Inkscapeで図形描画(2) ベクター画像に慣れよう

それでは今回から図形を組み合わせてお花の模様を作っていきます。
早速描いてみましょう!……と言いたいところですが、聞き慣れない用語がどんどん出てくるので、それの説明から入ります。
ベクター画像について
画像編集について 基礎知識編では、ベクターとは「線」と「塗り」で表現できる画像とご紹介しましたが、どんなものか実感が湧きませんよね。
小学校低学年向けの算数セットの中に、ピンに輪ゴムを引っかけて図形を作るジオボードというのがあったんですけど(私もさっき正式名称を知りました)、あれをイメージしてください。
アンカーポイントとセグメント
ジオボードのピンに相当する部分がベクターの[アンカーポイント(点)]、輪ゴムに相当する部分が[セグメント(線)]です。ジオボードではピンの位置は動かせないし、輪ゴムは直線にしかできませんが、ベクターではアンカーポイントの位置はどこにでも置けるし、線は直線にも曲線にもできます。線の曲がり具合は[ハンドル(方向線)]を伸ばしたり縮めたりして調整します。
パスとは
[アンカーポイント(点)]と[ハンドル(方向線)]、[セグメント(線)]をまとめたものを[パス(ベジェ曲線)]と呼びます。[パス(ベジェ曲線)]で描画された図形が[ベクター画像]です。
パスには輪ゴムのように始点と終点が連結されて閉じている[クローズパス]と始点と終点が閉じられていない[オープンパス]の二種類があります。[塗り]で着色するのは基本的に[クローズパス]です。[オープンパス]には[塗り]を設定せずに使います。(意図しない所が着色される恐れがあるので、塗りたいパスは閉じましょう)
「じゃあ線なしのイラストは描けないの?」と疑問に思われた人もいるでしょうか?
実は[セグメント(線)]は[なし]にも設定できます。線は存在していても描画されていない状態ですね。
とりあえず、私なりの言葉で説明してみたのですが、これに関しては想像するより実際に作ってみた方が理解に繋がると思います。
「絵を描こう!」と思ったとき、最初に皆さんが使おうとするのはペンやブラシですけど、InkscapeやAdobe Illustratorの[ペンツール]は[パス(ベジェ曲線)]を書くためのツールなんです。ラスター系ソフト(PhotoshopやGIMP、CLIP STUDIO等)では好みのブラシでフリーハンドの線を引いてお絵かきができますが、この感覚でベクター系の[ペンツール]を扱おうとすると思ったところに線が引けなくて挫折しちゃいます。
ベクター系初心者の人はまず、図形の組み合わせや変形させるところから始めてみましょう。
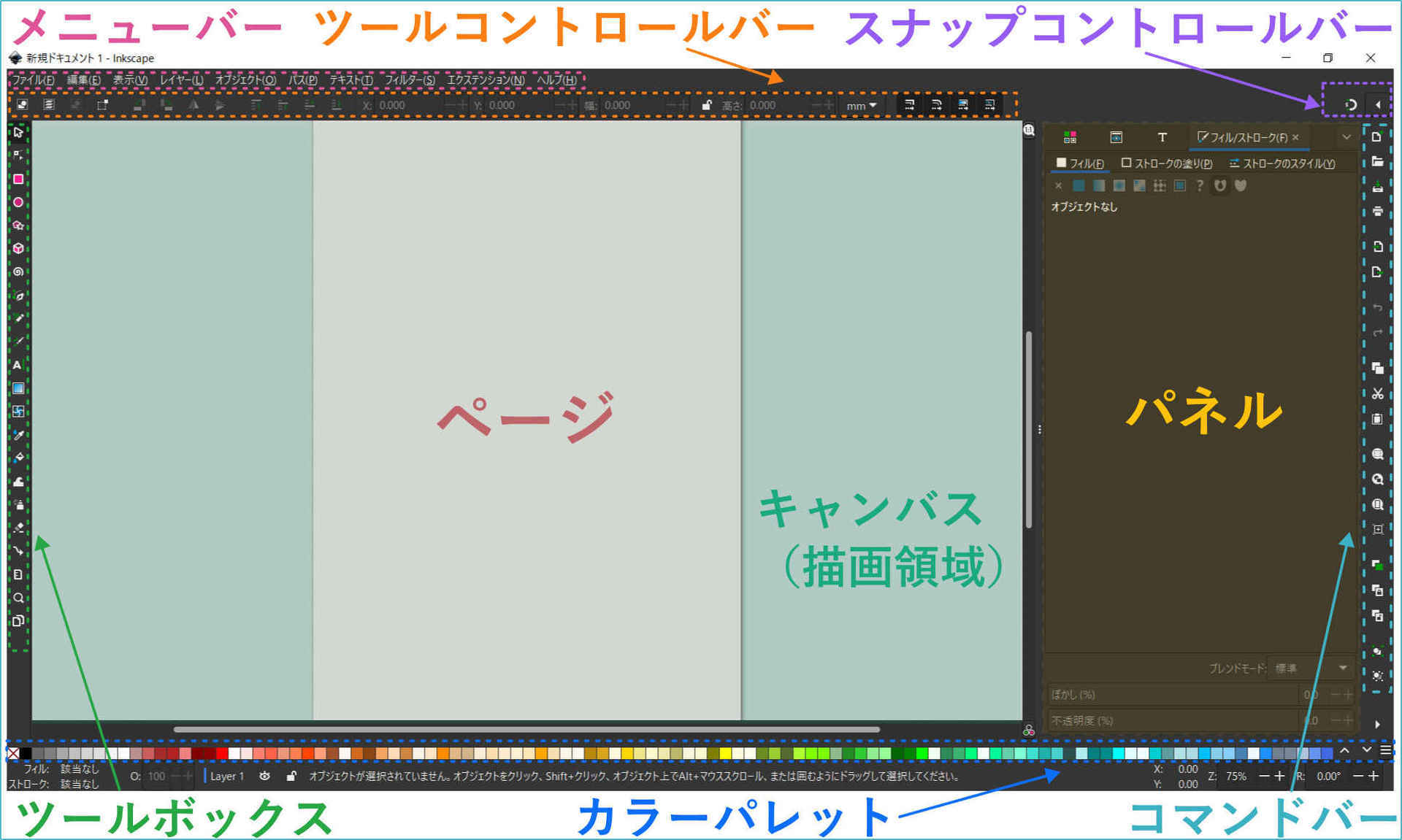
スナップを有効にする
描画の前に設定を確認しましょう。

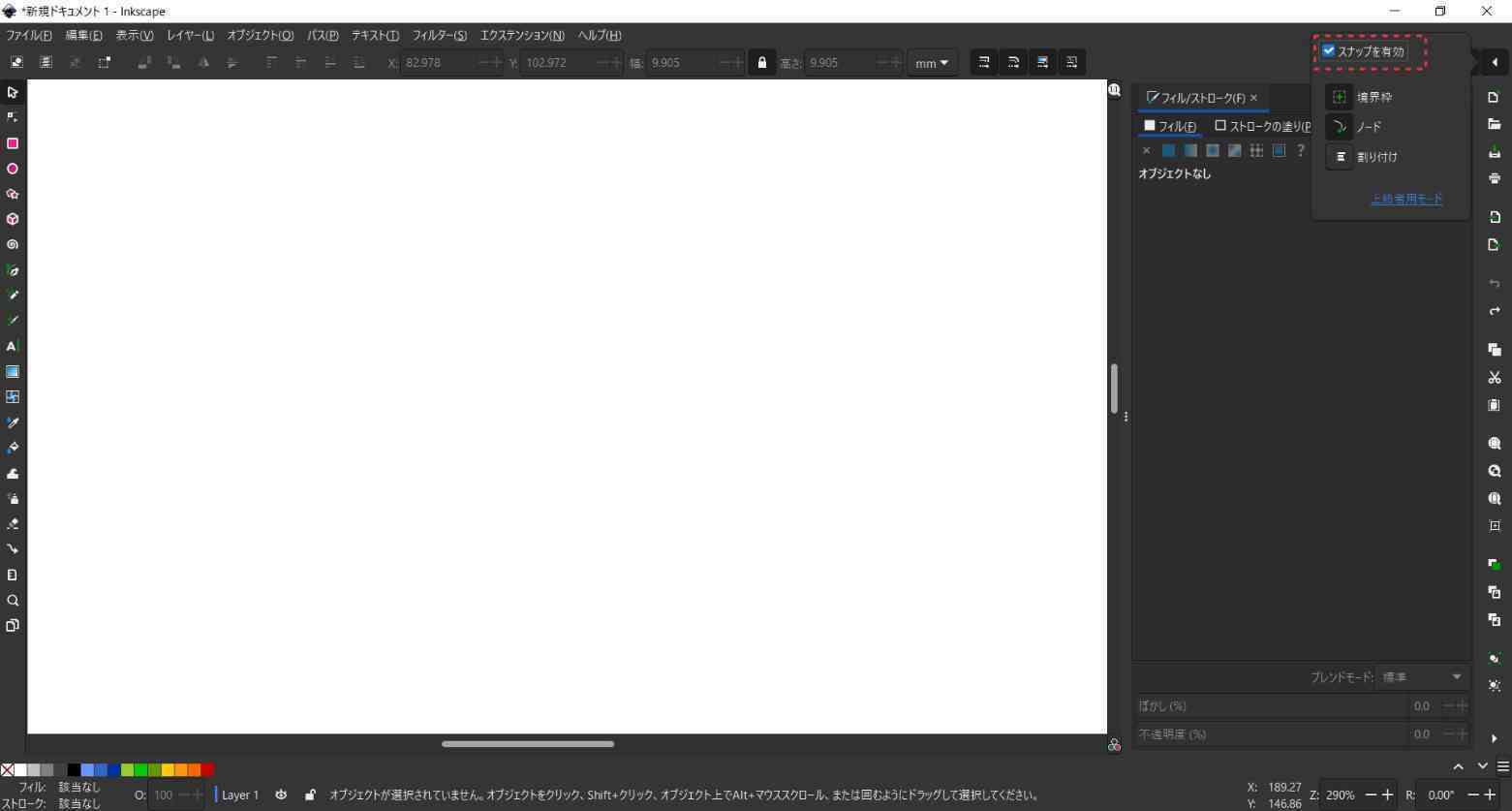
画面上部右端に[スナップコントロールバー]があります。三角ボタンをクリックして、[スナップを有効]にチェックを入れましょう。

スナップというのはすごく簡単に言うと点と点を磁石みたいにくっつけやすくする機能です。磁石と言っても引き寄せられるだけで反発はしないのでご安心を。厳密に言うとくっつくのはアンカーポイントだけではないんですが(設定で変更できます)、とりあえずキリのいいところでくっつきやすくなってると思っておけばOKです。
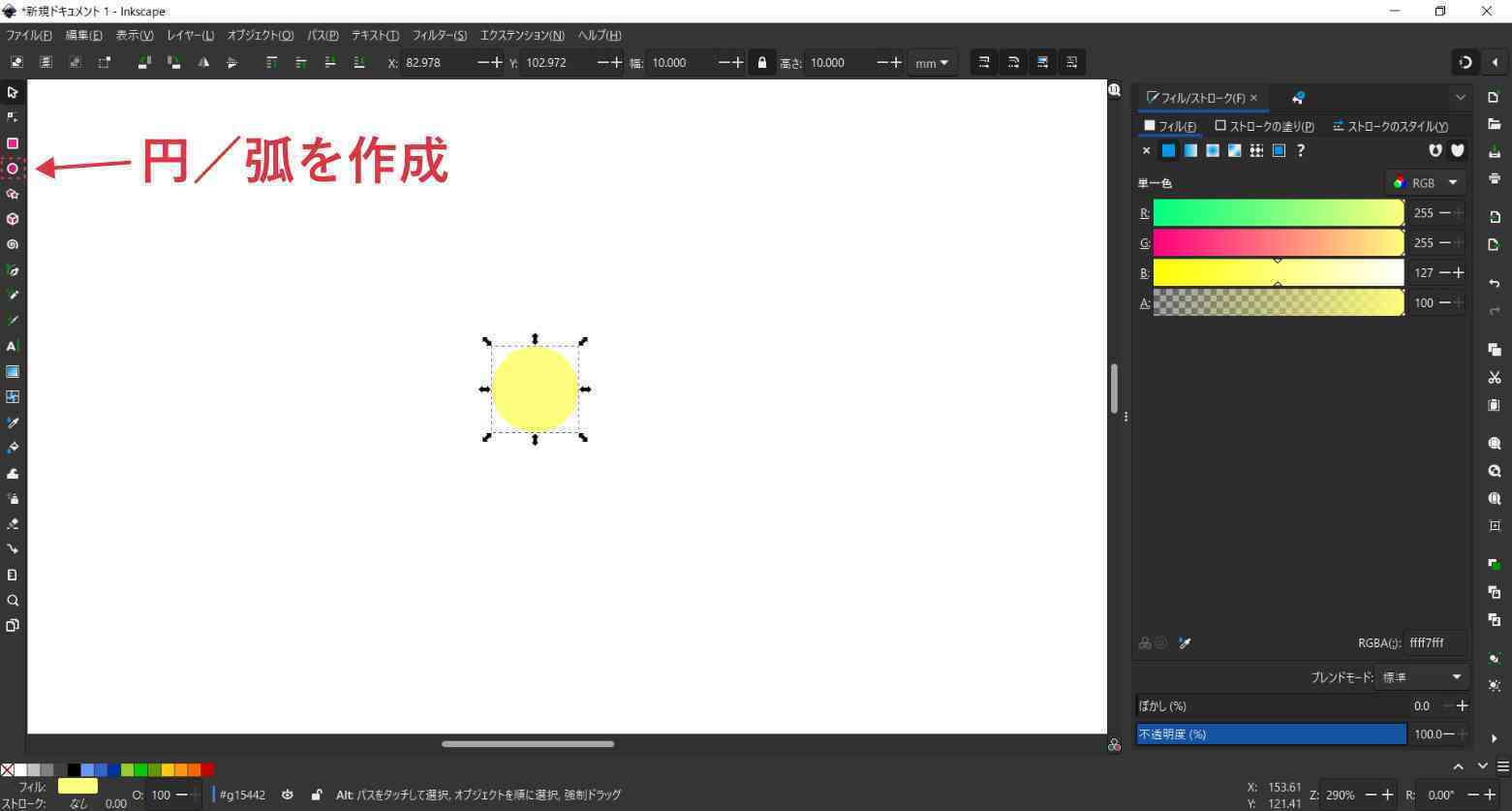
正円を描いてみよう
円・弧を作成ツールでCtrlキーを押しながらドラッグして正円を描画します。

Inkscapeやイラレでは扱う物体(パスや図形、テキスト、読み込んだラスター画像など)のことを[オブジェクト]と呼びます。
Inkscapeでは[塗り]のことを[フィル]、[線]のこと[ストローク]と呼びます。
[ストロークの塗り]という言葉が出てきて混乱しているかも知れませんが、線の色という意味だと思ってください。ここでの塗りはクローズパスの[塗り(フィル)]という意味ではありません。日本語訳の問題ですがちょっと分かりにくいので補足しました。
ツールボックスの一番上にある選択ツールに切り替えます。
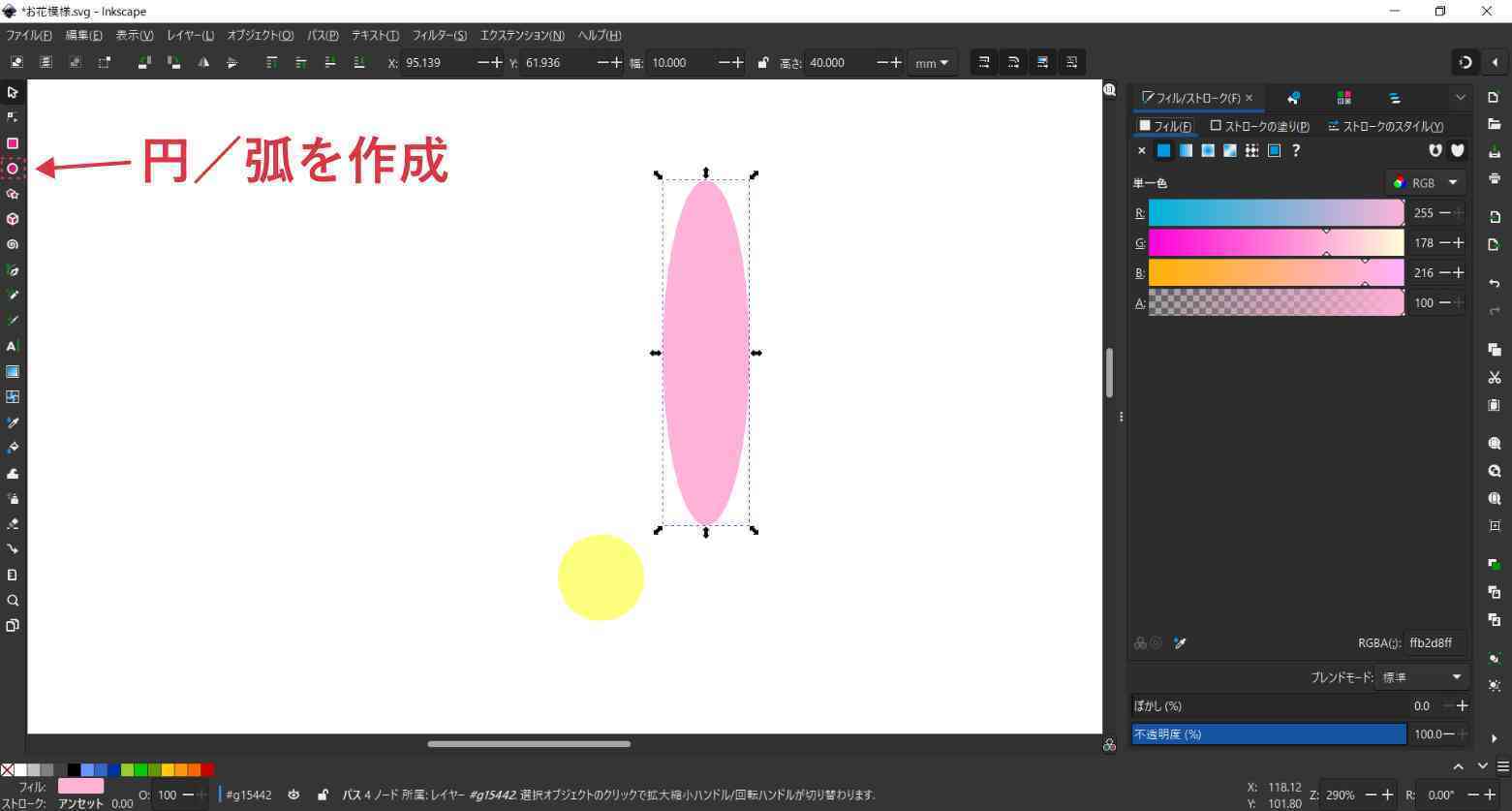
楕円を描いてみよう
円・弧を作成ツールで縦長の楕円を描画します。

円と楕円ができたところで文字数の関係で今回は終了です。序盤のベクター画像の説明が想定より長くなってしまいました。
次回はピンクの楕円を変形させて花びらの形を作っていきましょう。
この記事へのトラックバックURL
https://fanblogs.jp/tb/11561224
※ブログオーナーが承認したトラックバックのみ表示されます。






