ホームページの作り方 〜応用編13〜
2019年11月08日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
昨日、歯科に行ってきました。
昨日の記事だと、右の上下と書いてしまいましたが、実際は左の上下でした><
それで、昨日の記事にもあるように以前、私は上は抜きましょうと言われ、下は治療だけでいいというお話をされていました。
一応私としては、せっかく4本綺麗にはえそろってるので、抜きたくないので今は痛みもないから様子見させてくださいとお願いしていましたが、虫歯があると口臭がひどくなるって話も聞いたことがあるので抜くことを決意しました。
それと同時に、上を抜くなら、下も抜いたほうがいいんじゃないかと思ったのもあって、昨日は
((((;゚Д゚))))ガクガクブルブル
という状態で歯科に行き、抜くことをお話しました。
そこで出てきたのは、いつもと違う優しい歯科医の先生(*´ω`*)
本当に優しく丁寧に物腰柔らかく話を聞いてくださって説明してもらったところ、これなら様子見でもまだ全然大丈夫のはずということでした。
「はず」というのは、歯茎の中の部分がどれほど埋まってるかとか抜きやすいとか抜きにくいとかやっぱりあるらしく、次回しっかりレントゲン?写真?を取って改めて判断しましょうというお話になったんです。
そして、左の下は普通に治療しておわりました(*´ω`*)
ということで、次回の歯科は21日なのですが、それまで、もうちょっと
((((;゚Д゚))))ガクガクブルブル
状態は続きますが、あの歯科医の先生ならいいやー(*´ω`*)って感じになりました(*´ω`*)
みなさん、歯磨き頑張ってくださいね!
特に親知らずの置く部分は要注意ですっ!
ということで、今回は「ホームページの作り方 〜応用編13〜」となります。
今回は、前回ブロック要素(ブロックレベル要素)のお話をしたので、じゃあそのブロック要素の範囲を決める(作る)方法をお話しようと思います。
では質問です。
今日は、またもや「チコちゃんに叱られる!」からの質問です。
男性は、声変りをします。
なぜでしょう?
正解は、最後に(*´ω`*)
では、ここからが本題。
範囲を決める方法は、横幅と縦幅でプロパティが変わります。
プロパティとは、以前お話しましたが、background-colorやbackgroud-imageの部分のことです。
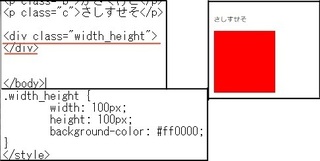
ちなみに、画像も用意したのでそちらで確認してくださいね(*´ω`*)
さて、では実際にプロパティを紹介したいと思います。
横幅 → width
縦幅 → height
読み方は、横幅の方はウィズスと読む人もいれば、私にようにウィズと読む人もいます。
また、縦幅の方はハイトと読みます。
では、値は何を指定するかですが、基本数値で直接指定することになります。
例えば、100pxとか80%とかって感じです(*´ω`*)
それでは、実際に縦幅を100px、横幅を100pxにし、そのままだと真っ白でわからないので、backgroud-colorで色を付けたいと思います。
小さすぎっ!
見にくい!
って言葉があるかもしれませんが、ごめんなさい。
今回はわざと拡大していません。
なぜなら、htmlやCSSは拡大してもいいのですが、実際にブラウザ上で見えるこの赤い四角はそのままにしたかったんです。
これ、100px×100pxなので、100pxがどれくらいのものか分かってもらいたくてわざとそのままの大きさにしたんです。
ということで、今回は、横幅と縦幅を決める方法を書きましたがいかがでしたでしょうか?
これはあくまでただの四角を作りましたが、当然、pタグなどに書けばその範囲をきっちり決めることができます。
普段ならよこにずらずらーって続くだけですからね(*´ω`*)
さて、それでは、次回は、幅を決める書き方を説明したので、じゃあその枠に線を引っ張ってみようじゃないかってお話を書いてみようと思います。
ということで今回はこの辺でー(*´ω`*)ノ
質問の答えは、モテるためだそうです(*´ω`*)
女性は、男性の低い声に魅力を感じるからそういうふうにホルモンの影響で声変わりするそうです(*´ω`*)
では、~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
昨日、歯科に行ってきました。
昨日の記事だと、右の上下と書いてしまいましたが、実際は左の上下でした><
それで、昨日の記事にもあるように以前、私は上は抜きましょうと言われ、下は治療だけでいいというお話をされていました。
一応私としては、せっかく4本綺麗にはえそろってるので、抜きたくないので今は痛みもないから様子見させてくださいとお願いしていましたが、虫歯があると口臭がひどくなるって話も聞いたことがあるので抜くことを決意しました。
それと同時に、上を抜くなら、下も抜いたほうがいいんじゃないかと思ったのもあって、昨日は
((((;゚Д゚))))ガクガクブルブル
という状態で歯科に行き、抜くことをお話しました。
そこで出てきたのは、いつもと違う優しい歯科医の先生(*´ω`*)
本当に優しく丁寧に物腰柔らかく話を聞いてくださって説明してもらったところ、これなら様子見でもまだ全然大丈夫のはずということでした。
「はず」というのは、歯茎の中の部分がどれほど埋まってるかとか抜きやすいとか抜きにくいとかやっぱりあるらしく、次回しっかりレントゲン?写真?を取って改めて判断しましょうというお話になったんです。
そして、左の下は普通に治療しておわりました(*´ω`*)
ということで、次回の歯科は21日なのですが、それまで、もうちょっと
((((;゚Д゚))))ガクガクブルブル
状態は続きますが、あの歯科医の先生ならいいやー(*´ω`*)って感じになりました(*´ω`*)
みなさん、歯磨き頑張ってくださいね!
特に親知らずの置く部分は要注意ですっ!
ということで、今回は「ホームページの作り方 〜応用編13〜」となります。
今回は、前回ブロック要素(ブロックレベル要素)のお話をしたので、じゃあそのブロック要素の範囲を決める(作る)方法をお話しようと思います。
では質問です。
今日は、またもや「チコちゃんに叱られる!」からの質問です。
男性は、声変りをします。
なぜでしょう?
正解は、最後に(*´ω`*)
では、ここからが本題。
範囲を決める方法は、横幅と縦幅でプロパティが変わります。
プロパティとは、以前お話しましたが、background-colorやbackgroud-imageの部分のことです。
ちなみに、画像も用意したのでそちらで確認してくださいね(*´ω`*)
さて、では実際にプロパティを紹介したいと思います。
横幅 → width
縦幅 → height
読み方は、横幅の方はウィズスと読む人もいれば、私にようにウィズと読む人もいます。
また、縦幅の方はハイトと読みます。
では、値は何を指定するかですが、基本数値で直接指定することになります。
例えば、100pxとか80%とかって感じです(*´ω`*)
それでは、実際に縦幅を100px、横幅を100pxにし、そのままだと真っ白でわからないので、backgroud-colorで色を付けたいと思います。
小さすぎっ!
見にくい!
って言葉があるかもしれませんが、ごめんなさい。
今回はわざと拡大していません。
なぜなら、htmlやCSSは拡大してもいいのですが、実際にブラウザ上で見えるこの赤い四角はそのままにしたかったんです。
これ、100px×100pxなので、100pxがどれくらいのものか分かってもらいたくてわざとそのままの大きさにしたんです。
ということで、今回は、横幅と縦幅を決める方法を書きましたがいかがでしたでしょうか?
これはあくまでただの四角を作りましたが、当然、pタグなどに書けばその範囲をきっちり決めることができます。
普段ならよこにずらずらーって続くだけですからね(*´ω`*)
さて、それでは、次回は、幅を決める書き方を説明したので、じゃあその枠に線を引っ張ってみようじゃないかってお話を書いてみようと思います。
ということで今回はこの辺でー(*´ω`*)ノ
質問の答えは、モテるためだそうです(*´ω`*)
女性は、男性の低い声に魅力を感じるからそういうふうにホルモンの影響で声変わりするそうです(*´ω`*)
では、~~~ヾ(*'▽'*)o マタネー♪
タグ:CSS
この記事へのコメント
コメントを書く