Inkscapeで図形描画(1) 準備編
Inkscapeを使ってみよう
それでは今回からInkscapeについての解説を始めていきます。
Inkscapeはベクター画像を扱うソフトウェアということは画像編集について 基礎知識編でサラッとお伝えしました。今回のシリーズからはInkscapeの基本的な操作とベクター画像とは具体的にどんなものかというところまで解説していきたいと思います。
ベクター系のソフトはあまり直感的な操作ではないのでラスター系ソフトに比べるととっつきにくい印象がありますね。でも、一通り使えるようになると便利ですよ。
最初なのであまり複雑な物は作りません。とっても簡単な物から作っていきます。
既にAdobe Illustratorなどでベクター画像を扱ったことがある人は物足りないかも知れません。イラレとInkscapeでは同じような物を作るのでも結構手順が違うので、その比較の部分を見ていただければと思います。
インストール手順
Inkscapeのダウンロードとインストール、起動方法についてはこちらをご覧ください。
InkscapeにもWindowsストアアプリ版があるのですが、GIMPと同様の理由でアプリ版はあまりおすすめではありません。
Inkscapeのインストールが終わったら起動してみましょう。
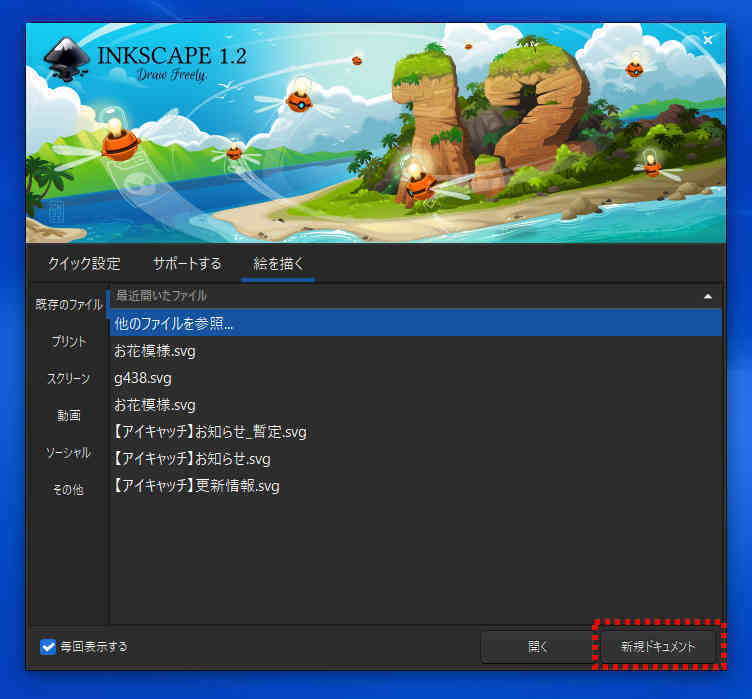
こんな画面が出ると思いますが、[新規ドキュメント]をクリックして白紙のページ(イラレではアートボード)を開いてください。

(このスクリーンショットは既に何回も使用した後に撮影した画面なので今までに作成したファイルが[最近開いたファイル]に表示されています。)
自動保存について
起動直後にまず確認して欲しいことがあります。自動保存の設定です。
Inkscape1.2系ではインストール直後から自動保存が有効になっているのですが、念のため設定を確認しましょう。

[メニューバー>編集>環境設定]から[環境設定]ダイアログを表示させます。
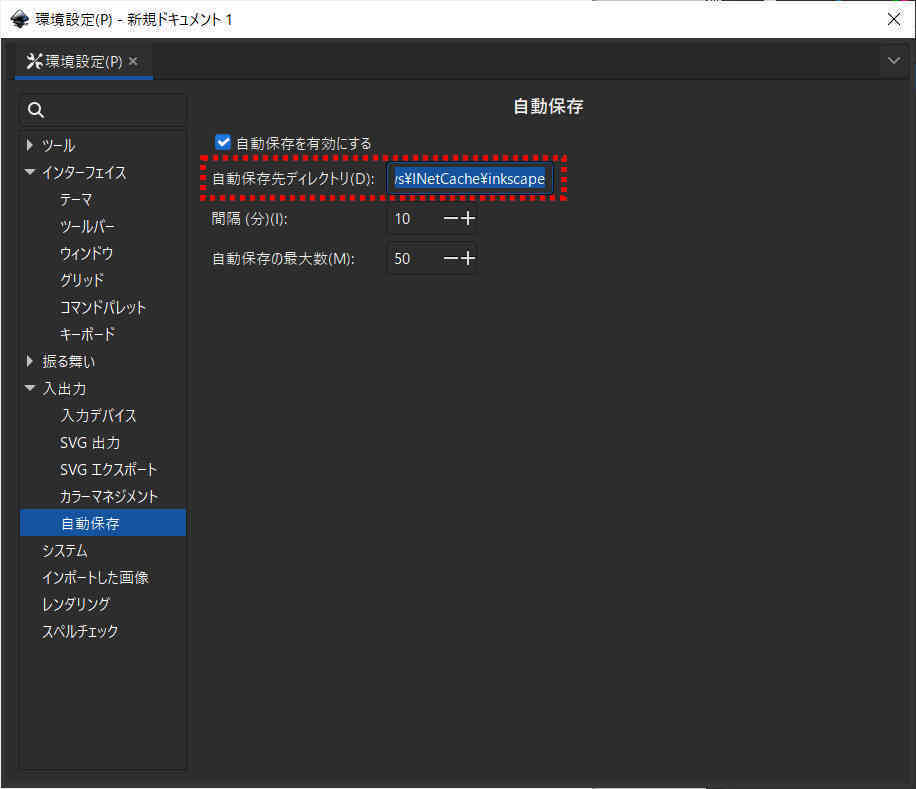
[入出力>自動保存]の順に開くとこのような画面になります。

[自動保存を有効にする]にチェックが入っているでしょうか?
もし入っていなかったら入れておきましょう。
Inkscapeはご使用のPCのスペックにもよりますが、たまに前触れなく強制終了します。
これでも、Ver.0.9の頃に比べると段違いに安定性が高くなってはいるのですが、落ちるときは落ちますので「転ばぬ先の杖」として設定しておいてください。
[自動保存先ディレクトリ]の部分も確認してください。ディレクトリというのはフォルダのことです。
初期設定ではこんな感じになっているかと思います。
ちょっと階層が深くて分かりにくい位置にありますので、入力欄の上にマウスカーソルを合わせてクリック、文字列を全選択(Ctrl+A)、コピー(Ctrl+C)でアドレスをコピーします。
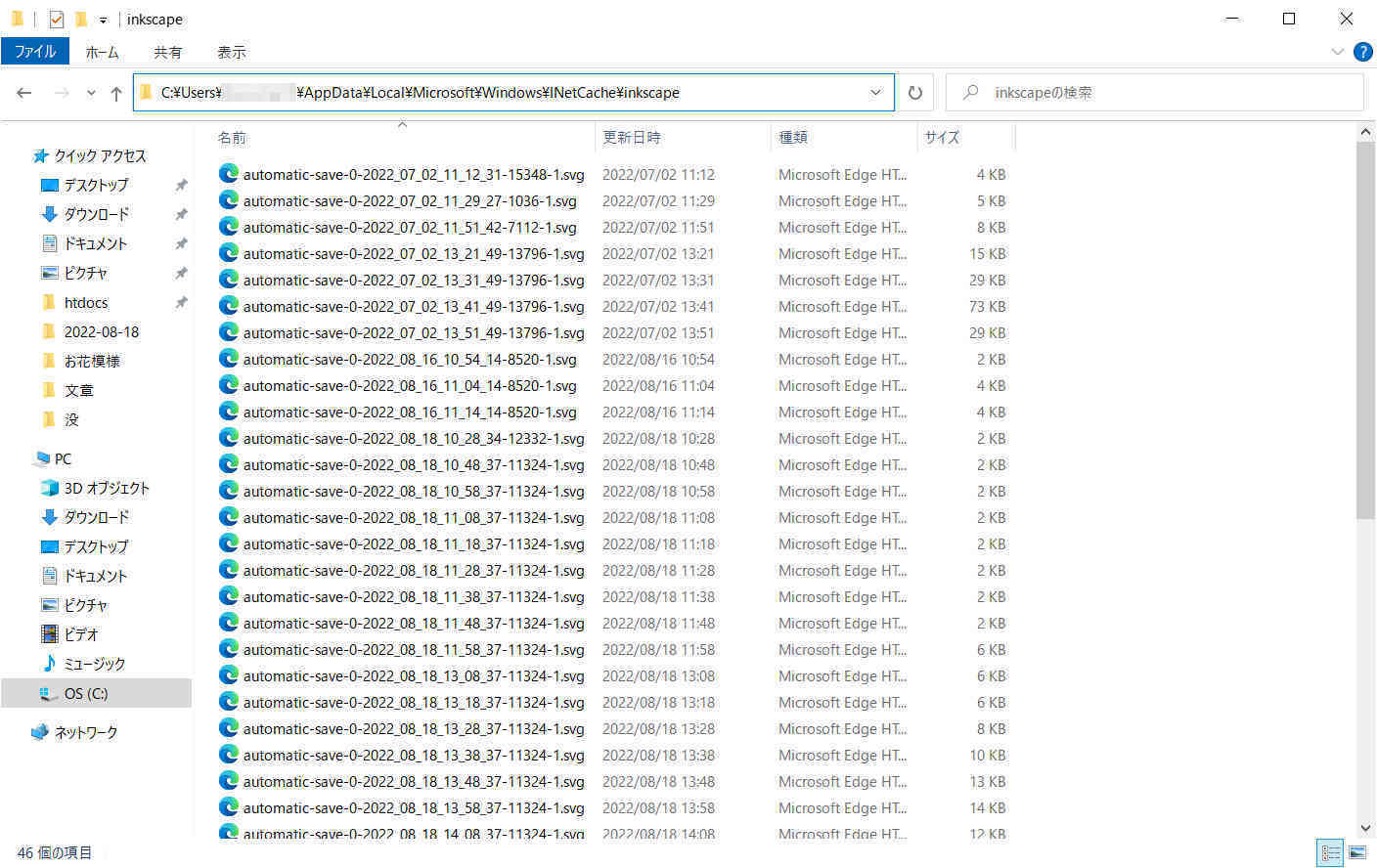
Windowsファイルエクスプローラーを起動してアドレスバーに先ほどコピーしたアドレスを貼り付け(Ctrl+V)、[Enter]キーを押すと自動保存先のフォルダに移動できます。

私の場合は既に結構使っているので、こんな感じで自動保存されています。
それでは次回からは簡単な図形を組み合わせてお花の模様を作っていきましょう。
この記事へのトラックバックURL
https://fanblogs.jp/tb/11559960
※ブログオーナーが承認したトラックバックのみ表示されます。






