2016年11月12日
激簡単|Photoshopのレイヤースタイル(エフェクト)を保存する方法
どうも。kabeです。
今回はPhotoshopで加工した後に、そのレイヤースタイル(エフェクト)設定を保存する方法です。
何個でもできまする。
たとえば、
・文字をシルバーにしたとき
・文字を半透明にしたとき
なんかのエフェクトですな。
では、いきます。
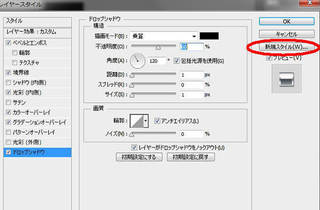
レイヤースタイルを開きます。

※こちらの設定は・文字をシルバーにしたときで使ったものです。
そして、「新規スタイル」をクリックします。
すると、

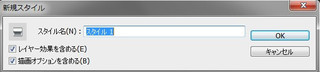
こんな画面が出てくるので、
で「OK」ボタンをクリックします。
そしたら、

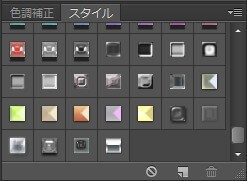
スタイルのところに入っています。
最新の保存が一番最後にきます。
kabeのPhotoshopでいくと、一番下の段で一番右の銀色のやつです。
簡単ですよね。え? そんなもの知ってるわ! ですって? 失礼。
なぜ、Photoshopで加工したあとに設定を保存する方法を書こうかと思ったかと言うと、何と、kabe、デベロッパーになりたての頃、知らなかったんです。
各設定を保存する方法は知っていましたが、それだと1つしかできないですよね。
次に保存したら上書きになっちまいます。
知らずに、大変な思いを数ヵ月もしていたのでw
もし、まだご存知ない方がおられたら、お役に立ちたいなーと思いまして。


ではでは、また~。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
今回はPhotoshopで加工した後に、そのレイヤースタイル(エフェクト)設定を保存する方法です。
何個でもできまする。
たとえば、
・文字をシルバーにしたとき
・文字を半透明にしたとき
なんかのエフェクトですな。
では、いきます。
レイヤースタイルの保存
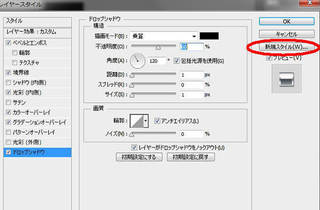
レイヤースタイルを開きます。

※こちらの設定は・文字をシルバーにしたときで使ったものです。
そして、「新規スタイル」をクリックします。
すると、

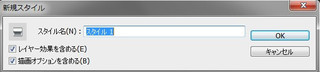
こんな画面が出てくるので、
- スタイル名=何でもお好きなものでOK
- レイヤー効果を含めるにチェック入れる
- 描画オプションを含めるにチェック入れる
で「OK」ボタンをクリックします。
そしたら、

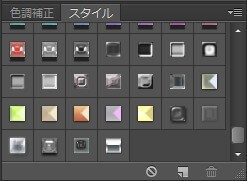
スタイルのところに入っています。
最新の保存が一番最後にきます。
kabeのPhotoshopでいくと、一番下の段で一番右の銀色のやつです。
簡単ですよね。え? そんなもの知ってるわ! ですって? 失礼。
なぜ、Photoshopで加工したあとに設定を保存する方法を書こうかと思ったかと言うと、何と、kabe、デベロッパーになりたての頃、知らなかったんです。
各設定を保存する方法は知っていましたが、それだと1つしかできないですよね。
次に保存したら上書きになっちまいます。
知らずに、大変な思いを数ヵ月もしていたのでw
もし、まだご存知ない方がおられたら、お役に立ちたいなーと思いまして。
ではでは、また~。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5610535
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック





