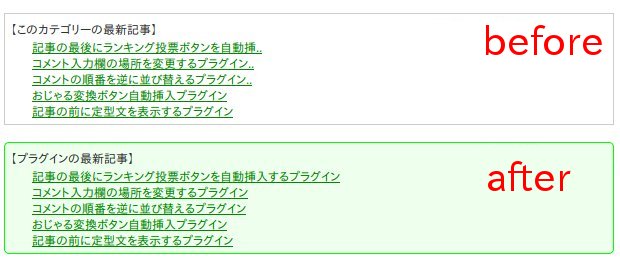
�L�����ɕ\�������y���̃J�e�S���[�̍ŐV�L���z���J�X�^�}�C�Y����
Seesaa Blog��t�@���u���O�ōŏ��̋L���̉��ɕ\�������y���̃J�e�S���[�̍ŐV�L���z���������܂��B
���̃y�[�W�ł́A�摜�t���́y���̃J�e�S���[�̍ŐV�L���z�͎�舵���Ă��܂���B�摜�t���y���̃J�e�S���[�̍ŐV�L���z�̕\����ς��������͎��̃y�[�W���������������B
�摜�t���ŋL�����ɕ\�������y���̃J�e�S���[�̍ŐV�L���z�̃��b�N�X��ύX����v���O�C��
���̃y�[�W�ł�邱��
- "���̃J�e�S���["�Ƃ����\�����y�[�W���Ƃ̃J�e�S���[���ɕς���
- �����L�����̌㔼���ȗ��������ɑS���\������
- ���b�N�X���

���̃y�[�W�ŏo�Ă������
- <% article.category.name %>
- text_summary(0)
����
�������邽�߂ɂ̓e���v���[�g��ҏW���Ȃ��Ƃ����܂���B�t�@���u���O�̃e���v���[�g�͎��̎菇�ŊJ���܂��B
�Ǘ���ʂ����O�C����������Ȃ����̉�ʂ��f�U�C�����N���b�N�B

��ւ������ʂ�HTML���N���b�N�B

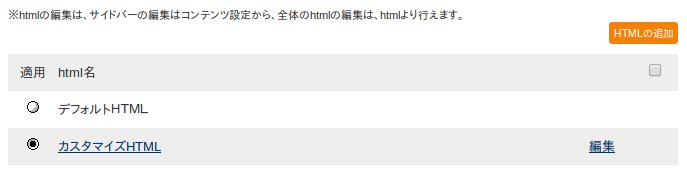
�����HTML�̈ꗗ�Ƃ�����ʂ��J���܂��B

���O�C������ȊO�̉�ʂ���ړ����鎞����ʏ㕔�̃��j���[�ɂ����f�U�C���Ƀ}�E�X�����킹�A�o�Ă����ꗗ�̂����ɂ���HTML���N���b�N���Ă��J���܂��B

html���̈ꗗ�ɂ����f�t�H���gHTML�͕ҏW�ł��܂���B�f�t�H���gHTML�����Ȃ�����HTML�̒lj��{�^���������܂��B
�f�t�H���g�ȊO��HTML�������āA�������K�p�̈t���Ă���ꍇ�́A����HTML�̖��O�i�܂���"�ҏW"�Ƃ��������j���N���b�N���܂��B
�Â��t�@���u���O����ڍs�����e���v���[�g�́A�͂��߂���f�t�H���g�ȊO�̃e���v���[�g���lj�����Ă��܂��B

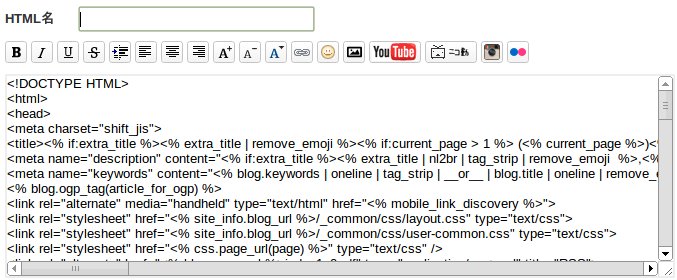
HTML�̒lj��{�^�����������ꍇ�́A�J�����y�[�W��HTML�����ɂȂ��Ă���̂ŁA�D���Ȗ��O���L�����܂��B
���O�͕K���K�v�ł��B�ۑ����鎞�ɖ��O���Ȃ��ƃG���[�ɂȂ�܂��B�܂��ۑ���A���O�̍��̓K�p�}�[�N���N���b�N���Ĉ��t���Ȃ��ƁA�J�X�^�}�C�Y����HTML���L���ɂȂ�܂���B

