ホームページの作り方 〜応用編17〜
2019年12月01日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
この記事を書いているのは11月30日ですが、いよいよ12月です!
12月5日には、私にとって大きなイベントがあります!
それは、父の誕生日!
ではあるけど、私にとってはそれ以上に大きなイベント!
それは、
親知らずを抜く日!!
そう、以前の記事で書いていたのですが、やはり親知らずを抜こうという話になりまして、それが12月5日なんです><
12月5日は父の誕生日ですが、それ以上に私にとって忘れられない日になりそうです(´・ω・`)
正直今から怖いです(´・ω・`)
親知らずを抜いたら、熱を出したなんて聞いたりもするし、本当に怖いです(´・ω・`)
でも、虫歯菌のせいで大変なことになることも滅多にないとはいえ何かあっても困るし、それに口臭が臭くなるのも嫌です!
なので!こわいけど頑張ります!
さて、本日はホームページのお話として「ホームページの作り方 〜応用編17〜」となります。
では、質問です。
本日は、なぞなぞです!
雨が降ってくると、たくさんあらわれる鳥ってなんでしょう?
ヒントは、最近はコンビニがどこでもあるから、手軽に傘を買えるということもあり、あまり見ないかもしれません。
正解は最後に(*´ω`*)
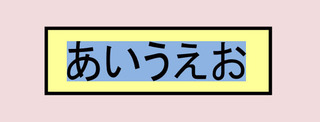
さて、前回この画像を見てもらいました。
もう一度簡単に説明すると、ホームページを作成するうえで、pタグでもなんでも、文字を打つとこのような余白があるんです。
そこで、ホームページを作成する時はあえて、初期設定の数値を0にし、そこから増減させることにより、ホームページを作っていきます。
では、さらに復習ですが、
黄色い部分の文字のすぐ外側でボーダーの内側の部分は、paddingと言います。
ピンクの部分で文字に対して一番外側でボーダーの外側の部分は、marginと言います。
では、今日はpadding(パディング)のお話です。
paddingは、上記にもある通り枠内の余白となります。
基本的に、数値で位置を調整します。
例えば、
padding: 10px;
みたいな感じですね。
ただ、
上記の書き方だと、上下左右に10pxの余白を作る事になってしまいます。
でもあるんですよー、左側だけ内側に余白作りたいとか、上下左右で数値を変えたいとか。
そこで、paddingは書き方がいくつかあります。
全部説明しますね(*´ω`*)
padding: 10px; → 上下左右10px
padding-top: 10px; → 上のみ10px
padding-right: 10px; → 右のみ10px
padding-left: 10px; → 左のみ10px
padding-bottom: 10px; → 下のみ10px
さらに、特殊な書き方を3つ。
padding: 10px 20px; → 上下10px・左右20px
padding: 10px 15px 20px; → 上10px・左右15px・下20px
padding: 5px 10px 15px 20px; → 上5px・右10px・下15px・左20px
と、こんな感じです。
ちなみに、マイナスの数値を指定することはできませんので、気を付けてください。
ということで、今回はこの辺で(*´ω`*)ノ
なぞなぞの正解は、「雨宿り」でした。
では、~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
この記事を書いているのは11月30日ですが、いよいよ12月です!
12月5日には、私にとって大きなイベントがあります!
それは、父の誕生日!
ではあるけど、私にとってはそれ以上に大きなイベント!
それは、
親知らずを抜く日!!
そう、以前の記事で書いていたのですが、やはり親知らずを抜こうという話になりまして、それが12月5日なんです><
12月5日は父の誕生日ですが、それ以上に私にとって忘れられない日になりそうです(´・ω・`)
正直今から怖いです(´・ω・`)
親知らずを抜いたら、熱を出したなんて聞いたりもするし、本当に怖いです(´・ω・`)
でも、虫歯菌のせいで大変なことになることも滅多にないとはいえ何かあっても困るし、それに口臭が臭くなるのも嫌です!
なので!こわいけど頑張ります!
さて、本日はホームページのお話として「ホームページの作り方 〜応用編17〜」となります。
では、質問です。
本日は、なぞなぞです!
雨が降ってくると、たくさんあらわれる鳥ってなんでしょう?
ヒントは、最近はコンビニがどこでもあるから、手軽に傘を買えるということもあり、あまり見ないかもしれません。
正解は最後に(*´ω`*)
さて、前回この画像を見てもらいました。
もう一度簡単に説明すると、ホームページを作成するうえで、pタグでもなんでも、文字を打つとこのような余白があるんです。
そこで、ホームページを作成する時はあえて、初期設定の数値を0にし、そこから増減させることにより、ホームページを作っていきます。
では、さらに復習ですが、
黄色い部分の文字のすぐ外側でボーダーの内側の部分は、paddingと言います。
ピンクの部分で文字に対して一番外側でボーダーの外側の部分は、marginと言います。
では、今日はpadding(パディング)のお話です。
paddingは、上記にもある通り枠内の余白となります。
基本的に、数値で位置を調整します。
例えば、
padding: 10px;
みたいな感じですね。
ただ、
上記の書き方だと、上下左右に10pxの余白を作る事になってしまいます。
でもあるんですよー、左側だけ内側に余白作りたいとか、上下左右で数値を変えたいとか。
そこで、paddingは書き方がいくつかあります。
全部説明しますね(*´ω`*)
padding: 10px; → 上下左右10px
padding-top: 10px; → 上のみ10px
padding-right: 10px; → 右のみ10px
padding-left: 10px; → 左のみ10px
padding-bottom: 10px; → 下のみ10px
さらに、特殊な書き方を3つ。
padding: 10px 20px; → 上下10px・左右20px
padding: 10px 15px 20px; → 上10px・左右15px・下20px
padding: 5px 10px 15px 20px; → 上5px・右10px・下15px・左20px
と、こんな感じです。
ちなみに、マイナスの数値を指定することはできませんので、気を付けてください。
ということで、今回はこの辺で(*´ω`*)ノ
なぞなぞの正解は、「雨宿り」でした。
では、~~~ヾ(*'▽'*)o マタネー♪
この記事へのコメント
コメントを書く