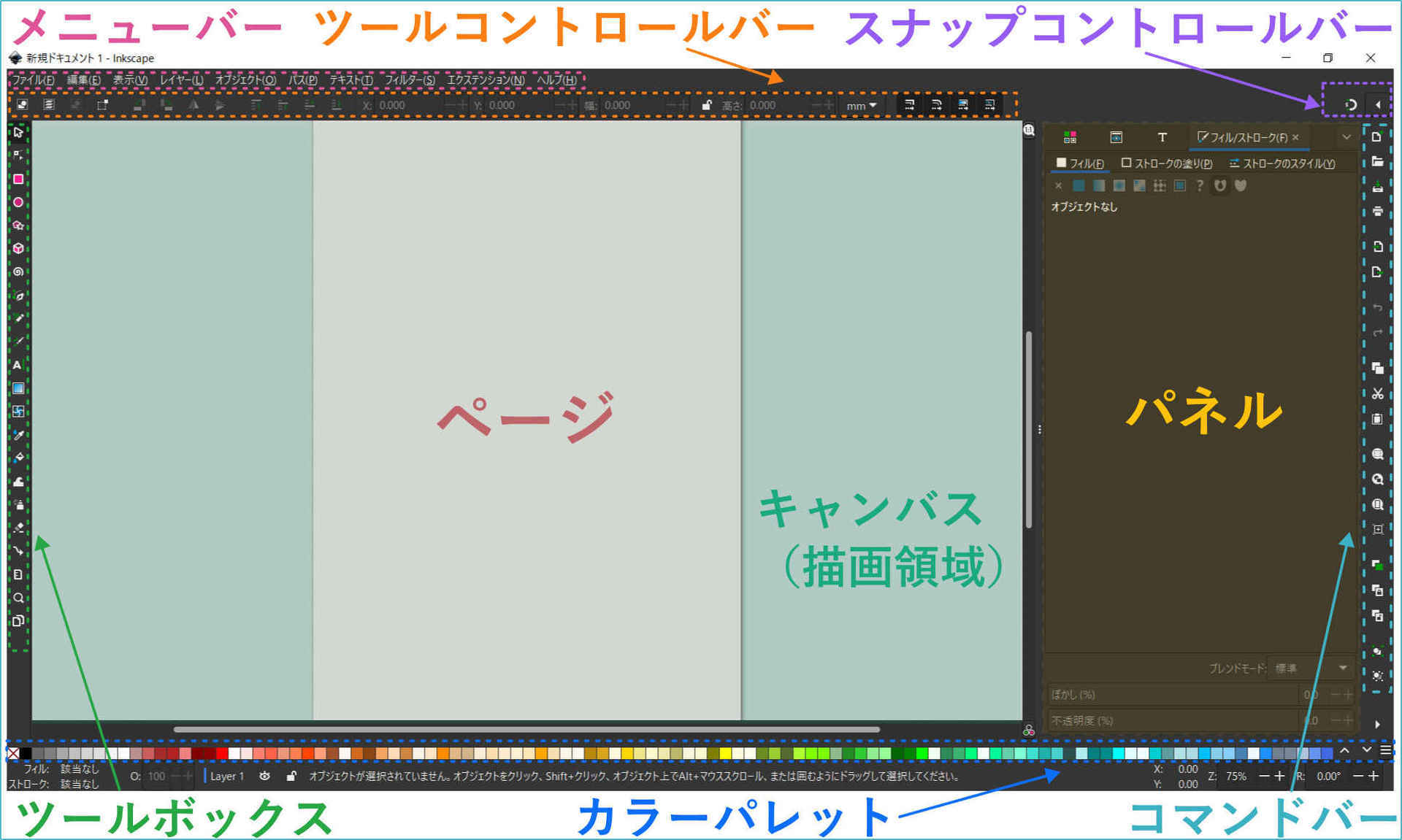
Inkscapeで手描きのイラストを仕上げよう(3)
前回はスキャンした線画を読み込んで中心線トレースで線画のパスを生成しました。
今回は線画のパスをノードツールで修正していきます。
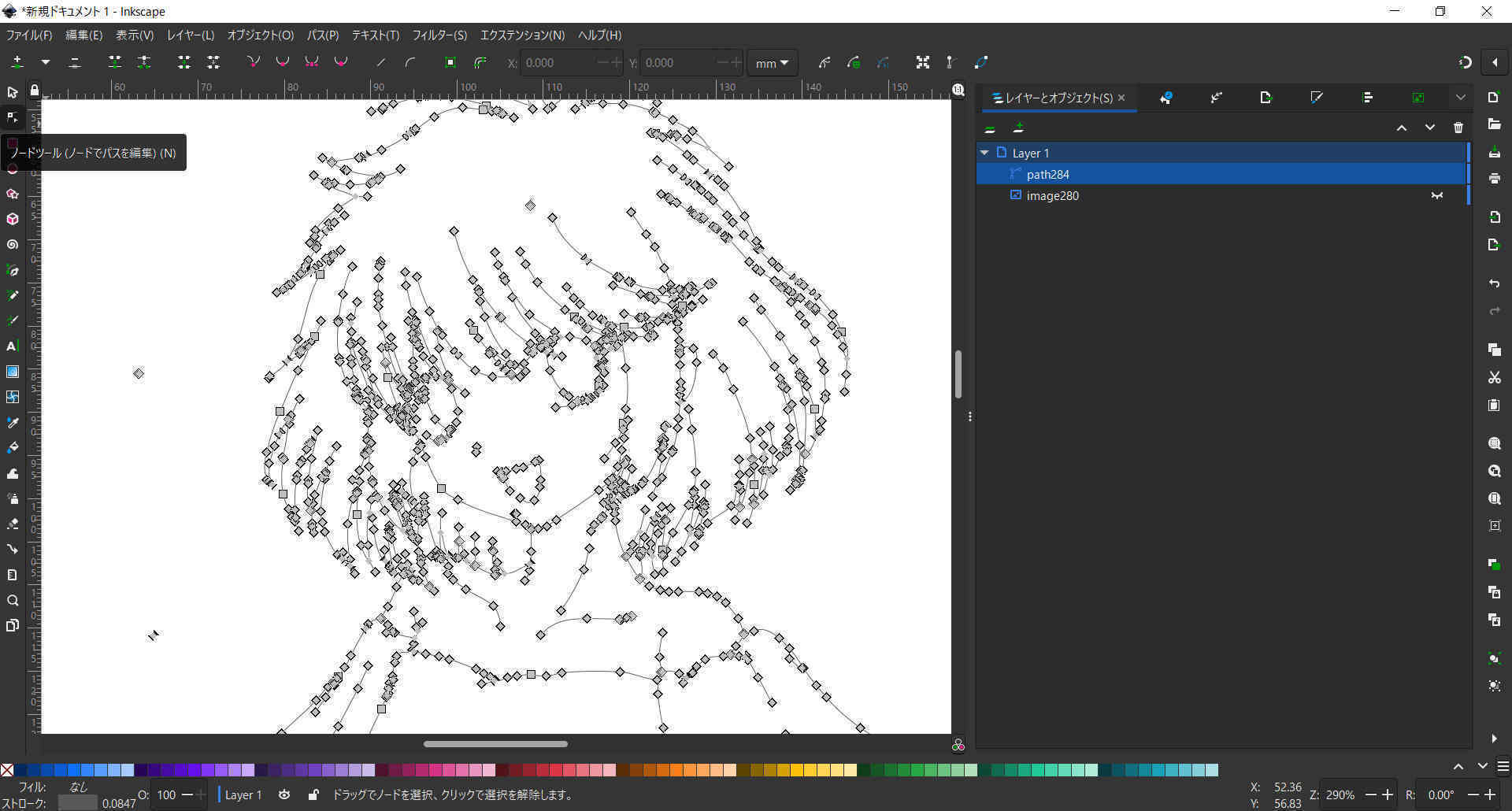
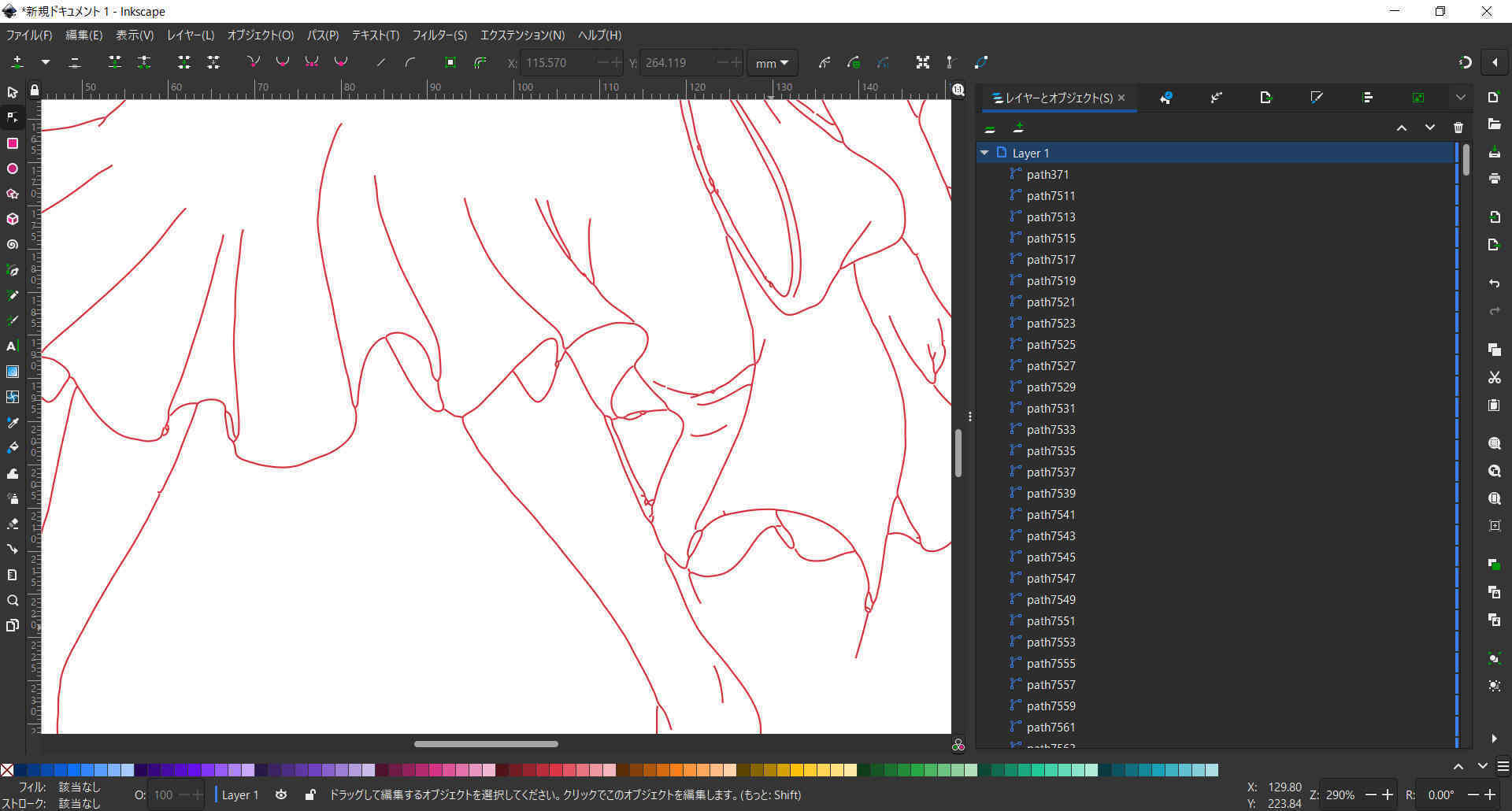
中心線トレースで生成されたパスを選択した状態でノードツールに切り替えてみましょう。

ノード(アンカーポイント)が四角形のアイコン(◇や□)として表示されます。
元が手描きの線なのでめちゃくちゃいっぱいノードがありますね。
