2017年08月28日
ExcelVBAマルチページ
人気ブログランキングへ

にほんブログ村
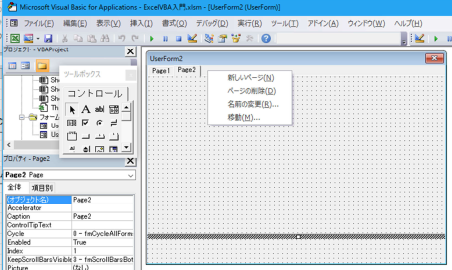
それからページを増やしてみましょう。

ページタブ付近で、右クリックすると上記のようなメニューが表示されます。
「新しいページ」を押すとページが追加されます。
「ページの削除」を押すとページが削除されます。
名前の変更を押すと名前が変更できます。
移動を押すと左右に移動できます。

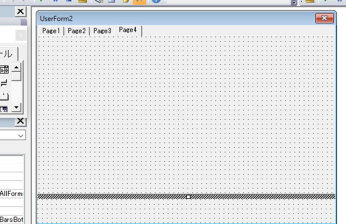
今、ページ4まで追加しました。
各ページに名前を付けてみましょう。

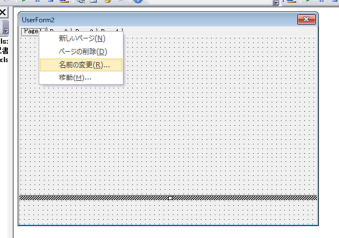
「Page1」というタブの上で「右クリック」すると上記のようなメニューが出ます。
ここにあるように「新しいページ」「ページの削除」「名前の変更」「移動」とありますね。
それぞれ選択するとその動作を行います。
今回は「名前の変更」です。

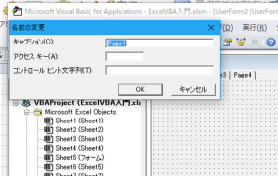
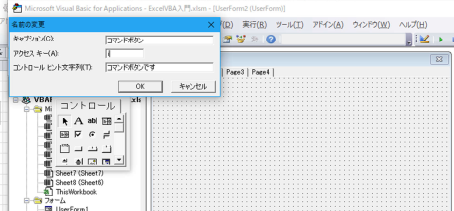
「名前の変更」を選択すると上のようになりますので、
「キャプション」部分に新しい名前を入力して「OK」を押してください。

上記のように「キャプション」に「コマンドボタン」と入力しました。
それから「アクセスキー」に「i」と入力し、コントロールヒント文字列に
「コマンドボタンです」と入力しております。
これは何かというと、アクセスキーは「ショートカットキー」になります。
今「i」と入れているので、他のページが表示されているときに
「Alt」+「i」を押すと「コマンドボタン」のページに切り替わります。
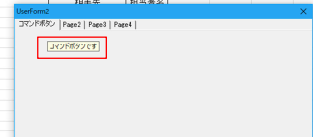
また、コントロールヒント文字列というのは下のようになります。

フォームを開いた状態で「コマンドボタン」のタブにマウスを合わすと、
上のように「コマンドボタンです」というヒント文字列が表示されます。
このようなヒント文字列は様々な場面で表示されると思います。

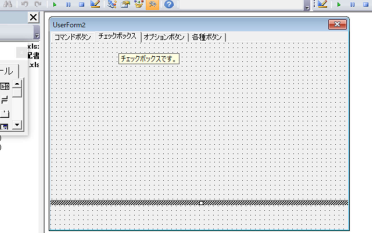
上記のように4つのページにそれぞれ名前を付けました。
┏━[PR]━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━┓
WordPressに特化したクラウドサービス『wpXクラウド』
https://px.a8.net/svt/ejp?a8mat=2NR2G3+DDNP6A+CO4+ZXAN7
┗━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━┛
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/6638545
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック