ホームページの作り方 〜初級編08〜
2019年10月04日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
台風はひとまず、日本列島を逸れてくれました。
とはいえ、こちらは風が強くて、天気も安定していない感じです。
ですが、暑がりの私としては、風が強くて涼しい(*´ω`*)
でも、台風が過ぎた後は、いつものようにカンカン照りになるのかなーと思うと、いくら雨が憂鬱になるからといって、カンカン照りはやっぱり暑くてつらいですね(´・ω・`)
でも、真夏から考えると、やはり涼しくなってきたので嬉しいです(*´ω`*)
うちで飼ってる猫のくっきーの事も考えるとクーラーをつけておかないととは思うのですが、何せ電気代がどうしてもつらくなってしまうので、できれば早くクーラーをつけなくてもいい温度になってほしいものです(´・ω・`)
そういえば、私最近ドハマりしてるコンビニスイーツがあるんです!
これ!
バスチーという名前のローソンのコンビニスイーツです!
今ものすごく話題らしいので、みなさんもおいしいので食べてみてくださいね(*´ω`*)
ちなみに、カロリーが260kcalと少し高めなので、食べ過ぎには気を付けてください(´・ω・`)
さて、今回は、久しぶりの「ホームページの作り方 〜初級編08〜」となります!
内容は、表作成になります!
では、質問です。
エクセルで一つ一つの枠のことをなんと言ったでしょう?
正解は、セルです。
なぜ今エクセルなのかというと、復習をしたかったというわけではなく、ホームページの表を作るときも、このセルという考え方が出てくるからという理由からです。
それでは早速、「ホームページの作り方 〜初級編08〜」を行きましょう!
前述通り、今回は表の話になるのですが、表を作ると言ってもいくつかのタグで構成されている為、覚えるのが大変です。
なので基本的な構造で使うタグだけを紹介しようと思います。
では実際に、タグを書いてみたいと思います。
<table>
<tr>
<th>見出し</th>
<td>内容</td>
</tr>
<tr>
<th>見出し</th>
<td>内容</td>
</tr>
</table>
今回は間に日本語をいれています。
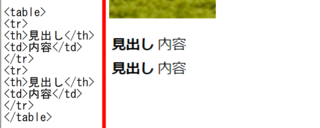
これを実際どういう風に見えるかというと、下記の様になります。」
これ、表なの?と思われるかもしれませんが、本当にこの状態表なんです(笑)
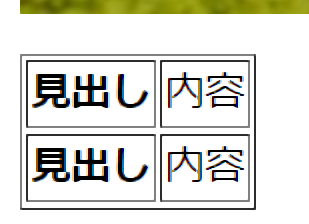
少し見やすいようにすると、
ね? ちゃんと表になってるでしょう?(*´ω`*)
線の引き方は、ちょっと今回は置いておきます。
なぜなら、線の引き方は「ホームページの作り方 〜実践編〜」になるからです。
そう、ちょっと特殊なんですよ(;^ω^)
ということで、今回は線なしの表の作り方です(笑)
では、解説ですが、感覚的なお話に近くなるのでしっかりついてきてくださいね!
まず、<table></table>の部分で全体を囲っていますが、この部分が表(テーブル)の大枠を作っていると考えてもらった方がいいと思います。
そして、大枠の中にセルをつくるのですが、このとき、<tr></tr>によって行の枠を作ります。
そして、実際にセルを作ります。
画像の場合、セルは1行につき2列になっています。
その最初のセルは<th></th>となっていますが、これは表の中でも見出しを作る際のタグになります。
少し特徴として、何も設定しなければ、中央寄せで太字になるという特徴があります。
二番目のセルは<td></td>となっていますが、これは内容を書くセルを作成する際に使うタグになります。
また、見出しはいらないから内容を書くセルだけでいいといったような場合などは、<th></th>は無理に使う必要はありません。
さらに、今回は2行2列で構成されていますが、行数や列数は無限に増やしてもらって構いません。
その場合、例えば5行2列というなら、
<tr>
<th>見出し</th>
<td>内容</td>
</tr>
の部分が5つになるということになるし、
また、2行5列なんて場合は、
<tr>
<th>見出し</th>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
ってことにもなります。
また、今回の場合は1列目を見出しに使っていますが、1行目を見出しとして使うことも当然できます。
その場合は、
<tr>
<th>見出し</th>
<th>見出し</th>
<th>見出し</th>
<th>見出し</th>
<th>見出し</th>
</tr>
ということも当然できます。
これが表の基本構造です(*´ω`*)
今回はすごく長くなってごめんなさい(´・ω・`)
長くなり過ぎたので、また改めて復習をする記事を書こうと思います(´・ω・`)
ということで、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
台風はひとまず、日本列島を逸れてくれました。
とはいえ、こちらは風が強くて、天気も安定していない感じです。
ですが、暑がりの私としては、風が強くて涼しい(*´ω`*)
でも、台風が過ぎた後は、いつものようにカンカン照りになるのかなーと思うと、いくら雨が憂鬱になるからといって、カンカン照りはやっぱり暑くてつらいですね(´・ω・`)
でも、真夏から考えると、やはり涼しくなってきたので嬉しいです(*´ω`*)
うちで飼ってる猫のくっきーの事も考えるとクーラーをつけておかないととは思うのですが、何せ電気代がどうしてもつらくなってしまうので、できれば早くクーラーをつけなくてもいい温度になってほしいものです(´・ω・`)
そういえば、私最近ドハマりしてるコンビニスイーツがあるんです!
これ!
バスチーという名前のローソンのコンビニスイーツです!
今ものすごく話題らしいので、みなさんもおいしいので食べてみてくださいね(*´ω`*)
ちなみに、カロリーが260kcalと少し高めなので、食べ過ぎには気を付けてください(´・ω・`)
さて、今回は、久しぶりの「ホームページの作り方 〜初級編08〜」となります!
内容は、表作成になります!
では、質問です。
エクセルで一つ一つの枠のことをなんと言ったでしょう?
正解は、セルです。
なぜ今エクセルなのかというと、復習をしたかったというわけではなく、ホームページの表を作るときも、このセルという考え方が出てくるからという理由からです。
それでは早速、「ホームページの作り方 〜初級編08〜」を行きましょう!
前述通り、今回は表の話になるのですが、表を作ると言ってもいくつかのタグで構成されている為、覚えるのが大変です。
なので基本的な構造で使うタグだけを紹介しようと思います。
では実際に、タグを書いてみたいと思います。
<table>
<tr>
<th>見出し</th>
<td>内容</td>
</tr>
<tr>
<th>見出し</th>
<td>内容</td>
</tr>
</table>
今回は間に日本語をいれています。
これを実際どういう風に見えるかというと、下記の様になります。」
これ、表なの?と思われるかもしれませんが、本当にこの状態表なんです(笑)
少し見やすいようにすると、
ね? ちゃんと表になってるでしょう?(*´ω`*)
線の引き方は、ちょっと今回は置いておきます。
なぜなら、線の引き方は「ホームページの作り方 〜実践編〜」になるからです。
そう、ちょっと特殊なんですよ(;^ω^)
ということで、今回は線なしの表の作り方です(笑)
では、解説ですが、感覚的なお話に近くなるのでしっかりついてきてくださいね!
まず、<table></table>の部分で全体を囲っていますが、この部分が表(テーブル)の大枠を作っていると考えてもらった方がいいと思います。
そして、大枠の中にセルをつくるのですが、このとき、<tr></tr>によって行の枠を作ります。
そして、実際にセルを作ります。
画像の場合、セルは1行につき2列になっています。
その最初のセルは<th></th>となっていますが、これは表の中でも見出しを作る際のタグになります。
少し特徴として、何も設定しなければ、中央寄せで太字になるという特徴があります。
二番目のセルは<td></td>となっていますが、これは内容を書くセルを作成する際に使うタグになります。
また、見出しはいらないから内容を書くセルだけでいいといったような場合などは、<th></th>は無理に使う必要はありません。
さらに、今回は2行2列で構成されていますが、行数や列数は無限に増やしてもらって構いません。
その場合、例えば5行2列というなら、
<tr>
<th>見出し</th>
<td>内容</td>
</tr>
の部分が5つになるということになるし、
また、2行5列なんて場合は、
<tr>
<th>見出し</th>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
ってことにもなります。
また、今回の場合は1列目を見出しに使っていますが、1行目を見出しとして使うことも当然できます。
その場合は、
<tr>
<th>見出し</th>
<th>見出し</th>
<th>見出し</th>
<th>見出し</th>
<th>見出し</th>
</tr>
ということも当然できます。
これが表の基本構造です(*´ω`*)
今回はすごく長くなってごめんなさい(´・ω・`)
長くなり過ぎたので、また改めて復習をする記事を書こうと思います(´・ω・`)
ということで、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
この記事へのコメント
コメントを書く