新規記事の投稿を行うことで、非表示にすることが可能です。
2019年04月22日
Accessフォームについて
パソコンの買取なら【パソコン買取アローズ】



マイクロソフトエクセルのまとめ記事はこちら

Microsoft Office ブログランキングへ
【Accessフォーム作成方法】
今度は白紙の状態からフォームを作成しましょう。
作成方法は2つあります。

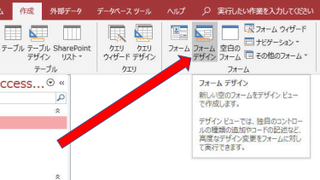
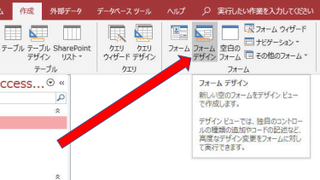
上のように作成リボンの「フォームデザイン」と「空白のフォーム」です。
まず「フォームデザイン」から作成してみましょう。
このボタンを押してください。

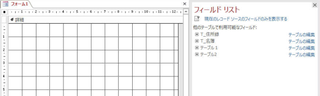
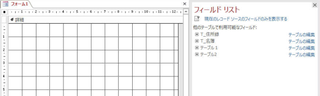
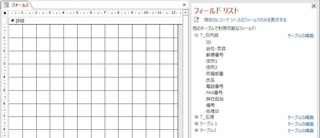
上のような表示になります。
「フォーム」というタブが出てきます。
これがフォームになります。
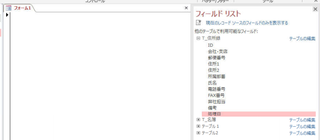
また右側に「フィールドリスト」というものがありますね。
ここに表示されているテーブルから簡単にフォームが作成できます。
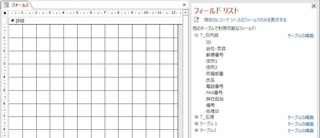
「T_住所録」の「+」ボタンを押してみましょう。

このように配置できるコントロールが出現します。
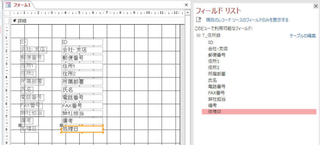
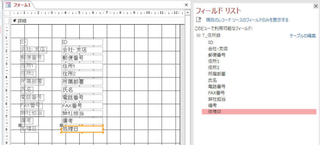
この項目をダブルクリックしていくとフォームにコントロールができます。

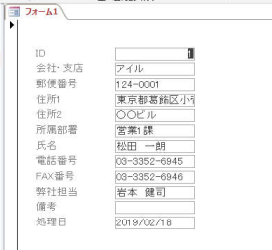
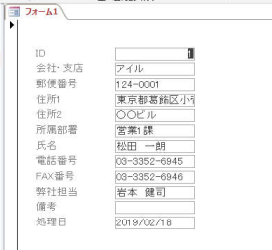
今「ID」から「処理日」までダブルクリックしたところです。
フォーム上にコントロールが表示されています。
これで通常表示にするとフォームが完成です。

これも非常に簡単ですね。
ノートパソコンのことならパソコン工房通販ショップ



今度は「空白のフォーム」から作成しましょう。
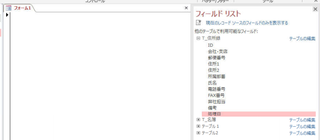
「空白のフォーム」ボタンを押してください。

先ほどと同じような画面になりましたね。
フォームの表示が若干違います。
今度は「レイアウトビュー」で表示されています。
右側の「フィールドリスト」は同じです。
これも項目をダブルクリックしてコントロールを配置できます。


しかし今回は全く一から作ってみましょう。
分かりやすくするために「デザインモード」にしてください。

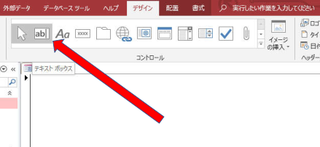
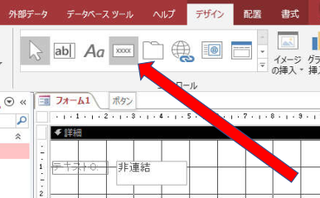
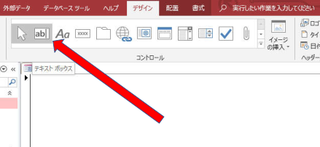
「デザイン」から「ab|」を押してください。
これはテキストボックスを作成するボタンです。

フォーム上でマウスを斜めに動かして枠を作ります。
上の方に「非連結」という枠がありますね。
これが新しいテキストボックスです。
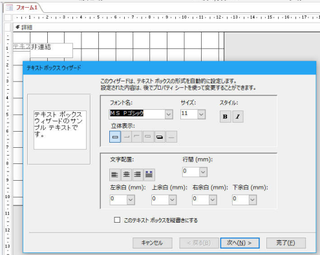
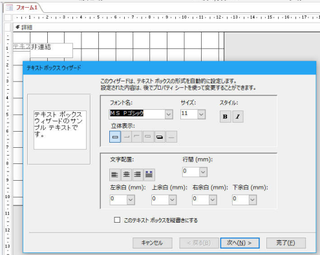
「テキストボックスウィザード」が表示され、
このテキストのプロパティを決めることができます。
「次へ」を押していくとどのような内容なのか分かると思うので
確認してください。
このまま「キャンセル」でも結構です。

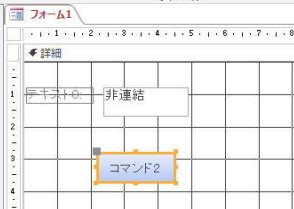
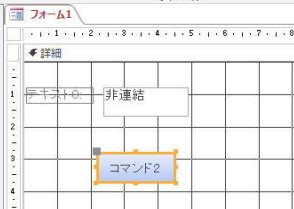
上記のようなテキストボックスが出来ました。
左の「テキスト0:」というのはラベルです。
このテキストボックスに名前を付けたい場合はここを変更してください。


【ボタンの作成】
今度は「ボタン」を追加してみましょう。
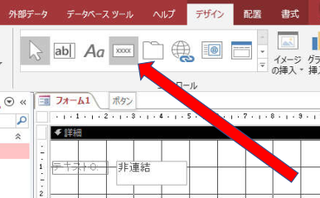
「XXXX」というところがボタン作成です。
ここを押してからフォーム上で四角い枠を作ってください。

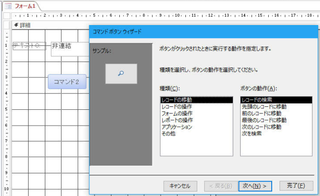
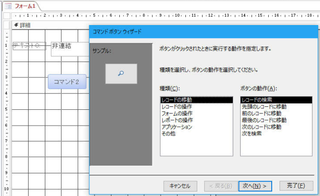
フォームにボタンが作成され「コマンドボタンウィザード」が
表示されます。
通常はここでボタンの動作を指定します。
「種類」で「レコードの移動」「レコードの操作」「フォームの操作」
「レポートの操作」「アプリケーション」「その他」とあり、
各々「ボタンの動作」が表示されます。
この「ウィザード」に従っていくとボタンの動作が自動的に設定されます。
この辺りがAccessフォームの便利なところです。
Excelでしたら「マクロの記録」なり「VBA」なりの記述が必要になってきます。
しかしAccessフォームの場合は「コマンドボタンウィザード」に
従っていくだけでOKです。

今回は何も設定せず「キャンセル」にしておきましょう。

このように「コマンド2」というボタンが出来ました。
このようにデザインの中からいろいろなコントロールが作成できます。
色々テストしてみてください。
私が「空白のフォーム」から作成する場合は「スタートページ」の
ような物を作成する場合に使用します。

