サーバーに設置できる無料ヒートマップシステムはあります
訪問者がどこを読んでいるのか可視化できるヒートマップ、サイトの構成見直しや記事のブラシュアップに大変役立つツールです。
ヒートマップはGoogle Analysticsと同じようにJavascriptをHTML内に埋め込むことで使えるようになります。
ヒートマップは、マウスクリック、タップ、マウスの移動、ページスクロールしている、しないでみているエリアなどの情報を元に可視化しています。
一番信頼できるのはマウスクリック、タップの情報です。
訪問者がマウスをクリックした、タップした場所のイベントは正確です。推測が一切ありません。
マウスカーソルが置かれている位置、ページのスクロール、スクロールが止まっている状態、これら情報を元にサーモグラフィーのようなヒートマップが作られています。
(日々進歩していると思われます。)
ページを見ている最中に、友達と会話が弾んでそのまま放置でも、Javascriptから得られる情報は「見ている」ことになります。
8割の人は、あまり見ていないかもしれません。2割の人はある程度真剣に見ているかもしれません。
真剣に見てくれている2割のための改善を考えるとPV500以上必要じゃないでしょうか。
10アクセスで2つサンプル、100アクセスで20サンプル、500アクセスで100サンプル、1000アクセスで200サンプルになります。
情報の精度は、サンプルの数によって上がります。
Javascriptでマウスイベント、スクロールイベントを検出した結果を送信、サーバー側で蓄積した結果を解析するという流れでサーモグラフィーのようなヒートマップが出来上がります。
マウスの移動は環境によってまちまちですが、頻度が多いイベントです。
1PVに対しての送信頻度が多い傾向になります。
PVが多いメディアでは、このイベントをさばけるようなサーバーが必要になってきます。
ある程度まとめて送るような施策も必要だと思います。
ある程度まで無料で使えるオススメのヒートマップツールです。
まず、普通のレンタルサーバーでは構築は難しいです。
パブリックに公開している自前のサーバー、VPS、専用サーバー、クラウドサーバーなどの環境が必要になります。
こちらのページにアクセスして、要件をつかんでください。
The definitive heatmap
ソース一式置いてあります。
高速反応可能なmod_imapを使い実現する手法です。
ログを解析して、最終的に画像(final.png)化します。
関連リンク:
https://sourceforge.net/projects/clickmaps/
下部にあるコメントも見逃せません、「俺はメッセンジャー使ってやってるよ」とか想像を掻き立てられます。
PerlやPHPでやる手法も部分的に公開されています。
1つ目のボトルネックは、apacheの反応速度、cgiやphpやモジュール系がいいです。
検討すべき項目:CPU性能、コア数、バックボーンの転送速度など
アクセスを受けた後、最終的に情報を格納する必要があります。
2つ目のボトルネックは、ディスクの書き込み速度、マルチアクセスに対するディスクアクセス制御、ディスクコストがキーになります。
検討すべき項目:スループット、SSD
難しいソースではないので、読んで理解することができると思います。
自分で改善ポイントやレンタルサーバーでできるアイデアも湧いてきますね!
mod_imapを入れるにはルート権限でいじれる環境、例えばVPSが必要になってきます。
VPSサーバーでも月額が安いものが登場しています。
性能は、当たりハズレがあったりします。
だから無料期間があるVPSを選びたいですね!
評価する期間は長い方がいいので、無料期間が長い順に3つご紹介します。
初期費用がなく、月額も一番安いです。これで満足できる性能だったらトータル費用が一番安く仕上がります。
無料期間が2週間付いているメリットがあります。スペック的にはCoNoHaと競合しています。
こちらは初期費用が無料でSSD付きです、トータル的に見るとお得です。
無料で使えるHeatmapツールは優秀です。有料プランは高いです。
高度ではありませんが、ヒートマップを実現する根幹部分のソースコードは公開されています。
やろうと思えば設置して全部コントロールできます。
PVが多いと色々問題が出てくるかと思います。
アクセスをさばけるサーバーの必要性が出てきた時、有料プランの方がお得ってことになるかもしれません。
PV数が多くなるとコストがかかります。
1サイトならHeatmapツールの無料版をアップグレードする方がお得かもしれません。
複数サイトならコスト見合いですね。
ヒートマップはGoogle Analysticsと同じようにJavascriptをHTML内に埋め込むことで使えるようになります。
ヒートマップは、マウスクリック、タップ、マウスの移動、ページスクロールしている、しないでみているエリアなどの情報を元に可視化しています。
ヒートマップは統計情報だよね
一番信頼できるのはマウスクリック、タップの情報です。
訪問者がマウスをクリックした、タップした場所のイベントは正確です。推測が一切ありません。
マウスカーソルが置かれている位置、ページのスクロール、スクロールが止まっている状態、これら情報を元にサーモグラフィーのようなヒートマップが作られています。
(日々進歩していると思われます。)
ページを見ている最中に、友達と会話が弾んでそのまま放置でも、Javascriptから得られる情報は「見ている」ことになります。
8割の人は、あまり見ていないかもしれません。2割の人はある程度真剣に見ているかもしれません。
真剣に見てくれている2割のための改善を考えるとPV500以上必要じゃないでしょうか。
10アクセスで2つサンプル、100アクセスで20サンプル、500アクセスで100サンプル、1000アクセスで200サンプルになります。
情報の精度は、サンプルの数によって上がります。
ヒートマップの仕組みはサーバーへの負担が大きそう
Javascriptでマウスイベント、スクロールイベントを検出した結果を送信、サーバー側で蓄積した結果を解析するという流れでサーモグラフィーのようなヒートマップが出来上がります。
マウスの移動は環境によってまちまちですが、頻度が多いイベントです。
1PVに対しての送信頻度が多い傾向になります。
PVが多いメディアでは、このイベントをさばけるようなサーバーが必要になってきます。
ある程度まとめて送るような施策も必要だと思います。
自前でサーバーを用意したくないなら無料のヒートマップツールを試してみよう!
ある程度まで無料で使えるオススメのヒートマップツールです。
- ptengine
メールアドレス+サイトURLの無料登録で使えます。
無料で使えるのは、登録したサイトの1ページのみです。
ヒートマップを使いたいページ数分、メールアドレスが必要になります。
有料版は、14,800円〜、ページの上限は無くなります。PVの上限値があります。
Wordpress用のプラグインが公開されています。
https://wordpress.org/plugins/ptengine-real-time-web-analytics-and-heatmap/
長めのページを解析したい方にオススメ! - User Heat
メールアドレス、氏名、サイトURLの登録が必要です。
月間30万PVまで登録したサイト全ページ解析可能です。
PV以外にも、有料プランへのお誘いがあります。
解析できる長さ・幅に制限があります。写真、画像が多めで長いページや文字数2000文字以上ページだと途中で解析結果が切れています。
このように制限はあります、でも全ページ対象にできるって結構すごいです。
はじめに試すならUserHeatがオススメです。
自前でサーバーを用意してヒートマップシステムを構築する
まず、普通のレンタルサーバーでは構築は難しいです。
パブリックに公開している自前のサーバー、VPS、専用サーバー、クラウドサーバーなどの環境が必要になります。
こちらのページにアクセスして、要件をつかんでください。
The definitive heatmap
ソース一式置いてあります。
高速反応可能なmod_imapを使い実現する手法です。
registerclicks.js 解析対象のページに設置するjavascriptです。自分のサーバ向けに修正する必要があります。
Rubyで管理系処理を実現しています。
ログを解析して、最終的に画像(final.png)化します。
表示はOverlayで実現
関連リンク:
https://sourceforge.net/projects/clickmaps/
下部にあるコメントも見逃せません、「俺はメッセンジャー使ってやってるよ」とか想像を掻き立てられます。
PerlやPHPでやる手法も部分的に公開されています。
1つ目のボトルネックは、apacheの反応速度、cgiやphpやモジュール系がいいです。
検討すべき項目:CPU性能、コア数、バックボーンの転送速度など
アクセスを受けた後、最終的に情報を格納する必要があります。
2つ目のボトルネックは、ディスクの書き込み速度、マルチアクセスに対するディスクアクセス制御、ディスクコストがキーになります。
検討すべき項目:スループット、SSD
難しいソースではないので、読んで理解することができると思います。
自分で改善ポイントやレンタルサーバーでできるアイデアも湧いてきますね!
mod_imapを入れるにはルート権限でいじれる環境、例えばVPSが必要になってきます。
VPSサーバーでも月額が安いものが登場しています。
性能は、当たりハズレがあったりします。
だから無料期間があるVPSを選びたいですね!
評価する期間は長い方がいいので、無料期間が長い順に3つご紹介します。
事務手数料無料! 無料期間1ヶ月! 月額467円〜 【SPEC】Memory:1GB〜、HDD:50GB〜 |
初期費用がなく、月額も一番安いです。これで満足できる性能だったらトータル費用が一番安く仕上がります。
無料期間2週間! 月額685円〜 【SPEC】Memory:0.5GB〜、SSD:20GB〜 初期費用:1,080円 【UPGRADE】メモリ1GB、2コア、SSD30GBは、月額972円です。 |
無料期間が2週間付いているメリットがあります。スペック的にはCoNoHaと競合しています。
こちらは初期費用が無料でSSD付きです、トータル的に見るとお得です。
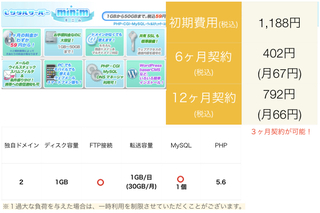
初期費用無料!月額630円〜 【SPEC】Memory:0.5GB〜、SSD:20GB〜 【UPGRADE】Memory1GB、2コア、SSD50GBは月額900円です。 |
自分で設置できるヒートマップのまとめ
無料で使えるHeatmapツールは優秀です。有料プランは高いです。
高度ではありませんが、ヒートマップを実現する根幹部分のソースコードは公開されています。
やろうと思えば設置して全部コントロールできます。
PVが多いと色々問題が出てくるかと思います。
アクセスをさばけるサーバーの必要性が出てきた時、有料プランの方がお得ってことになるかもしれません。
PV数が多くなるとコストがかかります。
1サイトならHeatmapツールの無料版をアップグレードする方がお得かもしれません。
複数サイトならコスト見合いですね。
- 初期費用0円(2022年8月4日に撤廃)
- 安定したサイト運営が可能(CPU/メモリ リソース保証 6コア/8GB〜)
- 契約中は独自ドメインつき 独自ドメイン永久無料特典があります
- 最大10日間無料で、サーバーのお試し利用ができます
- ディスクキャッシュも高速 NVMe SSDを採用(300GB〜)
- 大量アクセスでも安心 転送量は無制限
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5643169
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック