ホームページの作り方 〜初級編01〜
2019年09月11日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
暑いですヽ(`△´)/
元々暑がりな私ですが、台風が過ぎたあとから猛暑が続き、暑すぎて体力が奪われてしまいます(´・ω・`)
家では、プロフィール写真のクッキーを飼っている為、この暑い時期は常にクーラーを26℃の設定でつけているので、家では比較的過ごしやすいのですが、外だとどうも……(´・ω・`)
職場でもクーラーは効いているので、だいぶ涼しいんですが、どうしても人数が多い時は効きが悪くて暑いです(´・ω・`)
でも、私の職場、たぶん他の職場に比べて温度設定が少し低い方だと思うので、そういう意味ではすごく快適です(*´ω`*)
さて、そんな職場で私がやっている仕事は、こんな高卒で文系出身の私ですが、コーディングと言われる仕事をしています。
コーディングって簡単に説明すると、ホームページのタグを打ったりして実際に作る仕事のことです。
ただ、私、画像処理関係が苦手なので、その点がかなりネックになっているんですが、その点は職場の方がカバーしてくれているので今はなんとかやっていけてます(*´ω`*)
でも、デザインセンス皆無なのをなんとかしたいです(´・ω・`)
さて、今回は「ホームページの作り方 〜初級編01〜」を書いていこうと思います。
今回より、ホームページの作り方の話は初級編になりますので、少しずつタグの書き方をやっていこうと思います。
ただ、一気に書くと覚えられないと思いますので、いつも通りエクセルの話を入れたり月曜は閑話休題にしたり、ゆっくりと進めていこうと思います。
では、いつも通り質問です。
今日、書く内容で「<h1></h1>」というものがでてきますが、このhって何のhでしょう?
正解は、headingのhです(*´ω`*)
今回は簡単すぎましたね(;^ω^)
さて、ホームページの作り方として絶対必要なタグといえば、私は「見出し」タグと「段落」タグだと思っているので、今回はその「見出し」タグのお話です(`・ω・´)
「見出し」タグとは、その言葉通り、見出しに使うタグです。
「見出し」タグは6種類あります。
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
違いは何かというと、h1が見出しとしての力が一番強く、h6に降りるにしたがって弱くなっていきます。
さて、力が強くなるとはなんぞや?と思うかもしれませんね。
ホームページは、検索した時にひっかかるために「印」みたいなものをつけます。
このとき、何を「印」とするかというと、種類や優先順位は色々あるのですが、この「見出し」タグもその「印」として使われるんです、
その中で「見出し」タグは6種類ありますが、h1の方が強いってことになります。
じゃあ、ホームページの内容を全部h1で書けばいいやーんって思うかもしれませんが、過度にh1を使うなんてそんなことをしちゃうと、
「検索の印として受け付けませんっ! むしろ、よくないサイトとして認識しますので、もう知りませんっ!ヽ(`○´)/」
となっちゃうんです。
ちなみに、良くないサイトと認識されちゃうと、検索に出てきにくくなってしまいます。
それと、この見出しタグとは、あくまで見出しなので、効率よく構造を作るためにh1〜h6を順番に使っていくと、構造内容を理解しホームページの「印」として認識するプログラムが理解しやすいので、
「このサイト、いいサイトだから、検索で出やすくしてあげる(*´ω`*)」
ってなります。
なので、構造をうまく作りながらこの見出しタグを使い分けるといいでしょう。
と言っても、難しいですね(;^ω^)
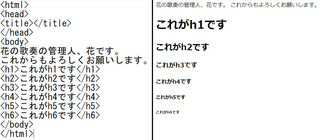
とりあえず、h1〜h6を実際に使ってみるとこんな感じになります。
左が、メモ帳で開いた内容。右が実際にどう見えるかという内容です。
h1のほうが見出しとしての力が強いからなのか、サイズが大きめです。
といっても、サイズは後から自由に変更できるので安心してくださいね(*´ω`*)
でも、検索の印としては、目に見えないのでちょっと残念です(´・ω・`)
ということで、今回は「見出し」タグについて書きました。
まとめると、
見出しタグは下記の6種類。
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
・ホームページの検索にひっかかりやすくするためとはいえ、過度にh1だけ使うなんてしないこと。
・効率よく構造を理解するために順番に使うことを心がけると、ホームページの検索にひっかかりやすくなる。
・大きさは、あとから修正可能。
ということですね(*´ω`*)
ちょっと今回は難しい話でしたが、「見出し」タグについて理解できましたでしょうか?
それでは、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
暑いですヽ(`△´)/
元々暑がりな私ですが、台風が過ぎたあとから猛暑が続き、暑すぎて体力が奪われてしまいます(´・ω・`)
家では、プロフィール写真のクッキーを飼っている為、この暑い時期は常にクーラーを26℃の設定でつけているので、家では比較的過ごしやすいのですが、外だとどうも……(´・ω・`)
職場でもクーラーは効いているので、だいぶ涼しいんですが、どうしても人数が多い時は効きが悪くて暑いです(´・ω・`)
でも、私の職場、たぶん他の職場に比べて温度設定が少し低い方だと思うので、そういう意味ではすごく快適です(*´ω`*)
さて、そんな職場で私がやっている仕事は、こんな高卒で文系出身の私ですが、コーディングと言われる仕事をしています。
コーディングって簡単に説明すると、ホームページのタグを打ったりして実際に作る仕事のことです。
ただ、私、画像処理関係が苦手なので、その点がかなりネックになっているんですが、その点は職場の方がカバーしてくれているので今はなんとかやっていけてます(*´ω`*)
でも、デザインセンス皆無なのをなんとかしたいです(´・ω・`)
さて、今回は「ホームページの作り方 〜初級編01〜」を書いていこうと思います。
今回より、ホームページの作り方の話は初級編になりますので、少しずつタグの書き方をやっていこうと思います。
ただ、一気に書くと覚えられないと思いますので、いつも通りエクセルの話を入れたり月曜は閑話休題にしたり、ゆっくりと進めていこうと思います。
では、いつも通り質問です。
今日、書く内容で「<h1></h1>」というものがでてきますが、このhって何のhでしょう?
正解は、headingのhです(*´ω`*)
今回は簡単すぎましたね(;^ω^)
さて、ホームページの作り方として絶対必要なタグといえば、私は「見出し」タグと「段落」タグだと思っているので、今回はその「見出し」タグのお話です(`・ω・´)
「見出し」タグとは、その言葉通り、見出しに使うタグです。
「見出し」タグは6種類あります。
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
違いは何かというと、h1が見出しとしての力が一番強く、h6に降りるにしたがって弱くなっていきます。
さて、力が強くなるとはなんぞや?と思うかもしれませんね。
ホームページは、検索した時にひっかかるために「印」みたいなものをつけます。
このとき、何を「印」とするかというと、種類や優先順位は色々あるのですが、この「見出し」タグもその「印」として使われるんです、
その中で「見出し」タグは6種類ありますが、h1の方が強いってことになります。
じゃあ、ホームページの内容を全部h1で書けばいいやーんって思うかもしれませんが、過度にh1を使うなんてそんなことをしちゃうと、
「検索の印として受け付けませんっ! むしろ、よくないサイトとして認識しますので、もう知りませんっ!ヽ(`○´)/」
となっちゃうんです。
ちなみに、良くないサイトと認識されちゃうと、検索に出てきにくくなってしまいます。
それと、この見出しタグとは、あくまで見出しなので、効率よく構造を作るためにh1〜h6を順番に使っていくと、構造内容を理解しホームページの「印」として認識するプログラムが理解しやすいので、
「このサイト、いいサイトだから、検索で出やすくしてあげる(*´ω`*)」
ってなります。
なので、構造をうまく作りながらこの見出しタグを使い分けるといいでしょう。
と言っても、難しいですね(;^ω^)
とりあえず、h1〜h6を実際に使ってみるとこんな感じになります。
左が、メモ帳で開いた内容。右が実際にどう見えるかという内容です。
h1のほうが見出しとしての力が強いからなのか、サイズが大きめです。
といっても、サイズは後から自由に変更できるので安心してくださいね(*´ω`*)
でも、検索の印としては、目に見えないのでちょっと残念です(´・ω・`)
ということで、今回は「見出し」タグについて書きました。
まとめると、
見出しタグは下記の6種類。
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
・ホームページの検索にひっかかりやすくするためとはいえ、過度にh1だけ使うなんてしないこと。
・効率よく構造を理解するために順番に使うことを心がけると、ホームページの検索にひっかかりやすくなる。
・大きさは、あとから修正可能。
ということですね(*´ω`*)
ちょっと今回は難しい話でしたが、「見出し」タグについて理解できましたでしょうか?
それでは、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
タグ:見出しタグ
この記事へのコメント
コメントを書く