ホームページの作り方 〜初級編07〜
2019年09月23日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
3連休とうとう終わっちゃいましたね><
私の最終日は、友人の妹さんのイベントに行ってきました(*´ω`*)
詳しくは20日と21日の記事を見てくださいね(*´ω`*)
そこでちょうど、友人の妹さんのお母さんも来ていて、少しゆっくり話をしました(*´ω`*)
やっぱり優しくてかわいらしいお母さんと妹さんです(*´ω`*)
さて、そんな友人の妹、「miori ARTS」のイベントとして下記のものが開催されます!
【イベント内容】オーラアート
(今回だけの小倉城限定バージョン用紙)
【イベント場所】小倉城4Fギャラリー miori ARTS在廊
【イベント期日】
9月 21日 22日 28日 29日
10月 6日 12日 13日 14日 16日
※希望日を選択されてください。
【時間】9時〜18時まで
【料金】おひとり様 10分 1000円
【ご予約いただいた方へ予約チケットを配布致します。再入場ができるチケットになりますので当日は必ず持参くださいませ。】
【ご予約方法】
http://nav.cx/igQfhtq
↑このURLをタップまたはクリックするとLINE公式アカウントへ移行します。
miori ARTSを友だち追加できます。トークにて希望時間と人数をご連絡ください。
※混雑する可能性が高いためご予約いただいた順によって決めているためご予約ができない場合があるそうです。
ということらしいですっ!
ほぼコピペです(笑)
今日聞いた話でも、かなり予約が入って好評らしいので、みなさんもぜひ(*´ω`*)
さて、今回は、「ホームページの作り方 〜初級編07〜」となります。
今回はリンクのお話を書こうと思います!
では、質問です。
リンクとは何でしょう?
漠然とした質問ですね(笑)
英語としては、「鎖」「繋がり」「関連付け」などの意味がありますが、インターネット上では、簡単に言えばクリックするとそれに関連するところに飛びますよーとか関連するところを開きますよーというものです。
さて、そんなリンクですが、この部分をクリックすると開きますよーというタグがあるので今回はその説明をしたいと思います。
今回使うタグはこれ!
a
ですっ
Anchor(アンカー)の略のaタグになります。
では実際に書いてみます。
今回は、私の友人のブログへのリンクを作ってみようと思います。
いつも通り画像を準備しているので、見てくださいね(*´ω`*)
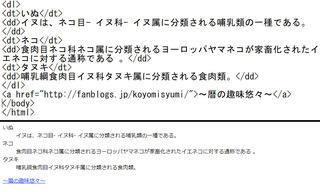
いつも通り上がタグで、下が実際にどう見えるかです。
画像の通り、aタグで囲んだところをクリックするとリンクになるのですが、aタグの始まりのところに
href="リンク先"
を指定することになります。
これ、今回はリンク先を友人のブログということでURLを書きましたが、サイト内の別ページにリンクしたり、同ページ内の特定部分へリンクしたりなんてこともできます。
ただその話はまた今度で(*´ω`*)
ちなみに、aタグで囲んだ部分は自動で色が付きますが、色の変化もできますし、一度見たサイトだったりすると色が変わってしまいます。
なので、画像と色が違っても気にしないでくださいね(*´ω`*)
ということで今回はこの辺でー(*´ω`*)ノ
次回のお話は、タグではないですが、ホームページを作る上でどうしても必要な知識を書こうと思います。
それでは、~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
3連休とうとう終わっちゃいましたね><
私の最終日は、友人の妹さんのイベントに行ってきました(*´ω`*)
詳しくは20日と21日の記事を見てくださいね(*´ω`*)
そこでちょうど、友人の妹さんのお母さんも来ていて、少しゆっくり話をしました(*´ω`*)
やっぱり優しくてかわいらしいお母さんと妹さんです(*´ω`*)
さて、そんな友人の妹、「miori ARTS」のイベントとして下記のものが開催されます!
【イベント内容】オーラアート
(今回だけの小倉城限定バージョン用紙)
【イベント場所】小倉城4Fギャラリー miori ARTS在廊
【イベント期日】
9月 21日 22日 28日 29日
10月 6日 12日 13日 14日 16日
※希望日を選択されてください。
【時間】9時〜18時まで
【料金】おひとり様 10分 1000円
【ご予約いただいた方へ予約チケットを配布致します。再入場ができるチケットになりますので当日は必ず持参くださいませ。】
【ご予約方法】
http://nav.cx/igQfhtq
↑このURLをタップまたはクリックするとLINE公式アカウントへ移行します。
miori ARTSを友だち追加できます。トークにて希望時間と人数をご連絡ください。
※混雑する可能性が高いためご予約いただいた順によって決めているためご予約ができない場合があるそうです。
ということらしいですっ!
ほぼコピペです(笑)
今日聞いた話でも、かなり予約が入って好評らしいので、みなさんもぜひ(*´ω`*)
さて、今回は、「ホームページの作り方 〜初級編07〜」となります。
今回はリンクのお話を書こうと思います!
では、質問です。
リンクとは何でしょう?
漠然とした質問ですね(笑)
英語としては、「鎖」「繋がり」「関連付け」などの意味がありますが、インターネット上では、簡単に言えばクリックするとそれに関連するところに飛びますよーとか関連するところを開きますよーというものです。
さて、そんなリンクですが、この部分をクリックすると開きますよーというタグがあるので今回はその説明をしたいと思います。
今回使うタグはこれ!
a
ですっ
Anchor(アンカー)の略のaタグになります。
では実際に書いてみます。
今回は、私の友人のブログへのリンクを作ってみようと思います。
いつも通り画像を準備しているので、見てくださいね(*´ω`*)
いつも通り上がタグで、下が実際にどう見えるかです。
画像の通り、aタグで囲んだところをクリックするとリンクになるのですが、aタグの始まりのところに
href="リンク先"
を指定することになります。
これ、今回はリンク先を友人のブログということでURLを書きましたが、サイト内の別ページにリンクしたり、同ページ内の特定部分へリンクしたりなんてこともできます。
ただその話はまた今度で(*´ω`*)
ちなみに、aタグで囲んだ部分は自動で色が付きますが、色の変化もできますし、一度見たサイトだったりすると色が変わってしまいます。
なので、画像と色が違っても気にしないでくださいね(*´ω`*)
ということで今回はこの辺でー(*´ω`*)ノ
次回のお話は、タグではないですが、ホームページを作る上でどうしても必要な知識を書こうと思います。
それでは、~~~ヾ(*'▽'*)o マタネー♪
タグ:タグ
この記事へのコメント
コメントを書く