CG関係最新記事
2017年01月01日
SubstancePainter MaskEditorの勧め
前回はsmartMaskがビジュアル的にどういったマスクを作ってくれるかを画像で見てもらいましたが、自分で一からマスクを作るとき知っておきたいのがMaskEditorです。

generatorに分類されるMaskEditorですが画面左のMaskBuilderの改良版という位置づけ(SP2からEditorが導入されました。)で作られています。どちらも同じくマスクを生成するためのノードでEditorを使っておけば間違いないと思います。

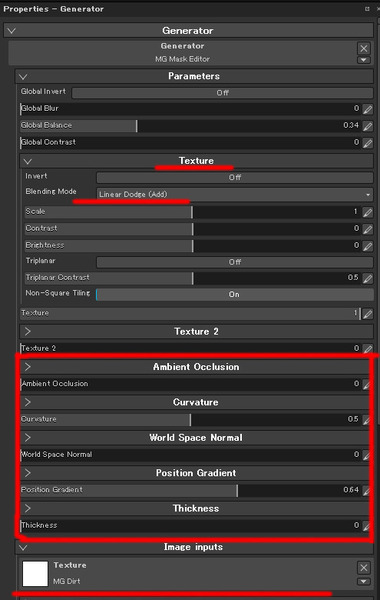
MaskEditorのタブはなんか見にくくてパッと見、複雑そうに見えるがいたって簡単。まずはAmbientOcclusion、Curvature、WorldSpaceNormal、PositionGradient、のパラメータをざっと触ってどのようにマスクが生成されるかを体感してもらいたい。これらは基本、baketexureで作ったadditionalMapをもとに生成されるマスクでありマスクのベースはここで作られると思ってもらっていいでしょう。Thicknessは全体の影響範囲を一括で調整できる。
次に追加するのがImageinputsのTexure欄。ここになんらかのtexureをいれてあげ、このtexureと先ほど作ったベースのマスクをBlendさせていく。Blendの仕方はTexureタブ下のBlendingModeやScale、Contrast、Brightnessで調整する。基本はベースのマスクに対してmultiplyしてtexureをのせる or そのまま Linear Dodgeで足し算するか。Texure2も同様に追加するとさらにdetailが増すでしょう。SmartMasksのテンプレートもこれと同じ仕組みで作られています。自分だけのいい感じのMaskを作って一味違う質感を作り出しましょう。
generatorに分類されるMaskEditorですが画面左のMaskBuilderの改良版という位置づけ(SP2からEditorが導入されました。)で作られています。どちらも同じくマスクを生成するためのノードでEditorを使っておけば間違いないと思います。
MaskEditorのタブはなんか見にくくてパッと見、複雑そうに見えるがいたって簡単。まずはAmbientOcclusion、Curvature、WorldSpaceNormal、PositionGradient、のパラメータをざっと触ってどのようにマスクが生成されるかを体感してもらいたい。これらは基本、baketexureで作ったadditionalMapをもとに生成されるマスクでありマスクのベースはここで作られると思ってもらっていいでしょう。Thicknessは全体の影響範囲を一括で調整できる。
次に追加するのがImageinputsのTexure欄。ここになんらかのtexureをいれてあげ、このtexureと先ほど作ったベースのマスクをBlendさせていく。Blendの仕方はTexureタブ下のBlendingModeやScale、Contrast、Brightnessで調整する。基本はベースのマスクに対してmultiplyしてtexureをのせる or そのまま Linear Dodgeで足し算するか。Texure2も同様に追加するとさらにdetailが増すでしょう。SmartMasksのテンプレートもこれと同じ仕組みで作られています。自分だけのいい感じのMaskを作って一味違う質感を作り出しましょう。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5743306
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック





