ホームページの作り方 〜応用編24〜
2020年02月23日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
ここのところ、ホームページのお話もエクセルのお話も何もできなくてごめんなさい。
ということで、今回は、ホームページのお話になります!
さっそくですが、もーんだーいです!(いつも通りモーニングジャムからの問題引用です)
1759年のこと。ベルギー人の発明家が自分の発明品を舞踏会でお披露目。
彼は、バイオリンを弾きながら颯爽と登場するとそのまま壁に激突。鏡を割って重傷の大さわぎ。
彼の発明品は、何だったのでしょう?
ヒントは、私もこれ使ったことがあって、怪我はしなかったけど、頭を思いっきりぶつけて、もう絶対これは使わない!と思った苦い思い出があります(笑)
さて、それでは、ホームページのお話いきまーす!
今回ご紹介するプロパティはこれ!
line-height(ラインハイト)
これは、行の高さを指定するプロパティになります。
ちなみに、マイナス値は指定できません。
さて、これの使い方ですが、小難しく書くとわけわかんなくなるので、こう覚えておきましょう。
これは、数字を指定するのですが、フォントサイズより小さい数字にすると行が重なります。
なので、フォントサイズより大きい数字にしましょう。
具体的な例を出します。
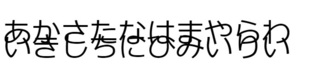
以下は、フォントサイズを50pxにし、line-heightを25pxにしたものです。
ちなみに、この文章は、一つのpタグ内に書かれていて、2行に分かれているのは、brタグで改行しているからです。
さて、あたりまえですが、これじゃ見にくくて仕方ないし、普通line-heightを使うときは行の間を大きく取りたいときになるので、フォントサイズより大き数字を指定することになります。
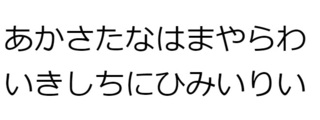
以下は、フォントサイズを先ほどと同様に50pxにし、line-heightを75pxにしました。
ということで、行と行の間が大きく広がったことがわかると思います。
さて、今回は以上になります。
もーんだーいですの答えは、ローラースケートでした。
これ、私答えを知っていたのですけど、なぜ知っていたかというと、このベルギー人の人、ブレーキつけてなかったらしくて、いや、それじゃとまれないよね!?と衝撃的だったので知っていました(笑)
ちなみに、ブレーキ付きのローラースケートはこのあと100年後に発明されたらしいです。
遅い(笑)
ということで、ローラースケートの発明は諸説あるんですけど、その中の一つで最も古い記録のものがこれでした。
では、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
ここのところ、ホームページのお話もエクセルのお話も何もできなくてごめんなさい。
ということで、今回は、ホームページのお話になります!
さっそくですが、もーんだーいです!(いつも通りモーニングジャムからの問題引用です)
1759年のこと。ベルギー人の発明家が自分の発明品を舞踏会でお披露目。
彼は、バイオリンを弾きながら颯爽と登場するとそのまま壁に激突。鏡を割って重傷の大さわぎ。
彼の発明品は、何だったのでしょう?
ヒントは、私もこれ使ったことがあって、怪我はしなかったけど、頭を思いっきりぶつけて、もう絶対これは使わない!と思った苦い思い出があります(笑)
さて、それでは、ホームページのお話いきまーす!
今回ご紹介するプロパティはこれ!
line-height(ラインハイト)
これは、行の高さを指定するプロパティになります。
ちなみに、マイナス値は指定できません。
さて、これの使い方ですが、小難しく書くとわけわかんなくなるので、こう覚えておきましょう。
これは、数字を指定するのですが、フォントサイズより小さい数字にすると行が重なります。
なので、フォントサイズより大きい数字にしましょう。
具体的な例を出します。
以下は、フォントサイズを50pxにし、line-heightを25pxにしたものです。
ちなみに、この文章は、一つのpタグ内に書かれていて、2行に分かれているのは、brタグで改行しているからです。
さて、あたりまえですが、これじゃ見にくくて仕方ないし、普通line-heightを使うときは行の間を大きく取りたいときになるので、フォントサイズより大き数字を指定することになります。
以下は、フォントサイズを先ほどと同様に50pxにし、line-heightを75pxにしました。
ということで、行と行の間が大きく広がったことがわかると思います。
さて、今回は以上になります。
もーんだーいですの答えは、ローラースケートでした。
これ、私答えを知っていたのですけど、なぜ知っていたかというと、このベルギー人の人、ブレーキつけてなかったらしくて、いや、それじゃとまれないよね!?と衝撃的だったので知っていました(笑)
ちなみに、ブレーキ付きのローラースケートはこのあと100年後に発明されたらしいです。
遅い(笑)
ということで、ローラースケートの発明は諸説あるんですけど、その中の一つで最も古い記録のものがこれでした。
では、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
タグ:CSS
この記事へのコメント
コメントを書く