�z�[���y�[�W�̍��� �`���p��22�`
2020�N02��13��
�݂Ȃ��܁A����ɂ��́[(*�L�ցM*)�
�Ԃł�(*�L�ցM*)
��T�A�����������Y��܂��������̊J�ԗ\�z���o�Ă����̂ŁA�����ł͂��Ȃ̂��ƒ��ׂĂ݂܂���(*�L�ցM*)
�����̍��̊J�ԗ\�z�́A�R���P�V���������ł�(*�L�ցM*)
�����āA���J�̗\�z�͂R���̌����������ł�(*�L�ցM*)
���N��������̂Ƃ͂����A���ɂƂ��Ă͖S���Ȃ����c��̎v���o�ł�������B
��������Ə����߂����C�����ɂȂ����Ⴄ���ǁA�ł������Y�킳�ɂ܂����N����������Ǝv���܂�(*�L�ցM*)
�������J�ɂȂ��������������Ȃ�(*�L�ցM*)
���̑O�ɁA�R���ɓ������炷���ɕ�̒a����������̂ŁA���̃v���[���g�ɂ��邩�l���Ȃ��Ɓ���
���ł��炦����̂��v���[���g�ł����炢���Ȃ��Ǝv���܂��I
���āA���n�n�_���������Ă��܂����Ƃ���ŁA�z�[���y�[�W�̂��b������������Ă������Ǝv���܂��B
����ł́A����ł��B
��̂Ȃ���ŁA���{�ň�Ԓx�����̊J�ԗ\�z���͂��ł��傤�H
�@�S�����{�@�A�T����{�@�B�T�����{
���Ȃ݂ɁA��Ԓx�����̊J�ԗ\�z���̓s�s�́A���H�������ł��B
���āA�{��ł��B
����܂ŁA
font-style
font-weight
�̂��b�����܂����B
�J��Ԃ��܂����A
font-style�@���@�Α�
font-weight�@���@����
�ł��B
font-style��bold���w�肵�Ă��A�����ɂ͂Ȃ�Ȃ����Afont-weight��italic���w�肵�Ă��Α̂ɂ͂Ȃ�Ȃ��̂��C��t���Ă��������ˁB
���āA�{���́Afont-family�Ƃ����v���p�e�B�ł��B
�o������̃v���p�e�B�͔������������c�c(�L�E�ցE�M)
����́A���̃v���p�e�B�̐���������肽���Ǝv���܂��B
����font-family�Ƃ����v���p�e�B�́A�t�H���g�̎�ނ��w�肷��v���p�e�B�ɂȂ�܂��B
�ł��A���̓z�[���y�[�W����ŁA��ԂƂ����Ă������炢�Ɏg�������Ȃ��v���p�e�B(�L�E�ցE�M)
���̗��R���ȒP�ɐ�������ƁA������ɂ���ăz�[���y�[�W�̃t�H���g�͕ς�鎖�����邩��ł��B
��̓I�Ɍ����A�C���^�[�l�b�g�����邽�߂̃\�t�g�ɂ���āA���������ς�����肷���ł��B
�ł��̂ŁA���̂��Ƃɒu���Ďg��Ȃ�������Ȃ��v���p�e�B�Ȃ̂ł��B
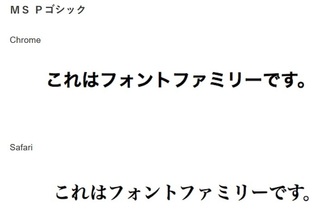
�R�`���̃T�C�g����ɂ���摜���g�킹�Ă��炤�ƁA
���̂悤�ɁA�O�[�O���N���[���Ƃ����u���E�U�\�t�g��Mac�Ŏ�Ɏg���Ă���Safari�Ƃ����u���E�U�\�t�g�ɂ���ē����t�H���g���w�肵�Ă�����ȂɌ����ڂ��ς�����肵�܂��B
������̃T�C�g��������Ă��������킩��悤�ɁA��̉摜��������Ȃ��āA�F��ȃt�H���g�̌����ڂ��ς�邱�Ƃ��킩��Ǝv���܂��B
�ł��̂ŁA����ɒu���āA�ς�邱�Ƃ�O���font-family���g�����������́A�ǂ̃u���E�U�ł������悤�Ɍ�����悤��font-family���w�肷����������܂���B
���Ƃ��ẮA�����ǂ�����߂�ǂ������̂ŁA�u���E�U�Ŏw�肳��Ă���t�H���g�Ɉˑ������邽�߂ɁA���܂�font-family���g��Ȃ��悤�ɂ��Ă��܂��B
�������A�����͂����Ă��A�f�U�C���̎����l����Ƃ�����Ɠ���ȃt�H���g���g�������Ƃ�������܂��B
�Ȃ̂ŁA���������Ƃ��Ɏg�����̂�web�t�H���g�ƌ�������̂ł��I
��قǂ̃T�C�g�Ɏg�������ڍׂɏ����Ă���̂ŁA���̃u���O�ł͎g�����͏Ȃ��܂��B
������邱�Ƃ́A����web�t�H���g���g���A�ǂ̊��ł�����ȃt�H���g�������悤���邱�Ƃ��o����I
�Ƃ������ƂŁA�悭�g����Google Font�̃T�C�g�����Ă݂Ă���������(*�L�ցM*)
�Ƃ肠�����A����͂��̕ӂŁ[(*�L�ցM*)�
����́A���ۂ�font-family�̎g������������Ă������Ǝv���܂��I
����̐����́A�B�T�����{�ł���(*�L�ցM*)
�k�C���͂������ɒx���ł��ˁB
����ł́A~~~�S(*'��'*)o �}�^�l�[��




�Ԃł�(*�L�ցM*)
��T�A�����������Y��܂��������̊J�ԗ\�z���o�Ă����̂ŁA�����ł͂��Ȃ̂��ƒ��ׂĂ݂܂���(*�L�ցM*)
�����̍��̊J�ԗ\�z�́A�R���P�V���������ł�(*�L�ցM*)
�����āA���J�̗\�z�͂R���̌����������ł�(*�L�ցM*)
���N��������̂Ƃ͂����A���ɂƂ��Ă͖S���Ȃ����c��̎v���o�ł�������B
��������Ə����߂����C�����ɂȂ����Ⴄ���ǁA�ł������Y�킳�ɂ܂����N����������Ǝv���܂�(*�L�ցM*)
�������J�ɂȂ��������������Ȃ�(*�L�ցM*)
���̑O�ɁA�R���ɓ������炷���ɕ�̒a����������̂ŁA���̃v���[���g�ɂ��邩�l���Ȃ��Ɓ���
���ł��炦����̂��v���[���g�ł����炢���Ȃ��Ǝv���܂��I
���āA���n�n�_���������Ă��܂����Ƃ���ŁA�z�[���y�[�W�̂��b������������Ă������Ǝv���܂��B
����ł́A����ł��B
��̂Ȃ���ŁA���{�ň�Ԓx�����̊J�ԗ\�z���͂��ł��傤�H
�@�S�����{�@�A�T����{�@�B�T�����{
���Ȃ݂ɁA��Ԓx�����̊J�ԗ\�z���̓s�s�́A���H�������ł��B
���āA�{��ł��B
����܂ŁA
font-style
font-weight
�̂��b�����܂����B
�J��Ԃ��܂����A
font-style�@���@�Α�
font-weight�@���@����
�ł��B
font-style��bold���w�肵�Ă��A�����ɂ͂Ȃ�Ȃ����Afont-weight��italic���w�肵�Ă��Α̂ɂ͂Ȃ�Ȃ��̂��C��t���Ă��������ˁB
���āA�{���́Afont-family�Ƃ����v���p�e�B�ł��B
�o������̃v���p�e�B�͔������������c�c(�L�E�ցE�M)
����́A���̃v���p�e�B�̐���������肽���Ǝv���܂��B
����font-family�Ƃ����v���p�e�B�́A�t�H���g�̎�ނ��w�肷��v���p�e�B�ɂȂ�܂��B
�ł��A���̓z�[���y�[�W����ŁA��ԂƂ����Ă������炢�Ɏg�������Ȃ��v���p�e�B(�L�E�ցE�M)
���̗��R���ȒP�ɐ�������ƁA������ɂ���ăz�[���y�[�W�̃t�H���g�͕ς�鎖�����邩��ł��B
��̓I�Ɍ����A�C���^�[�l�b�g�����邽�߂̃\�t�g�ɂ���āA���������ς�����肷���ł��B
�ł��̂ŁA���̂��Ƃɒu���Ďg��Ȃ�������Ȃ��v���p�e�B�Ȃ̂ł��B
�R�`���̃T�C�g����ɂ���摜���g�킹�Ă��炤�ƁA
���̂悤�ɁA�O�[�O���N���[���Ƃ����u���E�U�\�t�g��Mac�Ŏ�Ɏg���Ă���Safari�Ƃ����u���E�U�\�t�g�ɂ���ē����t�H���g���w�肵�Ă�����ȂɌ����ڂ��ς�����肵�܂��B
������̃T�C�g��������Ă��������킩��悤�ɁA��̉摜��������Ȃ��āA�F��ȃt�H���g�̌����ڂ��ς�邱�Ƃ��킩��Ǝv���܂��B
�ł��̂ŁA����ɒu���āA�ς�邱�Ƃ�O���font-family���g�����������́A�ǂ̃u���E�U�ł������悤�Ɍ�����悤��font-family���w�肷����������܂���B
���Ƃ��ẮA�����ǂ�����߂�ǂ������̂ŁA�u���E�U�Ŏw�肳��Ă���t�H���g�Ɉˑ������邽�߂ɁA���܂�font-family���g��Ȃ��悤�ɂ��Ă��܂��B
�������A�����͂����Ă��A�f�U�C���̎����l����Ƃ�����Ɠ���ȃt�H���g���g�������Ƃ�������܂��B
�Ȃ̂ŁA���������Ƃ��Ɏg�����̂�web�t�H���g�ƌ�������̂ł��I
��قǂ̃T�C�g�Ɏg�������ڍׂɏ����Ă���̂ŁA���̃u���O�ł͎g�����͏Ȃ��܂��B
������邱�Ƃ́A����web�t�H���g���g���A�ǂ̊��ł�����ȃt�H���g�������悤���邱�Ƃ��o����I
�Ƃ������ƂŁA�悭�g����Google Font�̃T�C�g�����Ă݂Ă���������(*�L�ցM*)
�Ƃ肠�����A����͂��̕ӂŁ[(*�L�ցM*)�
����́A���ۂ�font-family�̎g������������Ă������Ǝv���܂��I
����̐����́A�B�T�����{�ł���(*�L�ցM*)
�k�C���͂������ɒx���ł��ˁB
����ł́A~~~�S(*'��'*)o �}�^�l�[��
�^�O�FCSS
���̋L���ւ̃R�����g
�R�����g������