���[�h�����쐬 �`���H��14�`
2020�N01��24��
�݂Ȃ��܁A����ɂ��́[(*�L�ցM*)�
�Ԃł�(*�L�ցM*)
���̒ɂ݂���̑̒��s�ǂŐH�~�������ĂāA��������(�H)�̏d���Pkg����܂���(��)
���[����A����o�E���h�������[(�L�E�ցE�M)�Ǝv���Ȃ���A����ł��Pkg�ł����������Ƃ��������ł�(*�L�ցM*)
�ق�Ƒ����Ă�ƃ_���ł��ˁB
�����A���N�̖ڕW�́u10�s������I�v�Ȃ̂ŁA������������悤�Ɋ撣�肽���Ǝv���܂��I
����Ɠ����ɁA���������Ȃ̂ł��������ؓ����������Ǝv���Ă��܂�(*�L�ցM*)
����邼�[(�M�E�ցE�L)
�ł��A���ɂ�(�L�G�ցG�M)��ܯ
����ł́A��������[�h�̂��b�ł��B
�O����̈ʒu�߂����Ă��܂����A��������̑����ƂȂ�܂��B
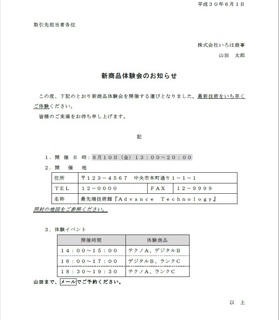
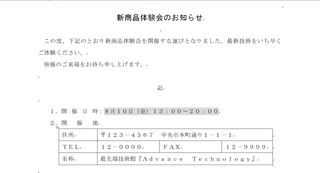
���āA�����̂悤�Ɋ����̌��{�}�͂�����ł��B
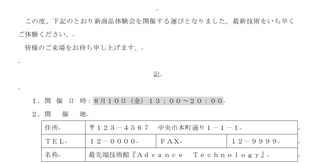
�����āA���݂̐i�s��������ł��B
����ł́A���̈ʒu���߂̑���������Ă��������Ǝv���܂��B
�O��͈�ԍ��̐��̈ʒu���߂����܂������A����͈�ԉE���������Ǝv���܂��B
�����珇�Ԃɂł����������I�Ǝv�����������������Ǝv���܂����A�܂���g�����߂Ă��璆�̐��̈ʒu���߂����Ă�����ƌ����ڂ�������₷���̂ŁA���͍u�t���ォ�炻���݂Ȃ���ɘb���Ă��܂��B
�Ƃ������ƂŁA����́A��ԍ��̐��B
���̈ʒu���ǂ��ɂ��邩�ł����A������̉摜�����Ă��炤�ƁA��ɂ��镶�͂���
�w�����u���v���x�́u���v�Ƃ��������̐^�Ƃ������Ƃ��킩��܂��B
�Ƃ������ƂŁA���ۂɐ����������Ǝv���܂��B
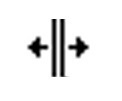
�������������̏�Ƀ}�E�X�̃J�[�\���������Ă����ƁA���L�̂悤�ȃJ�[�\���ɕω����܂��B
������\�����܂������A����̐��������ƁA���ۂ̃J�[�\���͂���ȕ��ɂȂ��Ă��܂��B
�Ƃ������ƂŁA���̃}�E�X�̃J�[�\���ɂȂ�����A�h���b�O�A���h�h���b�v�Ő������Ă����܂��B
�����A��������������K�v�Ȃ̂ŁA�h���b�O�A���h�h���b�v����ۂɁA�L�[�{�[�h�̉��̕��ɂ���alt�L�[���ꏏ�ɉ������܂܂ɂ��Ē��߂��Ă��������B
�ʒu�́A��̕��͂����Ȃ��璲�߂���̂ŁA�w�����u���v���x�́u���v�Ƃ��������̐^�ɂ��܂��B
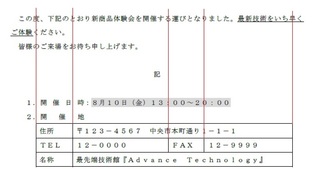
���ꂪ�ł���ƁA���L�̉摜�̗l�ɂȂ�܂��B
����ŁA��g�͏I���ł��B
�c��2�����c���Ă��܂����A����͂܂�����(*�L�ցM*)
�Ƃ������ƂŁA����͂��̕ӂŁ[(*�L�ցM*)�
~~~�S(*'��'*)o �}�^�l�[��




�Ԃł�(*�L�ցM*)
���̒ɂ݂���̑̒��s�ǂŐH�~�������ĂāA��������(�H)�̏d���Pkg����܂���(��)
���[����A����o�E���h�������[(�L�E�ցE�M)�Ǝv���Ȃ���A����ł��Pkg�ł����������Ƃ��������ł�(*�L�ցM*)
�ق�Ƒ����Ă�ƃ_���ł��ˁB
�����A���N�̖ڕW�́u10�s������I�v�Ȃ̂ŁA������������悤�Ɋ撣�肽���Ǝv���܂��I
����Ɠ����ɁA���������Ȃ̂ł��������ؓ����������Ǝv���Ă��܂�(*�L�ցM*)
����邼�[(�M�E�ցE�L)
�ł��A���ɂ�(�L�G�ցG�M)��ܯ
����ł́A��������[�h�̂��b�ł��B
�O����̈ʒu�߂����Ă��܂����A��������̑����ƂȂ�܂��B
���āA�����̂悤�Ɋ����̌��{�}�͂�����ł��B
�����āA���݂̐i�s��������ł��B
����ł́A���̈ʒu���߂̑���������Ă��������Ǝv���܂��B
�O��͈�ԍ��̐��̈ʒu���߂����܂������A����͈�ԉE���������Ǝv���܂��B
�����珇�Ԃɂł����������I�Ǝv�����������������Ǝv���܂����A�܂���g�����߂Ă��璆�̐��̈ʒu���߂����Ă�����ƌ����ڂ�������₷���̂ŁA���͍u�t���ォ�炻���݂Ȃ���ɘb���Ă��܂��B
�Ƃ������ƂŁA����́A��ԍ��̐��B
���̈ʒu���ǂ��ɂ��邩�ł����A������̉摜�����Ă��炤�ƁA��ɂ��镶�͂���
�w�����u���v���x�́u���v�Ƃ��������̐^�Ƃ������Ƃ��킩��܂��B
�Ƃ������ƂŁA���ۂɐ����������Ǝv���܂��B
�������������̏�Ƀ}�E�X�̃J�[�\���������Ă����ƁA���L�̂悤�ȃJ�[�\���ɕω����܂��B
������\�����܂������A����̐��������ƁA���ۂ̃J�[�\���͂���ȕ��ɂȂ��Ă��܂��B
�Ƃ������ƂŁA���̃}�E�X�̃J�[�\���ɂȂ�����A�h���b�O�A���h�h���b�v�Ő������Ă����܂��B
�����A��������������K�v�Ȃ̂ŁA�h���b�O�A���h�h���b�v����ۂɁA�L�[�{�[�h�̉��̕��ɂ���alt�L�[���ꏏ�ɉ������܂܂ɂ��Ē��߂��Ă��������B
�ʒu�́A��̕��͂����Ȃ��璲�߂���̂ŁA�w�����u���v���x�́u���v�Ƃ��������̐^�ɂ��܂��B
���ꂪ�ł���ƁA���L�̉摜�̗l�ɂȂ�܂��B
����ŁA��g�͏I���ł��B
�c��2�����c���Ă��܂����A����͂܂�����(*�L�ցM*)
�Ƃ������ƂŁA����͂��̕ӂŁ[(*�L�ցM*)�
~~~�S(*'��'*)o �}�^�l�[��
�^�O�F���[�h
���̋L���ւ̃R�����g
�R�����g������