ブログ改装終了のお知らせ

ブログの改装が一段落しましたのでお知らせいたします。
本当はもう少し手を加えたいところなのですが、予定が大分押してしまったので(一週間のつもりが二週間かかった)ので一度ここで区切りをつけて記事の執筆に入ります。
目次や見出し自体はできていたものの、ファンブログのテンプレート(カスタム向け01)に組み込む作業が思った以上に難航して、そこから既存の記事にCSSを適用するためにVisual Studio CodeでHTMLタグを振る作業をしていたら当初の見込みの二倍はかかってしまいました。
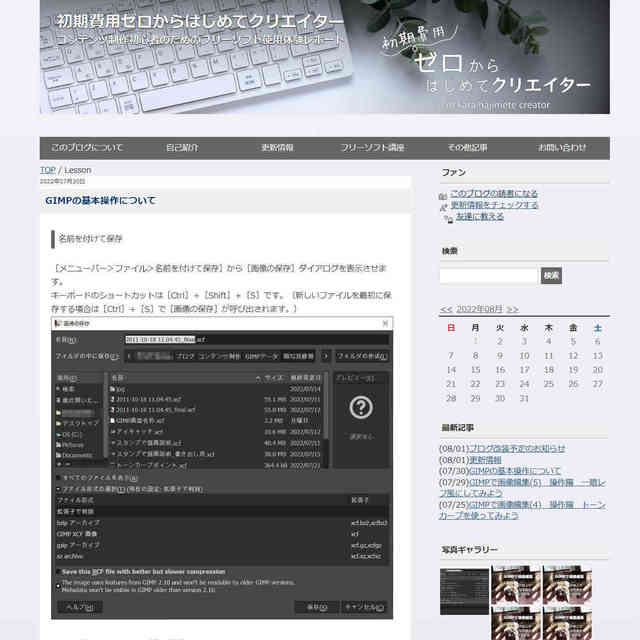
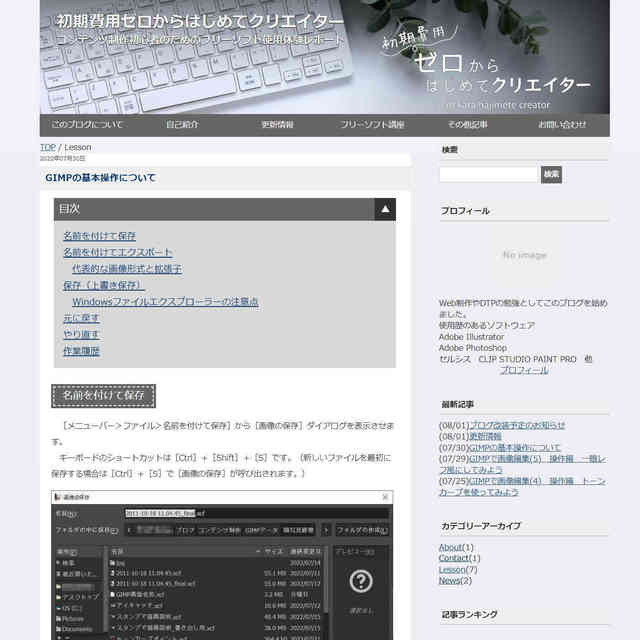
どこが変わったの?と言われそうですが、前後のスクリーンショットの比較をご覧ください。
(改装着手前にスクショを撮るのを忘れていて8月2日のスクリーンショットのためメニューバーがすでに設置してあります。)
 |  |
記事に目次が付いたのと見出しが付いて多少なりとも見やすくなった……でしょうか?
目次の部分はCSSだけでパカパカ開閉するように作っています。リンクの部分を押すと該当箇所に飛ぶようにしてありますので、説明が長くて読み飛ばしたくなった場合はご活用ください。
見出しの部分はあまり気に入ってないので追々CSSを差し替えるかもしれませんが、記事投稿時にタグを振っておいたので差し替え作業は今回より楽にできそうです。CSSだけでかっこいい見出しをつけたい!と思ったのですが、ページレイアウトとのバランスもあるし中々難しいですね。
合間を見てもう少し記事本文の修飾をカスタマイズしたり、レイアウトを調整したり、アイキャッチ画像を作り直したりします。
毎回ちょっとのCSSの変更であーでもない、こーでもないと悩みまくって時間だけが過ぎていくので、今回は先に出来上がりのイメージを固めてから作ってみようと思い、Figmaというブラウザ上でWebデザインの作成ができるサービスを使ってみました。Adobe XDっぽい感じですが、なんと無料です。
ちょうどタイムリーなことに日本語版が2022年7月27日にリリースされていました。
https://www.figma.com/ja/Figmaについてもご紹介の記事を書けたらいいなと思うのですが、まだ説明できるほど機能に習熟していないので、しばらく使ってみたいと思います。
8月も中旬ですがInkscapeの記事投稿までもう少しかかりそうなので、サンプルファイルの作成と記事の作成頑張ります。
-
no image
この記事へのトラックバックURL
https://fanblogs.jp/tb/11547614
※ブログオーナーが承認したトラックバックのみ表示されます。