ホームページの作り方 〜応用編11〜
2019年11月06日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
お休みの日はのんびりできるのですが、家にいるとお仕事のスイッチが入らなくてなかなかブログが書けません(´・ω・`)
今日はお仕事なのでいいのですが、昨日と一昨日の記事はお休みだった為家で書きましたが、なかなかペン?が進まない(´・ω・`)
で、結果的に、書きあがりが朝方4時や5時になってしまいます(´・ω・`)
おかげで寝不足です。
言い訳ですが、私が集中して書こうと思うタイミングで何か問題が起こったり、相談事のラインやチャットが来る気がします。
私ってトラブルを呼ぶ体質なのでしょうか……(´・ω・`)
さて、本日は「ホームページの作り方 〜応用編11〜」となります!
今までのHTMLタグやCSSについて忘れた人は、以前の記事を読んでくださいね(*´ω`*)
今日の質問は、これです。
私のブログ「花の歌奏」ですが、この記事を含めいままでいくつ記事を書いたでしょうか!?
ヒントは、書き始めて一日も書きのがしはありません!
正解は、72でしたー(*´ω`*)
べ、べつに、質問のネタに困ってるわけじゃないんだからねっ!(ツンデレ風)
では、本題です。
と、いつもなら、CSSの他のプロパティの説明をするところですが、今回はちょっと違うお話。
ちなみに、プロパティってbackground-colorとかfont-sizeとかのことです。
違うお話って、余談ではありません。
むしろ、かなり重要なお話をしたいと思います。
基礎編ではあえて書かなかったのですが、HTMLタグに
<div></div>
や
<span></span>
というタグがあります。
前者のdivタグはブロック要素(ブロックレベル要素)。
後者のspanタグはインライン要素。
と呼ばれています。
さて、このブロック要素とかインライン要素ってなんぞやって話ですが、簡単に言えば、ブロック要素は大きな塊(範囲)のこと。
インライン要素は、そのブロック要素の中の小さな塊(一部分)のようなものと考えてもらえばいいと思います。
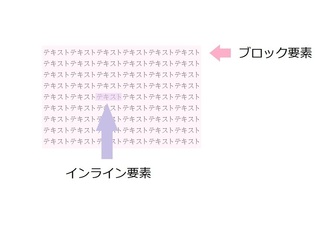
ということで、ちょっと画像を用意しました。
このように、全体の塊(範囲)をブロック要素(ブロックレベル要素)といい、その中一部分をインライン要素と言います。
ここで話は戻ります。
divタグはブロック要素とお話しました。
ですので、divは自分で好きな範囲を作れるということになるんです。
何に使うかといえば、例えば以前お話したbackground-color。
これって以前のお話の場合bodyタグの背景を変えましたが、ブロック要素を使いこなせるようになると好きな場所の背景色を変えたりできるようになるってことになります。
また、今後配置のお話などもしていきますが、divタグが使えなかったら、正直、出来ることはかなり限られます。
ということで、自分の好きなように特定の範囲を作るためにdivタグは必要です。
次に、インライン要素であるspanタグは、divタグよりも簡単な考え方です。
文字列の一部分だけを色を変えたり下線を引いたり、大きさを変えたりとできるタグと考えてもらっていいと思います。
たとえば、「あいうえお」と言葉があった場合、「い」だけ大きくしたいとか色を変えたいとかそういった時にspanタグでその部分のみを囲うということになります。
例としては、
<p>あ<span>い</span>うえお</p>
のような状態です。
では、あいうえおの言葉の内、「い」は青文字(#0000ff)にして、「え」は赤文字(#ff0000)にしたい場合どうしたらいいでしょうか?
その話は、また次回のお話で(*´ω`*)
ということで、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
お休みの日はのんびりできるのですが、家にいるとお仕事のスイッチが入らなくてなかなかブログが書けません(´・ω・`)
今日はお仕事なのでいいのですが、昨日と一昨日の記事はお休みだった為家で書きましたが、なかなかペン?が進まない(´・ω・`)
で、結果的に、書きあがりが朝方4時や5時になってしまいます(´・ω・`)
おかげで寝不足です。
言い訳ですが、私が集中して書こうと思うタイミングで何か問題が起こったり、相談事のラインやチャットが来る気がします。
私ってトラブルを呼ぶ体質なのでしょうか……(´・ω・`)
さて、本日は「ホームページの作り方 〜応用編11〜」となります!
今までのHTMLタグやCSSについて忘れた人は、以前の記事を読んでくださいね(*´ω`*)
今日の質問は、これです。
私のブログ「花の歌奏」ですが、この記事を含めいままでいくつ記事を書いたでしょうか!?
ヒントは、書き始めて一日も書きのがしはありません!
正解は、72でしたー(*´ω`*)
べ、べつに、質問のネタに困ってるわけじゃないんだからねっ!(ツンデレ風)
では、本題です。
と、いつもなら、CSSの他のプロパティの説明をするところですが、今回はちょっと違うお話。
ちなみに、プロパティってbackground-colorとかfont-sizeとかのことです。
違うお話って、余談ではありません。
むしろ、かなり重要なお話をしたいと思います。
基礎編ではあえて書かなかったのですが、HTMLタグに
<div></div>
や
<span></span>
というタグがあります。
前者のdivタグはブロック要素(ブロックレベル要素)。
後者のspanタグはインライン要素。
と呼ばれています。
さて、このブロック要素とかインライン要素ってなんぞやって話ですが、簡単に言えば、ブロック要素は大きな塊(範囲)のこと。
インライン要素は、そのブロック要素の中の小さな塊(一部分)のようなものと考えてもらえばいいと思います。
ということで、ちょっと画像を用意しました。
このように、全体の塊(範囲)をブロック要素(ブロックレベル要素)といい、その中一部分をインライン要素と言います。
ここで話は戻ります。
divタグはブロック要素とお話しました。
ですので、divは自分で好きな範囲を作れるということになるんです。
何に使うかといえば、例えば以前お話したbackground-color。
これって以前のお話の場合bodyタグの背景を変えましたが、ブロック要素を使いこなせるようになると好きな場所の背景色を変えたりできるようになるってことになります。
また、今後配置のお話などもしていきますが、divタグが使えなかったら、正直、出来ることはかなり限られます。
ということで、自分の好きなように特定の範囲を作るためにdivタグは必要です。
次に、インライン要素であるspanタグは、divタグよりも簡単な考え方です。
文字列の一部分だけを色を変えたり下線を引いたり、大きさを変えたりとできるタグと考えてもらっていいと思います。
たとえば、「あいうえお」と言葉があった場合、「い」だけ大きくしたいとか色を変えたいとかそういった時にspanタグでその部分のみを囲うということになります。
例としては、
<p>あ<span>い</span>うえお</p>
のような状態です。
では、あいうえおの言葉の内、「い」は青文字(#0000ff)にして、「え」は赤文字(#ff0000)にしたい場合どうしたらいいでしょうか?
その話は、また次回のお話で(*´ω`*)
ということで、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
タグ:CSS
この記事へのコメント
コメントを書く