2016年04月30日
Youtubeの画面上に自分のウェブサイトへのリンクをはる(スマホ編)

昨日の記事でYoutubeのアノテーションにて再生画面上に自分のウェブサイトへのリンクを表示する方法を紹介しました。
これで埋め込み動画からブログへのアクセスも完璧!
でも、ふと思いました。これってスマホだとどうやって表示されてるんだろう・・・。
確認してみると、スマホのYoutube画面上では表示されてません
アノテーションはパソコンのブラウザでの再生限定の機能でスマホには対応していないようです。
じゃあスマホからのリンクは諦めないといけないのかな・・・。
と思いましたが、ちゃんとスマホ用の機能も用意されていました。
スマホのYoutubeの再生画面上から自分のサイトへのリンクをはる。
スマホでのリンクには「カード」というアノテーションとは別の機能を使います。
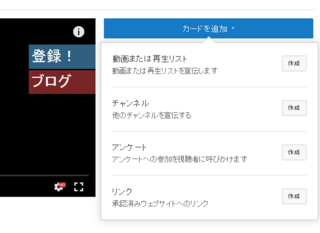
Youtubeのクリエイターツール→動画編集画面上部のアノテーションタブの横にカードタブがありますのでそこから設定します。

カードを追加からリンク作成へと進み、登録済みの関連ウェブサイトのURLを入力します。
関連ウェブサイトの登録がわからない方は昨日の記事を確認してください。

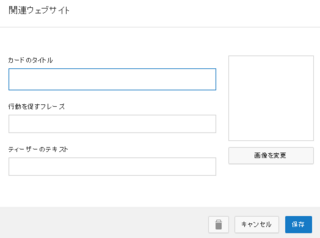
次の画面でカードに表示されるタイトルや画像、行動を促すフレーズ、ティーザーのテキストを入力します。

行動を促すフレーズはカード上に表示される文章で、ティーザーのテキストは再生画面右上に数秒間だけ表示されるテキストです。

ティーザーのテキストを表示するタイミングは設定画面下の白いバーを移動することで指定できます。

ティーザーのテキスト横のビックリマークをクリックするとカードが表示されます。

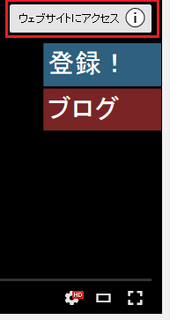
これをスマホのYoutube上で確認すると

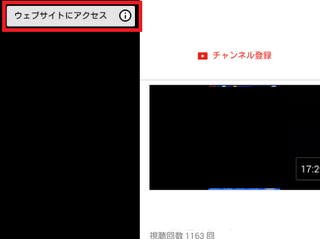
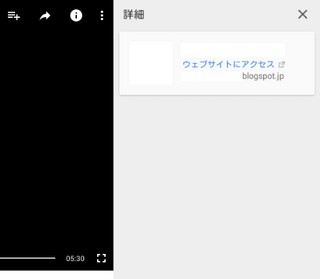
このように表示され、ビックリマークをタップすると

カードが表示されます。
もちろんティーザーのテキストとカードはタップすればリンク先に飛べます。
これでスマホのYoutube画面上から自分のウェブサイトへのリンクをはることができました。

この記事へのトラックバックURL
https://fanblogs.jp/tb/5015253
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック