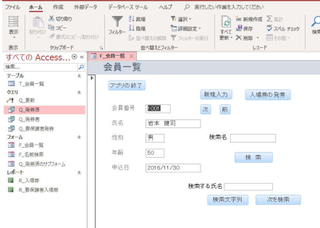
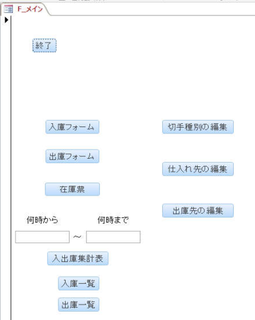
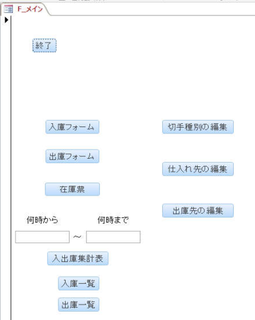
上のフォームは「切手在庫管理表」というアプリを作成したときに
作った「メインページ」です。
「空白のフォーム」」からいくつかボタンを配置しました。
「終了」は「アプリケーションの終了」です。
このボタンを押すとこのアプリが終了します。
「入庫フォーム」は名前の通り入庫の履歴を入力するフォームです。
「出庫フォーム」は出庫の履歴
「在庫表」は現在の在庫状況が表示されます。
「切手種別の編集」は切手の種類が増減した場合に使用します。
「仕入れ先の編集」は仕入先の編集に使用します。
「出庫先の編集」は出庫先が変った場合に使用します。
「何時から」「何時まで」というテキストボックスがありますね。
ここは日付を入力します。
下の「入出庫集計表」「入庫一覧」「出庫一覧」を表示する場合の
期間を設定します。
ボタンを押すと各々フォームが表示されたり、レポートが表示されたり
するように「コマンドボタンウィザード」で設定しています。
本来アプリケーション作成前に、どのようなテーブルを作成し、
どのようなフォームを準備し、出力はどのような内容にするか
決めて進めてください。
行き当たりばったりで進めると途中で行き詰ることがあります。
クエリはある程度決めておいて、途中でこんなクエリが必要になる
というのが出てくる場合もあります。


【クエリからフォーム作成】
通常フォームはテーブルから作成しますが、クエリからも作成できます。
先ほどのフォームで「入庫フォーム」というのがあります。
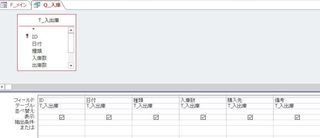
これは入出庫のテーブルから「入庫」に関するものだけクエリで抽出して
「Q_入庫」というクエリを作成して、そこからフォームを作成しております。

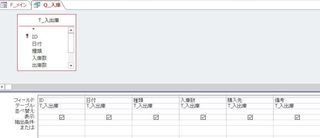
「T_入出庫」から入庫に関するものだけ抽出してクエリを作成しております。
そしてそのクエリを基にフォームを作成しております。

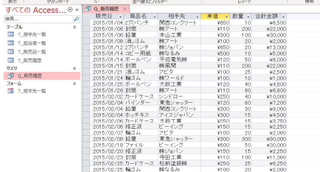
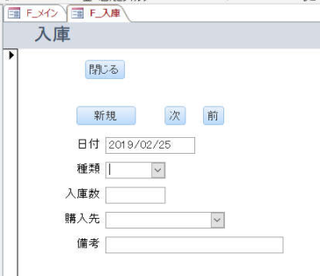
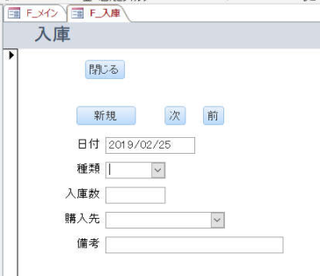
そして出来上がったフォームが上のフォームです。
ここに入力情報を記載すると「T_入出庫」テーブルに追記されていきます。


【サブフォーム】
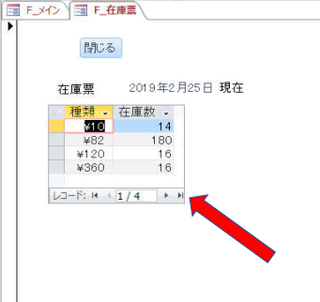
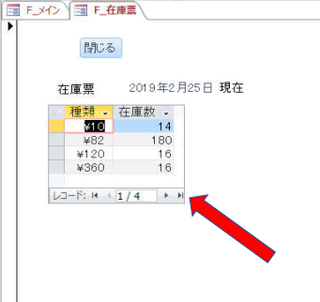
フォームの中に「サブフォーム」というのがあります。

これは「在庫表」というフォームですが、矢印部分は「サブフォーム」に
なっています。
フォームの中に小さなフォームを入れ込むという認識でいいと思います。
サブフォームの作成方法も色々あります。
これはどのように作成したか紹介しましょう。

