2015年09月28日
seesaaブログのサイドバーにプロフィール欄を設置する方法
こんんちは、ごりょんさんです。
現在Google AdSense用ブログ作成実践中なのですが
アドセンス申請用ブログにはプロフィール欄を作りメールアドレスを載せると
受かりやすいと言う情報がネットで多々言われていますので、
seesaaブログのサイドバーにプロフィール欄を作りメアドを掲載していきます。
seesaaブログのサイドバーにプロフィール欄を設置
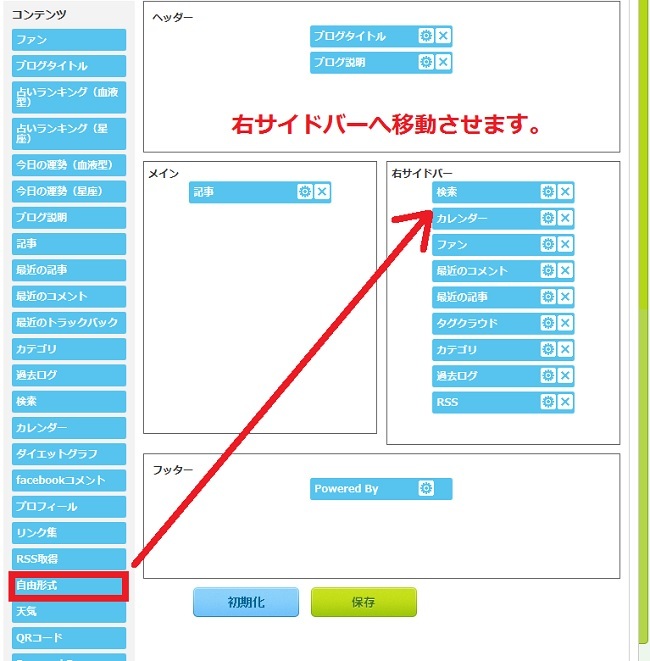
マイブログ⇒デザイン⇒コンテンツ

左下の「自由形式」を右サイドバーへ移動させます。

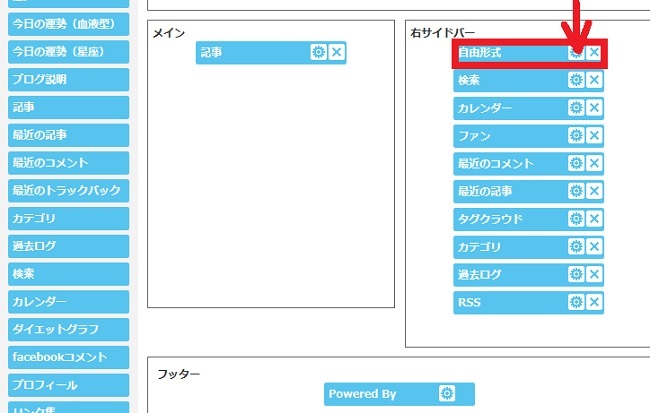
「自由形式」の中のタイヤみたいな丸い印をクリックすると

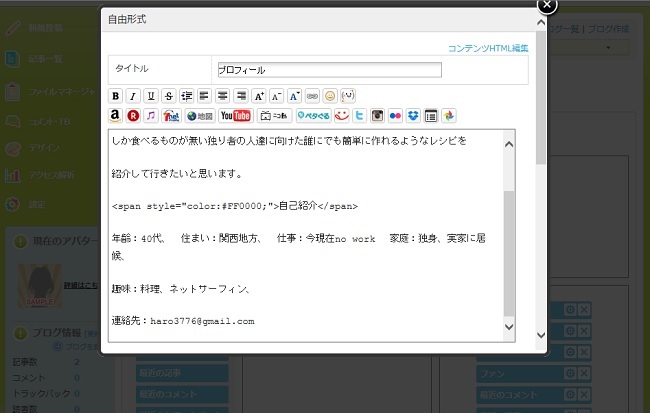
このような画面に変わりますのでタイトル欄は「プロフィール」とし
自己紹介文を記入、最後に連絡先としてメールアドレスを載せておきます。
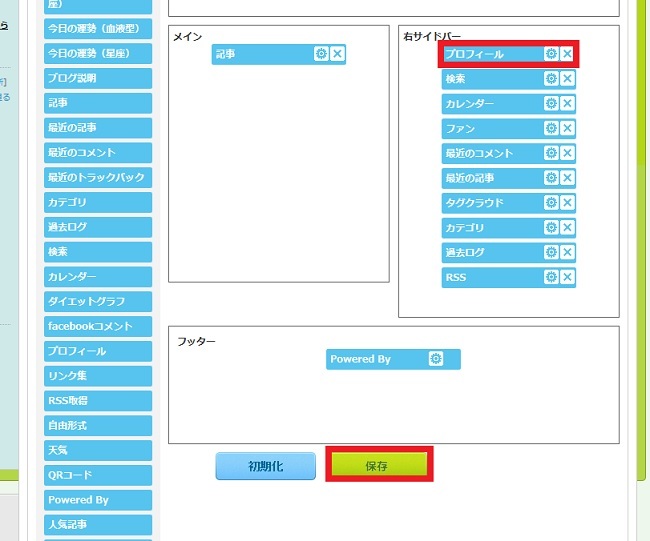
一番下に保存ボタンがありますのでクリックして保存します。

画面を閉じるとプロフィール欄が出現しました。 最後に下の保存ボタンをクリックして終了です。
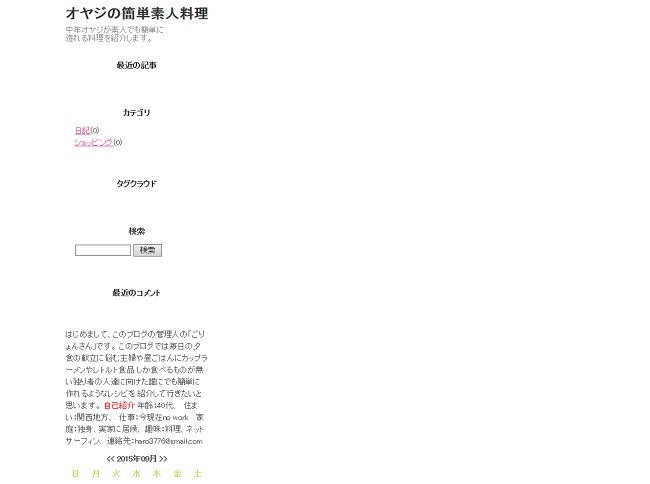
ブログを確認してみますと

なんかごちゃごちゃしていてダサイ

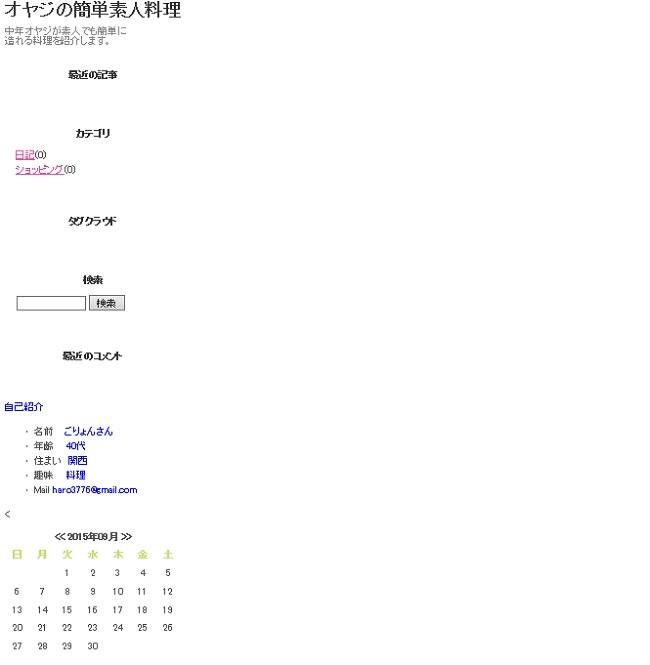
これですっきりしました。
プロフィール欄も完成しましたので後は記事作成だけですが・・・
まだ2記事しか出来ていませんorz
次→Google AdSenseに申請申し込み。
☆ランキングに参加しています、ポチッとお願いします(^д^)
 |
おすすめASPです。登録だけでで500円貰えます(^д^)
↓ ↓
この記事へのトラックバックURL
https://fanblogs.jp/tb/4216204
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック





 (11/19)
(11/19)

応援しておきました。ポチッ