ホームページの作り方 〜応用編25〜
2020年02月28日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
ちょっと色々しんどいです。
私が本音というか弱音を吐いてしまうと、本当に色々ダメになってしまうから、ずっと強がって大丈夫大丈夫って言い続けています。
でも、本当は全然大丈夫じゃないです。
もうきつくてしんどくて仕方ないです。
昨夜も1、2時間ほどしか寝れてません。
お仕事も週に2日出れたらいい方くらいになってきていて、みなさんに迷惑かけています。
2月になったら色々と変わるはずだったのになぁ……(´・ω・`)
さあ、気を取り直して、せっかくお仕事に来れているのだから、ホームページのお話を書きたいと思います。
今回は、かなりよく使うプロパティになるので、しっかり覚えていきましょう!
今回紹介するプロパティは、
text-align(テキストアライン)
です。
昔、私と一緒にホームページを学んだ人が、これをテキストアリグンって読んでて、みんなで大笑いしたってことがあります(笑)
さて、このtext-alignですが、上記にも書きましたが、かなりよく使います。
どういった使い方をするかというと、text-alignに対する値は、主に、
left
right
center
この3つを使います。
他にも対応する値はあるのですが、使うことはほぼないため割愛とします。
この3つの中でも特に2番目の「right」と「center」を良く使います。
では、このtext-alignとはどういうことをするときに使うプロパティかということですが、「right」は右寄せになり、「center」は中央寄せになります。
この時、注意しなければいけないことは、あくまで「右寄せ」や「中央寄せ」は文章等を寄せるだけになります。
divタグやpタグ自体を中央に動かしたいときは、この方法は使えません。
ちなみに、divタグやpタグ自体を中央に動かしたいときは、以前出てきたmarginを使います。
その使い方は、後ほど。
とにかく、あくまで、text-alignは「右寄せ」や「中央寄せ」につかうということで覚えておいてくださいね(*´ω`*)
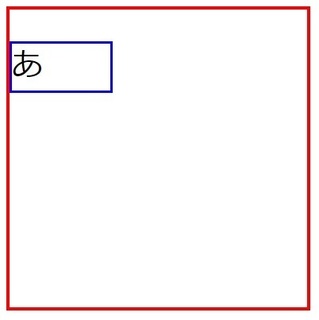
試しに下記のようなものを準備してみました。
divの中にpタグで「あ」と入力し、領域を見やすいようにそれぞれ枠線のborderで囲んでいます。
ちなみに、pタグの部分(青い四角の部分)はわざと横幅を少しだけ広く取っています。
さて、この状態で、divタグやpタグにtext-alignで「right」とするとどうなるでしょう。
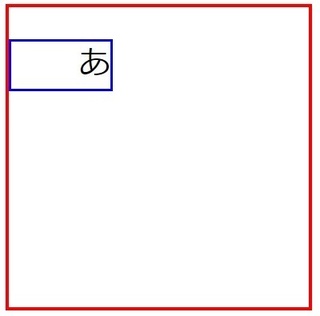
結果はこちら!
1枚しか画像がありませんが、どちらも同じ結果なので、1枚とさせていただきました。
変化した箇所がわかるでしょうか?
赤い四角や青い四角は全く微動だにしていません。
ただし、青い四角の中の「あ」という文字自体が右寄せになっています。
どうしてなのかと覚えるのは、ホームページを作る事に慣れていない人はあまりわからないかもしれませんね。
なので、真ん中に移動する方法もついでに解説しますね(*´ω`*)
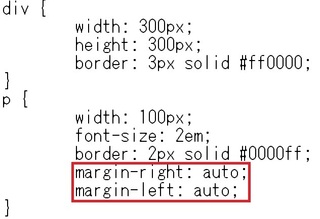
text-alignを消し元に戻した後、pタグに以下のプロパティと値を追加しました。
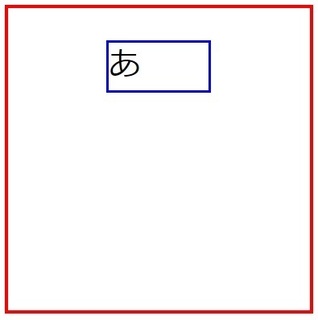
結果どうなるかというと、
このように、pタグの中身の「あ」はそのままで、「あ」を囲んでいる領域(pタグ)は真ん中にきました。
これの違いを説明するとちょっと難しいので、違いがわかるようになるまでは、真ん中にしたいときはどっちも試すと覚えておいていいと思います(*´ω`*)
実際私もやってました(笑)
ということで、今回は「右寄せ」や「中央寄せ」で使えるtext-alignを紹介しました(*´ω`*)
ホームページを作る上で、絶対使う方法だと思うし、記事内にあった、
margin-left: auto;
margin-right: auto;
もよく使う方法なので合わせて覚えておいてくださいね(*´ω`*)
ということで、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
ちょっと色々しんどいです。
私が本音というか弱音を吐いてしまうと、本当に色々ダメになってしまうから、ずっと強がって大丈夫大丈夫って言い続けています。
でも、本当は全然大丈夫じゃないです。
もうきつくてしんどくて仕方ないです。
昨夜も1、2時間ほどしか寝れてません。
お仕事も週に2日出れたらいい方くらいになってきていて、みなさんに迷惑かけています。
2月になったら色々と変わるはずだったのになぁ……(´・ω・`)
さあ、気を取り直して、せっかくお仕事に来れているのだから、ホームページのお話を書きたいと思います。
今回は、かなりよく使うプロパティになるので、しっかり覚えていきましょう!
今回紹介するプロパティは、
text-align(テキストアライン)
です。
昔、私と一緒にホームページを学んだ人が、これをテキストアリグンって読んでて、みんなで大笑いしたってことがあります(笑)
さて、このtext-alignですが、上記にも書きましたが、かなりよく使います。
どういった使い方をするかというと、text-alignに対する値は、主に、
left
right
center
この3つを使います。
他にも対応する値はあるのですが、使うことはほぼないため割愛とします。
この3つの中でも特に2番目の「right」と「center」を良く使います。
では、このtext-alignとはどういうことをするときに使うプロパティかということですが、「right」は右寄せになり、「center」は中央寄せになります。
この時、注意しなければいけないことは、あくまで「右寄せ」や「中央寄せ」は文章等を寄せるだけになります。
divタグやpタグ自体を中央に動かしたいときは、この方法は使えません。
ちなみに、divタグやpタグ自体を中央に動かしたいときは、以前出てきたmarginを使います。
その使い方は、後ほど。
とにかく、あくまで、text-alignは「右寄せ」や「中央寄せ」につかうということで覚えておいてくださいね(*´ω`*)
試しに下記のようなものを準備してみました。
divの中にpタグで「あ」と入力し、領域を見やすいようにそれぞれ枠線のborderで囲んでいます。
ちなみに、pタグの部分(青い四角の部分)はわざと横幅を少しだけ広く取っています。
さて、この状態で、divタグやpタグにtext-alignで「right」とするとどうなるでしょう。
結果はこちら!
1枚しか画像がありませんが、どちらも同じ結果なので、1枚とさせていただきました。
変化した箇所がわかるでしょうか?
赤い四角や青い四角は全く微動だにしていません。
ただし、青い四角の中の「あ」という文字自体が右寄せになっています。
どうしてなのかと覚えるのは、ホームページを作る事に慣れていない人はあまりわからないかもしれませんね。
なので、真ん中に移動する方法もついでに解説しますね(*´ω`*)
text-alignを消し元に戻した後、pタグに以下のプロパティと値を追加しました。
結果どうなるかというと、
このように、pタグの中身の「あ」はそのままで、「あ」を囲んでいる領域(pタグ)は真ん中にきました。
これの違いを説明するとちょっと難しいので、違いがわかるようになるまでは、真ん中にしたいときはどっちも試すと覚えておいていいと思います(*´ω`*)
実際私もやってました(笑)
ということで、今回は「右寄せ」や「中央寄せ」で使えるtext-alignを紹介しました(*´ω`*)
ホームページを作る上で、絶対使う方法だと思うし、記事内にあった、
margin-left: auto;
margin-right: auto;
もよく使う方法なので合わせて覚えておいてくださいね(*´ω`*)
ということで、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
タグ:CSS
この記事へのコメント
コメントを書く