�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
posted by fanblog
2022�N12��23��
�T�[�o�[��Ńh���C����SSL�ݒ�����������̂ɃT�C�g�ɔ��f����Ȃ����̉����@�B
�Ȃ��ȂI�I�Y�݂s����ɂ����g�̃h���C�����擾���A�撣���ăT�[�o�[���SSL�ݒ�܂Ŋ��������̂ɁA�̐S�̃T�C�g�ɔ��f����Ă��Ȃ��I�I
���̖��A����u���������A�Ȃ�ł������A���������v�Əł�̂ŋL�^���Ă������Ǝv���܂��B
�i���p�T�[�o�[���G�b�N�X�T�[�o�[ �ł��j
�ł��j
�m�F�̓J���^���B
�C���^�[�l�b�g���{�����Ă���Ƃ��K����̕��ɂłĂ���i�T�t�@���Ȃlj{���c�[���ɂ���Ă͈�ԉ��j�A���̃y�[�W��URL�E�A�h���X���B���̂ق������Ƃ���Bhttp~�Ƃ��Awww~�Ƃ������Ă���Ƃ���B
�m�F�������̃T�C�g�̂��̗��̐擪�����āA�A�h���X�̑O��
�싞���̂悤�Ȍ��}�[�N���\������Ă���ASSL�ݒ�͔��f�ς��i�߂ł����I�j
���̃T�C�g���ی삳��Ă���Ƃ����ł��B�T�C�g�ł̃f�[�^�ʐM�̓��e���Í�������A��O�҂Ɍl���ȂǑ厖�Ȃ��̂����܂�Ȃ��悤�Ɏ���Ă����ԁB�������S�B
����A���}�[�N���Ȃ��A����Ɂu�Z�L�����e�B�ی�Ȃ��v�Ɏ����Ӗ��̕\��������ꍇ�ATOOO�@BAAAD�I�I�@SSL�ݒ肪���f����Ă��܂���E�E�E�I�I�I�K�o�K�o�I���Ȃ��I�I�I
�܊p�T�[�o�[��SSL�ݒ���s�Ȃ����̂ɁA�ӊO�Ƒ����̕������̂܂܃K�o�K�o��ԂŎg���Ă���Ƃ����L�q���������܂����B
�������ܐݒ���������܂��傤�B���@�͎��I�I
�ݒ�͂�������J���^���B
���̃T�C�g��wordpress�Ǘ���ʂ֍s���A�����̗��́u�ݒ�v���N���b�N�B�i���̎��Ɂu��ʐݒ�v�Ȃǂ̊K�w�����ޏꍇ������܂��j�B
�����āuWordPress �A�h���X (URL)�v�̓o�^���e�̓��̕������uhttps�v�ɕύX���邾���ł��B
�����A�������Ⴂ�u���v��t�����������I�I�i�����炭�h���C���擾���́uhttp�v�̂܂܂ɂȂ��Ă���͂��Ȃ̂Łj�B
�����Đݒ�́u�ۑ��v���s�Ȃ��A�T�C�g���m�F���Ă���т�����B���������ꂾ���Ŗ��@�̂悤�ɐݒ肪�������܂��B�n�������I
�ӊO�ɖY��₷���̂ŁA���C��t���āB���Q�l�܂ŁI
���Ȃ݂ɁA���[�h�v���X�̗L���e�[�}�̂��X�X���́uSWELL �v
�v


���̖��A����u���������A�Ȃ�ł������A���������v�Əł�̂ŋL�^���Ă������Ǝv���܂��B
�i���p�T�[�o�[���G�b�N�X�T�[�o�[
SSL�ݒ蔽�f�̗L���̊m�F���@
�m�F�̓J���^���B
�C���^�[�l�b�g���{�����Ă���Ƃ��K����̕��ɂłĂ���i�T�t�@���Ȃlj{���c�[���ɂ���Ă͈�ԉ��j�A���̃y�[�W��URL�E�A�h���X���B���̂ق������Ƃ���Bhttp~�Ƃ��Awww~�Ƃ������Ă���Ƃ���B
�m�F�������̃T�C�g�̂��̗��̐擪�����āA�A�h���X�̑O��
�싞���̂悤�Ȍ��}�[�N���\������Ă���ASSL�ݒ�͔��f�ς��i�߂ł����I�j
���̃T�C�g���ی삳��Ă���Ƃ����ł��B�T�C�g�ł̃f�[�^�ʐM�̓��e���Í�������A��O�҂Ɍl���ȂǑ厖�Ȃ��̂����܂�Ȃ��悤�Ɏ���Ă����ԁB�������S�B
����A���}�[�N���Ȃ��A����Ɂu�Z�L�����e�B�ی�Ȃ��v�Ɏ����Ӗ��̕\��������ꍇ�ATOOO�@BAAAD�I�I�@SSL�ݒ肪���f����Ă��܂���E�E�E�I�I�I�K�o�K�o�I���Ȃ��I�I�I
�܊p�T�[�o�[��SSL�ݒ���s�Ȃ����̂ɁA�ӊO�Ƒ����̕������̂܂܃K�o�K�o��ԂŎg���Ă���Ƃ����L�q���������܂����B
�������ܐݒ���������܂��傤�B���@�͎��I�I
SSL�ݒ���T�C�g�ɔ��f��������@
�ݒ�͂�������J���^���B
���̃T�C�g��wordpress�Ǘ���ʂ֍s���A�����̗��́u�ݒ�v���N���b�N�B�i���̎��Ɂu��ʐݒ�v�Ȃǂ̊K�w�����ޏꍇ������܂��j�B
�����āuWordPress �A�h���X (URL)�v�̓o�^���e�̓��̕������uhttps�v�ɕύX���邾���ł��B
�����A�������Ⴂ�u���v��t�����������I�I�i�����炭�h���C���擾���́uhttp�v�̂܂܂ɂȂ��Ă���͂��Ȃ̂Łj�B
�����Đݒ�́u�ۑ��v���s�Ȃ��A�T�C�g���m�F���Ă���т�����B���������ꂾ���Ŗ��@�̂悤�ɐݒ肪�������܂��B�n�������I
�ӊO�ɖY��₷���̂ŁA���C��t���āB���Q�l�܂ŁI
���Ȃ݂ɁA���[�h�v���X�̗L���e�[�}�̂��X�X���́uSWELL

�y���̃J�e�S���[�̍ŐV�L���z
-
no image
-
no image
2022�N09��21��
�y���悠��z�u���O�쐬��f���ҏW�ɋ������߃T�C�h�z�C�[���}�E�X�w�G���R�� M-DWL01DBBK�x����ō��c�������߁I�I�I
�u���O�쐬�≹�y�ҏW�̂��߂ɔ������T�C�h�z�C�[���t���}�E�X���͂��܂����B(���ړ����炭�炭)
����B�w

�p�W���}�Ŏ��h�B
���ꂱ�ꁫ
�����T�C�h�z�C�[���t���I�I�p�\�R�����{�^���ݒ���\�I�I
���ꂪ�߂��Ⴍ����悩�����̂Ŋ������ă��r���[����B
���i���I�ɂ̓G���R���́uDW01DBBK�v�H
S�T�C�Y���uDWS01DBBK�v�A�M�T�C�Y���uDWM01DBBK�v�AL�T�C�Y���uDWL01DBBK�v�ƁA�T�C�Y�ɂ���Ē��قǂ̃A���t�@�x�b�g���ς��炵���B
�w���̌o��
�ȑO�g���Ă����}�E�X�̉E�N���b�N���ςɂȂ��Ă��āA���傤�ǃT�C�Y�������킸�������Ă����̂ŐV�������ӁB�F�X���ׂ���u���X�N���[�����ł���T�C�h�z�C�[���t���̃}�E�X�v�����Ȃ�֗��������ƒm�����B
���X�N���[���c�㉺�ɖO�����炸�A���c�����c
�����ɁA�����}�E�X�͕t���̃\�t�g���{�^�������R�ɔz�u�����ł�����A�V�����@�\�������������ł���炵���ƒm��B
���X�N���[���ł���A�킴�킴�ړ��^�u�Ƀ|�C���^�[�����킹�č��E�ɉ�ʂ�U�����肷�邱�Ƃ��s�v�����A���̓u���O�̂ق��ɉ��y�\�t�g�⓮��\�t�g��������̂ŁA���̔g�`�����I�r�̃X�N���[�������o�I�ɂł���͍̂ō����Ǝv�����B
����ҏW�̏ꍇ���A���̉��I�r�����炩�ɍs�����藈����o����B�������u���O�ҏW�����R���݁B�B
�܂��A�{�^���̊��蓖�Ă��o����A�R�s�y�Ȃǂ����i�y�ɂȂ�B�܂��ɉ������B
�{���͂ǂ̃T�C�g�ł��K�`�ŕ]���̂悩�����w
�������ɂ����܂ł͂Ȃ��c�Ǝv�����B
�����A�u���O�������悤�ɂȂ��āA�p�\�R�����Ӌ@��̎g���S�n�̑厖���i�g�����肪��邢�Ƃ߂�������邵��Ƃ��x���Ȃ�j��Ɋ����Ă���̂ŁA���ނނƔY��ł������A���z�ȉ��ŏ�̃��W�N�[���Ɠ����悤�Ȃ��Ƃ��o����G���R������̃T�C�h�z�C�[���t���}�E�X�w
�i�Ƃ������T�C�h�z�C�[���t���̃}�E�X���āA�G���R���̂���ƁA���W�N�[���ƁA���ƂȂ悭�킩���Ƃ��̂�R���炢�����Ȃ��I��Ε֗��Ȃ̂ɏ��Ȃ�����c�I�j
���Ȃ݂��ڑ��̓��C�����X�ŁABluetooth�ł��t����USB�[�q�ł��ڑ����ł���B�Ȃ��AMAC��WINDOWS�Ȃnj��݂ɍs�������邱�Ƃ��ł���炵���B����q�������Ȃ��Ă����Ȃ�čō������I
���������O�ɂƂɂ������ׂ�����̉��B���r���[��Ђ��[���猩�����A��R�́u�悢�I�v�Ƃ������]���̈���ł����������l�K�e�B�u�Ȉӌ����o�Ă����B
�@�u�㕔�z�C�[���̋������ӂ�ӂ�(�H)�ŁA�X�N���[������Ɖ�ʂ��s���߂��邩��C���C������B�v
����ň������B�}�E�X�Ƃ��ă_������B�������̕����\�������̂ŐS�z�������B
�A�u���X�N���[���̈�x�ɓ����������ł����v
������ň������B�s�������Ƃ����ʂ�߂�����Đ�X�g���X�B
�����͎v���A�ŐV�̃��r���[�ł́u���O�_�����P����Ă�݂����ŁA�w���i�͑S�����Ȃ������v�Ƃ����̂������������߁A�v�����čw���B�ܐ�~���傢�I
�͂����I
���̌��ʂ����ꂾ�B
�����Ȏg�p����⇓�iyoutube �Ɍq����B����̂��߂Ɏg���ĂȂ������A�J�E���g�ق�����o�����j
�T�C�Y�Ɋւ���
���̎�͊��ɂ��Ă͂�⏬�Ԃ�H��18�Z���`��B
�T�C�Y�ɂ͑����Y���M�T�C�Y���w���������҂������B
�����`����L�ł��S�R���������Ȋ��o������B�i�A�R�M��e���̂ʼnE�肾���܂������B�L�����Ă��܂�ȁj
���r���[�ł́AS�T�C�Y���g���Ė������Ă���j�����������A�������j����M���W���X�g�ƌ����Ă�l�������B�iM�g�p�҂��������������B�j
�j���̂Ȃ��ł��肪�傫�߂̐l�Ȃ�L���������߂��B
�����ł�17�Z���`���炢�̕��Ȃ�M�T�C�Y�ł��S�R�s����Ǝv���B
16�Z���`���炢�ɂȂ��S���悳�������B
��̂Ȃ��ł҂�����ɂ��������A�����߂ɂ��Ď�̒��ŗ]�T��������������(���������₷��)�A�l�̍D�݂�����Ǝv���B
���O����Ă����_�́H
�����Č��O���ꂽ�@�����A������݂Ă�������킩��Ƃ���A�㕔�z�C�[���͑S���V�Ȃ��B����đΉ������ʂ��S���Ԃ�邱�ƂȂ��A�ʏ�̃}�E�X�Ɠ����悤�ɉ��K�ɉ{�����\�������B�i�ܘ_�X�N���[�������ύX�\�j
�܂��A�̉��X�N���[���̌������A�����PC�̐ݒ肩��X�N���[���̕���ύX�\�Ȃ��߁A��肪�Ȃ��Ǝv����B
���������ۈ���g�p�������A���ʁu�����Ă悩����~~~�I�I�v�Ǝv�����̂ŋ��������߁B�����N���b�N�ŃR�s�[���ł���c�܁c
���Ə㕔�̕\�ʂ݂̂������炴�炴�炵���ގ��ŁA���߂ĐG�����Ƃ���u�i�H�j�Ǝv�����̂����A���ꊾ�ł��ׂ�Ȃ��̂ňӊO�ƃi�C�X���B
���Ȃ݂ɁA�n���ɐS�z���Ă��u�g�p�����z�C�[�����w�ɂ������Ďז���������H�v�Ƃ����s���͑S���̞X�J�������B���z�C�[���S�R�ǂ��̎w�ɂ�������˂��I�����݂Ă��I
�u���O�ŕ\�Ƃ��ҏW����l�A�T�C�h�z�C�[���߂�����֗������I�I�I
����ҏW�̍ۂ͂����������̂������B�B���������|�C���^�[�����킹�Ȃ��Ă����I�I
�{���Ɋ��o�I�ɑ��삪�\�������B���͐e�w�ł��낱�낵�Ă�B
�{�^���̊��蓖�Đݒ�A�}�N���ݒ�Ɋւ��Ă͂������[�U�[�Y�K�C�h�����ЎQ�l�ɁB
�^�O�F�������� ����������
2022�N09��19��
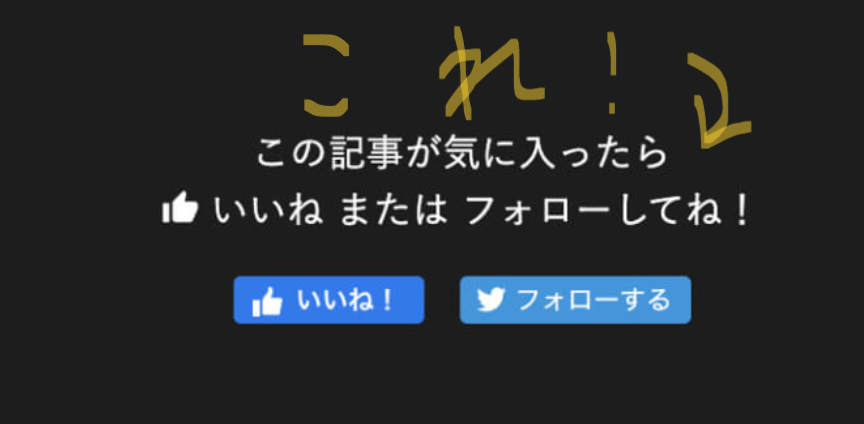
SWELL��SNS�����N�u���̋L�����C�ɓ������炢���� �܂��� �t�H���[���ĂˁI�v�̕�����ς������I
SWELL��SNS�����N�u���̋L�����C�ɓ������炢���� �܂��� �t�H���[���Ă��I�v�̕�����ς������I�I

SWELL
���ꂪSNS�����N�g�p���Ɏ����\�L�����L�����́u�C�ɓ�������t�H���[���ĂˁI�v�̕������B
�e��SNS���g�����u�L���̋��L�����N�v�����̃e�L�X�g�͕ύX�\�Ȃ̂����A�Ȃ����������̕���(������SNS�ւ̗U��)�̃R�����g�̓f�t�H���g�ł͂�����Ȃ��B
����͊����B
�u�C�ɓ�������t�H���[���ĂˁI�v�͒p���������̂��c�B�i�I��♡�Ɍ������Ⴄ�̂��j
�����ł͉����w��u�ŕύX�ł���Z���悹�Ă����B�ȒP�ɏ����Ă���u���O�����������̂ŁB
�����͈ȉ��̂Ƃ���B
�e�L�X�g�̑ւ���
�@�v���O�C���̐V�K�lj��ŁuCode Snippets�v��I��lj����L�������s�Ȃ��B���ׂĉp�ꂾ���A�r�r��Ȃ��Ă����B�����ꏏ���B�i��́j
���̃v���O�C���́A���Ȃ��̃u���O���\������厖�ȃR�[�h�Q�ł���function.php�Ƃ��������ɁA���S�ɕύX�R�[�h��lj����Ă���āA�e�L�X�g��ς��Ă����Ƃ������̂��B
���̃v���O�C�����g��Ȃ��ꍇ�́A�T�[�o�[��[�h�v���X�̍��x�Ȑݒ肩��function.php���J���Ē��ڃR�[�h������˂Ȃ炸�A�~�X������u���O���������ł��܂��ȂǑf�l�ɂ͑�ςȊ댯�ƂȂ�B�����A�f�l���]�O�̎�p������悤�Ȃ��̂��B�Ȃ̂ł��̃v���O�C�����g���B
�A�L�����ł�����A���[�h�v���X�ҏW��ʂ̍����̃��j���[�ꗗ�ɁuSnippets�v���lj������B�����L�����ł��Ă��♡�Ƃ������Ƃ��B
�B�uSnippets�v����uAdd New�v��I���B���ꂩ�炠���炵���R�[�h���������A�Ƃ������Ƃ��B
�C�uEnter title here�v�ɁA���{��ł悢�̂ō���̍�Ƃ���Ō��Ď����ŕ�����悤�ɖ��O�����悤�B
���́uSNS�����N�e�L�X�g�ύX�v�݂����Ȃ�ɂ����B���S������v�����O�̌��t�ł����B
�����Ȃ݂ɂق��̕����̈Ӗ���
Code�c����lj�����R�[�h����͂��镔���B
Description�c�R�����g�Ȃǂ���͂���B����͕s�v�B�Ń��V�B
Tags�c��Ƃ��^�O�Ǘ�����ꍇ���́B����͋ł�V�B
Scope�c�uRun Snippet everywhere�v��I���B
��WordPress�Ǘ���ʂƎ��ۂ̃T�C�g�̗����ŃR�[�h�����s���܂�����Ă��ƁB
�E�ł͂��悢��uCode�v�̕����ɃR�[�h�����Ă����B�ȉ��̂S�s�����̂܂܃R�s�[���ē\��t���Ă���B
function change_swell_sns_cta_message(){
return '�����������̌��t�ɕς��Ă�';
}
add_filter( 'swell_sns_cta_message', 'change_swell_sns_cta_message' );
�F�u�@�����������̌��t�ɕς��Ăˁ@�v�̕������A�������g���������t�ɕς��āA�g�O�����́uSave changes and Activate�v�{�^�������������B
�G���Ȃ��̃u���O�ɖ߂��Ăǂ����̋L�����N���b�N���A��ԉ���SNS�����N�������m�F�B
�ǂ����B�ς���Ă��邾�낤�B���O�͐��������B������͗����Ă����ȁi�q���ł��j�B
�i�������ς���Ă��Ȃ�������A�L���b�V���̃N���A���������Ԃ�u���ċL���̍X�V�ǂݍ��݂��s�Ȃ��Ă݂Ă���B�j
����ȊȒP�ɁA�s���Ƃ��v�������̕����̃e�L�X�g��ύX�ł��Ă��܂��B
�R�[�h���������Ă�����������B�������肪�Ƃ��������܂��B
���Ђ��Q�l�܂ŁB

�uWordPress�̃e�[�}(�O��)�ǂ�����H�v���́A���̏ꍇSWELL����I
�T�[�o�[�����߂ă��[�h�v���X�ɓo�^������A�����̓e�[�}��
�T�[�o�[�ƌl�_�Ă͂��߂ău���O��T�C�g������Ă����ꍇ�A�e�[�}(�u���O�̊O�ς̂悤�Ȃ��́B�u���O�f�U�C��) ���ǂ����邩�Ƃ����̂͂܂���Ԃ̑傫�ȔY�݂�����(�ܘ_�A���Ȃ�y�������������ł�����)�B
�͂��߂Ă̎��������̃T�C�g�ɂȂ�킯������A�C�����������B
���������D�݂Ɂi������Ɂj�J�X�^�}�C�Y�ł���A���R�x�̂�����̂������Ǝv�����B
�������́A�u�R�[�h�v�Ȃ�Ă���͂�����Ȃ��B���������̂͂悭�킩��Ȃ��B
�����A����̓S���S���̕��n�������B
�����e�[�}�ƗL���e�[�}������
�e�[�}�ɂ��L���������̂��̂�����B�T�[�o�[���_����A����Wordpress�֓o�^�����O�C�����A���́u�e�[�}�v��I������B�i�T�[�o�[�̑����͌_��̍ہuWordpress�ȒP�ݒ�v�̂悤�Ȃ��̂��t�т��Ă��āA���[�h�v���X�����܂ł͊ȒP�ɐݒ�\���B�j
�e�[�}�Ƃ����̂́A���̌��wordpress�́u�O�ρv�Ƃ��������łǂ����������̂ɂ���̂����߂邱�Ƃ��ł���B�����̂��̂͂��������߂ɓ����Ă��邵�A�w���������̂͂�����ZIP�t�@�C�����_�E�����[�h���Ă��āA�����őI������d�g�݂��B
�����̃e�[�}����COCOON���L�����B��������Ȃ莩�R�x�������Ă����炵���B�������������A�������Ƃ��������Ɗ������B�������ASEO����s���������ʂ��グ����A���̑������̂��邨�����ȃT�C�g�ɂ��Ă����ɂ͂��Ƒ���Ȃ��Ɗ������B
����A�L���e�[�}�̗L���ǂ���ɂ́uJIN�v�uAFFINGER�v�Ȃǂ��낢��ȃv���_�N�g������B����͔Y�݂ɔY�B���̂Ȃ��łǂ��I�ׂ����̂��B�����������̂́A
�E�Ƃɂ����������g�����T�C�g�i�f���T�C�g�܂ށj��Ђ��[���猟�����Č��āA���̃e�[�}�łǂ�ȃT�C�g������̂��m�邱�ƁB
�܂����ꂪ��Ԃ��Ǝv���B
�e�[�}�̌��ߎ�͂���
�u�������C���[�W�����肽���T�C�g���A���̃e�[�}�����ƂŎ����ł��������v
�����m�邱�Ƃ��厖���B
���̏ꍇ�́A�g�b�v��ʂɓ���������Ă����������B���̃T�C�g�ɓ������u�ԁA�f�G�ȉf�������ꂽ��ō�����Ȃ����H�����v�����B
���ꂪ��ԃV���v���ɂł���̂��A���ׂ��Ƃ���uSWELL
�_�����ŁI�^

���̗L���ǂ���̃e�[�}�͑S�āA�u�\��t�������������xYOUTUBE�Ȃǂɂ����āA�����t�����v�Ƃ����`�ł����Ή����ĂȂ������B
������߂����Ⴂ�₾�B�߂�ǂ����B
���Ȃ݂Ɏ��ۂɎg���Ă݂āA������摜���o�Ŏ��鏊�Ɏ��R�ɑ}���ł���͖̂{���ɉ����ł���B�����͐��������B
�Ƃ����̂��ߔN�A�摜��������̕����u�e�ߊ��E����x�E�����́v�ȂǁA�A�t�B���G�C�g���s���u���O�R���e���c�ɂ����������ǂ����낤�v�f��\�����₷���Ȃ�A�܂��ς�ق������̏������₷���Ȃ��Ă���B
���̓���R���e���c�̎��̗ǂ��͈��������łĂ���Ɗ������B�i���Ƀ��C���e�[�}�i���߂̃r�W���A���j�ɂ��̂܂g����̂��ł����B�ҏW�Ȃ��ŁASWELL��ɂĂ��̓����ɕ�����u�����Ƃ��ł���j�B���Ȃ݂ɉ摜�Ȃ�T���܂ŃX���C�h��t�F�[�h�łӂ���ƕς��ē�����ۂ������邱�Ƃ��\�B
���̑��A��{�I�Ɂu����������ȕ��ɂ������v�Ƃ������Ƃ͂ł��邵�ASWELL�̃f�t�H���g�ݒ�łł��Ȃ���ΐ�l��������R�u���O�ɃR�[�h�������čڂ��Ă���Ă��āA�f�l�̉��ł�������R�s�y����Α�̂̂��Ƃ͂ł���悤�ɂȂ��Ă���B�i���肪����j�B
�܂��w���҂̂ݓ�����p�̃t�H�[�����������āA�����ł��̐�B��J���҂ɒ��ڎ��₷�邱�Ƃ��ł���B
���ʍw�����Ă݂āA�u�f�t�H���g�݂̂ł��悵�E�R�[�h��������Ƃ����������ĂȂ��悵�v�Ƃ����A�f�l�̉��ɁA�߂��Ⴍ���Ⴟ�傤�ǂ����L���i�D�ǁj�e�[�}�������B
������҂�w�L�т������A���ꂪ���ȂB���ꂪ�������~�łł���̂�SWELL
���Ȃ݂ɊO�ς̏_��x�ł����ƁuAFFINGER�v���������炵���B�����炭SWELL���������Ȃ��Ƃ��ݒ�ł���̂��Ǝv���B�����A�u��ɗ]��^���S�҂ɂ͂킩��Ȃ�����v���u������SWELL�ɏ�芷�����v�A�Ƃ����ӌ����悭���������B
���Ԃ������Ă����瓯�����ƂɂȂ������낤�B�Ȃ��Ȃ�SWELL�̐ݒ肾���ł�������]�݂��̏`���R�ꂻ���Ȃقǔ�ꂽ���炾�BAFFINGER�ɂ��Ă����炨��͂��܂���]�݂��̐��i��W���[�X���ʂɔ̔��ł��đ�������ɂȂ��Ă����\��������B�i���������j�i�悭�Ȃ��j
���Ȃ݂�JIN�͏��߂��珜�O���Ă����B�Ȃ��Ȃ�A���̐��E����Ȓj�����̃n���h���l�[�����g���Ă������炾�B�������ꂾ���̘b���B�{���ɐ\����Ȃ����ǁA�P������������Ȃ����ߏ��O�����B�J���҂��߂�B
����Ȃ���Ȃʼn��͂������ƂȂ����B����͂܂�łȂ��B

���ǃT�[�o�[�ǂ�ɂ���H�́u�����v���u�����ł��L���v�Ȃ��̈���I�I
���߂ĂP����A�t�B���G�C�g�u���O������Ă݂悤�I�Ƃ������̂悤�Ȃ��̂�����Ȃ�A��ɂ悭�킩���V���̃T�[�o�[�ł͂Ȃ��A���������ł��G�b�N�X�T�[�o�[ ��ConoHa WING
��ConoHa WING
 �̂悤���L���ȃT�[�o�[���g���ׂ��B
�̂悤���L���ȃT�[�o�[���g���ׂ��B
�Ȃ����Ƃ����ƁA�T�C�g��u���O�����n�߂����
�u�����f�U�C������������ƕς������v
�u�T�C�g�̉摜���ۂ��ƈړ��������v
�u�e�X�g�T�C�g�ň��S���č���Ĉ�C�ɖ{�ԃT�C�g�Ɉڍs�������v
�ȂǑ���ɓn�邢���ȗv�]���o���Ƃ��Ɂi�K���ł�j�A�V���߂̃T�[�o�[�ł͂�����������Ă���Ă�u���O��������ł��[�|�|�B
����A�L���ȃT�[�o�[�g���Ă��Ă�������u���O�̉���ł͂킩��Ȃ����Ƃ����Ȃ葽���̂ŁA���S�҂͈����ɋ���Ă悭�킩��Ȃ��T�[�o�[�������̂ł͂Ȃ��A�u�݂�Ȃ��g���Ă�̂��g���I�v���ꂪ���`�ł��B
��Ԃ������߂��G�b�N�X�T�[�o�[�B��������ł��B��


���̎����R�m�n���@�F��Ȃ������������Ă鎞�A�R�m�n�̐������悭�������܂��̂ŁB


�������̂Q�ȊO�͐��������܂茩�����܂���B�B�B
�u���O��T�C�g�������Ȃ�Ɋ撣���Ă���Ă݂悤�I�Ǝv���Ă���l�͂��Ђ��̓���������߂��܂��B
�NjL�I�I�I
��������Ă�������̂ł����A�Ȃ��ł��G�b�N�X�T�[�o�[ �̌_�ɖ����ł��炦��u�G�b�N�X�T�[�o�[�h���C���v�Ƃ����̂��A�Ȃ��Ȃ�SEO�I�ɋ����͗l�c
�̌_�ɖ����ł��炦��u�G�b�N�X�T�[�o�[�h���C���v�Ƃ����̂��A�Ȃ��Ȃ�SEO�I�ɋ����͗l�c
�A�t�B���G�C�g���������͎����ł��������h���C�������肷��Ǝv�����ǁA���̂����̂ЂƂ��u�������E�i�v�����i�w���E�X�V��p�Ƃ��Ɂj�v�ŕt���Ă�����āA���������̂ł͂Ǝv���܂��B
�_�����ŁI�I�^




�Ȃ����Ƃ����ƁA�T�C�g��u���O�����n�߂����
�u�����f�U�C������������ƕς������v
�u�T�C�g�̉摜���ۂ��ƈړ��������v
�u�e�X�g�T�C�g�ň��S���č���Ĉ�C�ɖ{�ԃT�C�g�Ɉڍs�������v
�ȂǑ���ɓn�邢���ȗv�]���o���Ƃ��Ɂi�K���ł�j�A�V���߂̃T�[�o�[�ł͂�����������Ă���Ă�u���O��������ł��[�|�|�B
����A�L���ȃT�[�o�[�g���Ă��Ă�������u���O�̉���ł͂킩��Ȃ����Ƃ����Ȃ葽���̂ŁA���S�҂͈����ɋ���Ă悭�킩��Ȃ��T�[�o�[�������̂ł͂Ȃ��A�u�݂�Ȃ��g���Ă�̂��g���I�v���ꂪ���`�ł��B
��Ԃ������߂��G�b�N�X�T�[�o�[�B��������ł��B��
���̎����R�m�n���@�F��Ȃ������������Ă鎞�A�R�m�n�̐������悭�������܂��̂ŁB
�������̂Q�ȊO�͐��������܂茩�����܂���B�B�B
�u���O��T�C�g�������Ȃ�Ɋ撣���Ă���Ă݂悤�I�Ǝv���Ă���l�͂��Ђ��̓���������߂��܂��B
�NjL�I�I�I
��������Ă�������̂ł����A�Ȃ��ł��G�b�N�X�T�[�o�[
�A�t�B���G�C�g���������͎����ł��������h���C�������肷��Ǝv�����ǁA���̂����̂ЂƂ��u�������E�i�v�����i�w���E�X�V��p�Ƃ��Ɂj�v�ŕt���Ă�����āA���������̂ł͂Ǝv���܂��B
�_�����ŁI�I�^