��̉摜��<!DOCTYPE HTML>�Ŏn�܂��Ă���̂��e���v���[�g�ł��B
<!DOCTYPE HTML>�ȊO�ł͂��܂��Ă���e���v���[�g������܂��B��̐}�Ɠ����ꏊ�ɂ���̂��e���v���[�g�ł��B
�e���v���[�g�̕ҏW�͓���̂ň�U�A�������Ȃǂ̃G�f�B�^�ɃR�s�[���č�Ƃ��邱�Ƃ��������߂��܂��B�G�f�B�^�ŏC�����I����Ă���A�R�s�[���ɓ\����ĕۑ���������ԈႦ�ɂ����ł��B
���̃J�e�S���[�Ƃ����\����ύX����
�e���v���[�g�̒��ɂ����y���̃J�e�S���[�̍ŐV�L���z�Ƃ���������T���܂��B
�e���v���[�g�̒��͕��G�ɓ����悤�ȕ\������������o�Ă��܂����A
�y���̃J�e�S���[�̍ŐV�L���z��1������������܂���B
�����������̃J�e�S���[�Ƃ���������<% article.category.name %>�ɕύX���܂��B
�ύX�O
<% if:list_category_article -%>
<div class="listCategoryArticle">
�y���̃J�e�S���[�̍ŐV�L���z<br />
<ul>
<% loop:list_category_article %>
<li><a href="<% article.page_url %>"><% article.subject | text_summary(20) %></a></li>
<% /loop %>
</ul>
</div>
<% /if %>
�ύX��
<% if:list_category_article -%>
<div class="listCategoryArticle">
�y<% article.category.name %>�̍ŐV�L���z<br />
<ul>
<% loop:list_category_article %>
<li><a href="<% article.page_url %>"><% article.subject | text_summary(20) %></a></li>
<% /loop %>
</ul>
</div>
<% /if %>
����Ły���̃J�e�S���[�̍ŐV�L���z�ƕ\������Ă���������
���̃J�e�S���[�����̋L���̃J�e�S���[���ɕύX����܂��B

�J�e�S���[����\������^�O��<% article.category.name %>
�������A���̃^�O<% article.category.name %>��
<% if:list_category_article -%>��<% /if %>�̊Ԃł����g���܂���B
�����L�����̌㔼���ȗ��������ɑS���\������
Seesaa Blog �Ɠ����V�X�e���̃t�@���u���O�̃e���v���[�g�ł͕��������k�߂鎞�� text_summary(20)�Ƃ��������g���܂��B
���̒���20�Ƃ���������傫������A��l�߂�O�̕������������Ȃ�܂��B�܂��A���̐�����0�ɂ���Ώȗ������ɑS���\�����܂��B
�����������ɂ��邩�͍D�݂ł����A���̃y�[�W�̗�ł�0�ɂ��đS���\�����܂��B
�S���\�������������́A������0�ɂ���̂łȂ�text_summary(20)���ۂ��ƍ폜���Ă��o���܂����A��Łu����ς茳�ɖ߂������v�ƂȂ������͑�ςł��B
���j�����ۂ��ƍ폜���鎞�́A���̑O�ɂ��� | ����������K�v������܂��B
�ύX�O
<% if:list_category_article -%>
<div class="listCategoryArticle">
�y<% article.category.name %>�̍ŐV�L���z<br />
<ul>
<% loop:list_category_article %>
<li><a href="<% article.page_url %>"><% article.subject | text_summary(20) %></a></li>
<% /loop %>
</ul>
</div>
<% /if %>
�ύX��
<% if:list_category_article -%>
<div class="listCategoryArticle">
�y<% article.category.name %>�̍ŐV�L���z<br />
<ul>
<% loop:list_category_article %>
<li><a href="<% article.page_url %>"><% article.subject | text_summary(0) %></a></li>
<% /loop %>
</ul>
</div>
<% /if %>

��l�߂镶�����̕ύX��text_summary(0)�̐�����ς���B
������0�ɂ���ƑS���\���ƂȂ�B
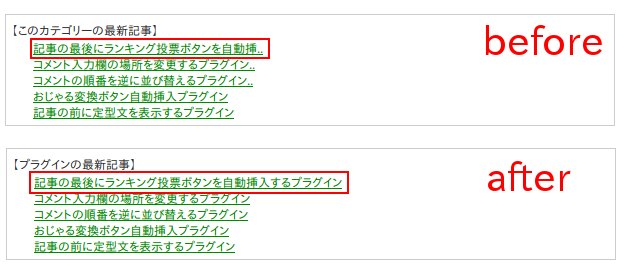
�X�^�C���V�[�g�Ń��b�N�X��ς���
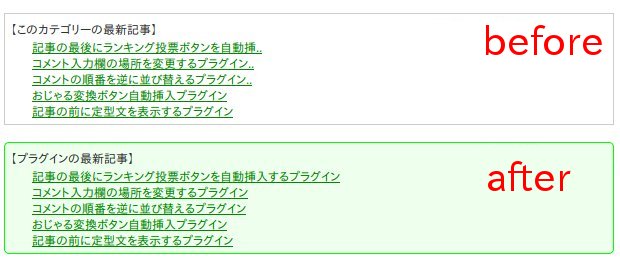
�J�e�S���[�̍ŐV�L���̃N���X����listCategoryArticle�ł��B���̃N���X�ɃX�^�C���V�[�g��K�p������b�N�X�͕ς��܂��B
�X�^�C���V�[�g���̂��̂̐����͂��܂��A���̃y�[�W�̃T���v���ɂ͎��̃X�^�C����K�p���Ă��܂��B
.listCategoryArticle {
background: #eeffee;
border: 1px solid #00ff00;
border-radius: 5px;
}

�t�@���u���O�ł́A�X�^�C���V�[�g�̒NjL���@�́A�ʂ̋L���u�傫�ȉ摜���g�����͂ݏo���Ȃ��X�^�C���V�[�g�̐ݒ��v�ɏ����Ă���܂��B