新規記事の投稿を行うことで、非表示にすることが可能です。
2016年04月30日
Youtubeの画面上に自分のウェブサイトへのリンクをはる(スマホ編)

昨日の記事でYoutubeのアノテーションにて再生画面上に自分のウェブサイトへのリンクを表示する方法を紹介しました。
これで埋め込み動画からブログへのアクセスも完璧!
でも、ふと思いました。これってスマホだとどうやって表示されてるんだろう・・・。
確認してみると、スマホのYoutube画面上では表示されてません
アノテーションはパソコンのブラウザでの再生限定の機能でスマホには対応していないようです。
じゃあスマホからのリンクは諦めないといけないのかな・・・。
と思いましたが、ちゃんとスマホ用の機能も用意されていました。
スマホのYoutubeの再生画面上から自分のサイトへのリンクをはる。
スマホでのリンクには「カード」というアノテーションとは別の機能を使います。
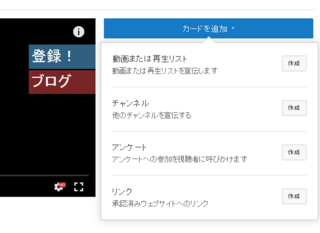
Youtubeのクリエイターツール→動画編集画面上部のアノテーションタブの横にカードタブがありますのでそこから設定します。

カードを追加からリンク作成へと進み、登録済みの関連ウェブサイトのURLを入力します。
関連ウェブサイトの登録がわからない方は昨日の記事を確認してください。

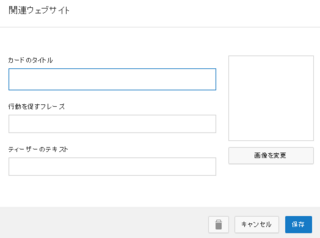
次の画面でカードに表示されるタイトルや画像、行動を促すフレーズ、ティーザーのテキストを入力します。

行動を促すフレーズはカード上に表示される文章で、ティーザーのテキストは再生画面右上に数秒間だけ表示されるテキストです。

ティーザーのテキストを表示するタイミングは設定画面下の白いバーを移動することで指定できます。

ティーザーのテキスト横のビックリマークをクリックするとカードが表示されます。

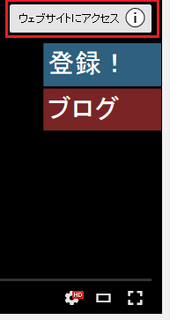
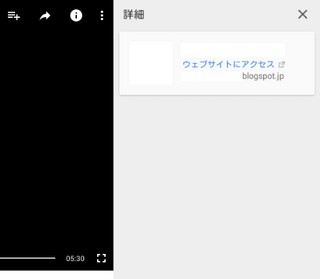
これをスマホのYoutube上で確認すると

このように表示され、ビックリマークをタップすると

カードが表示されます。
もちろんティーザーのテキストとカードはタップすればリンク先に飛べます。
これでスマホのYoutube画面上から自分のウェブサイトへのリンクをはることができました。

2016年04月29日
Youtubeの画面上に自分のウェブサイトへのリンクをはる

つい先日、Youtubeにアップした動画が1日で1000再生ぐらいまで伸びたことがありました。
どうやら比較的大きいまとめサイトで取り上げられたようでそこからの再生で伸びたようです。
でも動画再生が伸びているわりにブログのPVが伸びてない・・・。
何故?と思いましたがちょっと考えて気づきました。
外部サイトの埋め込み動画で再生されているからYoutubeの動画説明が読まれていない。
つまりブログがあることすら気づいてもらえてないんです。
これでは勿体無いと思いYoutubeの画面上から自分のウェブサイトにリンクさせる方法を調べてみたら以外と面倒だったので記述しておきたいと思います。
Youtubeのアノテーションでブログへのリンクをはる。
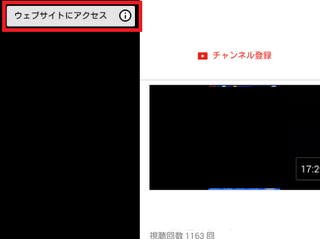
アノテーションとはYoutubeの再生画面上に文字等を表示したりチャンネル登録ボタンを表示できる機能のことです。

上記のようなボタンをYoutubeの画面上でみたことがありますよね。
これを設定できるのがアノテーションです。
Youtubeのクリエイターツール→動画編集画面で上部にアノテーションタブがありますのでそこから編集画面へと進みます。
たとえば自分のチャンネルへのリンクをはる場合は設定画面からリンク設定でチャンネル登録を選択し、そのしたの入力ボックスにYoutubeチャンネルIDを入力します。

YoutubeチャンネルIDは画面右上のチャンネルアイコンから歯車ボタン(Youtubeの設定)→詳細設定で確認できます。
同じように外部のブログへのリンクを設定しようとするとデフォルトのままではできません。
これを設定するにはYoutubeチャンネルと自分のブログをGoogleのSearch Consoleにて関連ウェブサイトとして登録する必要があるからです。
動画を自分のウェブサイトにリンクさせる-Youtubeヘルプ
Search Consoleにて登録し、Youtubeの管理画面で有効化されるとアノテーションにて関連ウェブサイトを外部リンクとして設定することができるようになります。

これでやっと埋め込み動画からブログへのリンクが表示されるようになりました。
少しでもアクセスが増えることを期待したいと思います。

2016年04月28日
Bloggerに埋め込んだYoutube動画がスマホ表示ではみ出た話
昨日Youtubeにアップした動画をBloggerのブログに貼り付けたんですが、スマホでの表示をチェックしたところ何故か右側に大きくはみ出た状態に・・・。
ちなみに過去の記事にも動画の埋め込みはしてあるのですが、それらはとくに設定することもなくYoutubeの埋め込みコードを入れただけで自動でスマホに最適化されていました。
そのためBloggerでYoutube動画を埋め込むのは楽だなーと思って特に意識していなかったのですが、今回の埋め込み動画はなぜかはみ出てる・・・。
動画の編集がいままでと違ったかといえばそんなこともなく、考えられる違いといったらYoutubeのサムネ表示画像を別画像に指定したぐらいです。
埋め込みコードも今までと同じなのでまったく原因がわかりません。
テンプレート編集でCSSを追加したりしてみたのですがうまくいかず、結局下記のタグを記事のHTML内に記述することによって解決しました。
<style>iframe{max-width:100%}</style>
一応枠内には収まっているのですが、やはり他の記事に埋め込んだ動画とややサイズが違います。
うーむ、、、レスポンシブって難しいです。

2016年04月27日
あれ?忍者Admaxが表示されてない・・・
今はメインのブログをBloggerにて書いているのですが、今朝ブログを各ブラウザで確認していると・・・。
あれっ、Chromeだけ忍者Admaxが表示されてない。
何故かChromeだけ表示されないトラブルが発生。
とりあえず問題を切り分けるためにファンブログも確認するがこちらはちゃんと表示されている・・・。
ブラウザのキャッシュが何か悪さしてるのかなーとChromeの初期化をしてみるが改善されず。
と、色々弄っているうちにやっと分かりました。
ブログのURLが「https://〜」だと忍者Admaxが表示されません
先日Bloggerの設定画面を見ていたときにボタン1つで「httpsに出来ます」との案内を見つけたんです。
よく分からないので調べてみると「Googleの方針で今後httpsのサイトのほうがSEO的に有利だ」という記事を発見し、それならとおもって軽い気持ちで設定していました。
どうやらChromeだけhttpsのURLを表示していたので広告が表示されていなかったようです。
さらに調べてみると、まだまだhttpsに対応してないウィジェット等も多いので個人で使うならhttpのままのほうが良いという記事を発見し元に戻しました。
YoutubeとかTwitterからのリンクも全部httpsのほうに変更していたので余計な手間でしたorz

2016年04月25日
ブログランキングへの登録とアクセスアップ

ブログを立ち上げてすぐはなかなかアクセスが上がらないですよね。
特に最初の頃は記事の数も少なく、それだけキーワードも少ないですしなによりインデックスされるまでは検索エンジンからの集客も見込めません。
この記事を読んでくれてる方もファンブログの新着記事から来てくれてる方がほとんどじゃないかと思います。
そんな初期の頃はやっぱりアレに頼るのが一番なのかなと思い登録しました。
ブログランキングに登録してアクセスアップを狙おう!
よく他の人のブログを見てるとブログランキング等のランキングサイトのバナーやリンクを見ることがあると思います。
有名なところだとにほんブログ村や人気ブログランキングなどだと思いますが、早い話がブログ同士をつなげる独自のコミュニティサイトのようなものです。
にほんブログ村

人気ブログランキング

使い方はどこもほぼ一緒で、登録後にping送信先を案内されるので自分のブログのping送信先に設定してブログ内にバナーを貼ることでランキングに参加できます。
重要なのはその効果ですが、記事を書くたびに登録した各ランキングサイトに新着記事として掲載されますのでそこからのアクセスアップが期待できます。
これは本当に即効性が高いのでアクセスが全くない人はすぐにでも登録したほうが良いかもしれません。
また、登録することによって大手ランキングサイトからの被リンクを得られるというSEO効果も期待できるようです。
デメリットはバナーが野暮ったいことですが、気に入らない場合はテキストリンクでも大丈夫なのでとりあえず登録してみてもいいかもしれません。