼び出しているのに存在していないファイルを作ります。
同じディレクトリで「script.js」を新規作成。参考データの内容を上から順に手打ちしてみます。
作業しやすいように、VSC内でスクリプトを並べて表示してみます。
VScode:エディタウィンドウ位置調整
横に並べて参考を見ながら打ち込みたい!
簡易的なテキストエディタでは簡単にできることですが、デフォルトがタブ表示のVSCでもできるのかな?
できます!!タブ右端のアイコンでも分割できます!!


※参考データは「script_sample.js」にリネームしてます。
画像では左右に分割しましたが、ソースを見比べるなら上下分割の方が見やすいので少し変更。
開いているファイルタブの右側にあるアイコンを「Alt」押しながらクリックで分割が上下になります。
さあ!参考データを頭から少しずつ書き写していこう!!
| teutika/ | |
| ├ 01otedama.html | ※骨組みHTML |
| ├ pixi.min.js | ※Pixi.jsライブラリ |
| ├ script_sample.js | ※参考データ。本番では不要 |
| └ script.js | ※処理の本体 |
VScode:サジェスチョンをOFFにする
「script.js」に入力したい内容
const app = new PIXI.Application({ width: 400, height: 600 });
document.body.appendChild(app.view);
document.body.appendChild(app.view);
前項で勢い込んだてぅちかはさっそくつまづきました。


サンプルを書き写していたところ・・・なに!?なにが起きた???
「.」を打った途端、書きかけの文章が別の文章に変えられてしまいました。
訳が分かりません。何度書き直しても「.」を意図した形で記述することが出来ません。
動作的にオートコンプリートの機能でしょうか?
エクセルを使っているときも、オートさんちのコンプリートさんとはうまく付き合えませんでした。
少し調べてみると、インテリセンスという機能の中のサジェスチョン機能がどうやらうまく動いていないようでした。
検索したところ、もろもろの制作環境を整えたうえで、拡張機能をどんどん入れて、それを使った動作改善の方法が何件かヒットしましたが、今のてぅちかはとにかくなにか動かしたくて仕方がないのです。
ちょっと、まだ、nodeとか、説明読むの、頭が、ついてきて、くれなくて……
歴史に学べない愚者は自分で経験しないと覚えないのです。そしてやる気は消えやすい。
なので、いったんこの機能にはお休みいただこうと思います。
■参考サイト
●映画と旅行とエンジニア
【開発環境】Visual Studio Codeの予測変換(Suggestion)機能をOFFにする
https://wakky.tech/vs-code-suggestions-off/
【開発環境】Visual Studio Codeの予測変換(Suggestion)機能をOFFにする
https://wakky.tech/vs-code-suggestions-off/
こちらの記事の後半を参考に、サジェスチョン機能を停止させます。
ファイル → ユーザー設定 → 設定
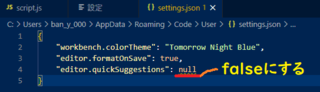
設定を表示したら、「suggestion」と入力。「sug」あたりで候補がいろいろ出てくるので「Quick Suggestions」を探して「settings.jsonで編集」をクリックします。

すると、エディター領域に「settings.json」というファイルが開かれるので
”editor.quickSuggestions : ”
の項目の値を「false」に書き換えて保存します。
※設定の項目はクリックだけで変更しますが、こちらはファイルを開いているので保存必須です

詳細は参考サイト参照です。
これで元の「script.js」が入力しやすくなるはずです!
気を取り直して、一行目(サンプルの二行目)を打ち直します。
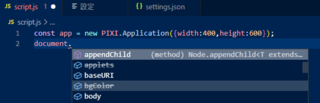
頭から記述して new PIXI 「.」 が入力できました!やったね!!
次の行も書いていきます!

ん?!出てないか???
これはサジェスチョンではない?
クイックサジェスチョンではないからいいと言うことかな?(違いは分からない)
うーん、でもとりあえず勝手に書き換えられることなくスクリプトを記述することが出来ました!
さっそくウィンドウ右下の「Go Live」クリック!!

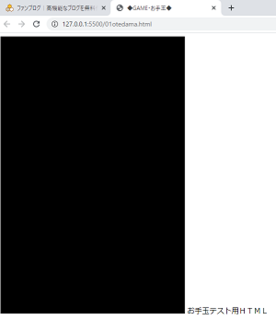
ブラウザで確認すると、白背景に「script.js」で指定したサイズの黒い領域(ステージ)が表示されました。
HTMLに直打ちしている文字列は、ステージの後ろに表示されています。
この二行だと、ゲームの表示領域はHTMLのbodyタグの一番最初に書かれたと同じ場所に表示されるのかな?
HTML側で、scriptタグの位置を移動させたらステージの位置も移動するかもしれません。
そのあたりの小さな検証はまた後日。
亀の歩みですが、今日はここまで。
◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/10685928
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック