新規記事の投稿を行うことで、非表示にすることが可能です。
2017年05月25日
Illustratorでデータを作成する時の注意(孤立点)

Illustratorでデータを作る際、孤立点(余分なポイント)という物がいつの間にかできている事があります。
そして、それに気づかずに作業してしまう事が多いのです。
特に図形の辺を削除した時や、一番多いのが文字ツールで文字を入力&削除した時などです。
使い慣れてくると、「余分なポイントができたな!」と気づく事ができますが、最初の内はそこまで気を使って作業し辛いと思います。
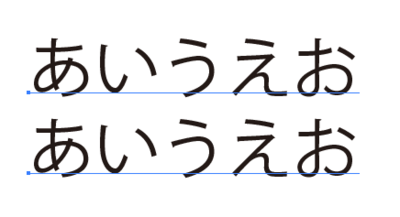
例として↓

上の “あいうえお”という文字が上下個別に2ヶ所あったとして、下の “あいうえお”を文字ツールで選択して消すと、

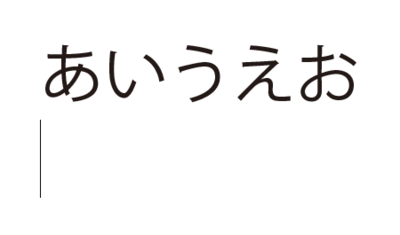
このように見た目は何もないように見えますが、
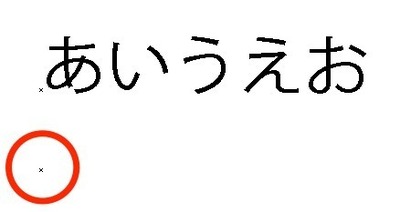
アウトライン画面で確認すると、点が残っているのがわかります。

ですから校正を出す前や、印刷用の入稿データを作る時に、メニューバーにある 選択→オブジェクト→余分なポイントを選択 すると、余計なポイント(孤立点)を自動検索して表示してくれますので、一応目視確認してから削除してください。
(この時、レイヤーとオブジェクトのロック解除は事前にしておいてください)
この余分なポイントを削除していないと、最後の印刷用の入稿データを製版に回した時、思い掛け無いエラーが出る事がありますので、十分注意してくださいね。
後工程の方にも迷惑がかかりますし、データ作成のやり直しになるので、余計な時間がかかります。
なるべくデータ作成には注意して、お互い気持ち良く仕事がしたいですからね…。
…………………………………………………………………
↓フリー素材サイト イラストACさん・写真ACさん↓
ダウンロードだけでなく、イラストレーターとして
登録もできますよ!
〈メルマガ登録で、フリー素材が毎日もらえます!〉
↓フリー素材サイト イラストACさん・写真ACさん↓
ダウンロードだけでなく、イラストレーターとして
登録もできますよ!
〈メルマガ登録で、フリー素材が毎日もらえます!〉
2017年04月28日
Illustratorのレイヤーパレットについて

少し昨日の話の続きになってしまいますが、なぜIllustratorのレイヤーパレットを整理しないと後々大変なのか説明したいと思います。
レイヤー機能ってとても便利が良いですよね?
もうこの機能がないと効率良く仕事が進まないとさえ思ってしまいます。
まず、闇雲にレイヤーを増やして作業している人に気をつけて欲しいのが、どのオブジェクトがどこのレイヤーにあるか把握しているかどうか?ということ。
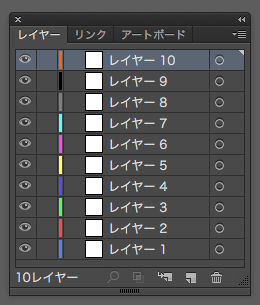
面倒くさくて、レイヤーの名前も付けずにデフォルト名(レイヤー1・2・3…)のまま使用されてる方も多くいると思います。
| ←よく見かける例 |
自分が完全に把握している場合?は問題ないですが、後工程(入稿データ)を作る時に結構大変なんです。
オブジェクトを選択すれば、使用しているレイヤーにチェックが付きますので分かるのですが、位置を把握してなくてレイヤーにロックをかけていた場合、いちいち全解除してどこか見ないといけなくなります。
その時、自分が気付かずに他のオブジェクトを触ったり、移動してしまったりしてしまう事があります。
まだ校正前ならなんとかなる範囲ですが、最後の入稿データ作成の時にこれをやってしまうと、気付けばいいけど、とんでもない思わぬミスをしてしまう事があります。(そういう事例たくさんあります。)
入稿前って、時間に余裕があれば良いのですが、他の仕事と被ってたりして時間がないことが多いので、普段からデータ作りをきちんとしておかないと、ものすごくバタバタして焦る事になります。
(時間がなくて、データがぐちゃぐちゃでパニックになって顔面蒼白になってた人を思い出します
制作物にもよるので一概にこの方法が良いとは言えませんが、私がオススメするなら、広告チラシなどで少なくて3レイヤー〜多くて7レイヤー程度にまとめた方が使い勝手が良いと思います。
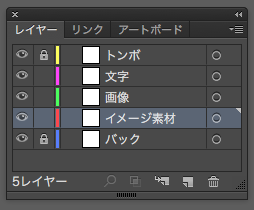
一例ですが、下記の画像な感じ↓

トンボは必ず別レイヤーでロックをかけておけば、不意に触る事なく安心です。
あと作業中に、色のついたバックや地紋、バックに使用した画像も動かないようにレイヤーをロックしておくと便利です。
個人差がありますので、自分が使いやすいようにカスタマイズしてみてください。
ここで注意ですが、レイヤーのロックではなく、command+2キーのオブジェクトのロックは一時的にかけるのはいいですが、他のオブジェクトを解除した時に一緒に解除されてしまうので、レイヤーのロックをオススメします。
なるべくコンパクトにレイヤーをまとめれば、イラレのデータ量も軽くなって使い勝手が良いので、ぜひ普段から意識して誰が見ても解りやすい綺麗なデータ作りを心がけてみてください。
あっ、最後の入稿データを作成時は、レイヤーを1枚に統合しておいた方がいいみたいですよ。(会社にもよるので要確認)余程の理由がない限り中身を触りませんので、少しでもデータが軽い方がいいそうです。
この時、別名で保存して元データ(レイヤー統合前)は必ず手元に残しておいてください。
※注意:統合する時は、一番上のレイヤーを選択して統合し、必ずおかしい所がないか確認してください。
…………………………………………………………………
↓フリー素材サイト イラストACさん・写真ACさん↓
ダウンロードだけでなく、イラストレーターとして
登録もできますよ!
〈メルマガ登録で、フリー素材が毎日もらえます!〉
↓フリー素材サイト イラストACさん・写真ACさん↓
ダウンロードだけでなく、イラストレーターとして
登録もできますよ!
〈メルマガ登録で、フリー素材が毎日もらえます!〉
2017年04月03日
Illustratorのスポイトツールの便利な機能
普段、MacでIllustrator CCを使用して制作していますが、どんどん最新版になるにつれ新機能が加わり便利になっています。
ですが、正直めったに使用しないツールもあったりして、久しぶりに使用すると、…ん?…どうだったかなという事も多々あります。
その中でもスポイトツールは結構使用しています。
フォントや色などをサンプリングするのにとても便利の良いツールです。
それがこの間、Illustratorに配置した画像から色をサンプリングしようとしたら全然色が取り込めない!
なぜだ !?
と焦りながら、クリックし続けるけど全然ダメ (/ _ ; )
あれこれ色々試していたら、shiftキーを押してクリックすると色が取れた!
…すっかり忘れてた!
アプリのバージョンアップして、やり方が変更になったのかと思っていたけど、こんな簡単な事を忘れてたなんて。
やっぱりまんべんなく使用してないと、うっかりしてしまいますね。
次からは絶対忘れない !!
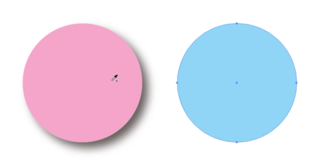
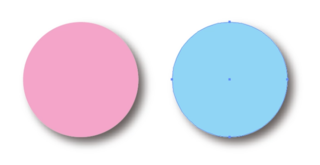
ちなみに shift+commandキー+スポイトツールでクリック(スポイトツールに+マークがつきます)では、オブジェクトの色そのままで、対象オブジェクトのアピアランス属性(ドロップシャドウなど)だけコピーして適応させる事ができます。
▼
これも便利なので参考までに。