2014年07月11日
超・初心者向け、ワードプレスのサイト構築
ワードプレス サイト 構築. のメモ _φ(・_・


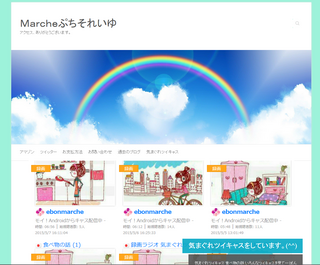
メインサイト
http://www.petitsoleil.co/

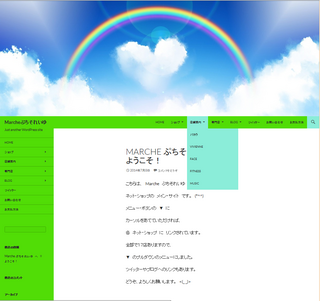
サイト創りで、一番、時間がかかったのは、ナビゲーションのメニュー・ボタンです。
既存サイトのネットショップをメニュー・ボタンを階層化し、外部リンクする手順をメモしました。
6店舗ぐらいずつ、プルダウンのメニュー・ボタンで外部リンクをつなぎました。( ^ ^ )
ボタンの階層化は、ドラッグして、位置を移動させるだけです!
* ドラッグするとき、少し、上の階層のボタンより、右方向にドラッグするのがコツです。
ボタンを頭揃えすると、階層化できません。
外観 → メニュー → リンク(左側)
リンクのところに、挿入したい外部リンクのURLを入力。
その下にボタン(ModeやMaison など)の表示を入れ、メニューに追加をクリック。
すると、画面の右側、メニュー構造の一番下に ボタンが表示されます。
これだと、お支払方法ボタンの下の階層になるので、
Mode をドラッグして、ショップボタンの下に移動させます。
すると、ショップ・ボタンの下の階層に変更されます。 (^^)
確認のため、Modeの カスタム▼ をクリックすると、
ショップの下の階層…と表示されていれば、OKです!
これで、ショップが、メニュー・バーの ▼ プルダウンで
下に出てきます。
▼ をクリックして、カスタム設定で、
□ リンクを新ウィンドウまたはタブで開く
ここにチェックを入れます。
説明のところに、 Modeぷちそれいゆ とショップ名を入れて、
保存をクリックします。
私の場合、ネットショップが17店あるので、これを
すべてメニューに入れるために、
ショップを階層化しました。
ひとつだけだと、プルダウンのメニューが長くなりすぎるので、
3つ(ショップ、店舗案内、専門店)のボタンに分けました。
ショップ 【Marcheぷちそれいゆ】
|
【Maisonぷちそれいゆ】
|
【Modeぷちそれいゆ】
|
【Jardinぷちそれいゆ】
|
【Porteぷちそれいゆ】
|
【アマゾン・マーケットプレイス】
メニュー・バーから直接、外部リンクに飛ばすように、
URLを入力しました。
すでに、作っていたネット・ショップ17店を
ワードプレイスでまとめました。
これを去年、やりたかったのですが、
ワードプレスの基本的なしくみや考え方が
まったく、理解できていなかったので、
テーマを作っただけで、挫折していました。 (T_T)
次に ショップの隣りに、店舗案内 の ボタン を作ります。
画面(左側) リンク ▼ をクリックして
ここに、URLと リンクテキストに 店舗案内 を入力します。
すると、メニュー構造の一番下に作られますから、
ドラッグして、隣りのBlogボタンと同じ、並びで放します。
サブアイテムと表示されたら、ショップのボタンの階層に入ってしまうので、
冒頭の位置を他のボタンと同じ階層でドラッグを放します。
店舗案内の下の階層のボタンの作り方。
メニュー・ボタンの階層を決めるのは、ドラッグを放す位置です。
プルダウン・メニューをつくりたいときは、サブアイテムと表示されてから
ドラッグを放します。
店舗案内 【デリカ専門店 】
|
【バカラの直販店】
|
【ヴィヴィアンウエストウッド】
|
【美顔器とフェイスローラー】
|
【フィットネス・サポート】
|
【音楽ショップ】
メニュー・ボタンのリンクテキストは、日本語だと反応が鈍いです。
美顔器でダメだったので、FACEにリンクテキスト変えると、すぐにできました。
ワードプレスは英語が基本なので、日本語のボタンは時間がかります。 (^_^;)
店舗案内の隣りのボタン、専門店も同様にしてつくりました。
専門店 【iPhone ケース直販店】
|
【パソコンとタブレット直販店】
|
【空気清浄機の直販店】
|
【こだわりの時計店】
|
【おもちゃ通販店】

http://www.petitsoleil.co/
奇跡がおきました〜! (=^・^=)
去年は、ワードプレスは、超・超・むずかしい〜! と
悲しくなったのに、まるで、魔法にかかったように、
今日は、1日でサイトができました。
さて、最後に、工事中!で非公開にしていたのを公開に
変更しなくてはなりません。
インストール済みのWP Maintenance Modeという プラグインを
停止をクリックすれば、サイトが公開されました。
で、できたぁ〜!!! (^^)
ワードプレスのしくみ さえ、 理解できれば、
リンクを貼るだけで、ネット・ショップのメイン・サイトができました!
9割がたの超・初心者は、テーマのテンプレートでつまづくのではないでしょうか?
ワードプレスのテンプレートは、初心者には難しすぎました!
トップページは、カスタマイズで好きな画像をアップロードするのが、
一番、シンプルなやり方です。
トップページに使う画像は、商用でも無料でつかえる素材サイトで、
ダウンロードしました。 ( ^ ^ )


メインサイト
http://www.petitsoleil.co/

サイト創りで、一番、時間がかかったのは、ナビゲーションのメニュー・ボタンです。
既存サイトのネットショップをメニュー・ボタンを階層化し、外部リンクする手順をメモしました。
6店舗ぐらいずつ、プルダウンのメニュー・ボタンで外部リンクをつなぎました。( ^ ^ )
ボタンの階層化は、ドラッグして、位置を移動させるだけです!
* ドラッグするとき、少し、上の階層のボタンより、右方向にドラッグするのがコツです。
ボタンを頭揃えすると、階層化できません。
外観 → メニュー → リンク(左側)
リンクのところに、挿入したい外部リンクのURLを入力。
その下にボタン(ModeやMaison など)の表示を入れ、メニューに追加をクリック。
すると、画面の右側、メニュー構造の一番下に ボタンが表示されます。
これだと、お支払方法ボタンの下の階層になるので、
Mode をドラッグして、ショップボタンの下に移動させます。
すると、ショップ・ボタンの下の階層に変更されます。 (^^)
確認のため、Modeの カスタム▼ をクリックすると、
ショップの下の階層…と表示されていれば、OKです!
これで、ショップが、メニュー・バーの ▼ プルダウンで
下に出てきます。
▼ をクリックして、カスタム設定で、
□ リンクを新ウィンドウまたはタブで開く
ここにチェックを入れます。
説明のところに、 Modeぷちそれいゆ とショップ名を入れて、
保存をクリックします。
私の場合、ネットショップが17店あるので、これを
すべてメニューに入れるために、
ショップを階層化しました。
ひとつだけだと、プルダウンのメニューが長くなりすぎるので、
3つ(ショップ、店舗案内、専門店)のボタンに分けました。
ショップ 【Marcheぷちそれいゆ】
|
【Maisonぷちそれいゆ】
|
【Modeぷちそれいゆ】
|
【Jardinぷちそれいゆ】
|
【Porteぷちそれいゆ】
|
【アマゾン・マーケットプレイス】
メニュー・バーから直接、外部リンクに飛ばすように、
URLを入力しました。
すでに、作っていたネット・ショップ17店を
ワードプレイスでまとめました。
これを去年、やりたかったのですが、
ワードプレスの基本的なしくみや考え方が
まったく、理解できていなかったので、
テーマを作っただけで、挫折していました。 (T_T)
次に ショップの隣りに、店舗案内 の ボタン を作ります。
画面(左側) リンク ▼ をクリックして
ここに、URLと リンクテキストに 店舗案内 を入力します。
すると、メニュー構造の一番下に作られますから、
ドラッグして、隣りのBlogボタンと同じ、並びで放します。
サブアイテムと表示されたら、ショップのボタンの階層に入ってしまうので、
冒頭の位置を他のボタンと同じ階層でドラッグを放します。
店舗案内の下の階層のボタンの作り方。
メニュー・ボタンの階層を決めるのは、ドラッグを放す位置です。
プルダウン・メニューをつくりたいときは、サブアイテムと表示されてから
ドラッグを放します。
店舗案内 【デリカ専門店 】
|
【バカラの直販店】
|
【ヴィヴィアンウエストウッド】
|
【美顔器とフェイスローラー】
|
【フィットネス・サポート】
|
【音楽ショップ】
メニュー・ボタンのリンクテキストは、日本語だと反応が鈍いです。
美顔器でダメだったので、FACEにリンクテキスト変えると、すぐにできました。
ワードプレスは英語が基本なので、日本語のボタンは時間がかります。 (^_^;)
店舗案内の隣りのボタン、専門店も同様にしてつくりました。
専門店 【iPhone ケース直販店】
|
【パソコンとタブレット直販店】
|
【空気清浄機の直販店】
|
【こだわりの時計店】
|
【おもちゃ通販店】

http://www.petitsoleil.co/
奇跡がおきました〜! (=^・^=)
去年は、ワードプレスは、超・超・むずかしい〜! と
悲しくなったのに、まるで、魔法にかかったように、
今日は、1日でサイトができました。
さて、最後に、工事中!で非公開にしていたのを公開に
変更しなくてはなりません。
インストール済みのWP Maintenance Modeという プラグインを
停止をクリックすれば、サイトが公開されました。
で、できたぁ〜!!! (^^)
ワードプレスのしくみ さえ、 理解できれば、
リンクを貼るだけで、ネット・ショップのメイン・サイトができました!
9割がたの超・初心者は、テーマのテンプレートでつまづくのではないでしょうか?
ワードプレスのテンプレートは、初心者には難しすぎました!
トップページは、カスタマイズで好きな画像をアップロードするのが、
一番、シンプルなやり方です。
トップページに使う画像は、商用でも無料でつかえる素材サイトで、
ダウンロードしました。 ( ^ ^ )
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/2569182
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック