2015年03月30日
ブログへ YouTube 動画を貼る方法
こんばんわ、もんじです。
自分の運営しているブログに YouTube 動画を貼りたいという方はたくさんいると思います。

やっぱり文字や画像だけで相手に伝えるよりも、動画で見てもらった方が伝わりやすですよね。
そこで今回はブログへの YouTube の貼り付け方について書きたいと思います。
(※以下、マウスカーソルが になる画像はクリックで拡大します)
になる画像はクリックで拡大します)
スポンサードリンク
YouTube にアクセスして、ブログで紹介したい動画があった場合は・・・
ここでコピーしたコードをブログ内に貼り付ければOKです。
これだけであなたのブログで YouTube の動画が見られるようになります。
こんな感じになります。
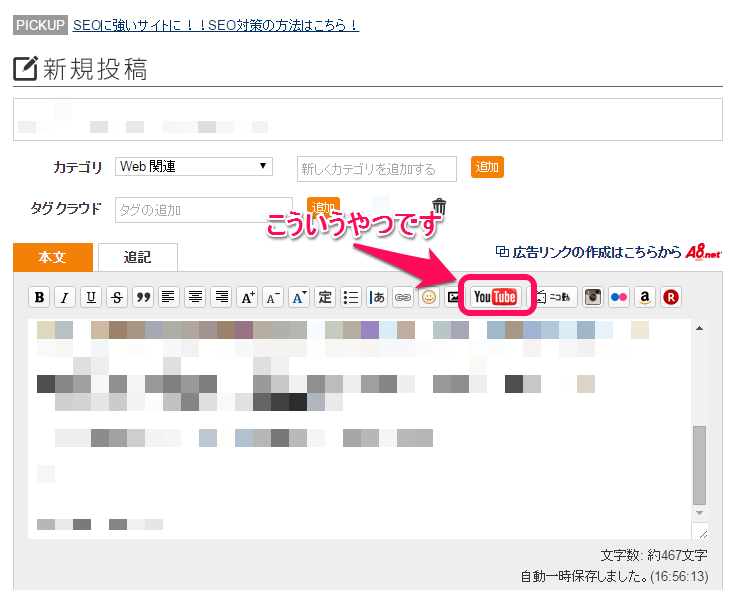
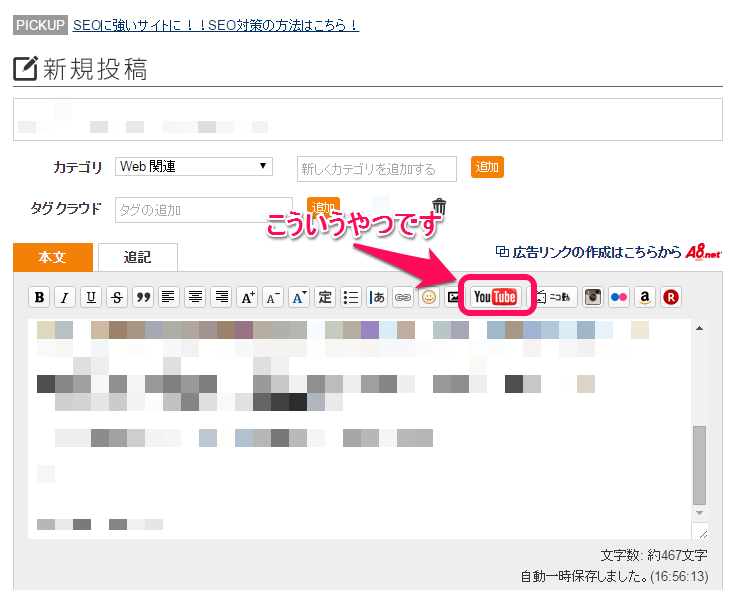
最近のブログには YouTube 動画が貼り付けられるような便利機能がありますが、制御しにくくなるので、あんまり使わない方が良いです。

その理由は後述します。
次にせっかく貼り付けた動画がはみださないようにします。
特にスマホでブログを見たときに、動画がはみだしやすいので、ここはしっかり設定して下さい。
設定は簡単です。
次のコードを PC とスマホのスタイルシートに追加するだけです。
上の例では 100% 、つまりブログの表示可能範囲ギリギリまで動画の表示を許す設定にしていますが、ちょっと余白を設けたい場合などは、95% とかに設定してください。
ここで、スタイルシートのコードを見てもらえばわかると思いますが、iframe に対して設定しています。
先ほど、ブログに付いている YouTube 動画の貼り付け機能を使わない方がいいと言ったのは、動画の表示領域の設定がややこしくなるためです。
それに比べて YouTube の埋め込みコードは「iframe」を使用しているので、一括での設定が簡単な訳です。
なので、出来るだけ YouTube の埋め込みコードを使うようにしましょう!
動画の中には、アップした人が埋め込み出来ないように設定しているものがあります。
埋め込みできない動画は、下の画面のように リクエストによる埋め込み無効 となっています。

この場合は残念ながら諦めましょう・・・(´;ω;`)
どうしようもありません。
もし何かしらの裏技で埋め込みが出来る方法を見つけたら、またご紹介します。
さて、気になるのは著作権についてですが、YouTube の埋め込みについては違法にならないようです。
なぜかと言うと、参照しているだけだからです。
ただのリンクを設定しているというイメージですね。
動画をアップロードした人には責任がありますが、それを参照しているだけでは違法にならないとの事です。
まぁ、私のスタンスとしては怒られたら埋め込みを外そうっていう感じです。
動画を載せることでコンテンツが充実するのであれば、載せるべきだと思っています。
以上が YouTube 動画の埋め込み関連の Tips となります。
あなたのブログにも動画を載せて、華やかにしましょう〜。
でわでわ (´∀`*)ノシ
自分の運営しているブログに YouTube 動画を貼りたいという方はたくさんいると思います。

やっぱり文字や画像だけで相手に伝えるよりも、動画で見てもらった方が伝わりやすですよね。
そこで今回はブログへの YouTube の貼り付け方について書きたいと思います。
(※以下、マウスカーソルが
スポンサードリンク
YouTube 動画の貼り付け方
YouTube にアクセスして、ブログで紹介したい動画があった場合は・・・
 | 動画の下にある【共有】を選択し、次に【埋め込みコード】を選択します。 すると、テキストボックスの中に「iframe」タグのコードが表示されるので、それをコピーします。 |
ここでコピーしたコードをブログ内に貼り付ければOKです。
これだけであなたのブログで YouTube の動画が見られるようになります。
こんな感じになります。
最近のブログには YouTube 動画が貼り付けられるような便利機能がありますが、制御しにくくなるので、あんまり使わない方が良いです。

その理由は後述します。
動画がはみださないように調整する
次にせっかく貼り付けた動画がはみださないようにします。
特にスマホでブログを見たときに、動画がはみだしやすいので、ここはしっかり設定して下さい。
設定は簡単です。
次のコードを PC とスマホのスタイルシートに追加するだけです。
上の例では 100% 、つまりブログの表示可能範囲ギリギリまで動画の表示を許す設定にしていますが、ちょっと余白を設けたい場合などは、95% とかに設定してください。
ここで、スタイルシートのコードを見てもらえばわかると思いますが、iframe に対して設定しています。
先ほど、ブログに付いている YouTube 動画の貼り付け機能を使わない方がいいと言ったのは、動画の表示領域の設定がややこしくなるためです。
それに比べて YouTube の埋め込みコードは「iframe」を使用しているので、一括での設定が簡単な訳です。
なので、出来るだけ YouTube の埋め込みコードを使うようにしましょう!
埋め込み出来ない動画について
動画の中には、アップした人が埋め込み出来ないように設定しているものがあります。
埋め込みできない動画は、下の画面のように リクエストによる埋め込み無効 となっています。

この場合は残念ながら諦めましょう・・・(´;ω;`)
どうしようもありません。
もし何かしらの裏技で埋め込みが出来る方法を見つけたら、またご紹介します。
著作権について
さて、気になるのは著作権についてですが、YouTube の埋め込みについては違法にならないようです。
なぜかと言うと、参照しているだけだからです。
ただのリンクを設定しているというイメージですね。
動画をアップロードした人には責任がありますが、それを参照しているだけでは違法にならないとの事です。
まぁ、私のスタンスとしては怒られたら埋め込みを外そうっていう感じです。
動画を載せることでコンテンツが充実するのであれば、載せるべきだと思っています。
以上が YouTube 動画の埋め込み関連の Tips となります。
あなたのブログにも動画を載せて、華やかにしましょう〜。
でわでわ (´∀`*)ノシ
スポンサードリンク
タグ:Youtube
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3483589
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック






