�z�[���y�[�W�̍��� �`���p��26�`
2020�N03��01��
�݂Ȃ��܁A����ɂ��́[(*�L�ցM*)�
�Ԃł�(*�L�ցM*)
���悢��R���ɓ���܂�����(*�L�ցM*)
�R���ƌ����A���͂R���S���ɕ�̒a����������̂ŁA����ȂƂ������炱������ɉƑ��݂�Ȃł��j���������Ǝv���܂�(*�L�ցM*)
���āA���̂P���O�͂R���R���Ƃ������ƂŁA�ЂȍՂ肪����܂��I
�䂪�Ƃ͂����Ƃ������h�ȂЂȐl�`�͂Ȃ������ł����A��������������ꂪ����̍H��L�b�g�łT�i���炢�̐��l�`���������Ă��܂����B
�Ƃ����Ă��A�N�������Ă����̂ŁA���肪���݂͐����Ȃ��������A���܂��Ɍ����ł��Ȃ��̂͂��������Ă���̂����I�H�Ȃ�Ďv�����Ƃ����܂ɂ���܂�(��)
����Ȏv���o�̔���(��)�ЂȍՂ�ł����A���������납�炸���Ǝv���Ă������Ƃ�����܂��B
�H�݂��Ăǂ�Ȗ��Ȃ́I�H
���̂����ɗ��R���Ȃ��H�ׂ����Ƃ��Ȃ��āA��l�ɂȂ��Ă��玩���Ŕ���������ł����ǁA�Ȃ|���Ĕ����C�ɂȂꂸ�A���ǎ������Ă��Ĉ�x���H�ׂ����Ƃ��Ȃ���ł�����
��x�H�ׂĂ݂�������
�ł��A���������C���[�W�����̌����ڂ���N���Ȃ�����
������A�����C�ɂȂ�Ȃ�����
�Ƃ��������ł�(��)
����Ȃ킯�ň�x���H�ׂ����Ƃ��Ȃ��H�݂ł����A�����`�������W���悤�Ǝv���܂��I
����ł́A�{�����z�[���y�[�W�̂��b�ł��B
����Љ��v���p�e�B�̎g�p�p�x�́A�㒆���Ō����ƒ��Ƃ������Ƃ���ł��傤���B
�Ȃ��Ȃ��Ɏg����ʂ�������v���p�e�B�Ȃ̂ŁA����������Њo���Ă����܂��傤��(*�L�ցM*)
�ł́A����ł��B
����́A�z�[���y�[�W�ɂ�����肪�Ȃ��悤�ł߂��Ⴍ���Ⴀ����e�̎���ł��B
�z�[���y�[�W�����ہA�F�Ƃ������̂͂�͂�厖�ł��B
�z�[���y�[�W�̍쐬�˗������Ă����˗��҂̊�]�ɉ����悤�ɍ�鎖�͓�����O�ł����A��{�I�Ɉ˗���͑�܂��Ɂu����Ȋ����Ł[�v�̂悤�Ȉ˗��������̂ł��B
���̂Ƃ��A������ŃT���v�����������p�ӂ��邱�Ƃ�����܂��B
����ȂƂ��ɏd�v�ɂȂ�̂��A�u�F�v�B
��܂��ɐԂŁ[�ƌ����āA�S�ʐԂȂ�Ă��Ƃ�����l�͂܂����Ȃ��ł��傤�B
�ƍl����ƁA�Ԃ��ۗ������邽�߂ɑ��̐F�A��̓I�Ɍ����u���ΐF�v���g�����Ƃ����Ƒ����̂ł��B
�����ŁA���̔��ΐF�A�����Ȗ��O������܂��B
����͎��̓��ǂ�ł��傤�H
�@�ق��傭�@�A�����傭�@�B�悤���傭�@�C�킵�傭
�����́A�Ō��(*�L�ցM*)�
���āA����Љ��v���p�e�B�́A
text-decoration�i�e�L�X�g�f�R���[�V�����j
�Ƃ����v���p�e�B�ł��B
���̃v���p�e�B�́A������ɉ����Ȃǂ̐���t������A���̐���A�F���w�肷��v���p�e�B�ƂȂ��Ă��܂��B
���̂��߁A
���̓��e�@���@text-decoration-line
����@�@�@���@text-decoration-style
���̐F�@�@���@text-decoration-color
�ƕ������Ĉ��w�肷�邱�Ƃ��ł��܂��B
��̗���o���ƁA
p {
text-decoration-line: underline;
text-decoration-style: solid;
text-decoration-color: #ff0000;
}
�Ə����Ă��������A
p {
text-decoration: underline solid #ff0000;
}
�Ƃ܂Ƃ߂ď����Ă������ł��B
���āA�ł͋�̓I�Ȑ����ɓ���܂��B
�܂��Atext-decoration-line�ł����A�l�͂T����܂��B
none �@�@�@�@ ���@��������
underline�@�@ ���@����������
overline�@�@ ���@���������
line-through�@���@������ʂ���i���������j������
blink�@�@�@�@ ���@�e�L�X�g���_�ł���
�ȏ�T�ł����A�Ō��blink�Ɋւ��ẮA�T�|�[�g����Ă��Ȃ��u���E�U���������ߎg�p���Ȃ����������Ƃ��������g�p���Ȃ��ł��������ƌ���������������������܂���B
���Ⴀ�A�������_�ł��������Ƃ��͂ǂ������炢�����Ƃ����b�ɂȂ�܂����A�͂����茾���܂��B
��߂Ƃ��[(*�L�ցM*)
�ڗ����nj���l�Ɍ���ꂿ�Ⴄ����(�L�E�ցE�M)
������Ƃǂ��Ȃ邩�Ƃ����ƁA���̃z�[���y�[�W�����Ă��炦��m��������܂�(�L�E�ցE�M)
���Ⴀ�A�Ȃ�Ō����邩�Ƃ����b�ł����A�킩��₷�������A�T�����������ł��B
�Ȃ̂ŁA�{���ɂ������߂��܂���B
�b�͖߂��āAunderline��overline��line-through�͈Ӗ����킩��Ǝv���̂ł����A����none�ł��B
�ǂ����������Ɏg�����Ƃ����ƁA�����N�^�O�����Љ���̂��o���Ă���ł��傤���H
����Ɏg���̂ł��B
�����N�^�O�́A�����N��Ȃǂ̑ΏۂɂȂ镶����Ȃ��ł����A����������ƁA�K�R�I�ɉ����������ꂽ�Ǝv���܂��B
����������I�ɏ������@�Ƃ��āA����none���g�����Ƃ������Ƃł��B
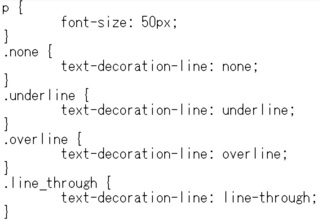
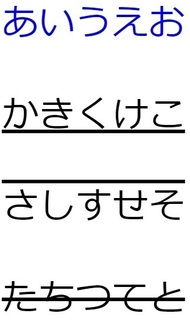
�ȉ��ɋ�̓I�Ȃg�s�l�k�Ƃb�r�r�̃R�[�h�Ƃǂ��u���E�U�Ō����邩�̉摜��p�ӂ��܂����B
�ȏオ�Atext-decoration-line�̂��b�ł��B
����́A����ɂ��ĂƐF�ɂ��Ă��b���܂���(*�L�ցM*)
����ł́A����͂��̕ӂŁ[(*�L�ցM*)�
����̓����́A
�@�̕�F�ł����[(*�L�ցM*)
~~~�S(*'��'*)o �}�^�l�[��




�Ԃł�(*�L�ցM*)
���悢��R���ɓ���܂�����(*�L�ցM*)
�R���ƌ����A���͂R���S���ɕ�̒a����������̂ŁA����ȂƂ������炱������ɉƑ��݂�Ȃł��j���������Ǝv���܂�(*�L�ցM*)
���āA���̂P���O�͂R���R���Ƃ������ƂŁA�ЂȍՂ肪����܂��I
�䂪�Ƃ͂����Ƃ������h�ȂЂȐl�`�͂Ȃ������ł����A��������������ꂪ����̍H��L�b�g�łT�i���炢�̐��l�`���������Ă��܂����B
�Ƃ����Ă��A�N�������Ă����̂ŁA���肪���݂͐����Ȃ��������A���܂��Ɍ����ł��Ȃ��̂͂��������Ă���̂����I�H�Ȃ�Ďv�����Ƃ����܂ɂ���܂�(��)
����Ȏv���o�̔���(��)�ЂȍՂ�ł����A���������납�炸���Ǝv���Ă������Ƃ�����܂��B
�H�݂��Ăǂ�Ȗ��Ȃ́I�H
���̂����ɗ��R���Ȃ��H�ׂ����Ƃ��Ȃ��āA��l�ɂȂ��Ă��玩���Ŕ���������ł����ǁA�Ȃ|���Ĕ����C�ɂȂꂸ�A���ǎ������Ă��Ĉ�x���H�ׂ����Ƃ��Ȃ���ł�����
��x�H�ׂĂ݂�������
�ł��A���������C���[�W�����̌����ڂ���N���Ȃ�����
������A�����C�ɂȂ�Ȃ�����
�Ƃ��������ł�(��)
����Ȃ킯�ň�x���H�ׂ����Ƃ��Ȃ��H�݂ł����A�����`�������W���悤�Ǝv���܂��I
����ł́A�{�����z�[���y�[�W�̂��b�ł��B
����Љ��v���p�e�B�̎g�p�p�x�́A�㒆���Ō����ƒ��Ƃ������Ƃ���ł��傤���B
�Ȃ��Ȃ��Ɏg����ʂ�������v���p�e�B�Ȃ̂ŁA����������Њo���Ă����܂��傤��(*�L�ցM*)
�ł́A����ł��B
����́A�z�[���y�[�W�ɂ�����肪�Ȃ��悤�ł߂��Ⴍ���Ⴀ����e�̎���ł��B
�z�[���y�[�W�����ہA�F�Ƃ������̂͂�͂�厖�ł��B
�z�[���y�[�W�̍쐬�˗������Ă����˗��҂̊�]�ɉ����悤�ɍ�鎖�͓�����O�ł����A��{�I�Ɉ˗���͑�܂��Ɂu����Ȋ����Ł[�v�̂悤�Ȉ˗��������̂ł��B
���̂Ƃ��A������ŃT���v�����������p�ӂ��邱�Ƃ�����܂��B
����ȂƂ��ɏd�v�ɂȂ�̂��A�u�F�v�B
��܂��ɐԂŁ[�ƌ����āA�S�ʐԂȂ�Ă��Ƃ�����l�͂܂����Ȃ��ł��傤�B
�ƍl����ƁA�Ԃ��ۗ������邽�߂ɑ��̐F�A��̓I�Ɍ����u���ΐF�v���g�����Ƃ����Ƒ����̂ł��B
�����ŁA���̔��ΐF�A�����Ȗ��O������܂��B
����͎��̓��ǂ�ł��傤�H
�@�ق��傭�@�A�����傭�@�B�悤���傭�@�C�킵�傭
�����́A�Ō��(*�L�ցM*)�
���āA����Љ��v���p�e�B�́A
text-decoration�i�e�L�X�g�f�R���[�V�����j
�Ƃ����v���p�e�B�ł��B
���̃v���p�e�B�́A������ɉ����Ȃǂ̐���t������A���̐���A�F���w�肷��v���p�e�B�ƂȂ��Ă��܂��B
���̂��߁A
���̓��e�@���@text-decoration-line
����@�@�@���@text-decoration-style
���̐F�@�@���@text-decoration-color
�ƕ������Ĉ��w�肷�邱�Ƃ��ł��܂��B
��̗���o���ƁA
p {
text-decoration-line: underline;
text-decoration-style: solid;
text-decoration-color: #ff0000;
}
�Ə����Ă��������A
p {
text-decoration: underline solid #ff0000;
}
�Ƃ܂Ƃ߂ď����Ă������ł��B
���āA�ł͋�̓I�Ȑ����ɓ���܂��B
�܂��Atext-decoration-line�ł����A�l�͂T����܂��B
none �@�@�@�@ ���@��������
underline�@�@ ���@����������
overline�@�@ ���@���������
line-through�@���@������ʂ���i���������j������
blink�@�@�@�@ ���@�e�L�X�g���_�ł���
�ȏ�T�ł����A�Ō��blink�Ɋւ��ẮA�T�|�[�g����Ă��Ȃ��u���E�U���������ߎg�p���Ȃ����������Ƃ��������g�p���Ȃ��ł��������ƌ���������������������܂���B
���Ⴀ�A�������_�ł��������Ƃ��͂ǂ������炢�����Ƃ����b�ɂȂ�܂����A�͂����茾���܂��B
��߂Ƃ��[(*�L�ցM*)
�ڗ����nj���l�Ɍ���ꂿ�Ⴄ����(�L�E�ցE�M)
������Ƃǂ��Ȃ邩�Ƃ����ƁA���̃z�[���y�[�W�����Ă��炦��m��������܂�(�L�E�ցE�M)
���Ⴀ�A�Ȃ�Ō����邩�Ƃ����b�ł����A�킩��₷�������A�T�����������ł��B
�Ȃ̂ŁA�{���ɂ������߂��܂���B
�b�͖߂��āAunderline��overline��line-through�͈Ӗ����킩��Ǝv���̂ł����A����none�ł��B
�ǂ����������Ɏg�����Ƃ����ƁA�����N�^�O�����Љ���̂��o���Ă���ł��傤���H
����Ɏg���̂ł��B
�����N�^�O�́A�����N��Ȃǂ̑ΏۂɂȂ镶����Ȃ��ł����A����������ƁA�K�R�I�ɉ����������ꂽ�Ǝv���܂��B
����������I�ɏ������@�Ƃ��āA����none���g�����Ƃ������Ƃł��B
�ȉ��ɋ�̓I�Ȃg�s�l�k�Ƃb�r�r�̃R�[�h�Ƃǂ��u���E�U�Ō����邩�̉摜��p�ӂ��܂����B
�ȏオ�Atext-decoration-line�̂��b�ł��B
����́A����ɂ��ĂƐF�ɂ��Ă��b���܂���(*�L�ցM*)
����ł́A����͂��̕ӂŁ[(*�L�ցM*)�
����̓����́A
�@�̕�F�ł����[(*�L�ցM*)
~~~�S(*'��'*)o �}�^�l�[��
�^�O�FCSS
���̋L���ւ̃R�����g
�R�����g������