ホームページの作り方 〜CSSファイル作成〜
2019年12月04日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
今日、出勤途中にとあるお家にあった銀杏の木が、真っ黄色になっていて、すごくきれいで感動しました(*´ω`*)
さすがに、写真を撮る時間なんて、朝ぎりぎりまで寝ている私にはないし、人の家なので勝手に写真を撮るのもなぁと思ってそのまま素通りしてきたのですが、本当に大きくて立派な木で全面黄色くて素敵な木でした(*´ω`*)
今までどうして気付かなかったんだろうって思うほどです。
ちなみに、以前私が好きな花として「皇帝ダリア」を紹介したのですが、それ以外にも好きな木というか花というかあります。
それは、金木犀です(*´ω`*)
あの甘い香りが本当に大好きなんです(*´ω`*)
といっても、私甘いものは苦手だし、男性用香水の甘ったるい匂いも嫌いです(笑)
だけど、あの金木犀の香りは別!
あれは、本当にいい香りで大好きです!
うちにも母が植えた小さな金木犀の木があるのですが、花が咲くといい香りがしてすごく幸せな気分になれます(*´ω`*)
時期としては次にあの香りに出会えるのは当分先ですが、あの香りが好きで本当に一年耐えられる!って思います(笑)
ということで、私の好きな花?紹介でした(*´ω`*)
他にもあるので、折を見て紹介しますね(*´ω`*)
さて、ホームページのお話をしたいと思います。
今回はちょっと大事なお話バージョンです(*´ω`*)
さて、本日の質問はちょっとお休みです。
ということで、いきなり本題に入りたいと思います!
今まで、CSSと言われるものをいくつかお話してきました。
まだまだたくさんあるし、まだまだ紹介のお話をしようと思っているのですが、ここであえてちょっと違うお話をしたいと思います。
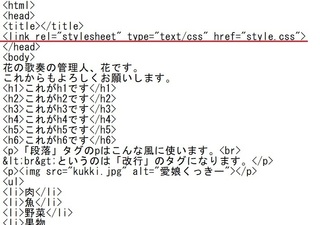
では、下の画像を見てください。
これは、今まで使ってきたhtmlファイルのheadタグ部分です。
これを見てまだホームページを勉強し始めた人は何とも思わないかもしれません。
ですが、ある程度ホームページを作ってきた人にとっては、スマートじゃないと思うのではないでしょうか?
そう、ただの文字列ですが、センスが光ります。
ですが、今回は文字列の並びに対してというわけではなく、CSSを書いている「場所」が問題です。
そこで、どうするのがスマートでかっこいいのかということになります。
答えを先に言うと、CSSだけをまとめたファイルを準備することがスマートでかっこいいということになります。
だって、HTMLだけが書かれたファイルとCSSだけが書かれたファイルを別々に準備しておけば、HTMLの記述も見やすいし、作った人以外が見ても理解しやすいです。
そう、見やすいっていうのはかっこいいんです!!
ということで、今後はCSSを別のファイルに書こうと思います!
ただ、今まで打ったものを消すのはもったいないです。
なので、移動したいと思います。
まず、htmlファイルがあるところに新しいテキストファイルを準備します。
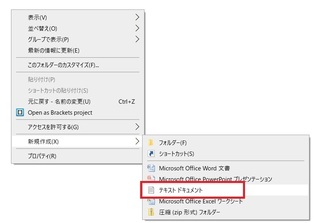
やり方は、htmlファイルがあるところで右クリックし、出てきたメニューから新規作成の所にマウスを持っていき、さらに出てくるメニューのテキストドキュメントをクリックします。
新規の「新しいテキスト ドキュメント.txt」というファイルが作成されるので、ファイル名をひとまず「style.css」に書き換えましょう。
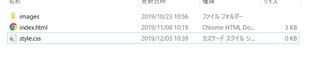
書き換えるとこんな感じ。
今まで作った「htmlファイル」と「imagesフォルダ」と今回作成した「style.css」のファイルの3つになっています。
では、いつものようにindex.htmlを右クリックして、プログラムから開くを選びメモ帳を選択して開いてください。
そして、下記画像の部分を切り取ります。
※styleタグの開始から終了までです。
切り取ったら上書き保存をして閉じてください。
そして、style.cssもindex.htmlを開くときと同様に、右クリックをして、プログラムを開くを選びメモ帳を選択して開きます。
ちなみに、開いたときはまっさらです。
開いたstyle.cssにそのまま貼り付けしてください。
貼り付けをしたら、下記の画像の赤枠2つを消し、右の画像のようにします。
ここまでできたら、上書き保存して閉じてください。
そして、もう一度index.htmlをメモ帳で開き、headタグの所に下記の記述をしてください。
<link rel="stylesheet" type="text/css" href="style.css">
書くとこんな感じになります。
これで、おわりです。
説明は明日しますね(*´ω`*)
ということで、すごく長くなりましたが、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
今日、出勤途中にとあるお家にあった銀杏の木が、真っ黄色になっていて、すごくきれいで感動しました(*´ω`*)
さすがに、写真を撮る時間なんて、朝ぎりぎりまで寝ている私にはないし、人の家なので勝手に写真を撮るのもなぁと思ってそのまま素通りしてきたのですが、本当に大きくて立派な木で全面黄色くて素敵な木でした(*´ω`*)
今までどうして気付かなかったんだろうって思うほどです。
ちなみに、以前私が好きな花として「皇帝ダリア」を紹介したのですが、それ以外にも好きな木というか花というかあります。
それは、金木犀です(*´ω`*)
あの甘い香りが本当に大好きなんです(*´ω`*)
といっても、私甘いものは苦手だし、男性用香水の甘ったるい匂いも嫌いです(笑)
だけど、あの金木犀の香りは別!
あれは、本当にいい香りで大好きです!
うちにも母が植えた小さな金木犀の木があるのですが、花が咲くといい香りがしてすごく幸せな気分になれます(*´ω`*)
時期としては次にあの香りに出会えるのは当分先ですが、あの香りが好きで本当に一年耐えられる!って思います(笑)
ということで、私の好きな花?紹介でした(*´ω`*)
他にもあるので、折を見て紹介しますね(*´ω`*)
さて、ホームページのお話をしたいと思います。
今回はちょっと大事なお話バージョンです(*´ω`*)
さて、本日の質問はちょっとお休みです。
ということで、いきなり本題に入りたいと思います!
今まで、CSSと言われるものをいくつかお話してきました。
まだまだたくさんあるし、まだまだ紹介のお話をしようと思っているのですが、ここであえてちょっと違うお話をしたいと思います。
では、下の画像を見てください。
これは、今まで使ってきたhtmlファイルのheadタグ部分です。
これを見てまだホームページを勉強し始めた人は何とも思わないかもしれません。
ですが、ある程度ホームページを作ってきた人にとっては、スマートじゃないと思うのではないでしょうか?
そう、ただの文字列ですが、センスが光ります。
ですが、今回は文字列の並びに対してというわけではなく、CSSを書いている「場所」が問題です。
そこで、どうするのがスマートでかっこいいのかということになります。
答えを先に言うと、CSSだけをまとめたファイルを準備することがスマートでかっこいいということになります。
だって、HTMLだけが書かれたファイルとCSSだけが書かれたファイルを別々に準備しておけば、HTMLの記述も見やすいし、作った人以外が見ても理解しやすいです。
そう、見やすいっていうのはかっこいいんです!!
ということで、今後はCSSを別のファイルに書こうと思います!
ただ、今まで打ったものを消すのはもったいないです。
なので、移動したいと思います。
まず、htmlファイルがあるところに新しいテキストファイルを準備します。
やり方は、htmlファイルがあるところで右クリックし、出てきたメニューから新規作成の所にマウスを持っていき、さらに出てくるメニューのテキストドキュメントをクリックします。
新規の「新しいテキスト ドキュメント.txt」というファイルが作成されるので、ファイル名をひとまず「style.css」に書き換えましょう。
書き換えるとこんな感じ。
今まで作った「htmlファイル」と「imagesフォルダ」と今回作成した「style.css」のファイルの3つになっています。
では、いつものようにindex.htmlを右クリックして、プログラムから開くを選びメモ帳を選択して開いてください。
そして、下記画像の部分を切り取ります。
※styleタグの開始から終了までです。
切り取ったら上書き保存をして閉じてください。
そして、style.cssもindex.htmlを開くときと同様に、右クリックをして、プログラムを開くを選びメモ帳を選択して開きます。
ちなみに、開いたときはまっさらです。
開いたstyle.cssにそのまま貼り付けしてください。
貼り付けをしたら、下記の画像の赤枠2つを消し、右の画像のようにします。
ここまでできたら、上書き保存して閉じてください。
そして、もう一度index.htmlをメモ帳で開き、headタグの所に下記の記述をしてください。
<link rel="stylesheet" type="text/css" href="style.css">
書くとこんな感じになります。
これで、おわりです。
説明は明日しますね(*´ω`*)
ということで、すごく長くなりましたが、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
タグ:CSS
この記事へのコメント
コメントを書く