ホームページの作り方 〜応用編05〜
2019年10月22日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
ラグビーW杯決勝トーナメント、日本対南アフリカの試合、怖かったけど見ました(´・ω・`)
やっぱり南アフリカ代表は強かったです。
私はルールがわからないけど、きっとどちらも正々堂々と試合した結果なのでしょうね(´・ω・`)
とはいっても、日本代表は史上初ベスト8入りだったわけです!
本当にすごいと思ったし、強いって私は思いました。
きっと、日本代表にとって今回のW杯はいろんな思いだけじゃなく、戦術など身になることが多かったのではないでしょうか。
そう考えたら、日本代表はきっともっともっと強くなるでしょう。
ただ、それと同時に世界の選手はこれから、日本代表に対して今まで以上に警戒するのではないかと思います。
ともあれ、日本代表の選手のみなさんおつかれさまでしたm(__)m
それと、日本代表を応援したみなさんもおつかれさまでしたm(__)m
そして、まだ決勝トーナメントは終わっていないけど、会場の運営など裏方のサポートをしてくださってるみなさん、ひとまずおつかれさまでしたm(__)m
ここからは、私は素直にラグビーW杯を楽しもうと思います!
あ、でもできたら、オールブラックス応援したいかな(笑)
ということで、今回は、「ホームページの作り方 〜応用編05〜」となります!
では、質問です。
今回はあえて、ラグビーから質問させてくださいm(__)m
ラグビー日本代表を支えたキャプテン、リーチマイケル選手の名言です。
「夢を持つことはすごい大事で、一番持ってほしいのは〇〇」
この〇〇に入る言葉は何でしょう?
この言葉、どんな人にも何に対しても通じますね。
正解は、
「夢を持つことはすごい大事で、一番持ってほしいのは目標」
です。
何か勉強するにも、仕事をするにも、ホームページの作り方を勉強するにもぜひ目標を持ってください。
それが、最大限の活力になります。
と、ちょっと熱くなってしまったのでさくっと本題に入りたいと思います(笑)
前回まで、フォントサイズ(文字サイズ)を変更する書き方を説明しました。
具体的に数値で変更するといいよーという話から、さらにその数値に使う単位によって全然見た目も変わるよーって話でした。
と、説明はしたのですが、実際の書き方を説明していないので、今日はその説明になります。
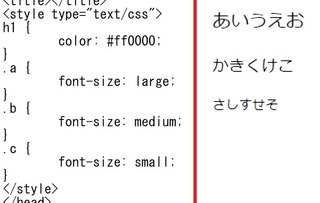
ちなみに、「ホームページの作り方 〜応用編03〜」では、largeやmediumやsmallと書いたのですが、今回はpxを使って書きたいと思います。
ちなみにホームページの作り方 〜応用編03〜では、このように書きました。
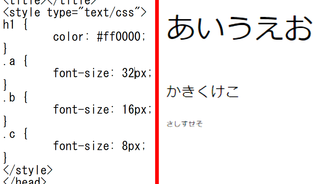
では、書き換えます。
.bに関しては通常の文字サイズとして16pxにしました。
.aはその.bの倍の大きさで.cは1/2です。
こんな感じで、数値+単位を書きます。
もちろん、他の単位を使おうとする場合は、pxの代わりにemなどを使います。
あとは実際に数値を入れて試してみてくださいね(*´ω`*)
ということで、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
ラグビーW杯決勝トーナメント、日本対南アフリカの試合、怖かったけど見ました(´・ω・`)
やっぱり南アフリカ代表は強かったです。
私はルールがわからないけど、きっとどちらも正々堂々と試合した結果なのでしょうね(´・ω・`)
とはいっても、日本代表は史上初ベスト8入りだったわけです!
本当にすごいと思ったし、強いって私は思いました。
きっと、日本代表にとって今回のW杯はいろんな思いだけじゃなく、戦術など身になることが多かったのではないでしょうか。
そう考えたら、日本代表はきっともっともっと強くなるでしょう。
ただ、それと同時に世界の選手はこれから、日本代表に対して今まで以上に警戒するのではないかと思います。
ともあれ、日本代表の選手のみなさんおつかれさまでしたm(__)m
それと、日本代表を応援したみなさんもおつかれさまでしたm(__)m
そして、まだ決勝トーナメントは終わっていないけど、会場の運営など裏方のサポートをしてくださってるみなさん、ひとまずおつかれさまでしたm(__)m
ここからは、私は素直にラグビーW杯を楽しもうと思います!
あ、でもできたら、オールブラックス応援したいかな(笑)
ということで、今回は、「ホームページの作り方 〜応用編05〜」となります!
では、質問です。
今回はあえて、ラグビーから質問させてくださいm(__)m
ラグビー日本代表を支えたキャプテン、リーチマイケル選手の名言です。
「夢を持つことはすごい大事で、一番持ってほしいのは〇〇」
この〇〇に入る言葉は何でしょう?
この言葉、どんな人にも何に対しても通じますね。
正解は、
「夢を持つことはすごい大事で、一番持ってほしいのは目標」
です。
何か勉強するにも、仕事をするにも、ホームページの作り方を勉強するにもぜひ目標を持ってください。
それが、最大限の活力になります。
と、ちょっと熱くなってしまったのでさくっと本題に入りたいと思います(笑)
前回まで、フォントサイズ(文字サイズ)を変更する書き方を説明しました。
具体的に数値で変更するといいよーという話から、さらにその数値に使う単位によって全然見た目も変わるよーって話でした。
と、説明はしたのですが、実際の書き方を説明していないので、今日はその説明になります。
ちなみに、「ホームページの作り方 〜応用編03〜」では、largeやmediumやsmallと書いたのですが、今回はpxを使って書きたいと思います。
ちなみにホームページの作り方 〜応用編03〜では、このように書きました。
では、書き換えます。
.bに関しては通常の文字サイズとして16pxにしました。
.aはその.bの倍の大きさで.cは1/2です。
こんな感じで、数値+単位を書きます。
もちろん、他の単位を使おうとする場合は、pxの代わりにemなどを使います。
あとは実際に数値を入れて試してみてくださいね(*´ω`*)
ということで、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
タグ:CSS
この記事へのコメント
コメントを書く