2021年05月17日
【文字表示】PIXIって簡単便利だね【SP回転】
今日は得点のテキストを表示させてみますぞ!
■参考サイト 憧れサーバーその1・その2
憧れサーバーその1・その2
ささっと最低限のテキスト表示スクリプトを書いてみます。

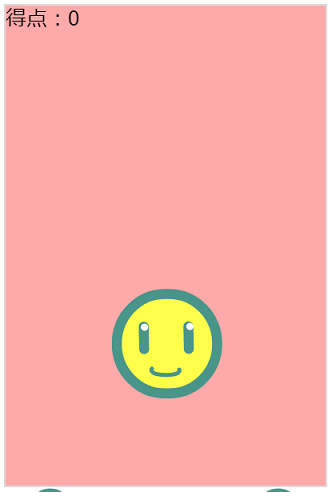
ステージの左上にテキストが表示されました。簡単ですね。
次は55行目の中カッコの中でスタイルを設定しましょう。
区切りは「,」で。
単語を日本語にしてしまったのでフォント指定はせず、大きさと色と影の設定だけしています。
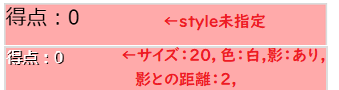
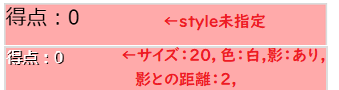
さっきの指定なしのテキストと比べるとこんな感じになりました。

スコアのテキストが表示出来たら、次はボールをクリックするたびにプラスされるようにしましょう。
44行目はボールのクリックイベントの中でスコア加算。
65行目は「function gameLoop()」の開始直後で表示の更新をしています。

……うん。表示がおかしいです。
65行目がそのまま表示されてますなぁ。
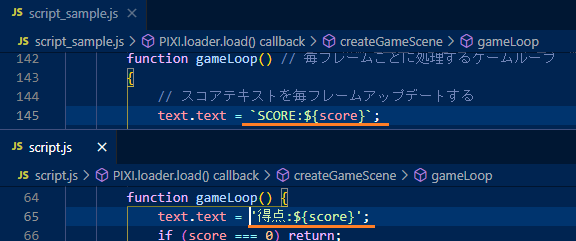
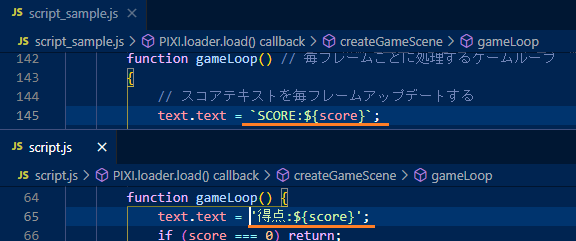
サンプルと見比べてみよう。

んんん?
わたしのシングルクォーテーション、偽物かもしれない!
今日初めて正しいシングルクォーテーションの出し方を知りました。
ずっとキーボードの「Shift」+「7」で出してたんですが、「Shift」+「@」で出すんですね。
覚えたての「`」で括りなおしたら、正しく表示されました。いえあ。
40行目あたりでボールの初期配置を決めているので、そこに大きさも入れておきます。
これでスマホ画面でもSVG画像が大きく表示されるようになるはず!
ついでなんでもう少しいじろう!
つついたり、壁にぶつかるたびに回転が掛かるといいな。
ちょっと調べてみたら、スプライトに「.rotation」で数字を渡してあげると
プラスで右回り、マイナスで左回りするそうです。
渡す数値はラジアンで、6.28で一周。物理の授業を思い出しますね……。にーぱいあーるじじょうが云々。記憶の薄れた今ではただの呪文の様です。
回転速度の「ballR」を新たに作り、
速度の「ballVx」「ballVy」をいじるところで一緒にいじっていきます。
さて、しかし動かないぞ。
よく見たら23行目の初期値が0なので掛け算しても0のままでした。
というわけで初期値に0.1を入れたら大きくぐねるような動きをして、
一回止まったらその後はボールが動いても回転しなくなりました。
なので数値を小さく、0.02を入れて停止からの復帰にも追記。
するとスピードはまあまあよくなりました。
ぐねる動きはたぶんアンカーが中央じゃないからっぽいので移動させてみましょう。
前にちらっと勉強した「.ancher.set(,)」の出番です!
XYともに「0.5」を指定してスプライト中央にアンカーを移動しました。
すると各所の配置がずれたので調整です。
ついでに動きが不自然な気がしたので
スピードが上がったら、左右の壁にあたっても回転は反転しないように変更。
こうなりました!
お手玉テスト http://juz.r.ribbon.to/teutika/01otedama02.html
と言うわけで、今日はここまで!
次は複数スプライトを表示して、衝突させてみたいと考えています。
あと、できれば拡縮させてばいんばいんさせたいな。




 サブカテゴリで意外と上位!?
サブカテゴリで意外と上位!?
◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆
【このカテゴリーの最新記事】
■参考サイト
I did it !
- PIXI:テキストを表示する
- PIXI:テキストを更新する
- PIXI:スプライトを回転させる
PIXI:テキストを表示する
ささっと最低限のテキスト表示スクリプトを書いてみます。
54| //スコアテキスト表示に関する処理
55| const textStyle = new PIXI.TextStyle({});
56| const text = new PIXI.Text("得点:0", textStyle);
57| gameScene.addChild(text);

ステージの左上にテキストが表示されました。簡単ですね。
次は55行目の中カッコの中でスタイルを設定しましょう。
55| const textStyle = new PIXI.TextStyle({
56| fontSize: 20,
57| fill: 0xffffff,
58| dropShadow: true,
59| dropShadowDistance: 2,
60| });区切りは「,」で。
単語を日本語にしてしまったのでフォント指定はせず、大きさと色と影の設定だけしています。
さっきの指定なしのテキストと比べるとこんな感じになりました。

PIXI:テキストを更新する
スコアのテキストが表示出来たら、次はボールをクリックするたびにプラスされるようにしましょう。
44| score++;
65| text.text = '得点:${score}';
44行目はボールのクリックイベントの中でスコア加算。
65行目は「function gameLoop()」の開始直後で表示の更新をしています。

……うん。表示がおかしいです。
65行目がそのまま表示されてますなぁ。
サンプルと見比べてみよう。

んんん?
サンプル| text.text = `SCORE:${score}`;
自分の | text.text = '得点:${score}';わたしのシングルクォーテーション、偽物かもしれない!
今日初めて正しいシングルクォーテーションの出し方を知りました。
ずっとキーボードの「Shift」+「7」で出してたんですが、「Shift」+「@」で出すんですね。
覚えたての「`」で括りなおしたら、正しく表示されました。いえあ。
PIXI:スプライトサイズを指定する
38| const ball = new PIXI.Sprite(resources["img_s.svg"].texture);//ボールをスプライト化
39| ball.x = 125; //ボールの配置最大400
40| ball.y = 350; //最大600
41| ball.width = 150; //ボールの大きさ
42| ball.height = 150;
40行目あたりでボールの初期配置を決めているので、そこに大きさも入れておきます。
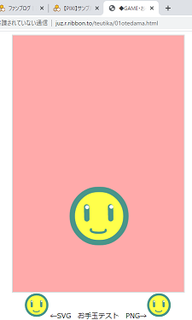
これでスマホ画面でもSVG画像が大きく表示されるようになるはず!
PIXI:スプライトを回転させる
ついでなんでもう少しいじろう!
つついたり、壁にぶつかるたびに回転が掛かるといいな。
ちょっと調べてみたら、スプライトに「.rotation」で数字を渡してあげると
プラスで右回り、マイナスで左回りするそうです。
渡す数値はラジアンで、6.28で一周。物理の授業を思い出しますね……。にーぱいあーるじじょうが云々。記憶の薄れた今ではただの呪文の様です。
23| let ballR = 0; //ボールの回転 正右負左一周6.28 「1.変数」で定義
73| ball.rotation += ballR;// ボールに回転を加算「6.メイン」XYの速度と同じく加算
77| ballR = -ballR; //82行目も同様。Xの壁にぶつかったら逆回転
93| ballR *= 0.8; //Yの壁にぶつかったら摩擦でだんだん止まる
回転速度の「ballR」を新たに作り、
速度の「ballVx」「ballVy」をいじるところで一緒にいじっていきます。
さて、しかし動かないぞ。
よく見たら23行目の初期値が0なので掛け算しても0のままでした。
というわけで初期値に0.1を入れたら大きくぐねるような動きをして、
一回止まったらその後はボールが動いても回転しなくなりました。
なので数値を小さく、0.02を入れて停止からの復帰にも追記。
49| if (ballVx < 1 || ballVx > -1) {
50| ballVx += 1;
51| ballR += 0.02;
52| } //☆停止からの復帰するとスピードはまあまあよくなりました。
ぐねる動きはたぶんアンカーが中央じゃないからっぽいので移動させてみましょう。
前にちらっと勉強した「.ancher.set(,)」の出番です!
XYともに「0.5」を指定してスプライト中央にアンカーを移動しました。
すると各所の配置がずれたので調整です。
ついでに動きが不自然な気がしたので
スピードが上がったら、左右の壁にあたっても回転は反転しないように変更。
こうなりました!
お手玉テスト http://juz.r.ribbon.to/teutika/01otedama02.html
16|PIXI.loader.load((loader, resources) => {
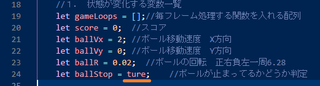
17| //1. 状態が変化する変数一覧
18| let gameLoops = [];//毎フレーム処理する関数を入れる配列
19| let score = 0; //スコア
20| let ballVx = 2; //ボール移動速度 X方向
21| let ballVy = 0; //ボール移動速度 Y方向
22| let ballR = 0.02; //ボールの回転 正右負左一周6.28
29|
30| //6.ゲームのメインシーンを生成する関数
31| function createGameScene() {
34| score = 0;
35|
36| const gameScene = new PIXI.Container();//ゲームシーン生成
37| app.stage.addChild(gameScene); //ゲームシーンをステージに追加
38| const ball = new PIXI.Sprite(resources["img_s.svg"].texture);//ボールをスプライト化
39| ball.anchor.set(0.5, 0.5);
40| ball.x = 200; //ボールの配置最大400
41| ball.y = 400; //最大600
42| ball.width = 150; //ボールの大きさ
43| ball.height = 150;
44| ball.interactive = true; //クリック可能に
45| ball.on("pointerdown", () => //クリック時に呼ぶ関数
46| {
47| score++;
48| ballVy = -8;
49| if (ballVx < 1 || ballVx > -1) { //☆停止からの復帰
50| ballVx += 1;
51| ballR += 0.02;
52| }
53| else if (ballVx >= -10 || ballVx <= 10) { //☆速度10まで追い打ち
54| ballVx *= 1.2;
55| ballR = -ballR;
56| }
58| });
59| gameScene.addChild(ball); //ボールをゲームシーンに追加
50|
51| //スコアテキスト表示に関する処理
52| const textStyle = new PIXI.TextStyle({
53| fontSize: 20,
54| fill: 0xffffff,
55| dropShadow: true,
56| dropShadowDistance: 2,
57| });
58| const text = new PIXI.Text("得点:0", textStyle);
59| gameScene.addChild(text);
60|
61| function gameLoop() {
62| text.text = `得点:${score}`;
63| if (score === 0) return;
64|
65| ball.x += ballVx; // ボールに速度を加算
66| ball.y += ballVy;
67| ball.rotation += ballR;// ボールに回転を加算
68| if (ball.x > 330) { //X方向の挙動 壁で反射
69| ball.x = 330;
70| ballVx = -ballVx;
71| if (ballVx >= -5 || ballVx <= 5) {//速度5までは回転が反転
72| ballR = -ballR;
73| }
74| }
75| if (ball.x < 70) {
76| ball.x = 70;
77| ballVx = -ballVx;
78| if (ballVx >= -5 || ballVx <= 5) {//速度5までは回転が反転
79| ballR = -ballR;
80| }
81| }
82| ballVy += 0.1; //Y方向の挙動 重力
83| if (ball.y <= 70) {//☆上に壁を作って跳ね返るようにする
84| ball.y = 70;
85| ballVy = -ballVy; //Y 跳ね返る
86| }
87| if (ball.y > 530) {//☆下に壁を作って落ちないようにする
88| ball.y = 530;
89| ballVy = -ballVy / 2; //Y 落ちたら跳ね返る
90| ballVx *= 0.8; //X 摩擦で止まる
91| ballR *= 0.8;
92| }
96| }
02|});と言うわけで、今日はここまで!
次は複数スプライトを表示して、衝突させてみたいと考えています。
あと、できれば拡縮させてばいんばいんさせたいな。
タグ:JavaScript VSCode
◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆
【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/10734568
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック