2017年07月31日
Twitterのタイムラインをブログに表示させる方法!
こんにちは!
おかんです(*´▽`*)
せっかくツイッターに登録したんだから色々やったれ!
という事で、
「ブログにタイムラインを埋め込む」
っちゅーヤツをやってみました
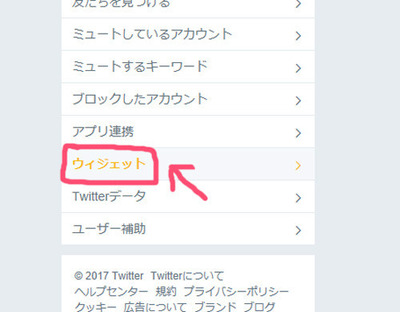
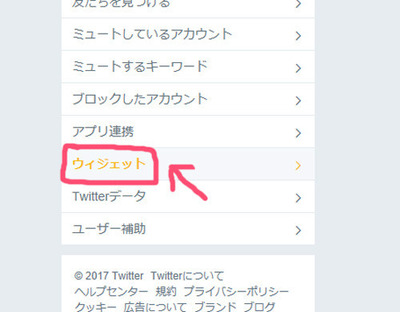
まずはツイッターにログインして
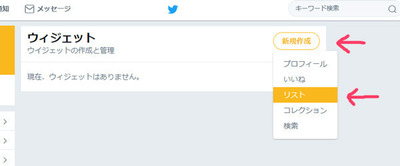
設定からウィジェットを選択します。

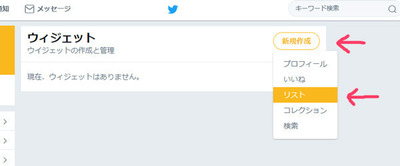
新規作成をクリックして
リストを選択すると

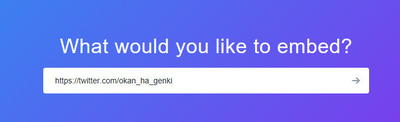
Twitter publish のページに移動するので
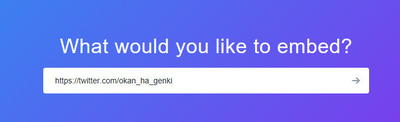
表示させたいツイッターのアドレスを入れます。

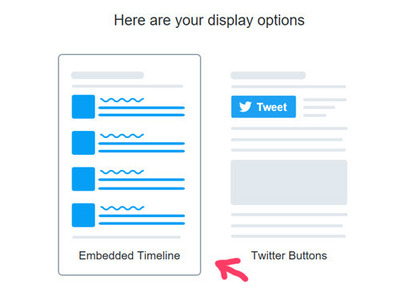
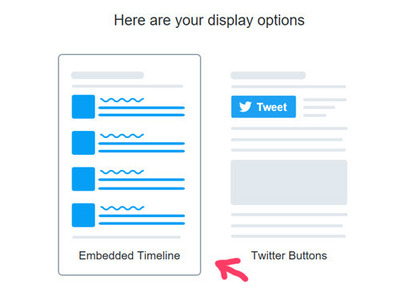
タイムラインかボタンか選択肢が出るので
左側のタイムラインを選びます。

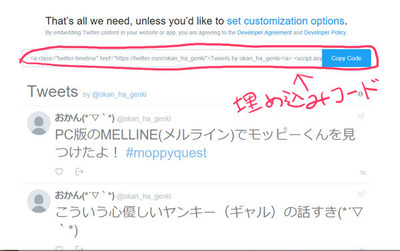
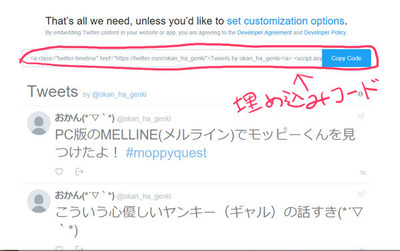
すると、埋め込みコードとプレビューが出るので
ブログの表示させたいところにコードをコピペすれば完了!

…なんですが

なんか英語表記で分かりにくい…。
それに、何かめっちゃ大きいし長い…
…ので!
色々変えていきたいと思います。
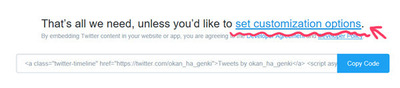
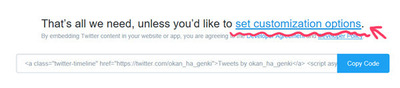
まずはこのカスタマイズオプションをクリック

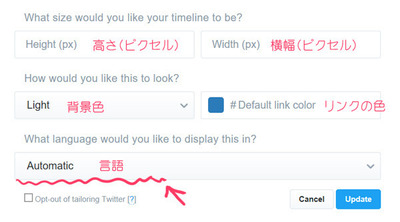
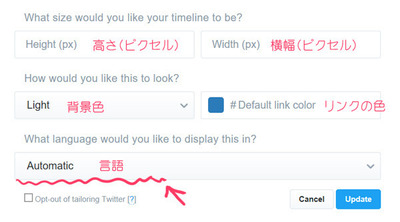
するとこんな画面になるので

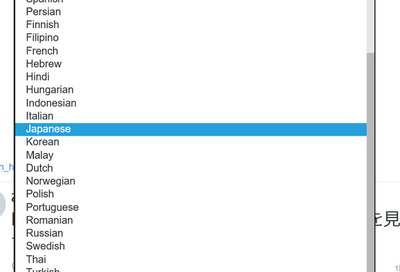
英語表記で分かりにくいですが、矢印の所をクリックすると

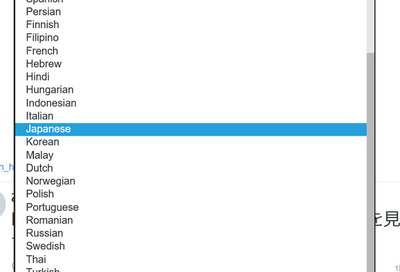
こんな感じで使用する言葉をえらべるので
「Japanese」
を選択します。

日本語になったよ!
埋め込む大きさも、ここで好きに変えられるので
自分のブログに合ったサイズに替えておきましょう。
私の場合は、サイドバーのサイズが220ピクセルだったので
600×220にしました。
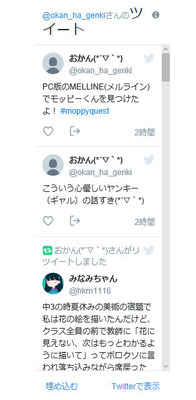
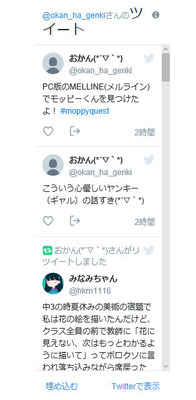
こんな感じにコンパクトになりました。

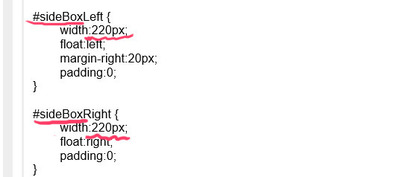
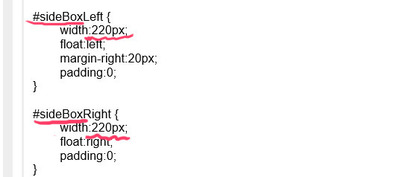
サイドバーのサイズが分からん、という人は
ブログデザインの所でCSS編集ができる場合は
そこの「sideBox」と書いてある所を見ると分かります。

こんな感じ。
これで、表示させたい所に埋め込みコードをコピペすれば完了です!
他にもフォローお願いボタンなんかも埋め込めるみたいなので、また挑戦してみたいと思います。
ツイッターと連動してないブログの更新のお知らせも
簡単に出来る機能とかあるのかなぁ。
ツイッター関連もこれからちょこちょこやっていきたいと思います
半年ブログやっててまだこんなモンかい!
と思われそうですが、これからも亀の歩みでやって行きたいと思います(笑)
☆★☆★☆★☆★☆★☆★
関連記事
無料で使えるイラストあれこれ
☆★☆★☆★☆★☆★☆★
おかんです(*´▽`*)
せっかくツイッターに登録したんだから色々やったれ!
という事で、
「ブログにタイムラインを埋め込む」
っちゅーヤツをやってみました
まずはツイッターにログインして
設定からウィジェットを選択します。

新規作成をクリックして
リストを選択すると

Twitter publish のページに移動するので
表示させたいツイッターのアドレスを入れます。

タイムラインかボタンか選択肢が出るので
左側のタイムラインを選びます。

すると、埋め込みコードとプレビューが出るので
ブログの表示させたいところにコードをコピペすれば完了!

…なんですが

なんか英語表記で分かりにくい…。
それに、何かめっちゃ大きいし長い…
…ので!
色々変えていきたいと思います。
まずはこのカスタマイズオプションをクリック

するとこんな画面になるので

英語表記で分かりにくいですが、矢印の所をクリックすると

こんな感じで使用する言葉をえらべるので
「Japanese」
を選択します。

日本語になったよ!
埋め込む大きさも、ここで好きに変えられるので
自分のブログに合ったサイズに替えておきましょう。
私の場合は、サイドバーのサイズが220ピクセルだったので
600×220にしました。
こんな感じにコンパクトになりました。

サイドバーのサイズが分からん、という人は
ブログデザインの所でCSS編集ができる場合は
そこの「sideBox」と書いてある所を見ると分かります。

こんな感じ。
これで、表示させたい所に埋め込みコードをコピペすれば完了です!
他にもフォローお願いボタンなんかも埋め込めるみたいなので、また挑戦してみたいと思います。
ツイッターと連動してないブログの更新のお知らせも
簡単に出来る機能とかあるのかなぁ。
ツイッター関連もこれからちょこちょこやっていきたいと思います
半年ブログやっててまだこんなモンかい!
と思われそうですが、これからも亀の歩みでやって行きたいと思います(笑)
☆★☆★☆★☆★☆★☆★
関連記事
無料で使えるイラストあれこれ
☆★☆★☆★☆★☆★☆★
タグ:Twitter
Tweet
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
-
no image
-
no image
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/6513214
この記事へのトラックバック