テンキーの[−]を押して縮小表示してみます。
余分なパスの削除

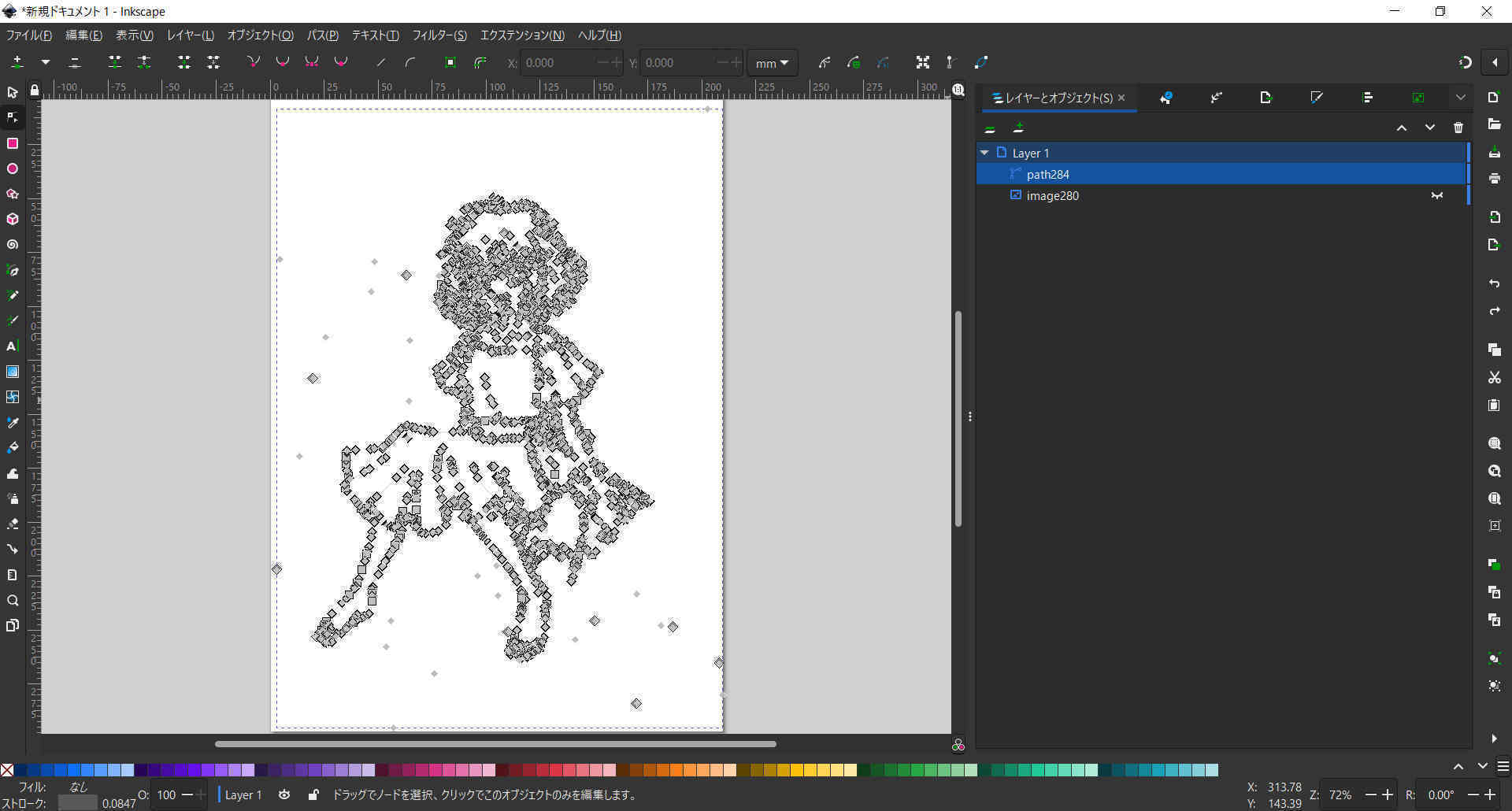
イラストの線画から離れた位置にノードが点々とありますが、これは中心線トレースで拾ってしまった紙の折れ、インクの染みやスキャナーの原稿台の汚れ等なので、まずこれを削除します。
ノードツールでパスを選択しているときにもう一度ノードをクリックすると、そのノードだけ個別に選択した状態になりますので、[delete]キーを押すと消せます。
ノードツールのツールコントロールバーの左から三番目のアイコンが[選択したノードを削除]なのでこちらを使用するのと同じ操作になります。[backspace]キーでも同様です。
複数同時に削除したい場合はノードツールでドラッグして範囲選択できます。([Shift]キーを押しながら追加でクリックすることでも複数同時に選択できます。)
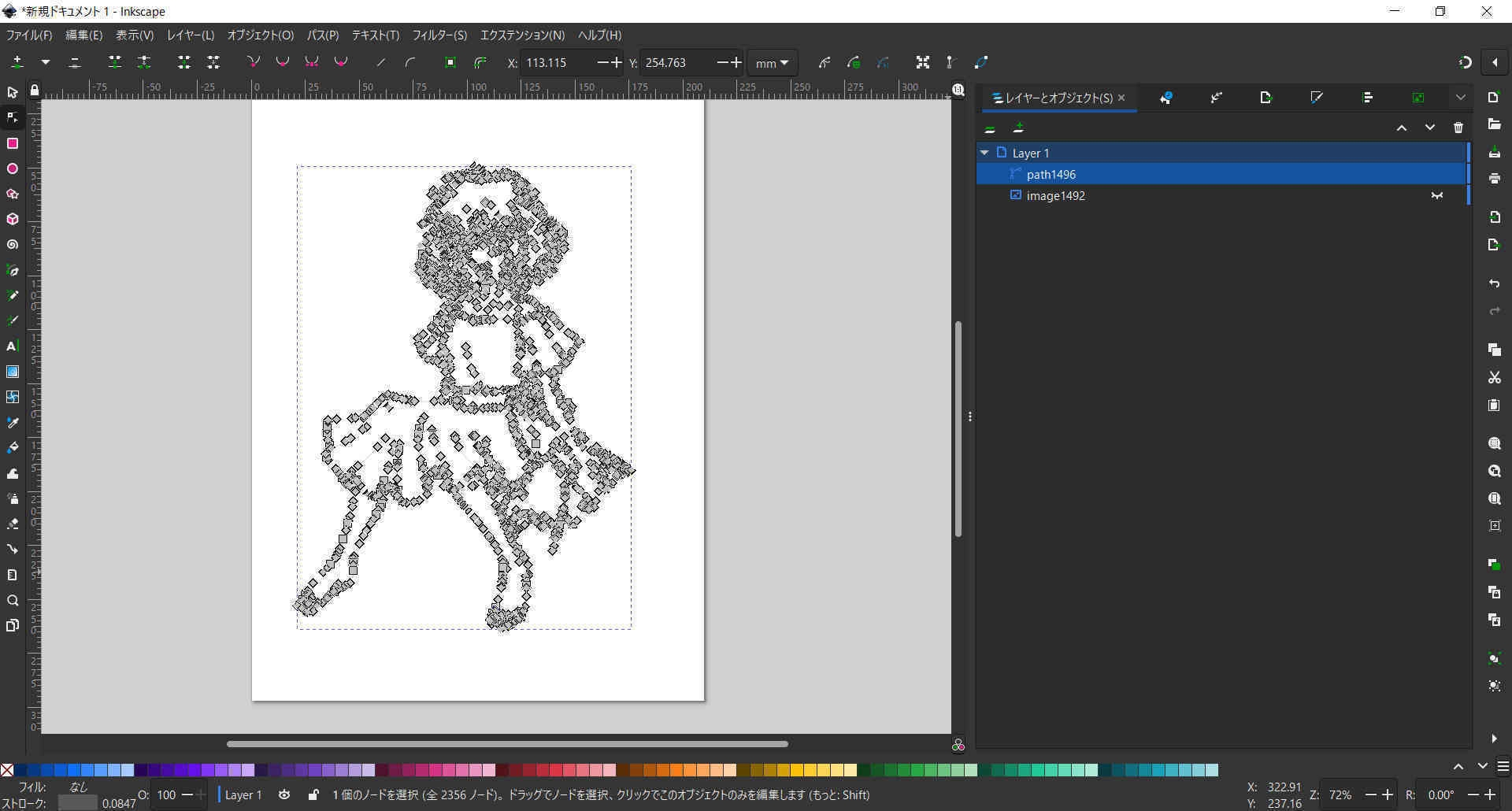
線画以外のノードを削除したらパスの周りの点線の四角(バウンディングボックス)が線画の収まる最小枠になります。

ストロークの色と太さの変更
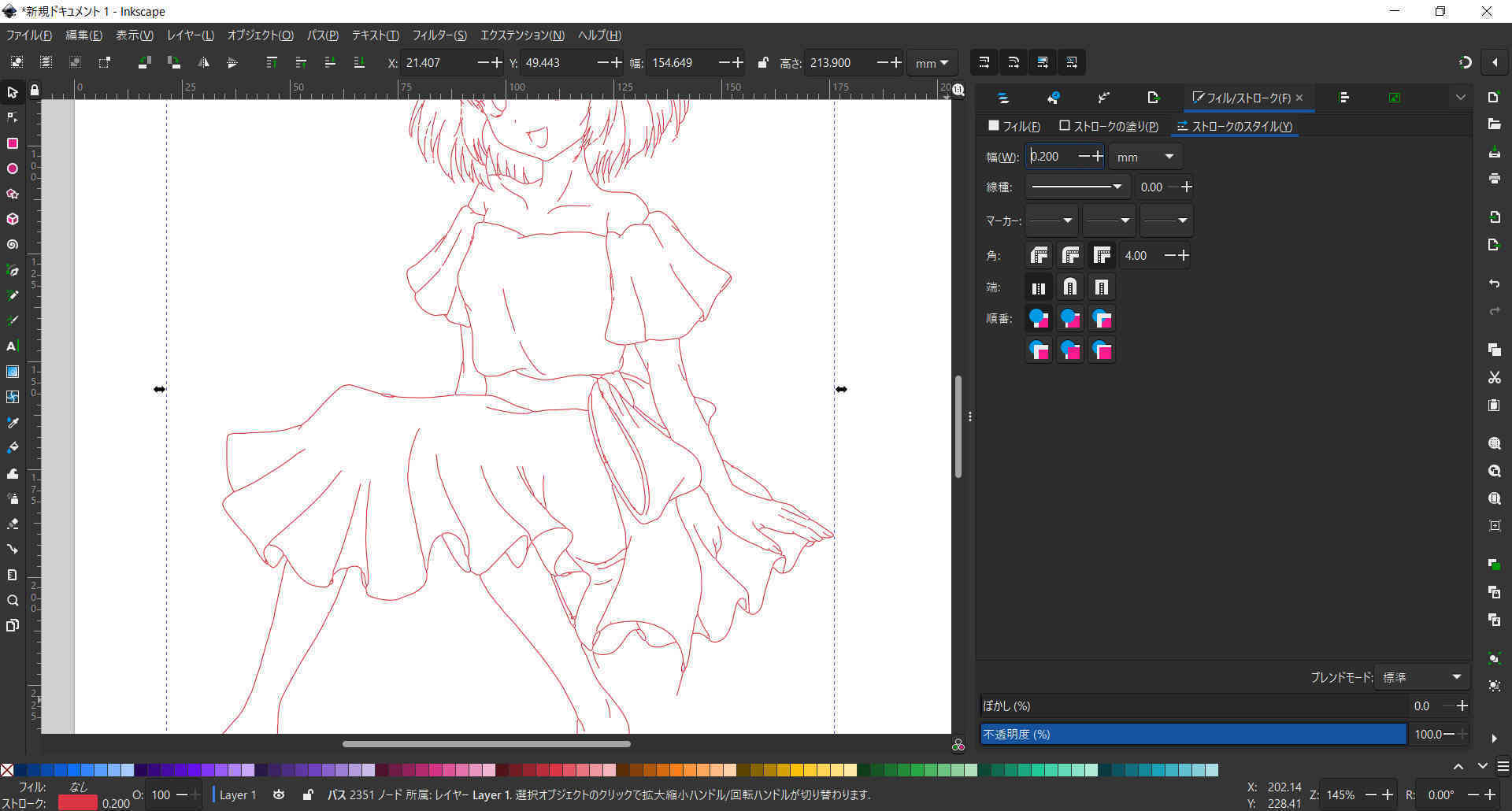
ストローク(線)が見えにくいので見やすい色と太さに一時的に変更します。ベクター線画は色も太さも一瞬で変えられるのが便利ですね。
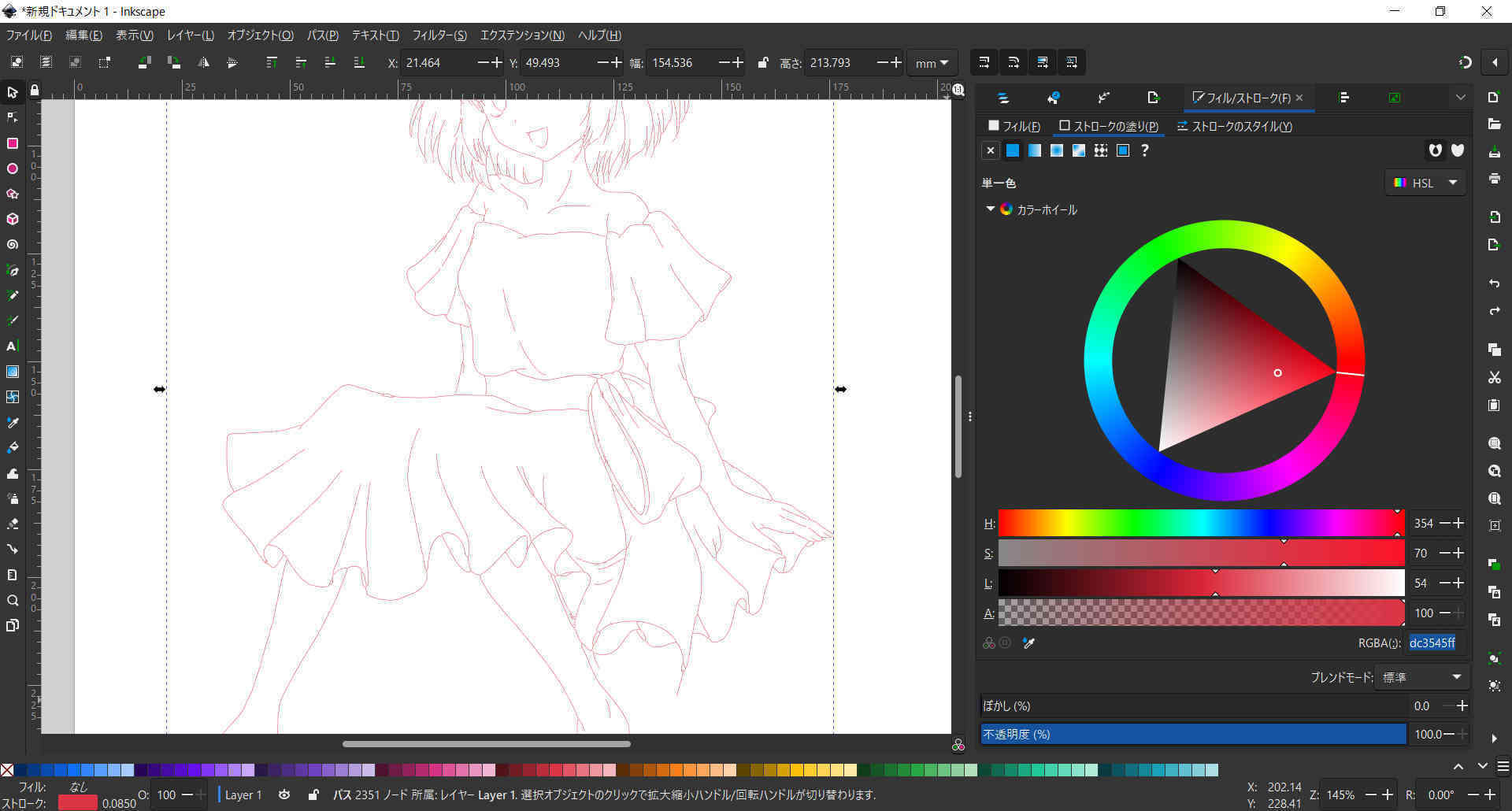
[メニューバー>オブジェクト>フィル/ストローク]をクリックして[フィル/ストローク]ダイアログを表示します。


何色でもいいのですが黒以外の目立つ色がいいと思います。
ストロークの塗り(色)の変更について
オブジェクトのロック
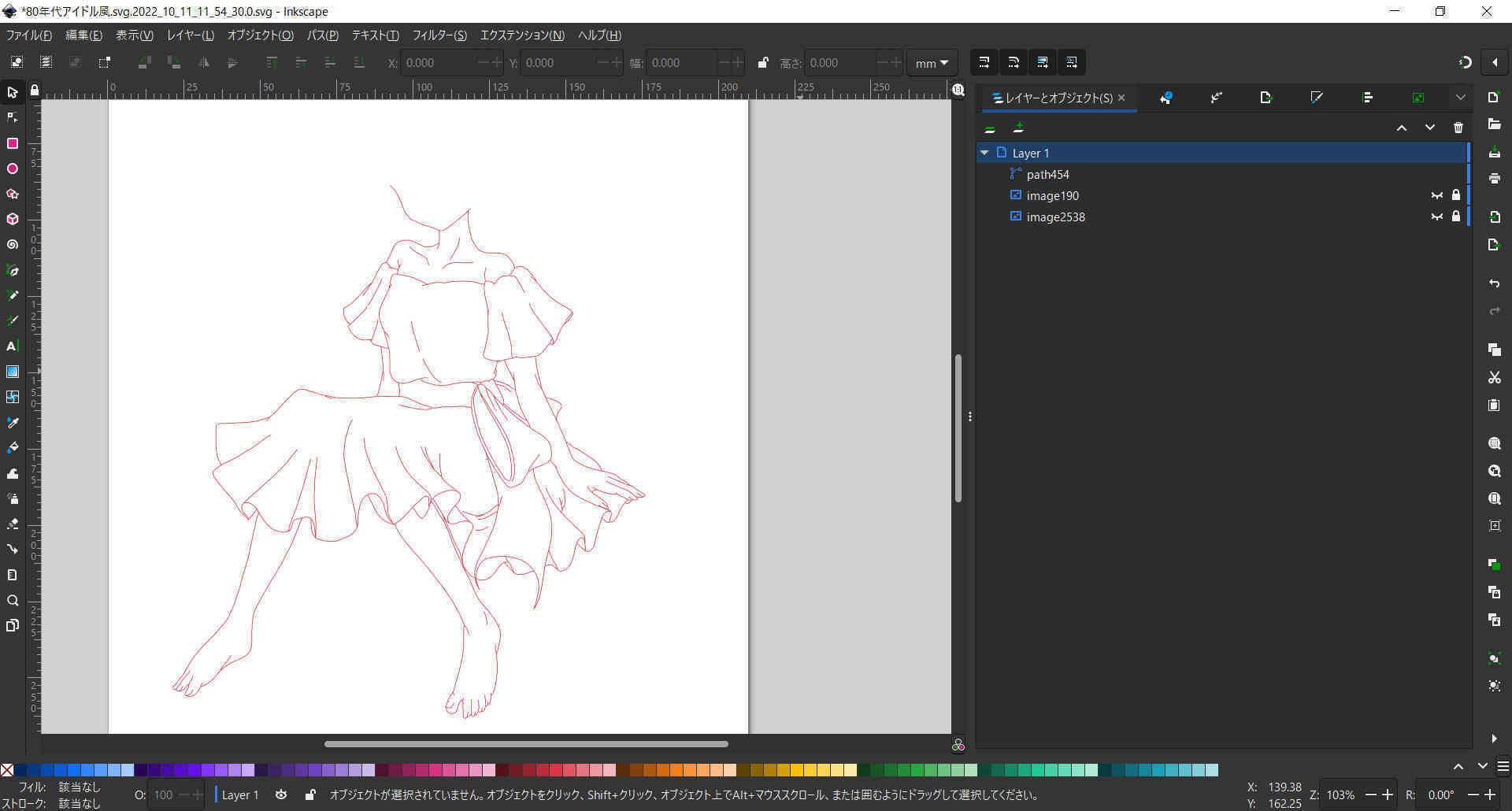
線の色が変えられたので[レイヤーとオブジェクト]ダイアログのインポートした画像の目(閉じた瞼)のアイコンをクリックして再表示します。目の隣の位置にカギの開いた錠のアイコンがあるのでこれをクリックしてインポートした画像にロックをかけて動かないようにします。(ロックがかかっているとカギがかかった錠のアイコンに変化します。)
Inkscapeでは選択ツールやノードツールでオブジェクトやノードを触ってしまうと、意図しないところで移動がかかってしまうことがあります。[レイヤーとオブジェクト]ダイアログで非表示やロックをこまめに切り替えるとスムーズに作業できますよ。
複合パスの分解
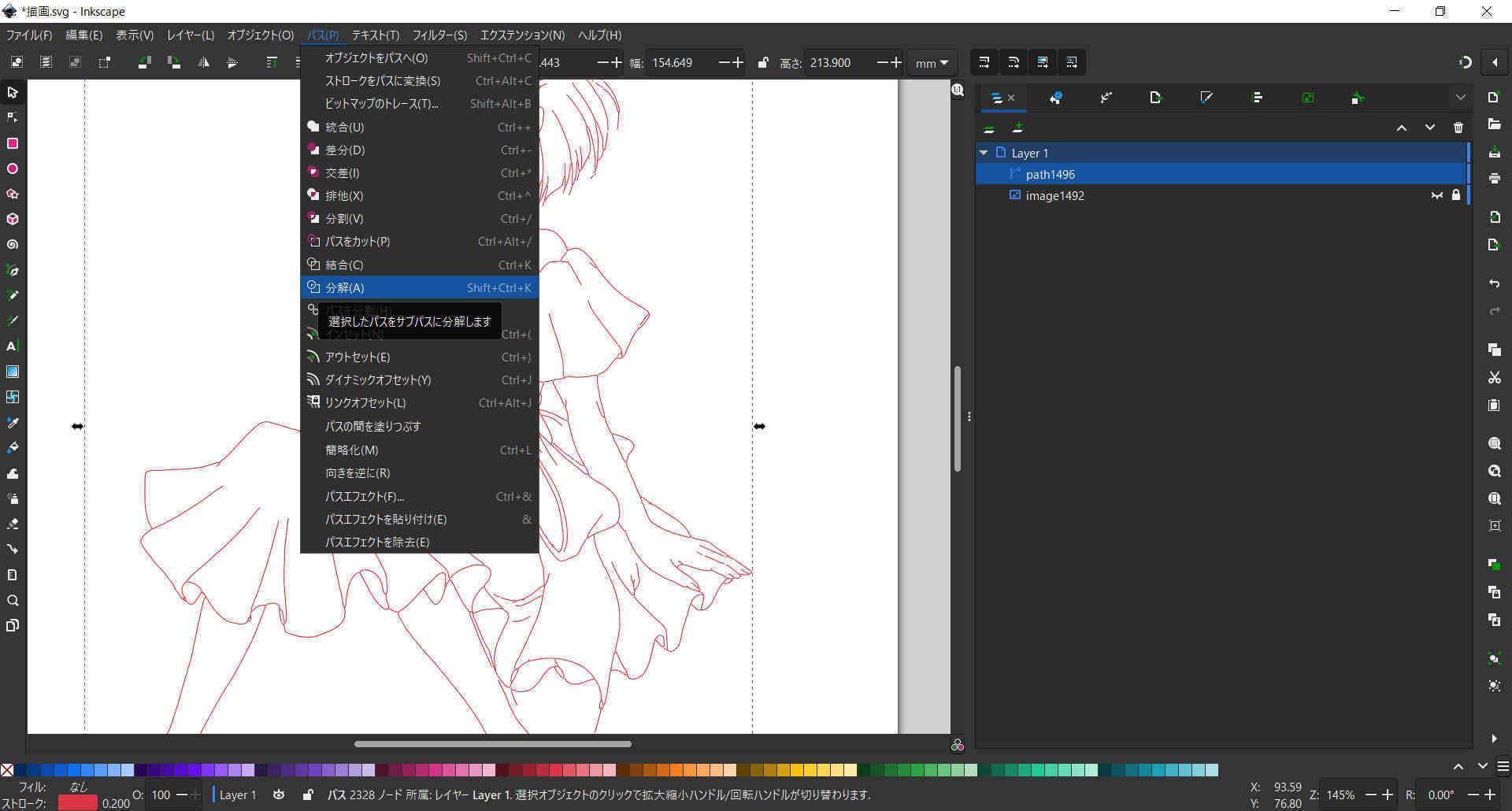
中心線トレースで生成されたパスは複数のサブパスが一つのパスになった[複合パス]です。
選択ツールで選択した状態で[メニューバー>パス>分解]でサブパスを一つ一つの個別のパスに分解します。


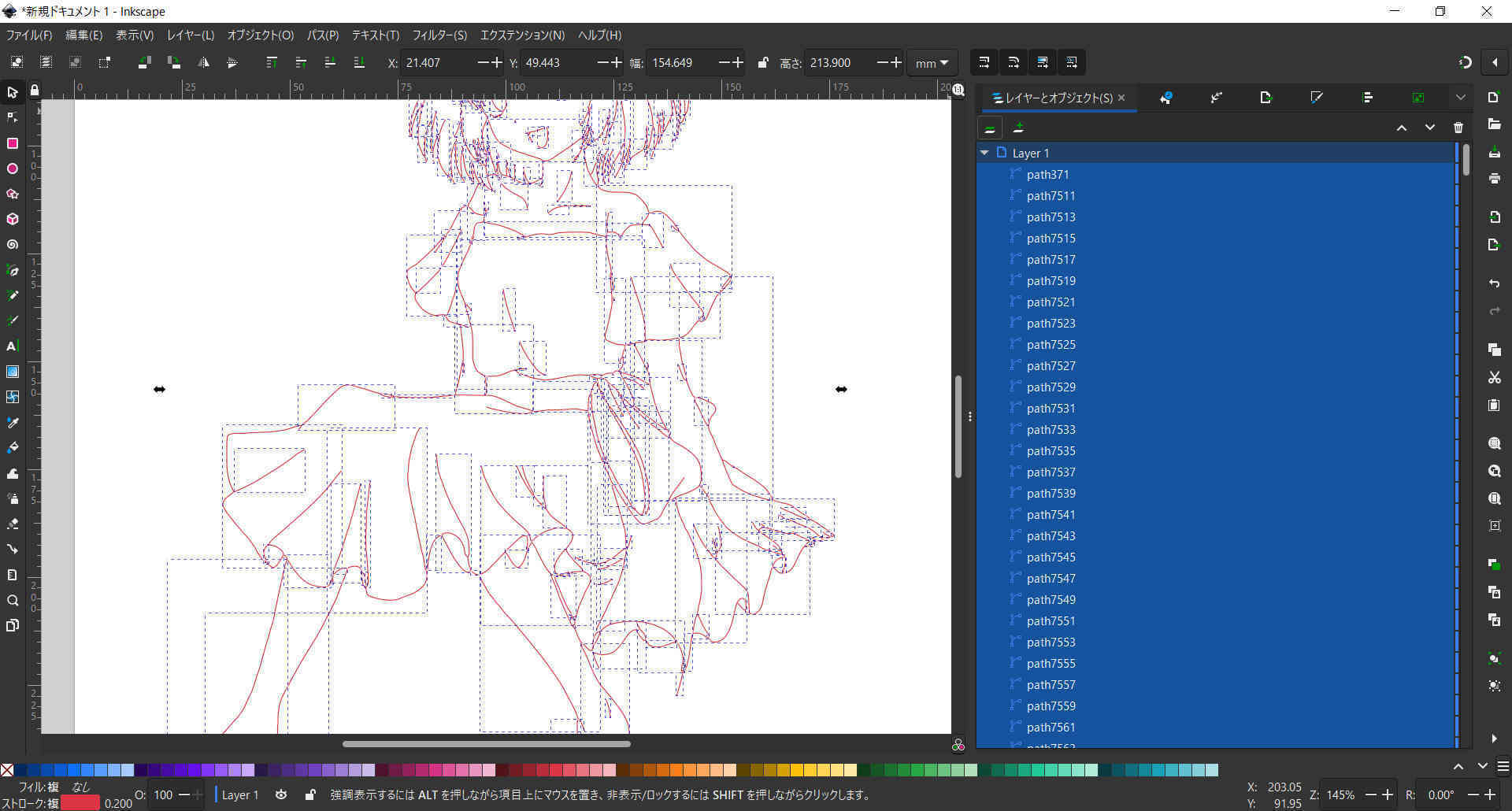
分解すると[レイヤーとオブジェクト]ダイアログ内に一気にパスが増えますが、修整が終わったらまた複合パスに戻せますので、今はあまり気にせずに作業して行きましょう。
ノードツールで修正する
服のしわと足の部分やリボンの部分の線がごちゃごちゃしている感じなので綺麗にしていきます。
スクリーンショットではどこを修正したかわかりやすくするために手描きのペン入れ画像を非表示にしていますが、修正する時はペン入れ画像を表示しながらの方が目安の線があるのでわかりやすいです。

ノードツールを使ってノードを削除したり、追加したり、セグメントを分離したり、連結したりしながら線画を修正しました。
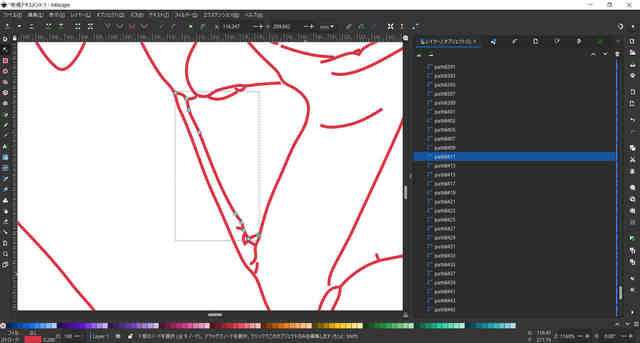
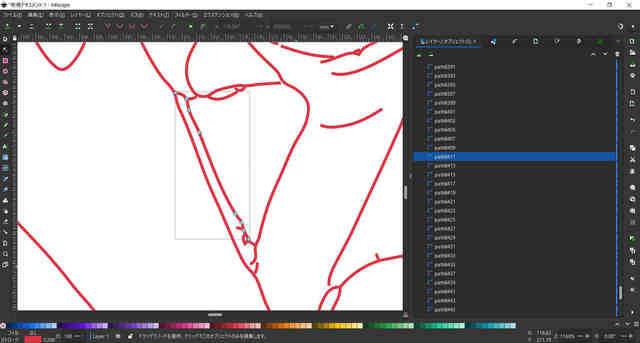
修正箇所が多いので一例だけですが、これはノードの削除前後の比較です。
 |  |
ノードツールの使い方については文章と画像だけで説明するには少し分かりづらいところがあったので動画にしてみました。5分くらいありますが、文字入れの都合で再生速度を遅くしてじっくり解説しておりますのでゆっくり過ぎる場合は倍速でご覧くださいね。(イラスト完成後に動画撮影用に操作しているので完成版の線画とは少し違う部分があります。)
地道な作業に見えますが慣れれば早くできるようになります。ペンタブでフリーハンドの線画を描く時に納得できる線が引けるまで何回もやり直すことを考えたら、線画を描く手間としてはそう変わらないかなと思います。(私の場合はですけど)
こんな感じで線画が修正できました。

スクリーンショットでは顔と髪の部分も全部手動トレースしなおすので消してしまいましたが、手動でのトレースに自信がないよ!という人は自動トレースしやすそうな線画(均一の太さ濃淡でペン入れする)を用意してくださいね。今回はもう描いちゃったのでこのまま使ってます。
線画の修正ができたところで文字数の関係で今回は終了です。次回はペンツールで顔と髪の部分を手動トレースしてみます。
この記事へのトラックバックURL
https://fanblogs.jp/tb/11689827
※ブログオーナーが承認したトラックバックのみ表示されます。