CG関係最新記事
2017年02月21日
photoscanワークフロー その6 textureのprojectionと調整
photoscanに戻ってUVを開いたモデルにテクスチャを投影していきます。
モデルを作った際のphotpscanシーンを開きなおし、
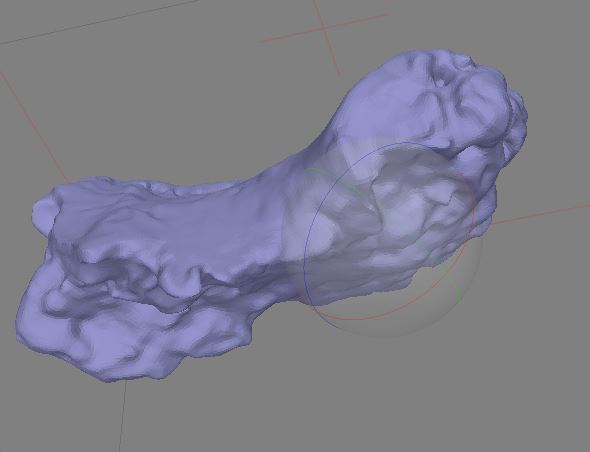
Tool/import/import Meshから UVを開いたsubdiv1のモデルを読み込みます。

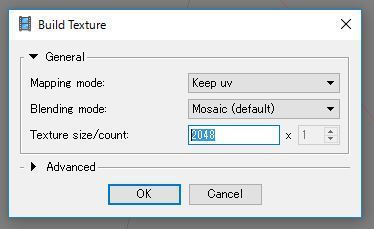
次にworkflowのbuild textureを押してMappingModeをkeep uvに。texture sizeは希望のサイズにしてもらってtextureを作成。


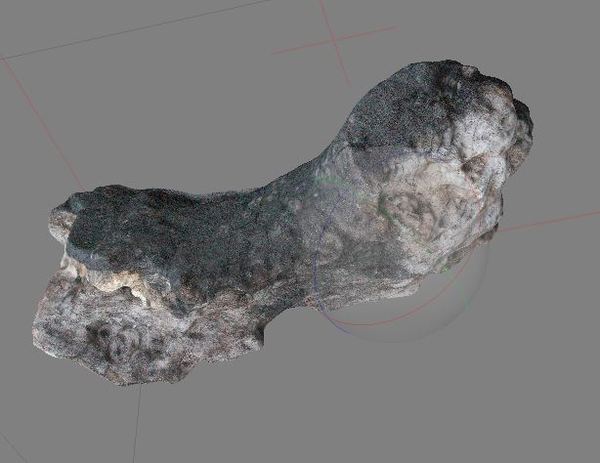
モデルが出来たらexportModelでモデルといっしょにtextureをtiffで出力します。
ここからはtextureの修正ですのでphotoshopに移ります。まず書き出したtextureはUVがないところがブランクになっているので何かしらで周りを埋めます。

次にもともと写真として情報がなかった場所などがおかしなことになってしまっているのでスタンプツールなどでそこを補完します。

あとは微妙な陰影を消してフラットなdiffuseテクスチャに修正。photoshopでやる場合がハイパスフィルタなどを使うとやりやすいです。がっつり日光が入っているようなテクスチャの場合は陽の当たっているところやシャドウ部分をマスクにしてがっつり消していくと作業が早いでしょう。substanceについているbitmap2materialだとここらへんが自動的にできるので便利です。またPBRとしておかしな値にならないように調整していくことも不可欠なので↓のようなマテリアル表を片手に数値を調整しましょう。

最終diffuseはこんな感じに。ここからspecularやraghnessを作成します。

最後はmayaなどの3Dアプリにもsubdiv1のUV付きモデルをimport。向きや位置が無茶苦茶なので正しい位置、向きに調整。スケール感を合わせて作成したtextureから質感を作り上げれば出来上がり。これを自分のライブラリに登録していくことで未来永劫自分のストックとして使い続けられます。
是非自分のライブラリを充実させて作業効率をあげてください。
モデルを作った際のphotpscanシーンを開きなおし、
Tool/import/import Meshから UVを開いたsubdiv1のモデルを読み込みます。
次にworkflowのbuild textureを押してMappingModeをkeep uvに。texture sizeは希望のサイズにしてもらってtextureを作成。
モデルが出来たらexportModelでモデルといっしょにtextureをtiffで出力します。
ここからはtextureの修正ですのでphotoshopに移ります。まず書き出したtextureはUVがないところがブランクになっているので何かしらで周りを埋めます。
次にもともと写真として情報がなかった場所などがおかしなことになってしまっているのでスタンプツールなどでそこを補完します。
あとは微妙な陰影を消してフラットなdiffuseテクスチャに修正。photoshopでやる場合がハイパスフィルタなどを使うとやりやすいです。がっつり日光が入っているようなテクスチャの場合は陽の当たっているところやシャドウ部分をマスクにしてがっつり消していくと作業が早いでしょう。substanceについているbitmap2materialだとここらへんが自動的にできるので便利です。またPBRとしておかしな値にならないように調整していくことも不可欠なので↓のようなマテリアル表を片手に数値を調整しましょう。
最終diffuseはこんな感じに。ここからspecularやraghnessを作成します。
最後はmayaなどの3Dアプリにもsubdiv1のUV付きモデルをimport。向きや位置が無茶苦茶なので正しい位置、向きに調整。スケール感を合わせて作成したtextureから質感を作り上げれば出来上がり。これを自分のライブラリに登録していくことで未来永劫自分のストックとして使い続けられます。
是非自分のライブラリを充実させて作業効率をあげてください。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5879326
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック





