ホームページの作り方 〜応用編18〜
2019年12月03日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
今日は、ちょっと持病のお薬をもらうため病院に行ったのですが、思った以上に混んでいました><
年末が近づくにつれ、患者さんも増えるみたいなことを以前聞いていたのに、そのことをすっかり忘れていました(´・ω・`)
おかげで、診察が終わってお薬をもらうまで3時間以上かかってしまいました(´・ω・`)
もうほんと病院だけしか行ってないのに、へとへとです><
さて、それはおいといて、本日はホームページのお話として、「ホームページの作り方 〜応用編18〜」となります!
では、質問です。
A&A → 2
B&B → 2
A&B → 4
〇&〇 → 1
〇に入るものは何でしょう?
正解は最後に(*´ω`*)
では、ここからが本題。
前回の「ホームページの作り方 〜応用編17〜」では、paddingのお話をしました。
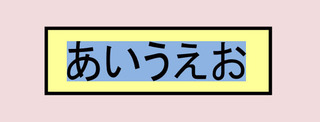
ちなみに、上記の画像の黄色の部分のことですね。
これは、いわゆるエクセルで言うところの、セル内の位置調整をしてると同じ意味になります。
さて、では今日はピンクの部分のお話です(*´ω`*)
この部分は、marginといいます。
書き方はpaddingと一緒です(*´ω`*)
margin: 10px; → 上下左右10px
margin-top: 10px; → 上のみ10px
margin-right: 10px; → 右のみ10px
margin-left: 10px; → 左のみ10px
margin-bottom: 10px; → 下のみ10px
さらに、特殊な書き方を3つ。
margin: 10px 20px; → 上下10px・左右20px
margin: 10px 15px 20px; → 上10px・左右15px・下20px
margin: 5px 10px 15px 20px; → 上5px・右10px・下15px・左20px
と、こんな感じです。
ですが、marginはpaddingと比べてちょっと特殊なことができます。
例えばこれ。
margin-left: auto;
margin-right: auto;
これは、左右の真ん中に置くということができます(*´ω`*)
またさらに、
marginはpaddingと違い、マイナスの数値を入れることもできます!
なので、marginは位置調整にはもってこいなんです(*´ω`*)
ということで、今回は前回と合わせて、paddingとmarginのお話をしました。
この2つ、使ってみないとわからない面が強いので、実際に試してみることをおすすめします!
では、今回はこの辺でー(*´ω`*)ノ
質問の答えは、Oです。
血液型の組み合わせが数字になっていたんです(*´ω`*)
では、~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
今日は、ちょっと持病のお薬をもらうため病院に行ったのですが、思った以上に混んでいました><
年末が近づくにつれ、患者さんも増えるみたいなことを以前聞いていたのに、そのことをすっかり忘れていました(´・ω・`)
おかげで、診察が終わってお薬をもらうまで3時間以上かかってしまいました(´・ω・`)
もうほんと病院だけしか行ってないのに、へとへとです><
さて、それはおいといて、本日はホームページのお話として、「ホームページの作り方 〜応用編18〜」となります!
では、質問です。
A&A → 2
B&B → 2
A&B → 4
〇&〇 → 1
〇に入るものは何でしょう?
正解は最後に(*´ω`*)
では、ここからが本題。
前回の「ホームページの作り方 〜応用編17〜」では、paddingのお話をしました。
ちなみに、上記の画像の黄色の部分のことですね。
これは、いわゆるエクセルで言うところの、セル内の位置調整をしてると同じ意味になります。
さて、では今日はピンクの部分のお話です(*´ω`*)
この部分は、marginといいます。
書き方はpaddingと一緒です(*´ω`*)
margin: 10px; → 上下左右10px
margin-top: 10px; → 上のみ10px
margin-right: 10px; → 右のみ10px
margin-left: 10px; → 左のみ10px
margin-bottom: 10px; → 下のみ10px
さらに、特殊な書き方を3つ。
margin: 10px 20px; → 上下10px・左右20px
margin: 10px 15px 20px; → 上10px・左右15px・下20px
margin: 5px 10px 15px 20px; → 上5px・右10px・下15px・左20px
と、こんな感じです。
ですが、marginはpaddingと比べてちょっと特殊なことができます。
例えばこれ。
margin-left: auto;
margin-right: auto;
これは、左右の真ん中に置くということができます(*´ω`*)
またさらに、
marginはpaddingと違い、マイナスの数値を入れることもできます!
なので、marginは位置調整にはもってこいなんです(*´ω`*)
ということで、今回は前回と合わせて、paddingとmarginのお話をしました。
この2つ、使ってみないとわからない面が強いので、実際に試してみることをおすすめします!
では、今回はこの辺でー(*´ω`*)ノ
質問の答えは、Oです。
血液型の組み合わせが数字になっていたんです(*´ω`*)
では、~~~ヾ(*'▽'*)o マタネー♪
タグ:CSS
この記事へのコメント
コメントを書く