2021年05月12日
【JavaScript】動いたよ!!【サーバーアップ】
今日こそは何か動くものを作るぞ!
■参考サイトまずは前回把握したサンプルスクリプトの中から、画像の表示に関する部分だけを取り出してみます。





前回はロード後の処理をざっくりまとめました。
入れ子構造の少し内側まで見たのでようやく内容がつかめてきましたが、今回はまた外側を見てみましょう。
抜き出した外側の階層のコメントに、上から番号を付けてみました。
この中で、画像の表示をしているのは「6.メインシーン生成関数」です。
その中にある、メインシーン生成の2行とボール画像についての4行の6行が本日の肝。それを17行目の中カッコにぶっこんで見ました。
サンプルスクリプトでは110行目あたりの内容です。
こちらのスクリプトを日本語にしてみるとこんな感じ。
微妙に分からないところもあるけれど、さすがにここまで短くすると分かりやすいですね。
しかし、うまく表示されず…格闘すること2時間程。
結局スペルミスと大文字小文字の間違いが2箇所ございました。
こんなに短いのにね!!
どうにかこうにか間違いを訂正して、画像が表示できました!

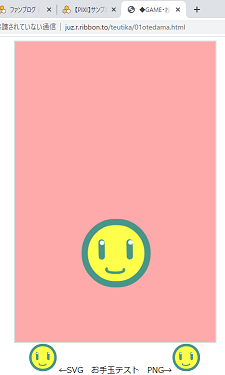
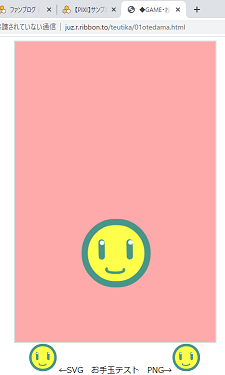
画像が表示されたぞ!!やっほう!!今回使用しているのはsvg画像です。
将来的に拡大縮小などの処理も試してみたかったのでベクタにしました。
サイズは150*150くらいですかね?ちょっとデフォルトサイズの見方が分からない…。
けどとりあえず表示された!
はぁー。ここまで長かった。
こんなに短いのにね…
とりあえず表示した画像をクリックで動かしたいので、必要なところだけ記述しましょう。
「1.」「2.」「8.」はそのまま記述。「6.」は前項の内容に
これらを追加します。
ボールを動かすためには「6.ゲームのメインシーンを生成する関数」があればいいのですが、
「クリックしたときの処理」と「ゲーム本体のループ処理」には「1.状態が変化する変数」、
「ループ処理を毎フレーム処理にする」ために、「2.毎フレーム処理を追加する関数」
がそれぞれ必要です。
さらに、ページを開いただけで「6.」が実行されるように「8.起動直後はゲームシーンを追加する」が必要です。
と言うわけで「6.」だけ書きたくても、動かすには「1.」「2.」「8.」が必要なんですね。
「score」「ballVx」「ballVy」の3つの変数をletで宣言します。
古い人間なもので、宣言ってvarじゃないの?と思ってしまったてぅちかですが、
今はletかconstを使って宣言するのが主流なのですね。
という理解でいいのかな?参考サイトはこちらです。
前回調べたティッカーに関数を登録する関数です。
ここで登録されたものが毎フレーム処理されるようになります。
ゲームシーンを追加する関数の前半です。
(☆印の項目はてぅちかが付け加えたもの)
36行目から40行目、52行目に前項の内容がありますね。
その続き、41行目で「.interactive」を「true」にすることで「ball」をクリックできるようにして、「.on("pointerdown",()=>{});」でクリック時に起こしたい処理を書いていきます。
この後、本来ならテキストに関する処理をいれて、スコアを表示するのですが今回はスキップします。
後半。本来はX方向の壁しかないのですが、どうしてもボールを取り落してしまうので動作確認用にY方向にも壁を作りました。
永遠にボールをつんつんできます。
てぅちかは本当にお手玉ができないので、こうしなければクリックするたびに加速し続けて、ボールが残像を残して反復横移動をする事に気づけなかったと思います。※気づいたので、47行目でクリック加速を10までに制限しました
最期の一文。
これはロード後に行う処理の地の文に書かれているので、ページが読み込まれたらすぐに実行されます。
実行内容は「createGameScene()」なのでゲームが起動します。
VScodeのローカルサーバで動作確認はできるのですが、せっかくなので本当のサーバーにアップしてみました。
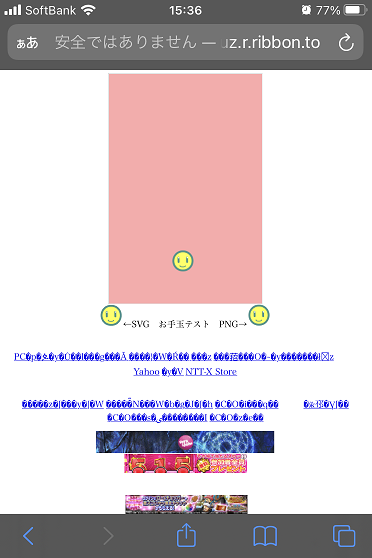
お手玉テスト http://juz.r.ribbon.to/teutika/01otedama.html
こちらはずいぶん昔から使わせていただいている無料サーバーなのですが、強制的に画面下に広告が入ってしまう上に、エンコード違いの為文字化けしてしまうんですよね。でも無料なので愛用しています。すごく放置しても消されない。ありがたい。きっとサービス終了まで使わせていただいてると思います。
強制の広告が嫌な人は有料のレンタルサーバーを借りましょう。私もいつかお借りしたい!
現在はなんのゲーム性もありませんが、動くものが出来て満足です♪
次回は今回スルーしていたテキスト表示と、画面の遷移あたりをやっていこうと思います!
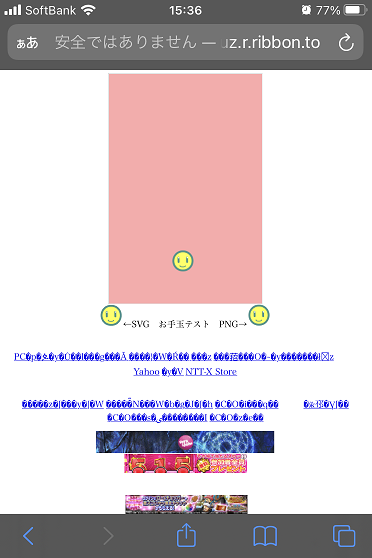
おや、おやおやおや!?

こちら、スマホで確認した画面です。SVGがちっちゃいな??!
HTMLの方は60*60で指定してあるので固定サイズですが、スクリプト内でも大きさ指定をしないといけない感じかな?
これも次回の課題ですね!
利用中の無料サーバー
●リボンネットワーク http://ribbon.to/
いつか借りたい有料サーバー




ブログ村に登録してみました
 1日1クリックで応援いただけたら嬉しいです。
1日1クリックで応援いただけたら嬉しいです。
◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆
【このカテゴリーの最新記事】
■参考サイトまずは前回把握したサンプルスクリプトの中から、画像の表示に関する部分だけを取り出してみます。
I did it !
- JavaScript:画像を表示する
- JavaScript:クリックで動かす
- サーバーにアップする
JavaScript:画像を表示する
前回はロード後の処理をざっくりまとめました。
入れ子構造の少し内側まで見たのでようやく内容がつかめてきましたが、今回はまた外側を見てみましょう。
1.状態が変化する変数
2.毎フレーム処理を追加する関数
3.登録している毎フレーム処理を全部削除する関数
4.全てのシーンを画面から取り除く関数
5.ボタンを生成してオブジェクトを返す関数
6.ゲームのメインシーンを生成する関数
7.ゲームの結果画面シーンを生成する関数
8.起動直後はゲームシーンを追加する
抜き出した外側の階層のコメントに、上から番号を付けてみました。
この中で、画像の表示をしているのは「6.メインシーン生成関数」です。
その中にある、メインシーン生成の2行とボール画像についての4行の6行が本日の肝。それを17行目の中カッコにぶっこんで見ました。
15| //画像をプリロードしてからイベント呼び出し
16| PIXI.loader.add("img_s.svg");
17| PIXI.loader.load((loader, resources) => {
18| const gameScene = new PIXI.Container();
19| app.stage.addChild(gameScene);
20| const ball2 = new PIXI.Sprite(resources["img_s.svg"].texture);
21| ball.x = 130;
22| ball.y = 350;
23| gameScene.addChild(ball);
24| })
こちらのスクリプトを日本語にしてみるとこんな感じ。
15| //画像をプリロードしてからイベント呼び出し
16| プリロードするよ("img_s.svg");
17| ロードが終わったらする処理はこれ((loader, resources) => {
18| gameSceneを新しいコンテナにするよ;
19| ステージの子にして配置するよ(gameScene);
20| ballって名前のスプライト作るよ(画像はこれ["img_s.svg"].texture);
21| ballを x = 130 に置くつもり;
22| ballを y = 350 に置くつもり;
23| gameSceneの子にして配置するよ(ball);
24| })
微妙に分からないところもあるけれど、さすがにここまで短くすると分かりやすいですね。
しかし、うまく表示されず…格闘すること2時間程。
結局スペルミスと大文字小文字の間違いが2箇所ございました。
こんなに短いのにね!!
どうにかこうにか間違いを訂正して、画像が表示できました!

画像が表示されたぞ!!やっほう!!今回使用しているのはsvg画像です。
将来的に拡大縮小などの処理も試してみたかったのでベクタにしました。
サイズは150*150くらいですかね?ちょっとデフォルトサイズの見方が分からない…。
けどとりあえず表示された!
はぁー。ここまで長かった。
こんなに短いのにね…
JavaScript:クリックで動かす
とりあえず表示した画像をクリックで動かしたいので、必要なところだけ記述しましょう。
1.状態が変化する変数
2.毎フレーム処理を追加する関数
6.ゲームのメインシーンを生成する関数 の一部
8.起動直後はゲームシーンを追加する
「1.」「2.」「8.」はそのまま記述。「6.」は前項の内容に
- ボールをクリック可能にする
- クリックしたときの処理
- ゲーム本体のループ処理
- ループ処理を毎フレーム処理にする
これらを追加します。
ボールを動かすためには「6.ゲームのメインシーンを生成する関数」があればいいのですが、
「クリックしたときの処理」と「ゲーム本体のループ処理」には「1.状態が変化する変数」、
「ループ処理を毎フレーム処理にする」ために、「2.毎フレーム処理を追加する関数」
がそれぞれ必要です。
さらに、ページを開いただけで「6.」が実行されるように「8.起動直後はゲームシーンを追加する」が必要です。
と言うわけで「6.」だけ書きたくても、動かすには「1.」「2.」「8.」が必要なんですね。
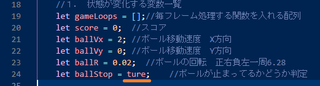
1.状態が変化する変数
「score」「ballVx」「ballVy」の3つの変数をletで宣言します。
20| let score = 0; //スコア
21| let ballVx = 2; //ボール移動速度 X方向
22| let ballVy = 0; //ボール移動速度 Y方向
古い人間なもので、宣言ってvarじゃないの?と思ってしまったてぅちかですが、
今はletかconstを使って宣言するのが主流なのですね。
| 再定義 | 再代入 | 範囲 | |
| ver | できる | できる | 関数 |
|---|---|---|---|
| let | できない | できる | ブロック |
| const | できない | できない | ブロック |
という理解でいいのかな?参考サイトはこちらです。
●SAMURAI ENGINEER Blog
「JavaScriptのletとは?知っておくべき特徴と使い方について」https://www.sejuku.net/blog/58429
「JavaScriptのletとは?知っておくべき特徴と使い方について」https://www.sejuku.net/blog/58429
2.毎フレーム処理を追加する関数
前回調べたティッカーに関数を登録する関数です。
ここで登録されたものが毎フレーム処理されるようになります。
25| function addGameLoop(gameLoopFunction){
26| app.ticker.add(gameLoopFunction);
28| }
6.ゲームのメインシーンを生成する関数 の一部
31| function createGameScene() {
34| score = 0;//スコア初期化
35|
36| const gameScene = new PIXI.Container();//ゲームシーン生成
37| app.stage.addChild(gameScene); //ゲームシーンをステージに追加
38| const ball = new PIXI.Sprite(resources["img_s.svg"].texture);//ボールをスプライト化
39| ball.x = 130;
40| ball.y = 350;
41| ball.interactive = true; //クリック可能に
42| ball.on("pointerdown", () => //クリック時に呼ぶ関数
43| {
44| score++;
45| ballVy = -8;
46| if (ballVx < 1 || ballVx > -1) { ballVx += 1; } //☆停止からの復帰
47| else if (ballVx >= -10 || ballVx <= 10) { //☆速度10まで追い打ち
48| ballVx *= 1.2;
49| }
51| });
52| gameScene.addChild(ball); //ボールをゲームシーンに追加
ゲームシーンを追加する関数の前半です。
(☆印の項目はてぅちかが付け加えたもの)
36行目から40行目、52行目に前項の内容がありますね。
その続き、41行目で「.interactive」を「true」にすることで「ball」をクリックできるようにして、「.on("pointerdown",()=>{});」でクリック時に起こしたい処理を書いていきます。
この後、本来ならテキストに関する処理をいれて、スコアを表示するのですが今回はスキップします。
57| function gameLoop() {
59| if (score === 0) return;
60|
61| ball.x += ballVx; // ボールに速度を加算
62| ball.y += ballVy;
63|
64| if (ball.x > 268) { //X方向の挙動 壁で反射
65| ball.x = 268;
66| ballVx = -ballVx;
67| }
68| if (ball.x < 0) {
69| ball.x = 0;
70| ballVx = -ballVx;
71| }
72| ballVy += 0.1; //Y方向の挙動 重力
73| if (ball.y <= 0) {//☆上に壁を作って跳ね返るようにする
74| ball.y = 0;
75| ballVy = -ballVy; //Y 跳ね返る
76| }
77| if (ball.y > 460) {//☆下に壁を作って落ちないようにする
78| ball.y = 460;
79| ballVy = -ballVy / 2; //Y 落ちたら跳ね返る
80| ballVx *= 0.8; //X 摩擦で止まる
81| }
85| }
後半。本来はX方向の壁しかないのですが、どうしてもボールを取り落してしまうので動作確認用にY方向にも壁を作りました。
永遠にボールをつんつんできます。
てぅちかは本当にお手玉ができないので、こうしなければクリックするたびに加速し続けて、ボールが残像を残して反復横移動をする事に気づけなかったと思います。※気づいたので、47行目でクリック加速を10までに制限しました
8.起動直後はゲームシーンを追加する
90| createGameScene();
最期の一文。
これはロード後に行う処理の地の文に書かれているので、ページが読み込まれたらすぐに実行されます。
実行内容は「createGameScene()」なのでゲームが起動します。
サーバーにアップする
VScodeのローカルサーバで動作確認はできるのですが、せっかくなので本当のサーバーにアップしてみました。
お手玉テスト http://juz.r.ribbon.to/teutika/01otedama.html
こちらはずいぶん昔から使わせていただいている無料サーバーなのですが、強制的に画面下に広告が入ってしまう上に、エンコード違いの為文字化けしてしまうんですよね。でも無料なので愛用しています。すごく放置しても消されない。ありがたい。きっとサービス終了まで使わせていただいてると思います。
強制の広告が嫌な人は有料のレンタルサーバーを借りましょう。私もいつかお借りしたい!
現在はなんのゲーム性もありませんが、動くものが出来て満足です♪
次回は今回スルーしていたテキスト表示と、画面の遷移あたりをやっていこうと思います!
当日追記
おや、おやおやおや!?

こちら、スマホで確認した画面です。SVGがちっちゃいな??!
HTMLの方は60*60で指定してあるので固定サイズですが、スクリプト内でも大きさ指定をしないといけない感じかな?
これも次回の課題ですね!
利用中の無料サーバー
●リボンネットワーク http://ribbon.to/
いつか借りたい有料サーバー
ブログ村に登録してみました
◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆
【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/10721187
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック