2014年07月12日
☆ ワードプレスの 超・超・初心者のサイト
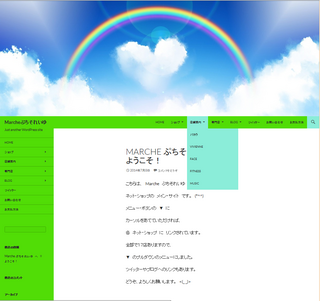
♡ ワードプレスで作ったサイト ♡
http://www.petitsoleil.co/

ワードプレスが簡単なのは、しくみを理解しているから
カンタンだと思えるのです。
まず、ワードプレスのしくみがわからないまま、
部分的な変更を時間をかけてやっても疲れるだけだと
ようやく、わかりました。 (^_^;)
とにかく、ワードプレスが難し過ぎ!っていうのが、
しくみを理解すると、独学でサクサクっと、
魔法にかかったみたいに、1日でWebサイトができました。
これまでに作っていたネット・ショップ17店とブログを2つと
ツイッターをリンクでつなげただけなんです!
文字の入力は、HOME の トップ・ページのご挨拶だけ...。 (^^)
使った機能も、最低限のモノだと思います。


私がやったことを列記します。
使ったプラグイン(*追加機能は2つだけ)
プラグインは無料です。
・ 外観 → カスタマイズ → トップ画像 のアップロード。
・ プラグイン → * WP Maintenance Mode の インストール
(非公開:工事中!の表示)
・ プラグイン → * Fourteen colors の インストール
(サイトの色、変更をワンクリックでするため)
・ 外観 → カスタマイズ → 色
(追加機能、インストール後でないと、色変更のメニューが出ない)
・ 固定ページ → 新規追加 で メニュー・ボタンにする 親なしページの設定。
・ 外観 → メニュー → メニュー構造の設定。
(画面の左側のリンクでURLとボタンの名前を入れ、
右側のメニュー構造の枠で、ドラッグして調整)
一番、時間がかったのは、メニュー構造の設定でした。
ここに、17店のリンクやブログなどをリンクを
入力するのが時間がかかりました。
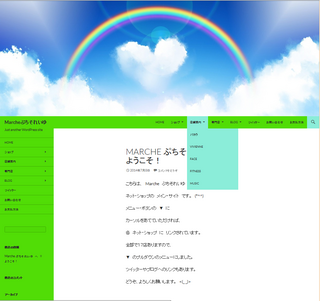
最後に、サンプルページを削除して、HOME(トップページ)を固定ページで
親なしページを作り、あいさつ文を書きました。


ワードプレスのしくみを理解する突破口が、
工事中で非公開の表示とサイトの色変更でした。
この2つを追加機能(プラグイン)でやることが、
わかってから、霧がはれたように、サクサクとサイトができました。
HTMLのプログラムは全くさわらずに、Webサイトを作りました!
超・初心者の私にできることは、
【クリックとコピペ】だけです。
メルマガを読んでも、ワードプレスの構造は全く理解できませんでした。
いろんな専門用語やプログラミングの言葉が出てきたら、
それだけで、うゎ〜!ダメだぁ〜! こりゃ〜と引いてしまいました。
今回は、グーグル先生を頼りに、独学で、さわっているうちに、
ピッピッと閃いて、サイトが1日で、できました。
難しいコトは何ひとつやっていません。 (^^)


http://www.petitsoleil.co/

ワードプレスが簡単なのは、しくみを理解しているから
カンタンだと思えるのです。
まず、ワードプレスのしくみがわからないまま、
部分的な変更を時間をかけてやっても疲れるだけだと
ようやく、わかりました。 (^_^;)
とにかく、ワードプレスが難し過ぎ!っていうのが、
しくみを理解すると、独学でサクサクっと、
魔法にかかったみたいに、1日でWebサイトができました。
これまでに作っていたネット・ショップ17店とブログを2つと
ツイッターをリンクでつなげただけなんです!
文字の入力は、HOME の トップ・ページのご挨拶だけ...。 (^^)
使った機能も、最低限のモノだと思います。
私がやったことを列記します。
使ったプラグイン(*追加機能は2つだけ)
プラグインは無料です。
・ 外観 → カスタマイズ → トップ画像 のアップロード。
・ プラグイン → * WP Maintenance Mode の インストール
(非公開:工事中!の表示)
・ プラグイン → * Fourteen colors の インストール
(サイトの色、変更をワンクリックでするため)
・ 外観 → カスタマイズ → 色
(追加機能、インストール後でないと、色変更のメニューが出ない)
・ 固定ページ → 新規追加 で メニュー・ボタンにする 親なしページの設定。
・ 外観 → メニュー → メニュー構造の設定。
(画面の左側のリンクでURLとボタンの名前を入れ、
右側のメニュー構造の枠で、ドラッグして調整)
一番、時間がかったのは、メニュー構造の設定でした。
ここに、17店のリンクやブログなどをリンクを
入力するのが時間がかかりました。
最後に、サンプルページを削除して、HOME(トップページ)を固定ページで
親なしページを作り、あいさつ文を書きました。
ワードプレスのしくみを理解する突破口が、
工事中で非公開の表示とサイトの色変更でした。
この2つを追加機能(プラグイン)でやることが、
わかってから、霧がはれたように、サクサクとサイトができました。
HTMLのプログラムは全くさわらずに、Webサイトを作りました!
超・初心者の私にできることは、
【クリックとコピペ】だけです。
メルマガを読んでも、ワードプレスの構造は全く理解できませんでした。
いろんな専門用語やプログラミングの言葉が出てきたら、
それだけで、うゎ〜!ダメだぁ〜! こりゃ〜と引いてしまいました。
今回は、グーグル先生を頼りに、独学で、さわっているうちに、
ピッピッと閃いて、サイトが1日で、できました。
難しいコトは何ひとつやっていません。 (^^)
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/2569185
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック