Inkscapeで手描きのイラストを仕上げよう(2)
前回はInkscapeに読み込む前の下準備として、イラストの下絵からペン入れ、原稿のスキャンまでを行いました。今回はスキャンした画像を補正してInkscapeで中心線トレースをしてみましょう。
GIMPでレベル補正
スキャンしたデータをパソコンで開きます。このままだと自動トレースでうまく線を拾ってくれないので、下準備としてGIMPで開いてレベル補正をかけることにします。
スキャン時にカラーを選択した場合は、先に[メニューバー>色>脱色>脱色]で白黒にしておきましょう。([グレースケール化]でもいいのですが処理に少し時間がかかります。お好きな方でどうぞ。)
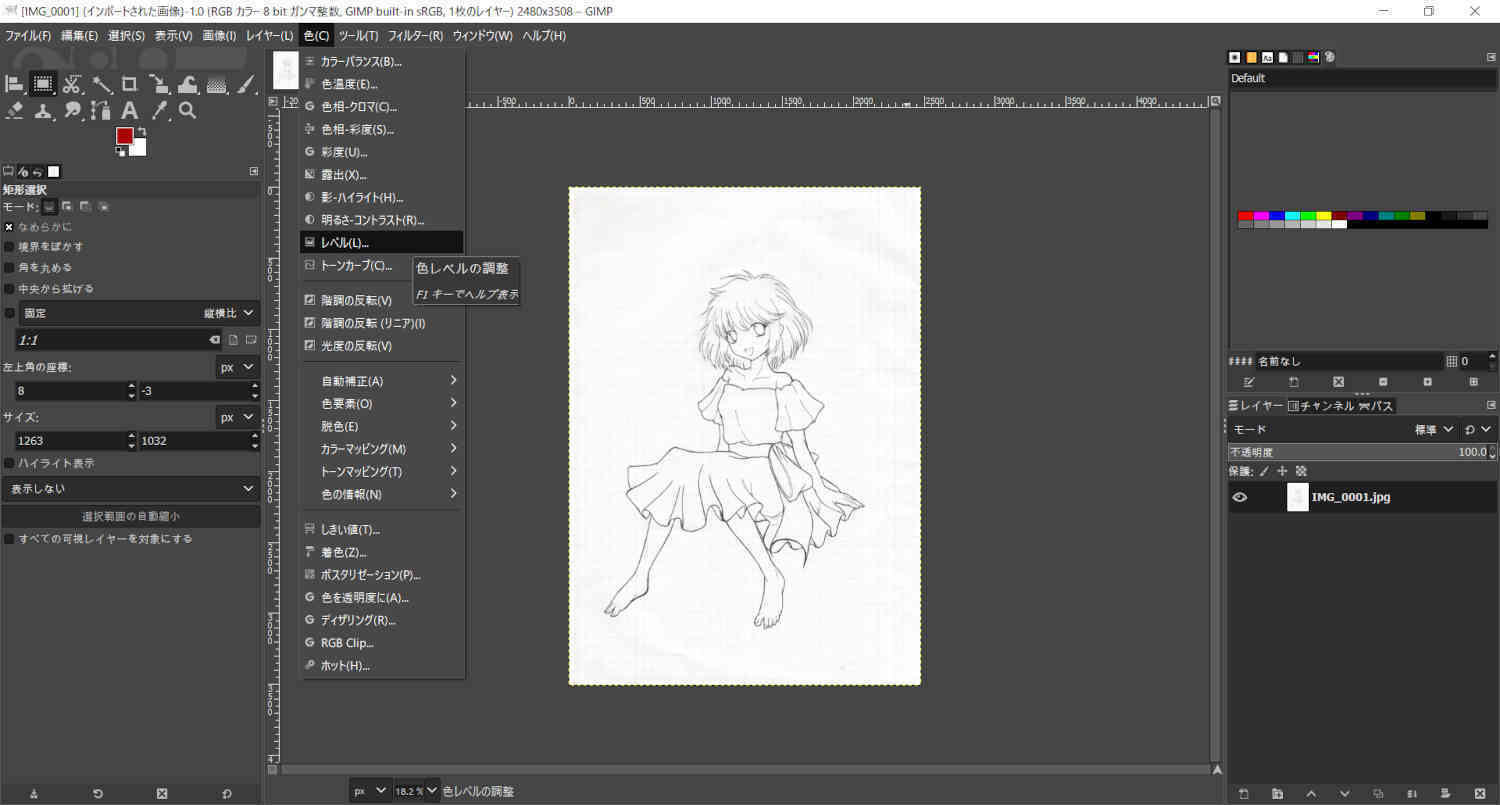
[メニューバー>色>レベル補正]から[色レベルの調整]ダイアログを開きます。

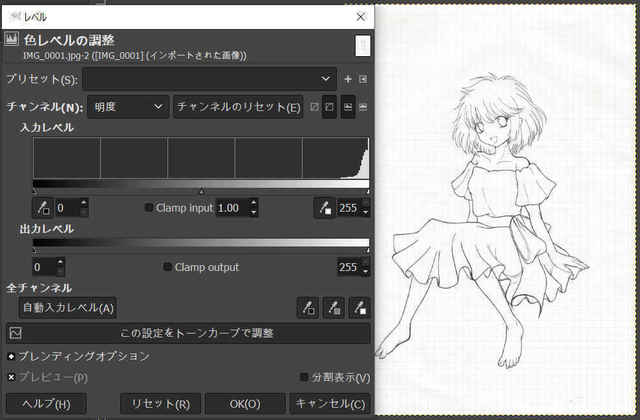
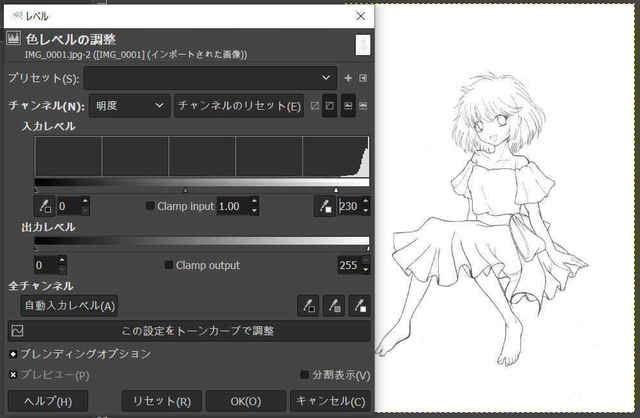
[チャンネル]は明度を選択します。プレビューにチェックが入っていることを確認して、[入力レベル]のヒストグラムの山を見ながら右端の白い三角△(白飛びにする部分)をドラッグして移動させます。この画像の場合は230まで動かすと紙の罫線が消えてイラストの線画だけが残りましたので[OK]を押して確定させます。
 |  |
補正が終わったら名前を付けてエクスポートします。今回はPNG画像としてエクスポートしました。
エクスポートが終わったらGIMPの出番は終了ですので閉じます。閉じる時に確認ダイアログが出ますが先程エクスポートしているのでここでは[保存しない]を選択します。(レベル補正をかけただけなのでGIMPの独自形式ファイル(xcf)として保存しなくても特に問題はないのです。)
Inkscapeを起動して新規ドキュメントを作成します。
画像のインポート
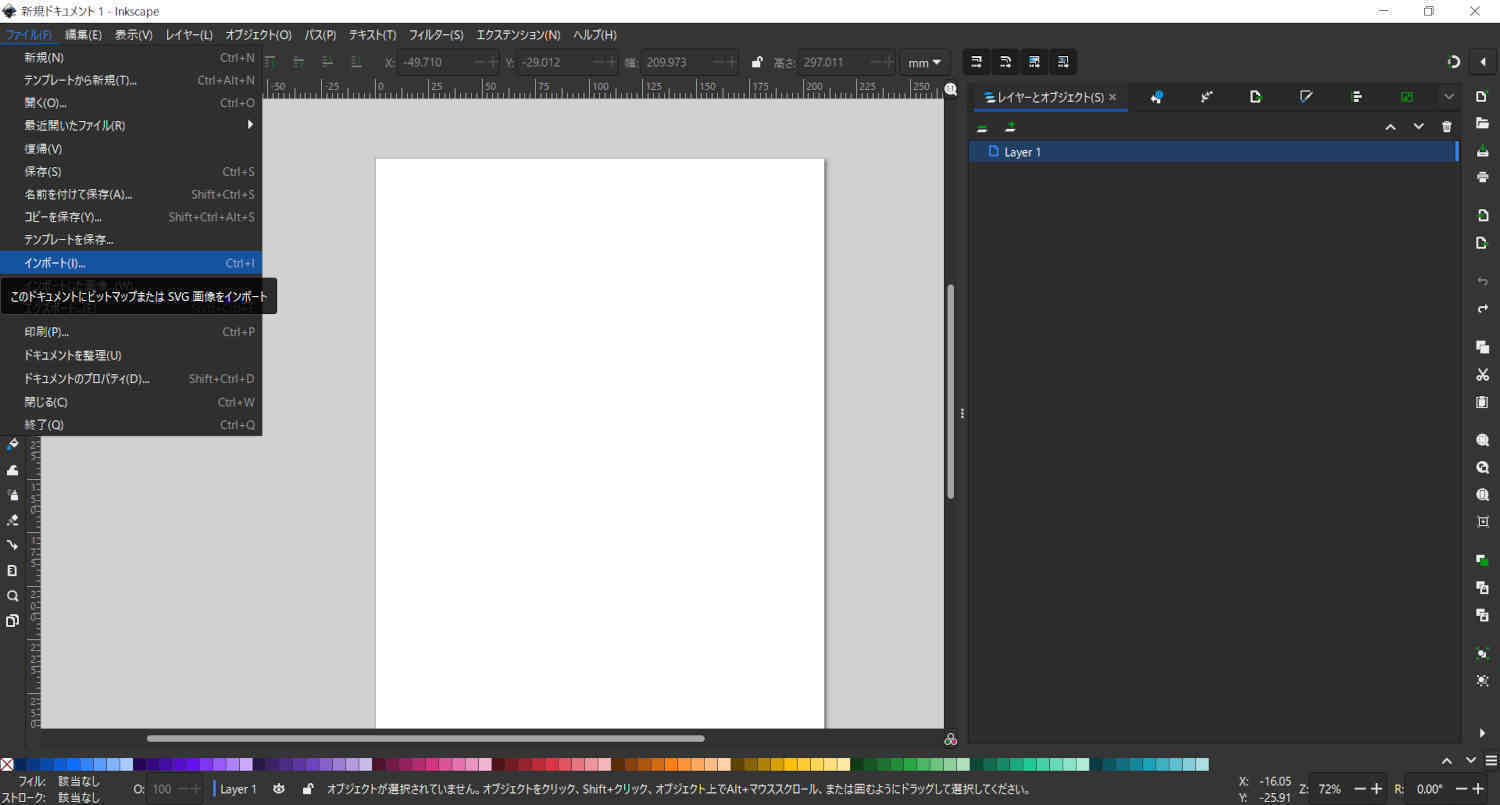
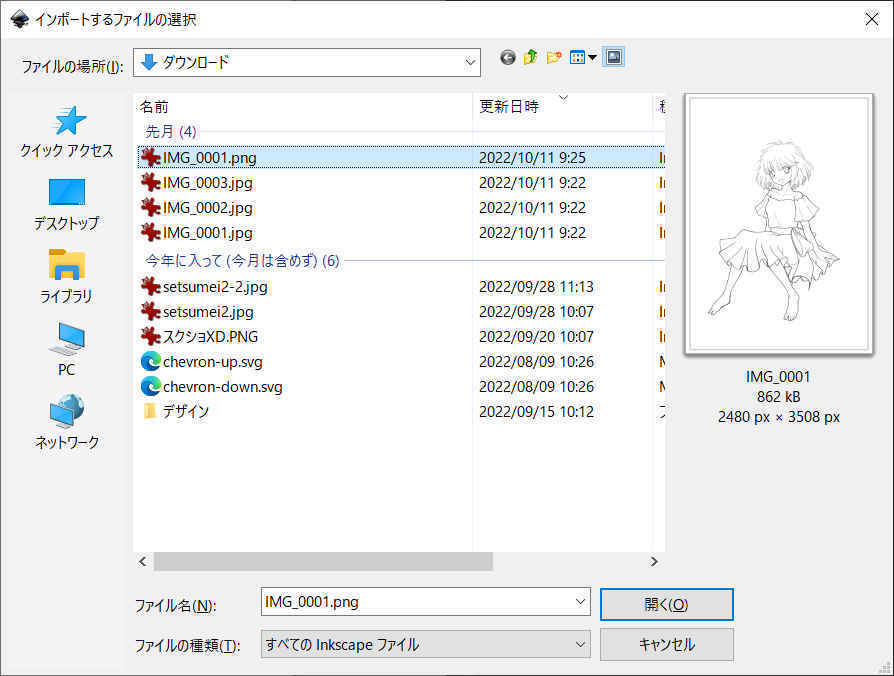
GIMPで先程エクスポートしたファイルをInkscapeにインポートします。メニューバー>ファイル>インポートをクリックすると、[インポートするファイルの選択]ダイアログが表示されます。


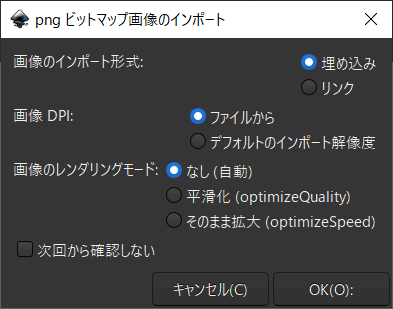
ファイルを選択すると、[ビットマップ画像のインポート]ダイアログが表示されますが設定は変えずに[OK]を押して大丈夫です。


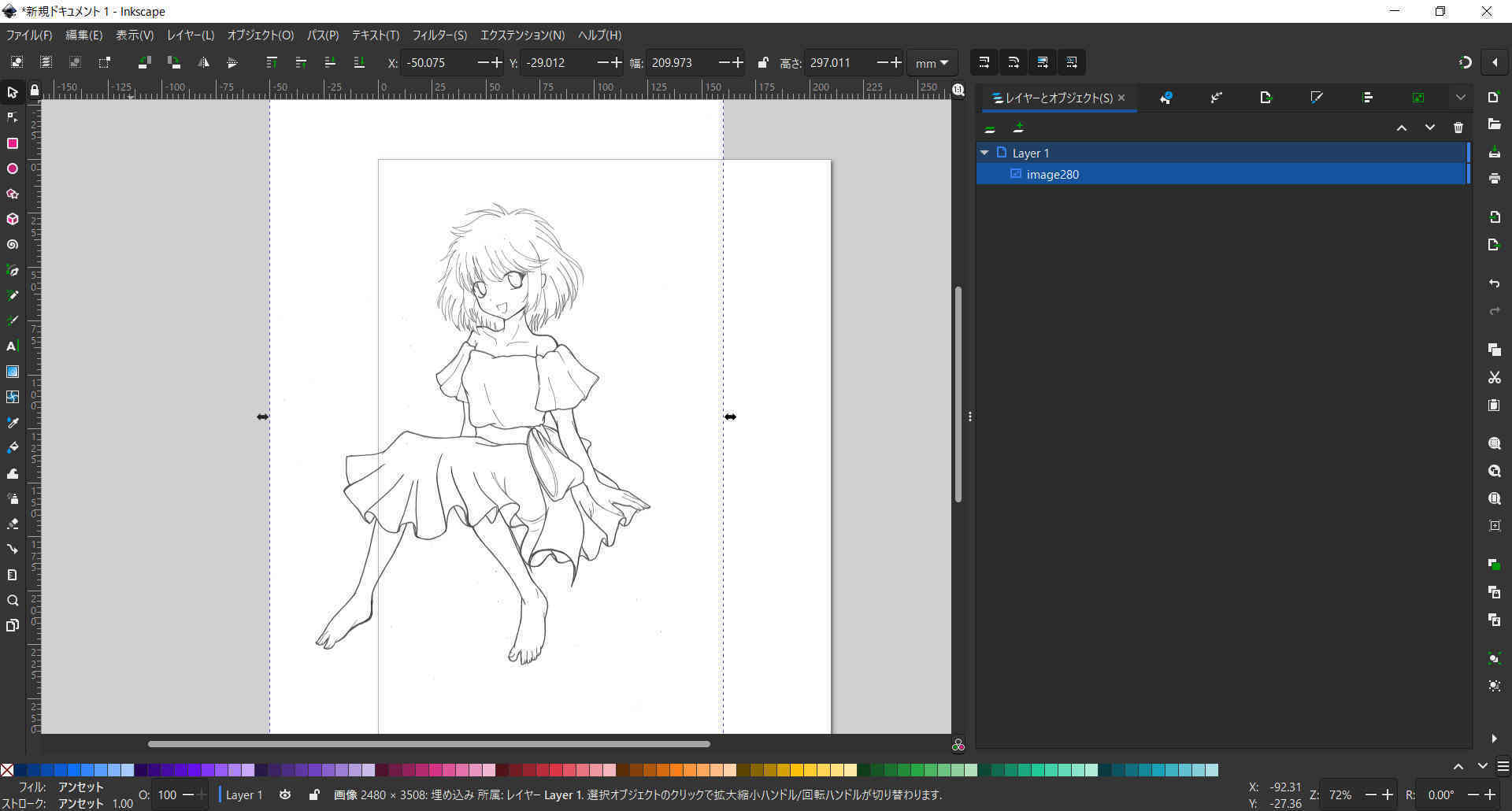
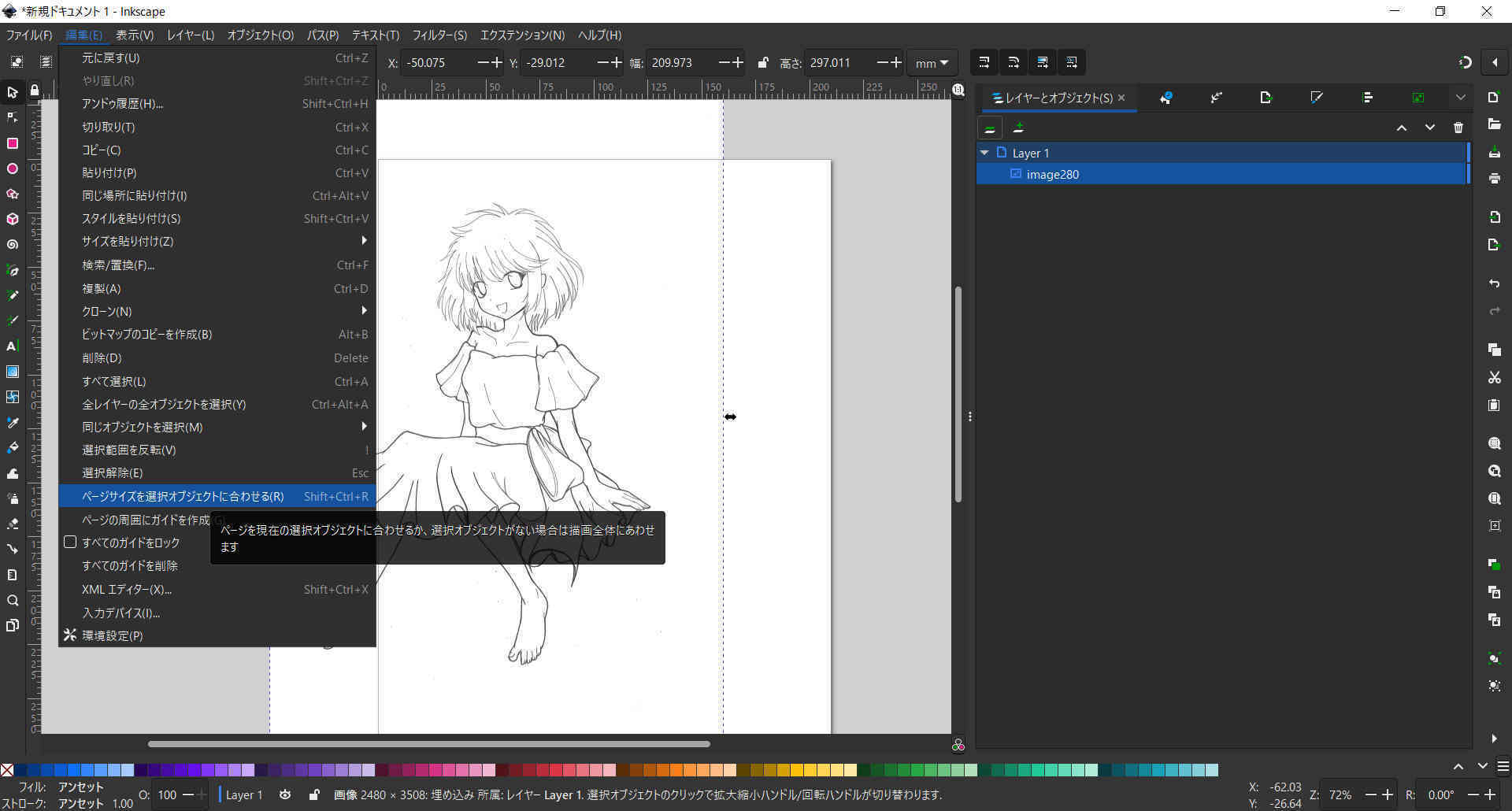
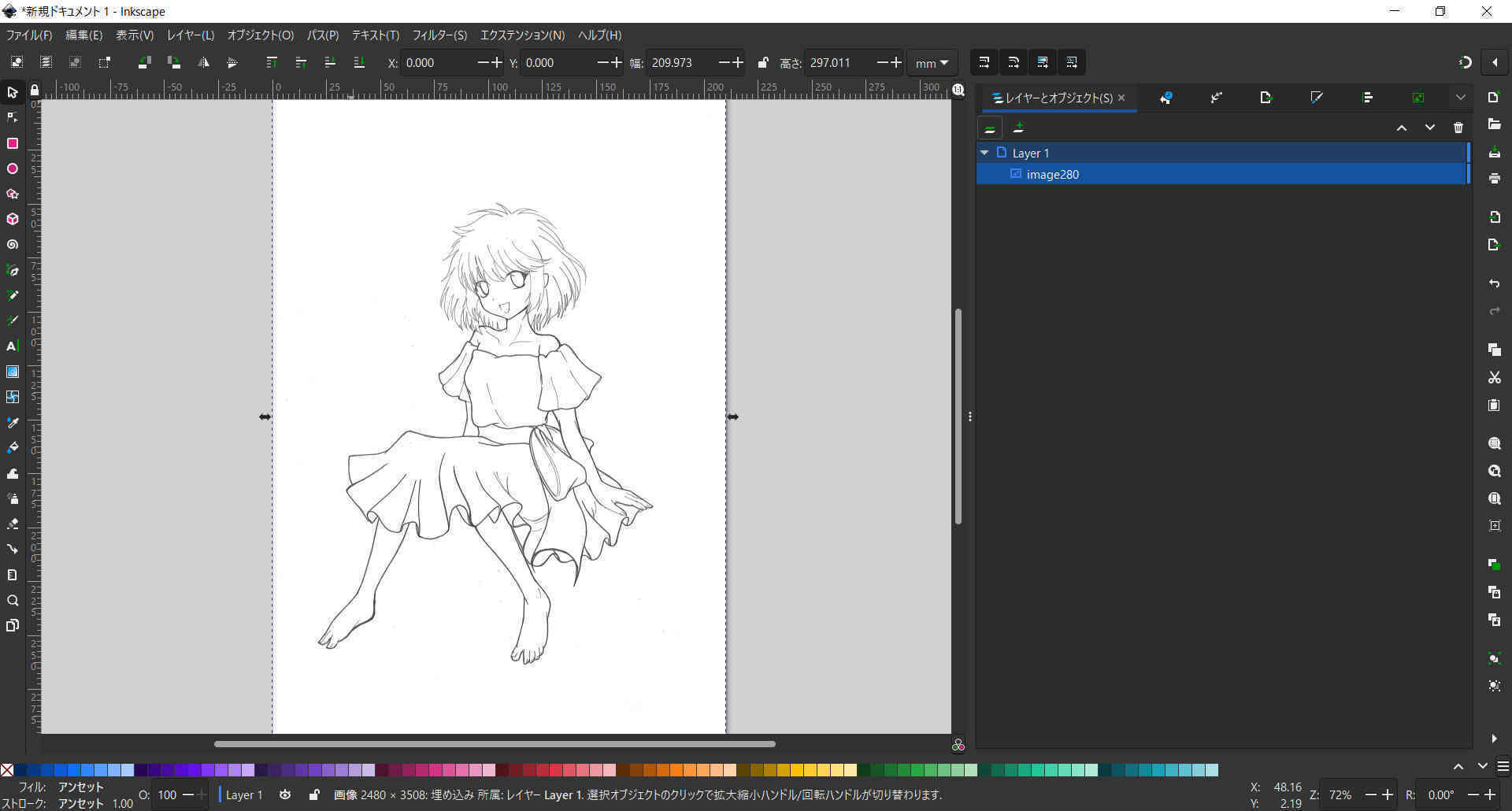
Inkscape上に画像がインポートされました。ページの位置と大幅にズレているのがちょっと気になるので、[メニューバー>編集>ページサイズを選択オブジェクトに合わせる]を実行すると読み込んだ画像のサイズにページサイズが調整されます。


Inkscapeのページについて
中心線トレース
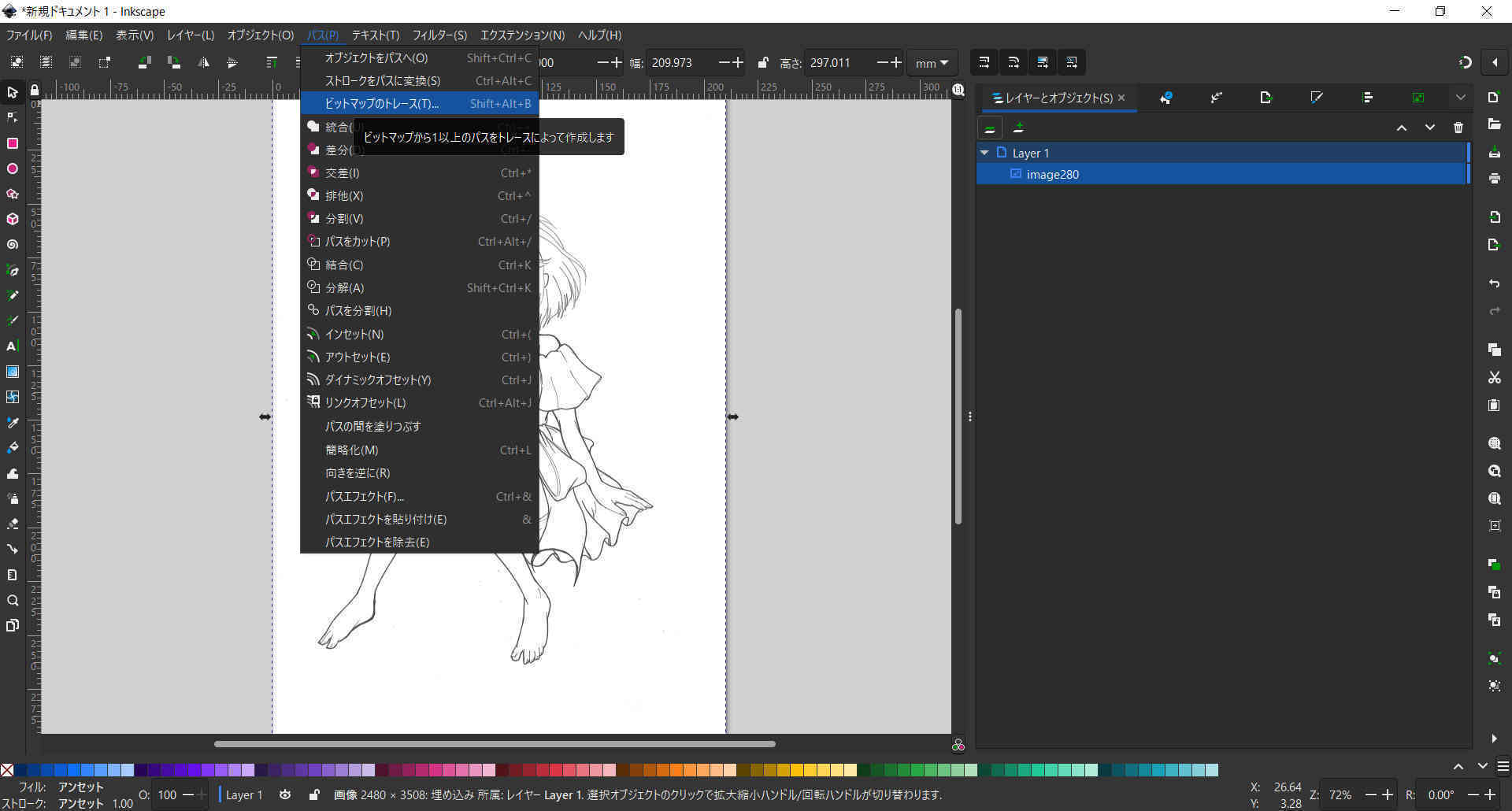
[選択ツール]で画像ファイルを選択した状態で[メニューバー>パス>ビットマップのトレース]をクリックします。


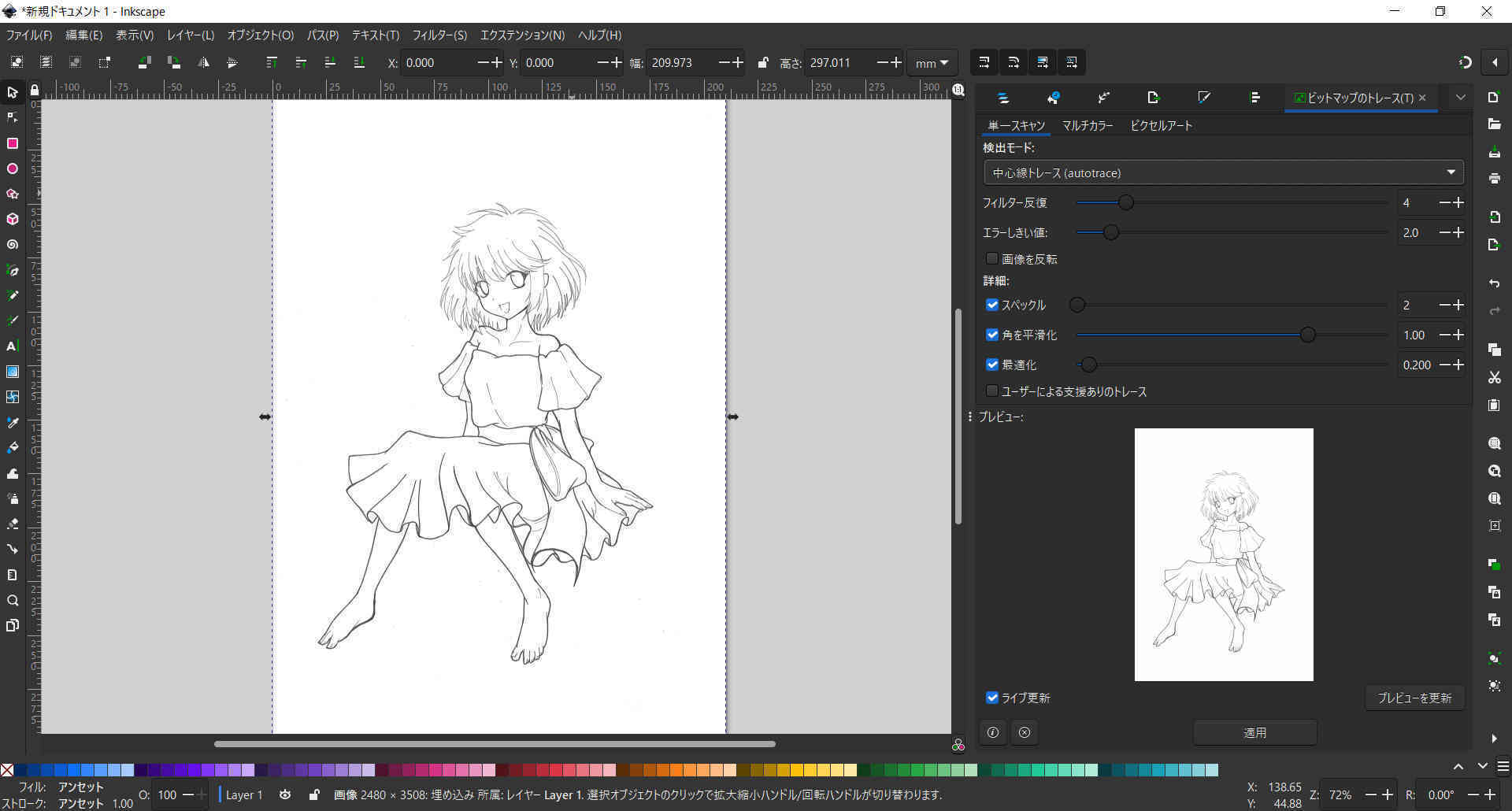
パネル内に[ビットマップのトレース]ダイアログが表示されるので[単一スキャン]タブを選択した状態で[検出モード]を[中心線トレース(autotrace)]に設定します。
[中心線トレース]は名前の通り、線画の中心線を自動検出して、ストローク(線)に変換してくれるモードです。他のモードで検出するとストローク(線)ではなくフィル(塗り)として変換されます。
[詳細]設定の部分は数値を大きくすると手描きの線らしさがなくなってしまいますのでここは変更しない方がいいです。[フィルター反復]、[エラーしきい値]も初期設定のままで変更していません。
プレビューの部分が表示されていることを確認したら[OK]を押して確定させます。
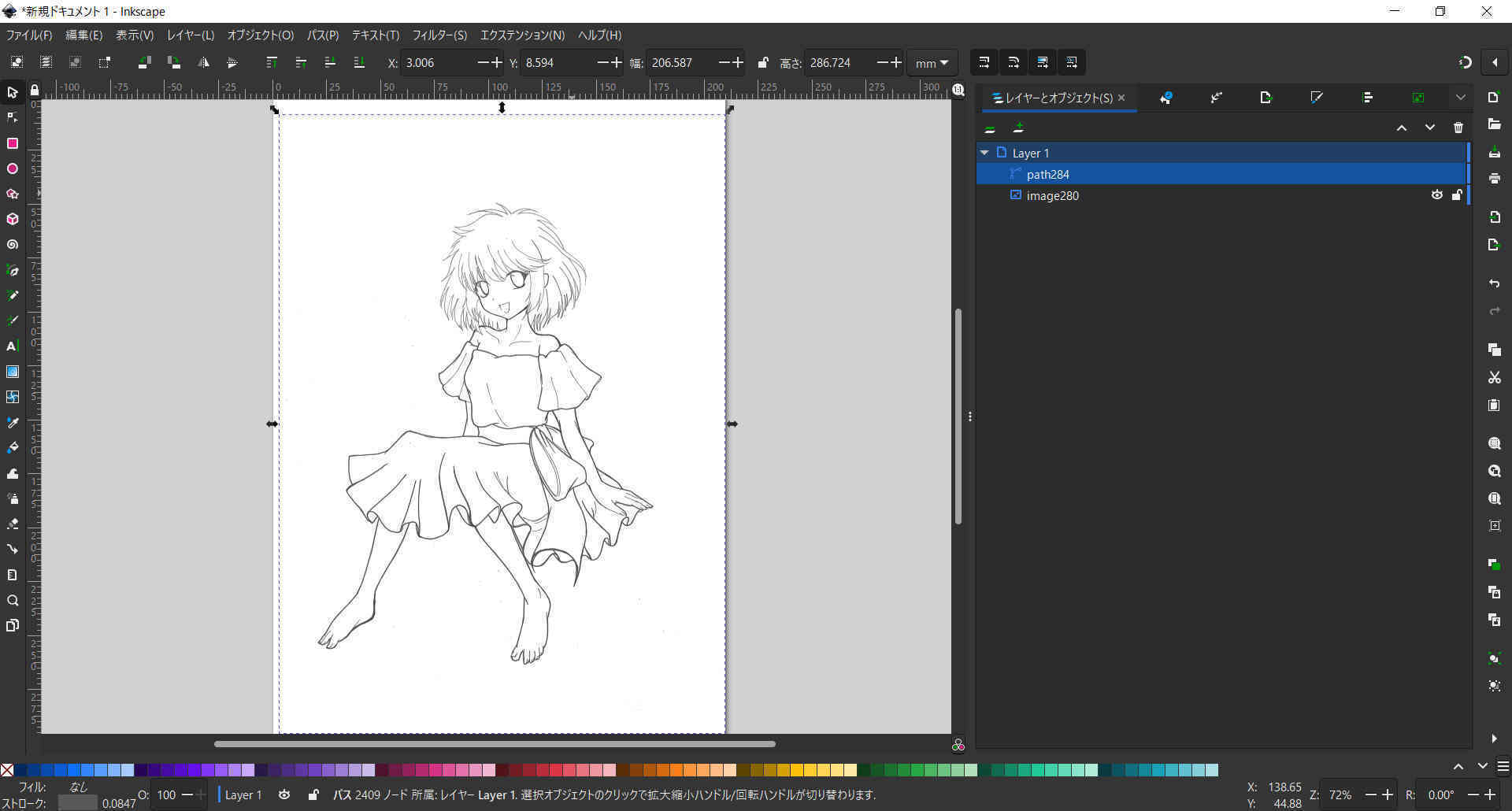
中心線トレースができました。何も変わってないように見えますが、元の画像の上にトレースされたストローク(線)が重なっている状態になっています。

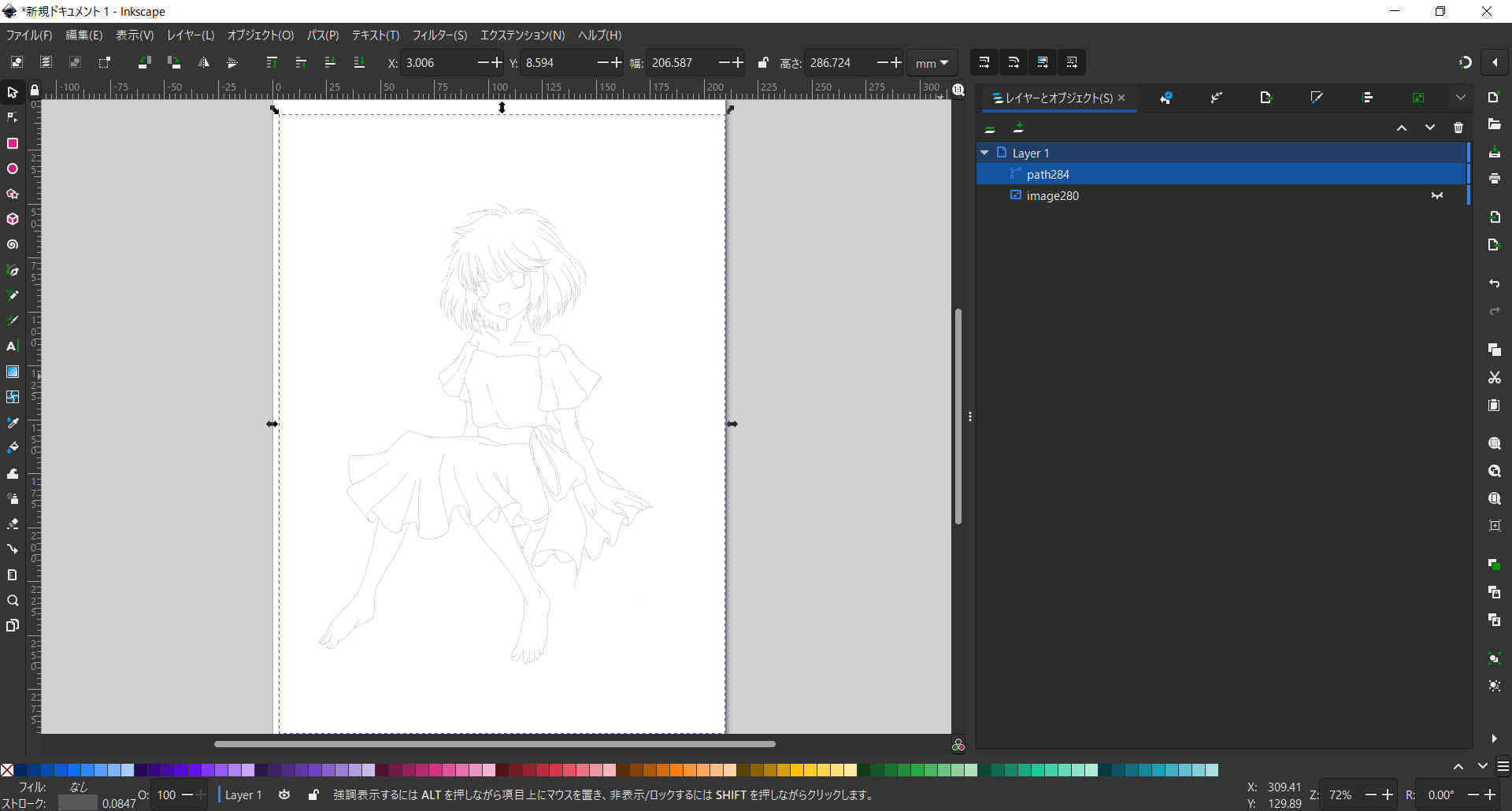
[メニューバー>レイヤー>レイヤーとオブジェクト]をクリックして[レイヤーとオブジェクト]ダイアログを表示させます。インポートした画像の目のアイコンをクリックして非表示にします。(アイコンが閉じた瞼に変化したら非表示モードになっています。)

少しストローク(線)が細いので見えにくいかもしれせんが、中心線トレースで生成されたパスが表示されました。
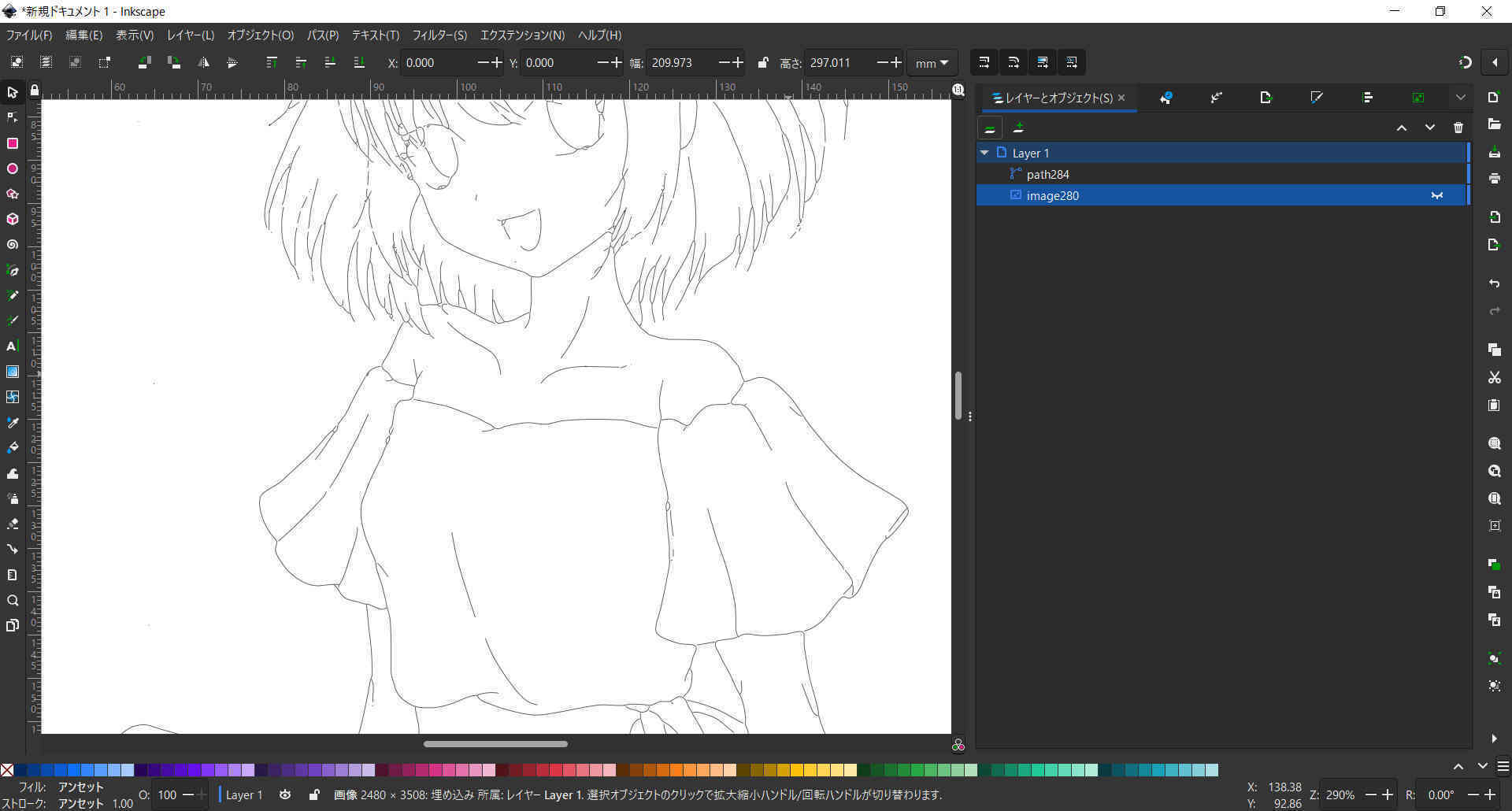
テンキーの[+]で拡大表示して確認してみます。髪の部分は線が細かったり消しゴムをかけた時に少し薄くなってしまったため、線が途切れてしまった箇所が多いです。目の部分は髪と重なる部分が上手くトレースできていません。髪と顔の部分は手動でトレースしなおす必要がありそうですが、体の部分の線は大体拾えているようなので修正すれば使えそうです。
今回ちょっとマズかったな、と思ったのは二種類の太さのペンを使ってしまったことと、線の太さに強弱をつけてしまったことです。太くなっているところや細くかすれているところが上手く中心線トレース時に拾えていません。
本来であればイラストの線画は線の入り抜きやメリハリをつけることで生き生きと仕上がるのですが、ベクター線画にする場合は同じ太さのペンで均一に描く必要がありそうです。 (ベクター線画の入り抜きの付け方については後日解説します。)

自動トレースができたところで文字数の関係で今回は終了です。次回はノードツールを利用して線画を修正していきます。
この記事へのトラックバックURL
https://fanblogs.jp/tb/11669215
※ブログオーナーが承認したトラックバックのみ表示されます。