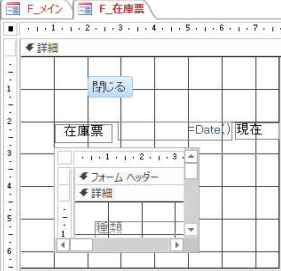
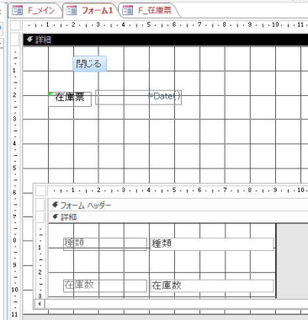
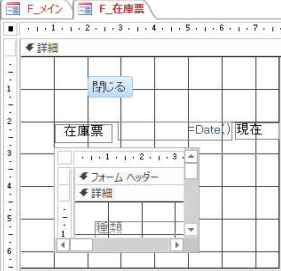
上はデザインモードにした表示です。
まず「空白のフォーム」から「閉じる」ボタンを作成。
この「閉じる」ボタンは「フォームを閉じる」ボタンです。
右側に「テキストボックス」があり「=Date()」と記述されています。
これは分かりますね。
「今日の日付」という意味です。
その右に「現在」とあります。
これは「ラベル」です。テキストボックスとラベルを組み合わせて
「2019年2月25日現在」という表現をしています。
そして「在庫表」というラベルがあり、その下の枠内が「サブフォーム」
になります。
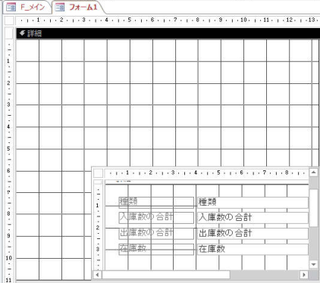
今一度作成方法を見ていきます。

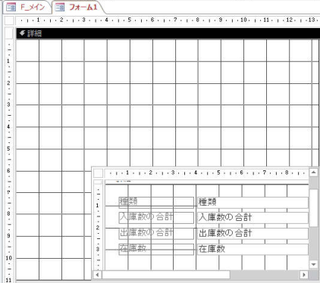
「空白のフォーム」に上のように「Q_在庫数」というクエリを
ドラッグしました。
すると「サブフォームウィザード」が出てきます。
ここは単に名前を付けるだけです。
名前を付けて「完了」ボタンを押します。

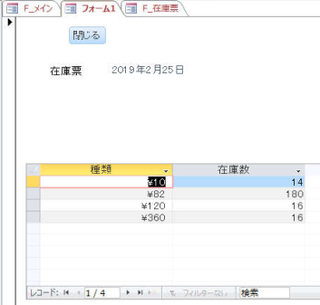
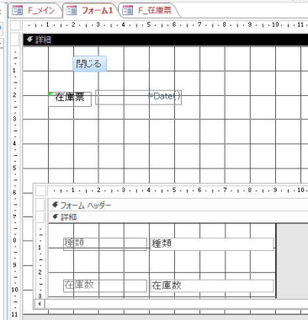
このような表示になりますね。
一回通常表示にしてみましょう。

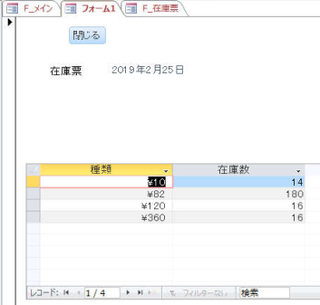
上記のようになりました。
ここで入庫数の合計と出庫数の合計は不要なのでデザインモードで
削除します。

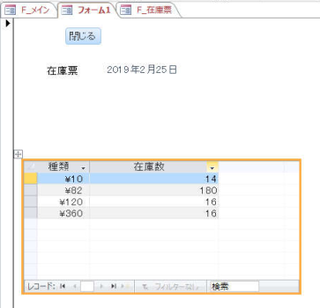
上のようにして通常表示にします。

これで種類と在庫数だけになりました。
後はレイアウトの調整ですね。
レイアウトの調整はレイアウトビューに変更したほうが
やりやすいと思います。

この状態で全体の枠の大きさとか各フィールドの幅とかを調整して、
適当な大きさにします。
位置も動かせます。

最終的にこのようなレイアウトになりました。


【サブフォームの作り方】
最初にQ_在庫数というクエリからフォームを作成し、「入庫数の合計」
と「出庫数の合計」フィールドを削除したフォームを作り
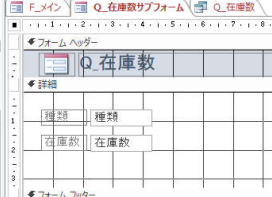
「Q_在庫数サブフォーム」という名前を付けて保存しておきます。

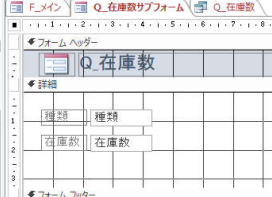
これが「Q_在庫数サブフォーム」です。

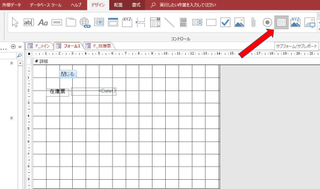
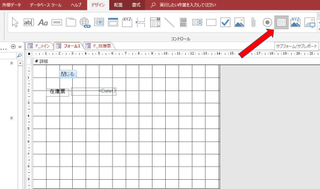
デザインリボンの「サブフォーム」というボタンを押してフォーム内に
枠を作ってください。

上のように「非連結」という部分がサブフォームになります。
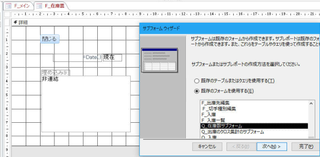
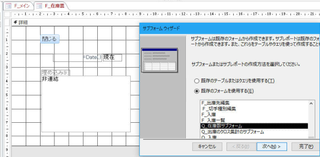
ここでも「サブフォームウィザード」が出てきます。
今回は「既存のフォームを使用する」から「Q_在庫数サブフォーム」を
選択して「次へ」を押します。
名前を付ける画面ですね。
そのまま完了してください。

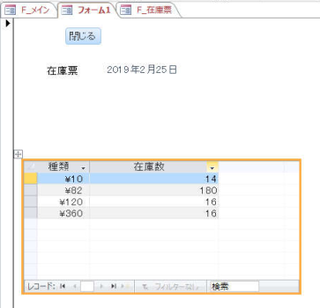
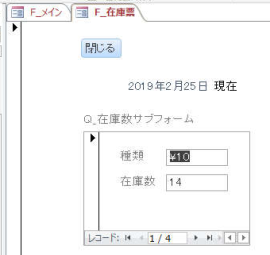
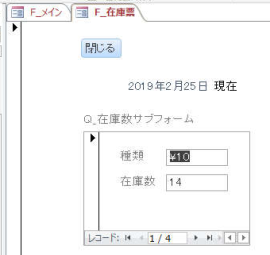
このようにサブフォームが出来ます。
後は適当な大きさにして、不要な部分は非表示にすればOKです。

上記のようになりました。
さっきと若干表示が違いますね。
ここではレコードの
ボタンを押すと種類が変って在庫数が表示されます。
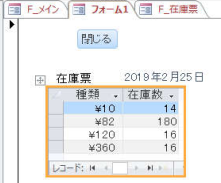
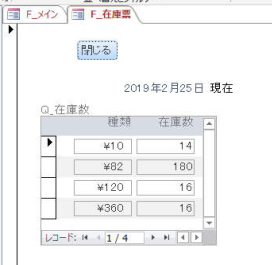
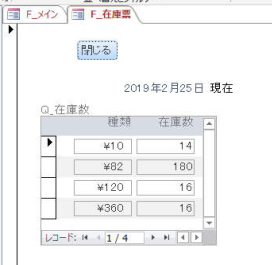
またサブフォームを作る際に「フォームウィザード」を使用して
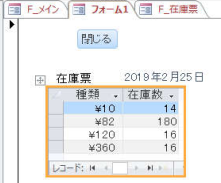
「一覧表形式」で作成すると下のようになります。

上記のようになりました。
少しずつ違いますね。
どのようなサブフォームにするかは自分次第です。


大容量200GB〜、メールアドレス数無制限、共有SSL対応のレンタルサーバー『ヘテムル』

マイクロソフトエクセルのまとめ記事はこちら
Microsoft Office ブログランキングへ
【Accessフォーム作成方法】
今度は白紙の状態からフォームを作成しましょう。
作成方法は2つあります。

上のように作成リボンの「フォームデザイン」と「空白のフォーム」です。
まず「フォームデザイン」から作成してみましょう。
このボタンを押してください。

上のような表示になります。
「フォーム」というタブが出てきます。
これがフォームになります。
また右側に「フィールドリスト」というものがありますね。
ここに表示されているテーブルから簡単にフォームが作成できます。
「T_住所録」の「+」ボタンを押してみましょう。

このように配置できるコントロールが出現します。
この項目をダブルクリックしていくとフォームにコントロールができます。

今「ID」から「処理日」までダブルクリックしたところです。
フォーム上にコントロールが表示されています。
これで通常表示にするとフォームが完成です。

これも非常に簡単ですね。
ノートパソコンのことならパソコン工房通販ショップ
今度は「空白のフォーム」から作成しましょう。
「空白のフォーム」ボタンを押してください。

先ほどと同じような画面になりましたね。
フォームの表示が若干違います。
今度は「レイアウトビュー」で表示されています。
右側の「フィールドリスト」は同じです。
これも項目をダブルクリックしてコントロールを配置できます。
しかし今回は全く一から作ってみましょう。
分かりやすくするために「デザインモード」にしてください。

「デザイン」から「ab|」を押してください。
これはテキストボックスを作成するボタンです。

フォーム上でマウスを斜めに動かして枠を作ります。
上の方に「非連結」という枠がありますね。
これが新しいテキストボックスです。
「テキストボックスウィザード」が表示され、
このテキストのプロパティを決めることができます。
「次へ」を押していくとどのような内容なのか分かると思うので
確認してください。
このまま「キャンセル」でも結構です。

上記のようなテキストボックスが出来ました。
左の「テキスト0:」というのはラベルです。
このテキストボックスに名前を付けたい場合はここを変更してください。
【ボタンの作成】
今度は「ボタン」を追加してみましょう。
「XXXX」というところがボタン作成です。
ここを押してからフォーム上で四角い枠を作ってください。

フォームにボタンが作成され「コマンドボタンウィザード」が
表示されます。
通常はここでボタンの動作を指定します。
「種類」で「レコードの移動」「レコードの操作」「フォームの操作」
「レポートの操作」「アプリケーション」「その他」とあり、
各々「ボタンの動作」が表示されます。
この「ウィザード」に従っていくとボタンの動作が自動的に設定されます。
この辺りがAccessフォームの便利なところです。
Excelでしたら「マクロの記録」なり「VBA」なりの記述が必要になってきます。
しかしAccessフォームの場合は「コマンドボタンウィザード」に
従っていくだけでOKです。

今回は何も設定せず「キャンセル」にしておきましょう。

このように「コマンド2」というボタンが出来ました。
このようにデザインの中からいろいろなコントロールが作成できます。
色々テストしてみてください。
私が「空白のフォーム」から作成する場合は「スタートページ」の
ような物を作成する場合に使用します。

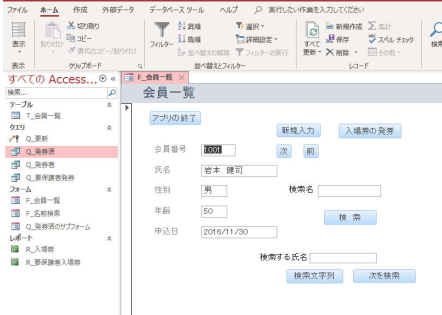
上のフォームは「切手在庫管理表」というアプリを作成したときに
作った「メインページ」です。
「空白のフォーム」」からいくつかボタンを配置しました。
「終了」は「アプリケーションの終了」です。
このボタンを押すとこのアプリが終了します。
「入庫フォーム」は名前の通り入庫の履歴を入力するフォームです。
「出庫フォーム」は出庫の履歴
「在庫表」は現在の在庫状況が表示されます。
「切手種別の編集」は切手の種類が増減した場合に使用します。
「仕入れ先の編集」は仕入先の編集に使用します。
「出庫先の編集」は出庫先が変った場合に使用します。
「何時から」「何時まで」というテキストボックスがありますね。
ここは日付を入力します。
下の「入出庫集計表」「入庫一覧」「出庫一覧」を表示する場合の
期間を設定します。
ボタンを押すと各々フォームが表示されたり、レポートが表示されたり
するように「コマンドボタンウィザード」で設定しています。
本来アプリケーション作成前に、どのようなテーブルを作成し、
どのようなフォームを準備し、出力はどのような内容にするか
決めて進めてください。
行き当たりばったりで進めると途中で行き詰ることがあります。
クエリはある程度決めておいて、途中でこんなクエリが必要になる
というのが出てくる場合もあります。
【クエリからフォーム作成】
通常フォームはテーブルから作成しますが、クエリからも作成できます。
先ほどのフォームで「入庫フォーム」というのがあります。
これは入出庫のテーブルから「入庫」に関するものだけクエリで抽出して
「Q_入庫」というクエリを作成して、そこからフォームを作成しております。

「T_入出庫」から入庫に関するものだけ抽出してクエリを作成しております。
そしてそのクエリを基にフォームを作成しております。

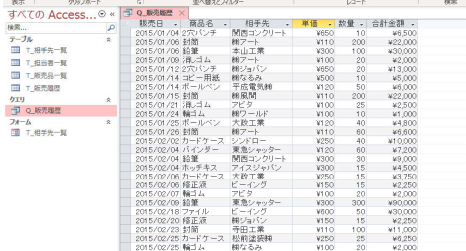
そして出来上がったフォームが上のフォームです。
ここに入力情報を記載すると「T_入出庫」テーブルに追記されていきます。
【サブフォーム】
フォームの中に「サブフォーム」というのがあります。

これは「在庫表」というフォームですが、矢印部分は「サブフォーム」に
なっています。
フォームの中に小さなフォームを入れ込むという認識でいいと思います。
サブフォームの作成方法も色々あります。
これはどのように作成したか紹介しましょう。

上はデザインモードにした表示です。
まず「空白のフォーム」から「閉じる」ボタンを作成。
この「閉じる」ボタンは「フォームを閉じる」ボタンです。
右側に「テキストボックス」があり「=Date()」と記述されています。
これは分かりますね。
「今日の日付」という意味です。
その右に「現在」とあります。
これは「ラベル」です。テキストボックスとラベルを組み合わせて
「2019年2月25日現在」という表現をしています。
そして「在庫表」というラベルがあり、その下の枠内が「サブフォーム」
になります。
今一度作成方法を見ていきます。

「空白のフォーム」に上のように「Q_在庫数」というクエリを
ドラッグしました。
すると「サブフォームウィザード」が出てきます。
ここは単に名前を付けるだけです。
名前を付けて「完了」ボタンを押します。

このような表示になりますね。
一回通常表示にしてみましょう。

上記のようになりました。
ここで入庫数の合計と出庫数の合計は不要なのでデザインモードで
削除します。

上のようにして通常表示にします。

これで種類と在庫数だけになりました。
後はレイアウトの調整ですね。
レイアウトの調整はレイアウトビューに変更したほうが
やりやすいと思います。

この状態で全体の枠の大きさとか各フィールドの幅とかを調整して、
適当な大きさにします。
位置も動かせます。

最終的にこのようなレイアウトになりました。
【サブフォームの作り方】
最初にQ_在庫数というクエリからフォームを作成し、「入庫数の合計」
と「出庫数の合計」フィールドを削除したフォームを作り
「Q_在庫数サブフォーム」という名前を付けて保存しておきます。

これが「Q_在庫数サブフォーム」です。

デザインリボンの「サブフォーム」というボタンを押してフォーム内に
枠を作ってください。

上のように「非連結」という部分がサブフォームになります。
ここでも「サブフォームウィザード」が出てきます。
今回は「既存のフォームを使用する」から「Q_在庫数サブフォーム」を
選択して「次へ」を押します。
名前を付ける画面ですね。
そのまま完了してください。

このようにサブフォームが出来ます。
後は適当な大きさにして、不要な部分は非表示にすればOKです。

上記のようになりました。
さっきと若干表示が違いますね。
ここではレコードの
ボタンを押すと種類が変って在庫数が表示されます。
またサブフォームを作る際に「フォームウィザード」を使用して
「一覧表形式」で作成すると下のようになります。

上記のようになりました。
少しずつ違いますね。
どのようなサブフォームにするかは自分次第です。
大容量200GB〜、メールアドレス数無制限、共有SSL対応のレンタルサーバー『ヘテムル』
タグ:Access,フォーム
【このカテゴリーの最新記事】