ホームページの作り方 〜応用編16〜
2019年11月29日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
昨日と今日の雨で、銀杏並木がだいぶ散ってしまいました(´・ω・`)
出勤途中、私が通る道に銀杏並木があって、最近は綺麗だなーと思いながら出勤していたのですが、昨日からの雨でほとんど散ってしまいました(´・ω・`)
これも季節の変わり目の一つの証拠なのでしょうね。
冬になったら、今度は雪です。
最近は、昔よりも雪を見る機会が減った気がします。
そういえば、私の小さい頃は地元でも氷柱を見る機会もあり、男の子は石を投げて氷柱を雪に落とし、それを舐めながら、登校なんて様子もありました。
今考えると、人の家に向かって石を投げてたことも恐ろしいし、氷柱を舐めるなんて、もっと恐ろしいですね(笑)
夏は夏で、昔よりも暑い気がするし、やっぱり温暖化してるのかなーって思います。
とはいっても、実は氷河期に向かってるなんて話もあるし、実際はわからないですね(;^ω^)
まあ、こんな状態になったことがないから誰もどうなるかなんてわからないっていう結論が一番な気がしますけどね(;^ω^)
さて、本日は、ホームページの作り方のお話ということで、「ホームページの作り方 〜応用編16〜」となります。
昨日は、ちょっと難しい話だったので、今日はいつも通りラフに読める内容にしたいなぁと思っています(*´ω`*)
さて、質問です。
下記に共通するものはなんでしょう?
犬
馬
獅子
狐
熊
むずかしいのでヒント!
空を見ましょう
正解は、最後に(*´ω`*)
では、ここからが本題。
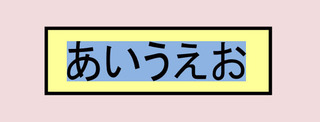
下記の画像を見てください。
これはなんだ!
と思われるでしょうね(笑)
これホームページを作る上で、絶対に覚えなきゃいけない画像なんです!
これを覚えてないと作れない!といっても過言ではないほどです(`・ω・´)
それでは説明に入りますね(*´ω`*)
これは黒い部分が前回までお話していたボーダー(枠)の部分になるのですが、ホームページ上で文字を打つと、こんなに余白があるんです!
ただ、それはさほど問題ではありません。
だって、消せばいいだけの話ですし(*´ω`*)
問題は、文字に対してどういう余白の付き方をしているのか、それを知っておかないといけません。
なぜなら、ホームページは色んな位置に配置されます。
今まで作っていたものをぱっとお見せすると、
こんな感じ。
お気づきだと思いますが、位置調節をしなければ全部左に寄ってしまうんです。
そこで、この余白をうまく使い、位置調節をしていくんです。
なので、どういう余白の付き方をするのか知らないといけません。
では、具体的なお話です。
文字部分は、青色部分ですね。
この部分は文字自体の大きさを変えたければ、font-sizeです。
黄色部分は、文字に対してすぐ外側の余白で、paddingというプロパティで管理されています。
そして、黒い部分が前回までお話したborder。
最後に、ピンク部分がborderの外側にあるmarginというプロパティで管理されています。
通常ホームページを作る際は、このpaddingとmarginを0にして作ります。
そうじゃないと、余白の増やす値がわかりにくいし、そもそもデフォルトでこういった余白が入っていると邪魔ですからね!
とりあえず、今回はさわりだけ。
明日からもう少し詳しいお話をしていきたいと思います!
それでは、今回はこの辺でー(*´ω`*)ノ
質問の答えは、「こ」を頭につけると星座になるでした(*´ω`*)
では、~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
昨日と今日の雨で、銀杏並木がだいぶ散ってしまいました(´・ω・`)
出勤途中、私が通る道に銀杏並木があって、最近は綺麗だなーと思いながら出勤していたのですが、昨日からの雨でほとんど散ってしまいました(´・ω・`)
これも季節の変わり目の一つの証拠なのでしょうね。
冬になったら、今度は雪です。
最近は、昔よりも雪を見る機会が減った気がします。
そういえば、私の小さい頃は地元でも氷柱を見る機会もあり、男の子は石を投げて氷柱を雪に落とし、それを舐めながら、登校なんて様子もありました。
今考えると、人の家に向かって石を投げてたことも恐ろしいし、氷柱を舐めるなんて、もっと恐ろしいですね(笑)
夏は夏で、昔よりも暑い気がするし、やっぱり温暖化してるのかなーって思います。
とはいっても、実は氷河期に向かってるなんて話もあるし、実際はわからないですね(;^ω^)
まあ、こんな状態になったことがないから誰もどうなるかなんてわからないっていう結論が一番な気がしますけどね(;^ω^)
さて、本日は、ホームページの作り方のお話ということで、「ホームページの作り方 〜応用編16〜」となります。
昨日は、ちょっと難しい話だったので、今日はいつも通りラフに読める内容にしたいなぁと思っています(*´ω`*)
さて、質問です。
下記に共通するものはなんでしょう?
犬
馬
獅子
狐
熊
むずかしいのでヒント!
空を見ましょう
正解は、最後に(*´ω`*)
では、ここからが本題。
下記の画像を見てください。
これはなんだ!
と思われるでしょうね(笑)
これホームページを作る上で、絶対に覚えなきゃいけない画像なんです!
これを覚えてないと作れない!といっても過言ではないほどです(`・ω・´)
それでは説明に入りますね(*´ω`*)
これは黒い部分が前回までお話していたボーダー(枠)の部分になるのですが、ホームページ上で文字を打つと、こんなに余白があるんです!
ただ、それはさほど問題ではありません。
だって、消せばいいだけの話ですし(*´ω`*)
問題は、文字に対してどういう余白の付き方をしているのか、それを知っておかないといけません。
なぜなら、ホームページは色んな位置に配置されます。
今まで作っていたものをぱっとお見せすると、
こんな感じ。
お気づきだと思いますが、位置調節をしなければ全部左に寄ってしまうんです。
そこで、この余白をうまく使い、位置調節をしていくんです。
なので、どういう余白の付き方をするのか知らないといけません。
では、具体的なお話です。
文字部分は、青色部分ですね。
この部分は文字自体の大きさを変えたければ、font-sizeです。
黄色部分は、文字に対してすぐ外側の余白で、paddingというプロパティで管理されています。
そして、黒い部分が前回までお話したborder。
最後に、ピンク部分がborderの外側にあるmarginというプロパティで管理されています。
通常ホームページを作る際は、このpaddingとmarginを0にして作ります。
そうじゃないと、余白の増やす値がわかりにくいし、そもそもデフォルトでこういった余白が入っていると邪魔ですからね!
とりあえず、今回はさわりだけ。
明日からもう少し詳しいお話をしていきたいと思います!
それでは、今回はこの辺でー(*´ω`*)ノ
質問の答えは、「こ」を頭につけると星座になるでした(*´ω`*)
では、~~~ヾ(*'▽'*)o マタネー♪
タグ:CSS
この記事へのコメント
コメントを書く